- 让你秒懂 Vue .env 文件
_虾仁不眨眼_
Vue2vue.js前端javascript
在Vue.js项目中,.env文件用于配置环境变量,这些变量可以在开发、测试和生产环境中使用。VueCLI提供了一种机制,允许你为不同的环境定义不同的环境变量。以下是.env、.env.development和.env.production文件的用途和区别,以及如何使用它们。1..env文件.env文件是项目的默认环境变量文件,适用于所有环境。它包含通用的环境变量,这些变量在开发、测试和生产环境中
- 基于html5QrCode实现的H5扫码功能(uni-app v2版本)
_虾仁不眨眼_
移动端H5uni-apphtml5
1.安装(选择一种方式)使用npmHtml5Qrcodenpm链接npmihtml5-qrcode直接引入html5-qrcode.min.js文件(本例使用此方法)2.扫码组件代码(先引入Html5Qrcode资源)exportdefault{name:'Scan',model:{props:'value',event:'close'},props:{value:{type:Boolean,de
- el-upload 禁用且隐藏上传按钮
_虾仁不眨眼_
Vue2elementui
1.现象el-upload上传图片组件禁用时,仍然显示上传按钮,不美观。2.解决方案el-upload组件上,动态添加禁用时的类名(如:hide),通过css隐藏上传按钮。代码实现如下:::v-deep.hide.el-upload--picture-card{display:none;}3.实现效果只有查看的样式拉(#^.^#)
- input限制只能输入正整数
_虾仁不眨眼_
javascripthtml5
要限制input元素只能输入正整数,可以使用以下几种方法:1.使用HTML5的type="number"属性这种方式可以限制输入框只接受数字输入,并且可以通过min和step属性设置最小值和步长。2.使用正则表达式进行输入验证使用@input事件监听输入框的输入事件,并在validateInput方法中使用正则表达式过滤掉非数字和非正整数的字符。//html//jsmethods:{validat
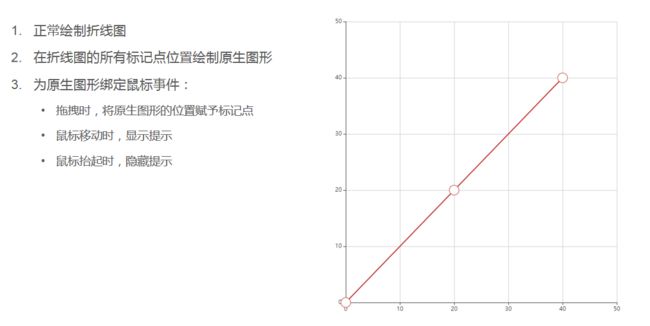
- d3中文案例_D3js初探及数据可视化案例设计实战 -web开发
萌萌爱恋
d3中文案例
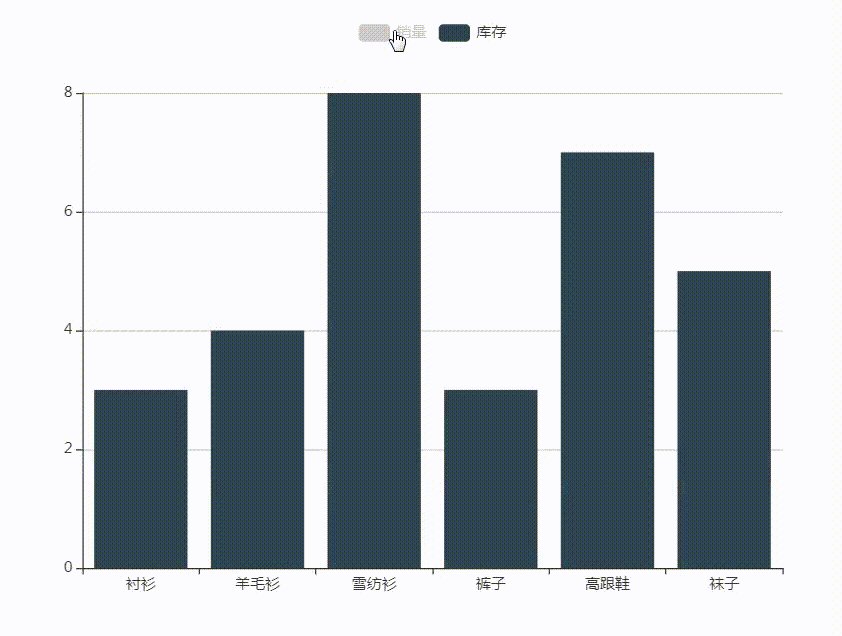
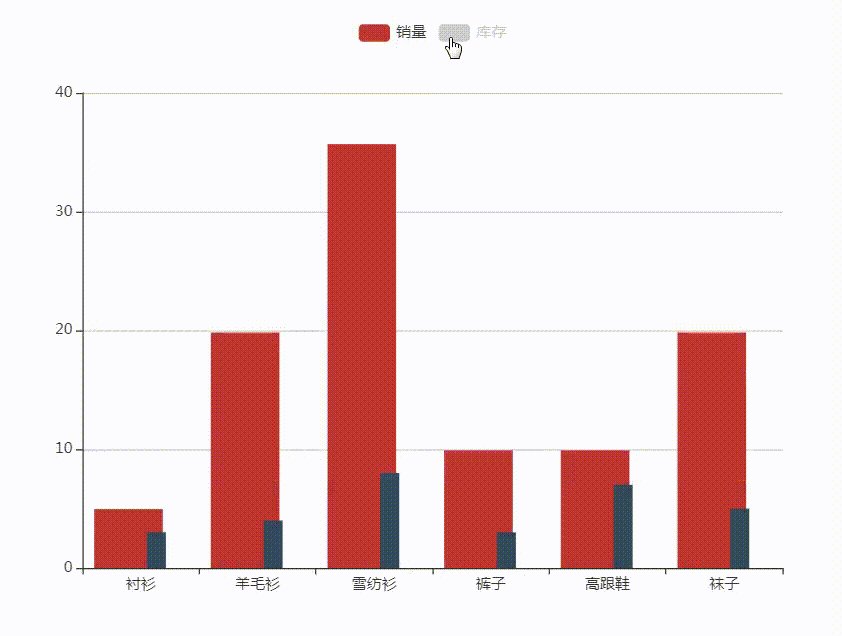
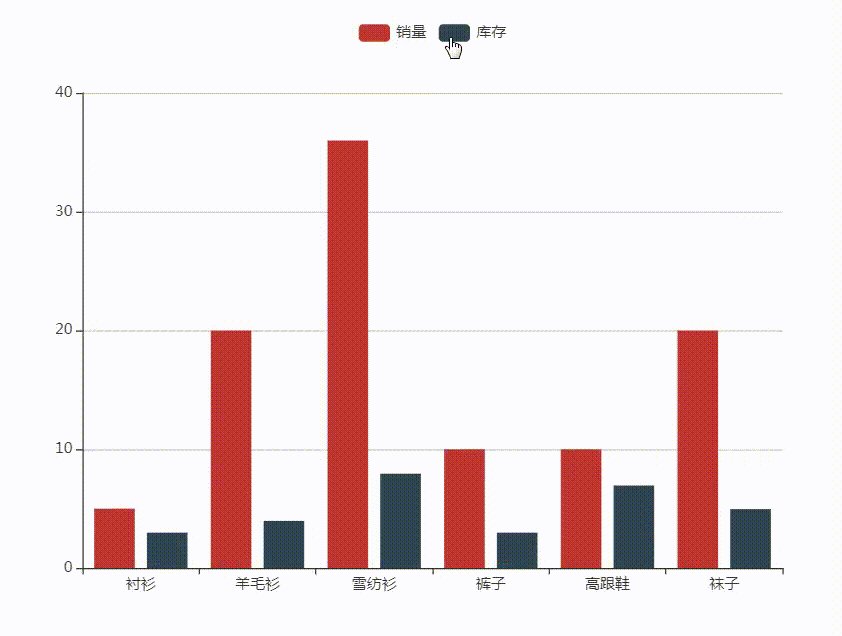
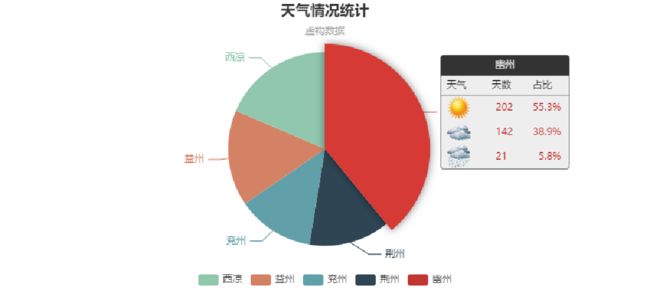
编辑推荐:本文来自cnblogs,本文主要介绍了D3js一个可视化工具,并且以实际案例讲解了数据可视化的设计、方法、过程和结果等相关内容。摘要:本文以本人目前所做项目为基础,从设计的角度探讨数据可视化的设计的方法、过程和结果,起抛砖引玉之效。在技术方案上,我们采用通用web架构和d3js作为主要技术手段;考虑到项目需求,这里所做的可视化案例都是数据演示工具,不是数据探索工具。其中所用截图,并非最终
- uni-app App 端分段导出 JSON 数据为文件
_虾仁不眨眼_
uni-app
在开发过程中,我们经常需要将大量数据导出为JSON文件,尤其是在处理长列表或大数据集时。然而,直接将所有数据写入一个文件可能会导致性能问题,尤其是在移动设备上。为了优化性能并提高用户体验,我们可以将数据分段导出到多个文件中。实现思路分段处理数据:将长JSON数据分段,每段包含固定数量的数据。使用plus.io写入文件:利用uni-app的plus.ioAPI,将每段数据写入单独的文件。提示用户导出
- 前端大屏触摸签名实现
风无雨
前端前端
参考:JavaScript实现手写签名,可触屏手写,支持移动端与PC端双端保存_js手写签名-CSDN博客https://www.cnblogs.com/smileZAZ/p/17219400.html1.新建一个canvas元素获取canvas上下文,绘制初始矩形,设置高度宽度,初始绘制位置0,0//创建上下文constctx=canvas.getContext('2d')2.监听touchst
- 颠覆传统开发!诚邀您加入AI Dev Engineer计划!
北堂飘霜
AIpythonJAVA人工智能
前言查看详情过去几年,AI在编程领域的应用越来越广泛。从Copilot到ChatGPT,AI正在帮助开发者加速代码编写、优化逻辑、修复bug。但如果你曾经尝试过让AI生成代码,你一定遇到过这些问题:现有AI编码的3大痛点1️⃣代码生成≠项目构建你问AI:“帮我写一个博客系统!”它给你返回了一段后端代码,或者一个Vue组件……然后呢?你还是要手动搭建整个项目,粘贴代码,配置依赖,调试环境,所有的重复
- 小程序 实现手写签名功能
小星落
小程序javascriptjscanvas小程序
小程序利用canvas实现手写签名设置小程序横屏在page.json或对应页面.json文件中设置landscape代表固定横屏"pageOrientation":"landscape"手写签名创建canvas画布设置监听触摸开始移动结束等时间此处为uniapp示例原生小程序的也可参考进行修改(只需将@touchmove等事件换为bindtouchmove等微信事件即可)重签完成签名page{ba
- 移动端Canvas实现手写签名
不知名靓仔
canvas
引言在移动应用开发中,手写签名功能的集成已经成为许多业务场景的标配,比如电子合同签署、医疗记录确认或是物流配送签收等。本文将详细阐述如何在移动端实现手写签名,包括技术选型、具体实现步骤以及优化建议,帮助开发者快速上手并构建高质量的手写签名体验。技术选型1.使用CanvasAPIHTML5的CanvasAPI提供了在网页上绘制图形的能力,包括路径、文本、图像等,非常适合用来捕捉和展示手写签名。在移动
- VUE3中defineExpose的使用方法
云隙阳光i
vue.jsjavascript前端
使用的组件是默认关闭的——即通过模板引用或者$parent链获取到的组件的公开实例,不会暴露任何在中声明的绑定。可以通过defineExpose编译器宏来显式指定在组件中要暴露出去的属性官网传送门在vue3的setup中,组件默认是关闭的,对一个子组件使用ref,不能获取任何在中声明的绑定。defineExpose是编译宏,用于显式地指定在组件中要暴露出去的属性。如下示例父组件import{ref
- 最新微信小程序面试题集结
江湖二哥
微信小程序前端面试小程序
1、微信小程序与H5的区别?第一条是运行环境的不同传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。第二条是开发成本的不同只在微信中运行,所以不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BuG第三条是获取系统级
- 2021-05-25
张辣鸡
爬虫记录python爬虫
解决12306抢票系统弹出来的弹窗问题应为疫情原因进入12306网站登陆界面弹出来这样一个界面进入登陆界面的网站,把鼠标放在确定的位置右键点击检查,找到#我把它放在另一个函数中,这样调用就可以了defclick_ok1(self):bounce_button=driver.find_element_by_css_selector(".btn.btn-primary.ok")bounce_butto
- 一个数如果恰好等于它的因子之和,这个数就称为“完数“。例如6=1+2+3.编程找出1000以内的所有完数。-多语言
赔罪
Practicequestions算法javac语言javascriptpython
目录C语言实现Python实现Java实现Js实现题目:一个数如果恰好等于它的因子之和,这个数就称为"完数"。例如6=1+2+3.编程找出1000以内的所有完数。完数(PerfectNumber)是一个正整数,它等于其所有正因子(不包括自身)的和。换句话说,如果一个数n的所有正因子(除了n本身)相加的结果等于n,那么n就是一个完数。完数的性质完数是稀有的,已知的完数都是偶数。根据欧几里得的定理,完
- vue项目提示 WebSocketClient.js:49 WebSocket connection to ‘ws://xxxx/ws‘ failed: Invalid frame header
Beamon__
vuevue.js前端
项目信息vue-cli创建的vue3+webpack5项目;问题现状配置proxy代理后,控制台报错,不影响使用,但是不美观,并且不利于在控制台调试代码;原因定位代理问题,新配置的接口代理,影响到了项目内置的本地服务代理配置,参考Websocketconnectionfailed,Invalidframeheader·Issue#1850·vuejs/vue-cli·GitHub解决方案方案一一刀
- 使用yolov8+flask实现精美登录界面+图片视频摄像头检测系统
FL1623863129
深度学习YOLOflaskpython
这个是使用flask实现好看登录界面和友好的检测界面实现yolov8推理和展示,代码仅仅有2个html文件和一个python文件,真正做到了用最简洁的代码实现复杂功能。测试通过环境:windowsx64anaconda3+python3.8ultralytics==8.3.81flask==1.1.2torch==2.3.0运行步骤:安装好环境执行pythonlogin.py后端实现代码:from
- 第2章 Vue核心架构解析
道不尽世间的沧桑
vue深入理解前端javascriptvue.js
2.1双版本设计:运行时vs编译器2.1.1版本差异对比//完整版(包含编译器)构建过程newVue({template:'{{message}}'//需要编译模板})//运行时版(需预编译)构建过程newVue({render(h){//直接使用预编译的render函数returnh('div',this.message)}})关键差异说明表:特性完整版运行时版体积大小较大(~30KB)较小(~
- 第四章:高级特性与最佳实践 - 第五节 - Tailwind CSS 代码组织和维护技巧
在大型项目中,良好的代码组织和维护策略对于项目的可持续发展至关重要。本节将介绍如何在使用TailwindCSS的项目中组织和维护代码,以提高开发效率和代码质量。目录结构规范推荐的项目结构src/├──styles/│├──base/││├──typography.css││├──colors.css││└──reset.css│├──components/││├──button.css││├──c
- 第四章:高级特性与最佳实践 - 第三节 - Tailwind CSS 性能优化策略
在使用TailwindCSS开发大型项目时,性能优化是一个不可忽视的话题。本节将从构建性能、运行时性能、文件体积等多个维度,详细介绍TailwindCSS的性能优化策略。构建优化优化扫描范围//tailwind.config.jsmodule.exports={content:[//只扫描实际使用的文件'./src/pages/**/*.{js,jsx,ts,tsx}','./src/compon
- Linux--gnome
MzKyle
Linuxlinuxchrome运维
一、Gnome核心命令概述Gnome是一款流行的Linux桌面环境,拥有一系列强大的命令来实现系统设置、终端操作、显示管理等多种功能。以下是对Gnome相关命令的分类概述:命令分类常用命令示例核心功能系统设置gsettings、gnome-control-center全局配置管理终端操作gnome-terminal启动终端显示管理gdm、gdmflexiserver图形显示管理器脚本执行gjs、g
- 第四章:高级特性与最佳实践 - 第五节 - Tailwind CSS 代码组织和维护技巧
在大型项目中,良好的代码组织和维护策略对于项目的可持续发展至关重要。本节将介绍如何在使用TailwindCSS的项目中组织和维护代码,以提高开发效率和代码质量。目录结构规范推荐的项目结构src/├──styles/│├──base/││├──typography.css││├──colors.css││└──reset.css│├──components/││├──button.css││├──c
- 第四章:高级特性与最佳实践 - 第四节 - Tailwind CSS CSS 提取和打包优化
在现代前端工程中,CSS的提取和打包优化对于项目性能至关重要。本节将详细介绍如何在使用TailwindCSS的项目中实现CSS的高效提取和打包优化。CSS提取策略MiniCssExtractPlugin配置//webpack.config.jsconstMiniCssExtractPlugin=require('mini-css-extract-plugin')module.exports={mo
- 订单管理系统 大学生数据库大作业/数据库实践MYSQL
陌路物是人非
数据库课程设计
订单管理系统从入门到入土下载Maven,Nodejs创建一个数据库sql_end,创建四个数据库表,并确保用户名为root用户密码为123456再IDEA中加载Springboot依赖(可以直接新建一个任意名称的文件夹,项目导入spring的框架),启动spring项目打开index.html输入用户名和密码,点击注册,再点击登录点击个人中心,点击修改用户信息,修改自己的余额点击逛店铺,选择一个商
- Vue实现消息提示功能
陌路物是人非
vue.jsjavascript前端
1.首先要先定义消息提示的组件,在这个组件中需要实现自动关闭的功能(看自己的爱好呗),并且设置自己喜欢的样式,vue中还有可以自定义进场和退场动画的样式(就是那个v-enter-active和v-leave-active)。这里还可以通过definePorps在外部设置属性值Message组件实例Ximport{ref,onMounted}from'vue';letdisplay=ref(fals
- Vue3项目基于Axios封装request请求
洛*璃
Vue.jsvue.js前端javascripttypescript
在Vue3的项目开发中,使用Axios进行HTTP请求是非常常见的作法,为了更方便开发者更高效的进行代码编写和项目的维护,可以通过再次封装Axios来实现。在本文中,博主将详细指导你如何在自己的Vue3项目中使用Axios二次封装request请求。1.安装Axios首先,确保我们的Vue3项目已经安装了Axios。如果尚未安装Axios,则可以定位到项目根目录下(与src目录同级),运行命令行:
- 【电商项目】-设置跨域配置实现前后端分离
总是幸福的老豌豆
日常工作总结解决跨域请求
前言最近在开发前后端分离的电商项目,前端框架是VUE,后端是我们熟悉的springboot框架,做过前后端分离项目的同学,肯定晓得我们项目会存在跨域请求的问题,下面贴出项目中的配置类,来解决跨域请求问题:packagecom.zcw.config;importorg.springframework.context.annotation.Bean;importorg.springframework
- 带大家vue + springboot/springcloud +minio(可选) 实现文件分片上传和断点续传介绍,问题,原理及 前后端完整源码 (模式2:后台集群部署模式)
峡谷电光马仔
minio分片上传springboot分片上传springboot断点续传springcloud断点续传springcloud分片上传
回顾与介绍本文承接上文《vue+springboot/springcloud+minio(可选)实现文件分片上传和断点续传介绍,问题,原理及前后端完整源码(模式1:后台单点部署模式)》本篇主要针对后台是集群模式下部署时的分片上传方案本篇基于minio的部分可以参考,入不需要文件最后上传到文件服务器,则可忽略minio部分《从0到1手把手搭建springcloudalibaba微服务大型应用框架(九
- pyhon基于django/flask网上摄影工作室Django-SpringBoot-php-Node.js-flask
QQ_511008285
djangoflaskspringbootphppythonlaravelnode.js
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- python xpath定位元素方法_关于python中的xpath解析定位
weixin_39975366
pythonxpath定位元素方法
爬取的网站:http://jbk.39.net/chancegz/这里只针对个别属性值:#例如:'别名'下的span标签文本,‘发病部位'下的span标签文本以及‘挂号科室‘下的span标签文本#defdisease(url):text=get_html(url)tree=etree.HTML(text)bm=tree.xpath('//ul[@class="information_ul"]/li
- 通过Python使用json库写一个更新josn文件中某个字段中数组数据的函数
焦虑肇事者
json
你可以使用Python中的json库来读取json文件,然后使用Python字典的方式来更新json文件中的某个字段。最后,使用json库的写入功能将更新后的字典写回json文件。例如,你可以使用以下代码来实现这个功能:importjsondefupdate_json_array(json_file,field,new_data):#读取json文件withopen(json_file,'r')a
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它