这里写目录标题
- 0 前言
- 1 组合框 QGroupBox
-
- 2 树形窗口 QTreeWidget
-
- 2.1 方法列表
- 2.2 示例 通过字典生成树形窗口并打印
- 3 列表窗口 QLisWidget
-
- 4 表格窗口 QTableWidget
-
- 4.1 方法列表
- 4.2 示例 QTableWidget的基本用法
0 前言
>>返回Python系列文章目录<<
继承关系:
QWidget
- QGroupBox
- QFrame
- QAbstractScrollArea
- QAbstractItemView
- QListView
- QTableView
- QTreeView
1 组合框 QGroupBox
QGroupBox属于QWidget的一种,可以放置布局,也可以被放进布局中
一个组合框中只能有1个QRadioButton处于True状态
1.1 方法列表
| QGroupBox类 |
说明 |
self=QGroupBox(parent) |
创建实例
parent->父控件,使用布局时可省略 |
self.setTitle(title) |
设置组合框标题 |
| 继承自QWidget类的方法 |
|
x, y, width, height, ... |
几何类方法,详见窗口的几何数据 |
self.setLayout(layout) |
设置组合框布局
layout->QLayout类 |
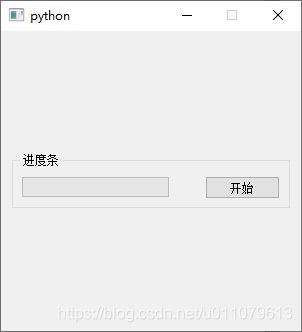
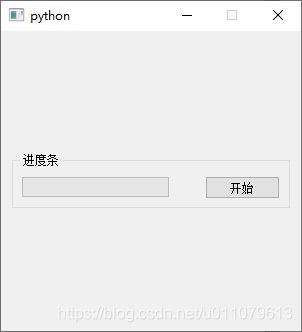
1.2 示例 进度条
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.move(500, 400)
self.setFixedSize(300, 300)
hlayout = QHBoxLayout()
self.pbar = QProgressBar()
hlayout.addWidget(self.pbar)
self.btn = QPushButton('开始')
self.btn.clicked.connect(self.onStart)
hlayout.addWidget(self.btn)
self.timer = QTimer()
self.timer.timeout.connect(self.update_func)
self.step = 0
parea = QGroupBox()
parea.setLayout(hlayout)
parea.setTitle('进度条')
vlayout = QVBoxLayout()
vlayout.addSpacing(120)
vlayout.addWidget(parea)
vlayout.addSpacing(120)
self.setLayout(vlayout)
def update_func(self):
if self.step >= 100:
self.timer.stop()
return
self.step = self.step + 1
self.pbar.setValue(self.step)
def onStart(self):
if self.timer.isActive():
self.timer.stop()
self.btn.setText('Start')
else:
self.timer.start(100)
self.btn.setText('Stop')
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec_())

2 树形窗口 QTreeWidget
QTreeView和QTreeWidget类最大的区别就是,QTreeView类可以使用操作系统提供的定制模式,比如文件系统盘的树列表
2.1 方法列表
| QTreeWidget类 |
说明 |
self=QTreeWidget(parent) |
创建实例
parent->父控件,使用布局时可省略 |
self.setColumnCount(n) |
设置列数 |
=self.columnCount() |
读取列数 |
self.setHeaderLabels(title) |
设置列头
title->字符串列表 |
=self.currentItem() |
返回当前选中的QTreeWidgetItem类 |
=self.invisibleRootItem() |
生成一个不可见的根节点,返回QTreeWidgetItem类 |
self.clear() |
清除所有节点 |
self.itemClicked.connect(fun) |
单击触发槽函数,额外返回item参数 |
self.itemDoubleClicked.connect(fun) |
双击触发槽函数,额外返回item参数 |
| 继承自QTreeView类的方法 |
|
self.expandAll() |
展开所有节点 |
self.setColumnWidth(col, W) |
将指定列的宽度设置为给定的值W |
| 继承自QWidget类的方法 |
|
x, y, width, height, ... |
几何类方法,详见窗口的几何数据 |
| QTreeWidgetItem类 |
说明 |
self=QTreeWidgetItem(parent) |
在窗口或节点下创建子节点
parent->QTreeWidget类或QTreeWidgetItem类 |
self.setText(col, text) |
设置节点第col列的文字 |
=self.text(col) |
读取节点第col列的文字 |
self.addChild(child) |
节点下添加子节点
child->QTreeWidgetItem类 |
self.removeChild(child) |
节点下删除子节点
child->QTreeWidgetItem类 |
self.setCheckState(col, state) |
设置指定列的选中状态,需要PyQt5.QtCore模块:
Qt.Checked:节点选中
Qt.Unchecked:节点没有选中 |
=self.CheckState(col) |
读取指定列的选中状态,需要PyQt5.QtCore模块:
Qt.Checked:节点选中
Qt.Unchecked:节点没有选中 |
self.clicked.connect(fun) |
单击触发槽函数 |
| QTreeWidgetItemIterator类 |
说明 |
self=QTreeWidgetItemIterator(tree) |
创建QTreeWidgetItemIterator类,注意这不是迭代器 |
self.value() |
返回第一个节点的QTreeWidgetItem类,注意这不是迭代器 |
self.__iadd__(n) |
返回后面第n个节点的QTreeWidgetItem类 |
self.__isub__(n) |
返回前面第n个节点的QTreeWidgetItem类 |
2.2 示例 通过字典生成树形窗口并打印
要求将表格数据写为字典形式,通过字典生成树形窗口
QTreeWidget类必须要有根节点,可以通过QTreeWidgetItem()生成可见的根节点,也可以通过invisibleRootItem()生成不可见的根节点,建议使用不可见的根节点,可以发挥addChild()和removeChild()的灵活性
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
grades = {
'语文':{
'小明':60,
'小红':80
},
'数学':{
'小明':90,
'小红':70
},
'英语':{
'小明':80,
'小红':80
},
}
class MyWindow(QTreeWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.move(500, 400)
self.setFixedSize(300, 300)
self.setWindowTitle('树形窗口')
self.setColumnCount(2)
self.setColumnWidth(0, 200)
self.setHeaderLabels(['学生', '成绩'])
root = self.invisibleRootItem()
self.generateTreeWidget(grades, root)
self.expandAll()
def generateTreeWidget(self, grades, root):
if isinstance(grades, dict):
for key in grades.keys():
child = QTreeWidgetItem()
child.setText(0, key)
root.addChild(child)
value = grades[key]
self.generateTreeWidget(value, child)
else:
root.setText(1, str(grades))
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec_())

语文
小明 60
小红 80
数学
小明 90
小红 70
英语
小明 80
小红 80
3 列表窗口 QLisWidget
3.1 方法列表
| QListWidget类 |
说明 |
self=QListWidget(parent) |
创建实例
parent->父控件,使用布局时可省略 |
self.addItem(text) |
在列表中添加条目 |
self.addItems(list) |
在列表中添加多个条目
list->字符串组成的列表 |
self.insertItem(idx, text) |
在列表中插入条目 |
=self.currentItem() |
返回当前条目,返回QListWidgetItem类 |
self.sortItems() |
按升序重新排列条目 |
self.clear() |
清除所有节点 |
self.itemClicked.connect(fun) |
单击触发槽函数,额外返回item参数 |
self.itemDoubleClicked.connect(fun) |
双击触发槽函数,额外返回item参数 |
| 继承自QWidget类的方法 |
|
x, y, width, height, ... |
几何类方法,详见窗口的几何数据 |
| QListWidgetItem类 |
说明 |
self=QListWidgetItem(parent) |
在窗口或节点下创建子节点
parent->QListWidget类 |
self.setText(text) |
设置条目的文字 |
=self.text() |
读取条目的文字 |
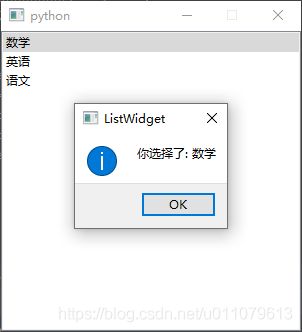
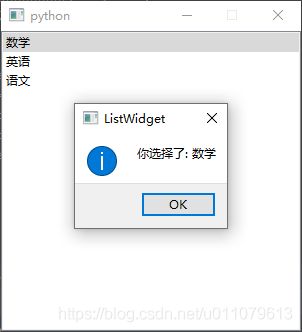
3.2 示例 单击触发槽函数
import sys
from PyQt5.QtWidgets import *
class MyWindow(QListWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.move(500, 400)
self.setFixedSize(300, 300)
self.addItems(['数学', '英语', '语文'])
self.itemClicked.connect(self.itemChoose)
def itemChoose(self, item):
QMessageBox.information(self, "ListWidget", "你选择了: " + item.text())
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec_())

4 表格窗口 QTableWidget
4.1 方法列表
| QTableWidget类 |
说明 |
self=QTableWidget(row, col, parent) |
创建实例,可直接设定行列数
parent->父控件,使用布局时可省略 |
self.setRowCount(n) |
设置表格的行数 |
=self.rowCount() |
读取表格的行数 |
self.setColumnCount(n) |
设置表格的列数 |
=self.columnCount() |
读取表格的列数 |
self.setHorizontalHeaderLabels(list) |
设置表格的水平标签 |
self.setVerticalHeaderLabels(list) |
设置表格的垂直标签 |
self.setEditTriggers() |
设置表格是否可以编辑:
QAbstractItemView.NoEditTriggers: 不能对表格内容进行修改
QAbstractItemView.CurrentChanged: 能对单元格进行修改
QAbstractItemView.DoubleClicked: 双击单元格
QAbstractItemView.SelectedClicked: 单击已经选中的内容
QAbstractItemView.EditKeyPressed: 修改键按下修改键修改单元格
QAbstractItemView.AnyKeyPressed: 按任意键修改单元格
QAbstractItemView.AllEditTriggers31Editing: 包括以上所有条件 |
self.setSelectionBehavior() |
设置表格的选择行为:
QAbstractItemView.SelectItems: 选中单个单元格
QAbstractItemView.SelectRows: 选中一行
QAbstractItemView.SelectColumns: 选中一列 |
self.setTextAlignment()() |
设置文本对齐方式:
Qt.AlignLeft: 左侧对齐
Qt.AlignRight: 右侧对齐
Qt.AlignHCenter: 居中对齐
Qt.AlignJustify: 分散对齐 |
self.setItem(row, col, item) |
设置单元格内容
item->QTableWidgetItem类 |
self.setCellWidget(row, col, widget) |
设置单元格为控件
widget->控件类 |
self.clear() |
清除所有节点 |
self.itemClicked.connect(fun) |
单击触发槽函数,额外返回item参数 |
self.itemDoubleClicked.connect(fun) |
双击触发槽函数,额外返回item参数 |
| 继承自QTableView类的方法 |
|
self.setColumnWidth(col, width) |
设置单元格行的宽度 |
self.setRowHeigh(row, height) |
设置单元格行的高度 |
self.setShowGrid(True) |
显示网格 |
self.horizontalHeader() |
返回QHeaderView类 |
self.verticalHeader() |
返回QHeaderView类 |
| 继承自QWidget类的方法 |
|
x, y, width, height, ... |
几何类方法,详见窗口的几何数据 |
| QTableWidgetItem类 |
说明 |
self=QTableWidgetItem(parent) |
在窗口或节点下创建子节点
parent->QTableWidget类 |
self.setText(text) |
设置条目的文字 |
=self.text() |
读取条目的文字 |
| QHeaderView类 |
说明 |
self.setSectionResizeMode() |
设置表头尺寸模式:
QHeaderView.Stretch: 自适应伸缩模式 |
self.setVisible(True) |
表头显示 |
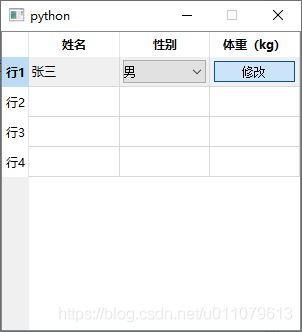
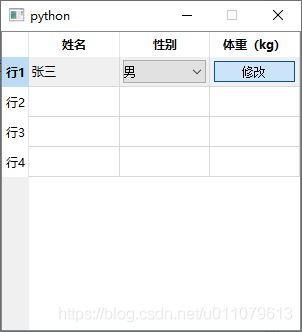
4.2 示例 QTableWidget的基本用法
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
class MyWindow(QTableWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.move(500, 400)
self.setFixedSize(300, 300)
self.setRowCount(4)
self.setColumnCount(3)
self.setHorizontalHeaderLabels(['姓名', '性别', '体重(kg)'])
self.setVerticalHeaderLabels(['行1', '行2', '行3', '行4'])
self.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
self.setEditTriggers(QAbstractItemView.NoEditTriggers)
self.setSelectionBehavior(QAbstractItemView.SelectRows)
comBox=QComboBox()
comBox.addItems(['男','女'])
comBox.addItem('未知')
comBox.setStyleSheet('QComboBox{margin:3px}')
self.setCellWidget(0,1,comBox)
searchBtn=QPushButton('修改')
searchBtn.setDown(True)
searchBtn.setStyleSheet('QPushButton{margin:3px}')
self.setCellWidget(0,2,searchBtn)
newItem = QTableWidgetItem('张三')
self.setItem(0, 0, newItem)
newItem = QTableWidgetItem('男')
self.setItem(0, 1, newItem)
newItem = QTableWidgetItem('160')
self.setItem(0, 2, newItem)
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec_())

>>返回Python系列文章目录<<