推荐这 10 个 GitHub 上超火的前端面试项目,打造自己的加薪宝库!
大家好,我是你们的 超级猫,一个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
简介
一般人没事的时候刷刷朋友圈、微博、电视剧、知乎,而有些人是没事的时候刷刷 GitHub ,看看最近有哪些流行的项目。
久而久之,这差距就越来越大,因此总会有开源信息的不对称,有哪些优秀的前端开源项目值得学习的也不知道。
初步前端与高级前端之间,最大的差距可能就是信息差造成的。
前端章鱼猫从 2016 年加入 GitHub,到现在的 2020 年,快整整 5 个年头了。
从 2018 年开始,我就养成了每天逛 GitHub 的习惯,一般在早上上班前或者中午午休的时候都会逛一下。
看看每天都开源了哪些好的前端项目,还有用到的主流前端技术栈又是哪些,值得我去学习的。
因此也收藏了不少好的开源项目,在此推荐给大家,每周会有一到三篇精华文章推送。
希望你在浏览、学习了前端章鱼猫推荐的这些开源项目的过程中,你能学习到更多编程知识、提高编程技巧、找到编程的乐趣。
公众号:前端GitHub,专注于挖掘 GitHub 上优秀的前端开源项目,抹平你的前端信息不对称,涵盖 JavaScript、Vue、React、Node、小程序、Flutter、Deno、HTML、CSS、数据结构与算法 等等。
以下为【前端GitHub】的第 6 期精华内容。
今天给大家带来的是 GitHub 上超火的 10 个前端面试项目。
Front-end-Developer-Questions
这个项目里面很多面试题,而且 star 数非常高,最大的缺点就是 没有答案!
包含了:常见问题、HTML 相关问题、CSS 相关问题、JS 相关问题、测试相关问题、效能相关问题、网络相关问题、代码相关问题、趣味问题。
比如 JS 相关问题:
请解释事件代理 (event delegation)。
请解释 JavaScript 中
this是如何工作的。请解释原型继承 (prototypal inheritance) 的原理。
你怎么看 AMD vs. CommonJS?
请解释为什么接下来这段代码不是 IIFE (立即调用的函数表达式):
function foo(){ }();,要做哪些改动使它变成 IIFE?描述以下变量的区别:
null,undefined或undeclared?该如何检测它们?什么是闭包 (closure),如何使用它,为什么要使用它?
请举出一个匿名函数的典型用例?
你是如何组织自己的代码?是使用模块模式,还是使用经典继承的方法?
超级猫 觉得可以作为前端自检清单吧。
https://h5bp.org/Front-end-Developer-Interview-Questions/
Daily-Question

这是山月大佬整理的:互联网大厂内推及大厂面经整理,并且每天一道面试题推送。每天五分钟,半年大厂中。
每天至少一个问题,有关前后端,DevOps,微服务以及软技能,促进个人职业成长。
https://github.com/shfshanyue/Daily-Question
还有 掘金前端面试题合集
用简单的命令爬取了掘金的面试集合榜单,还是挺全的。

https://github.com/shfshanyue/blog/blob/master/post/juejin-interview.md
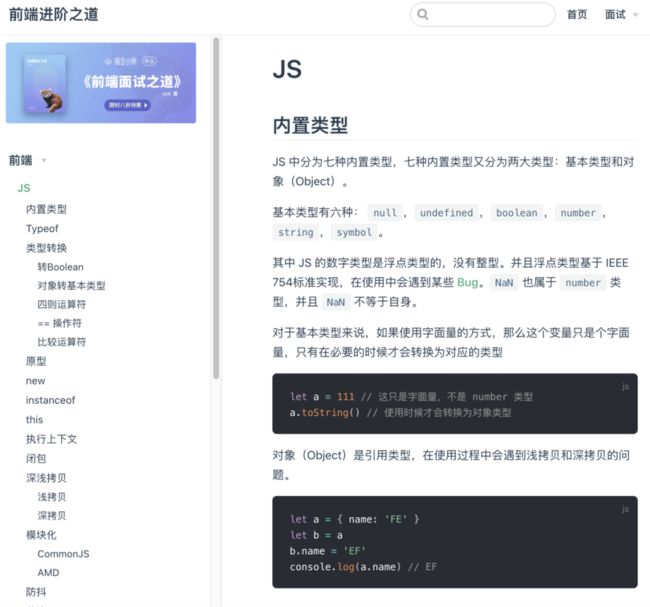
CS-Interview-Knowledge-Map

这是小册作者 yck 大佬花了半年的时间做了一个这个开源项目。在半年的时间里,收集了大量的一线大厂面试题,通过大数据统计出了近百个常考知识点,然后根据这些知识点写成了近十万字的内容。
目前的内容包括 js、网络、浏览器相关、性能优化、安全性、框架、git、数据结构、算法等。
https://github.com/InterviewMap/CS-Interview-Knowledge-Map
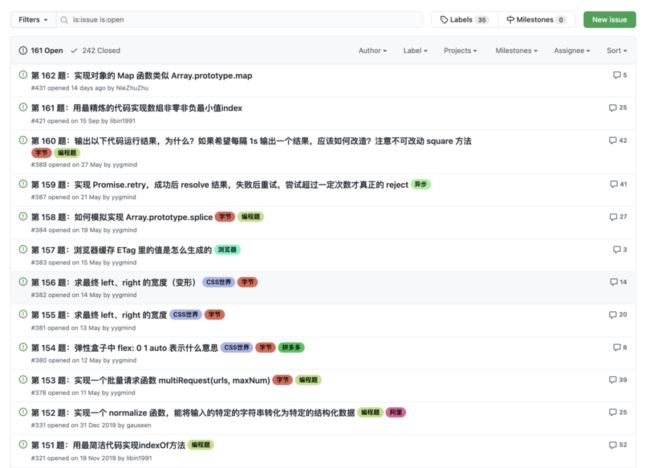
Daily-Interview-Question

每天搞定一道前端大厂面试题,祝大家天天进步,一年后会看到不一样的自己。
这项目的问题,很多同学参与回答,内容也很新,作为每日突击的学习,很适合准备跳槽的同学。
https://github.com/Advanced-Frontend/Daily-Interview-Question
fe-interview

这是一份作者总结的关于准备前端面试的一个复习汇总项目,项目不定时更新。
这不仅仅是一份用于求职面试的攻略,也是一份前端 er 用来检视自己,实现突破的宝典。
希望通过这个指南,大家可以打通自己的任督二脉,在前端的路上更进一步。
本仓库大量采用图的形式来传达知识,所谓一图胜千言,希望通过这种图文并茂的表达方式让你更容易记住一些抽象,难以理解的概念。
https://lucifer.ren/fe-interview
fe-interview

该专题的面试内容包含:HTML + CSS + JS + ES6 + Webpack + Vue + React + Node + HTTPS + 数据结构与算法 + Git ,内容还是比较齐全的。
复习前端面试的知识,是为了巩固前端的基础知识,最重要的还是平时的积累!
内容大概是一年前了,内容都在一个 readme 文件里面,阅读不是很方便。
https://github.com/biaochenxuying/blog/blob/master/interview/fe-interview.md
fe-interview

这是一个涉及前端知识题库 最多(3000+)、最全,参与人数最多的免费开源项目!
前端面试每日 3+1,以面试题来驱动学习,提倡每日学习与思考,每天进步一点!每天早上 5 点纯手工发布面试题(死磕自己,愉悦大家)。
https://github.com/haizlin/fe-interview
node-interview

该项目的目的是教你如何通过饿了么大前端的面试, 职位是 2~3 年经验的 Node.js 服务端程序员 (并不是全栈)。
需要注意的是, 该项目针对的并不是零基础的同学, 你需要有一定的 JavaScript/Node.js 基础, 并且有一定的工作经验. 另外该项目的重点更准确的说是服务端基础中 Node.js 程序员需要了解的部分。
https://github.com/ElemeFE/node-interview/tree/master/ps/zh-cn
Front-End-Interview-Notebook

这个仓库是笔者校招时的前端复习笔记,主要总结一些比较重要的知识点和前端面试问题,对大家应该有所帮助。
https://github.com/CavsZhouyou/Front-End-Interview-Notebook
FE-Interview

每天 get 一个知识点。
前端面试必备题库,1000+ 面试真题,Html、Css、JavaScript、Vue、React、Node、TypeScript、Webpack、算法、网络与安全、浏览器。
https://github.com/lgwebdream/FE-Interview
更多
更多前端面试开源项目 ...
https://github.com/search?o=desc&p=1&q=%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95&s=&type=Repositories

最后

好了,【前端GitHub】的第 6 期内容已经讲完了,更多精彩请看下方仓库地址:
原文地址:https://github.com/FrontEndGitHub/FrontEndGitHub
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目 和 恕我直言,你可能连 GitHub 搜索都不会用 - 如何精准搜索的神仙技巧。
觉得有用 ?喜欢就收藏,顺便点个赞吧,你的支持是我最大的鼓励!
公众号后台,回复 “电子书” 即可以获得 160 本前端精华书籍哦。

往期精文
推荐几个大厂的前端代码规范,你也能写出诗一样的代码!
恕我直言,你可能连 GitHub 搜索都不会用 - 如何精准搜索的神仙技巧
GitHub上最火的、最值得前端学习的数据结构与算法项目!没有之一
全球最火的WEB开发学习路线!没有之一!3 天就在GitHub收获了接近 1w 点赞
Github标星1.6W+,程序员不得不知的“潜规则”又火了,早知道就不会秃头了
