Nginx 缓存配置
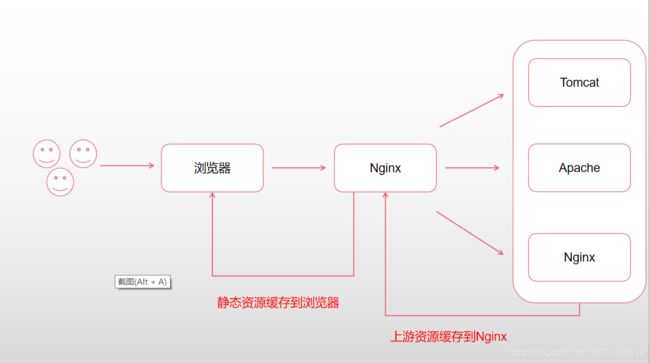
与Nginx缓存相关的一共有两个部分,一个是Nginx控制资源在浏览器中的缓存(可以提高单个用户的访问速率),另一个是控制Nginx上游服务器的静态资源缓存到Nginx(优化内网传输,可以提高所有用户的访问速率)。
一、配置浏览器缓存
浏览器默认是有缓存的,也就是Nginx不设置与浏览器相关的缓存的时候,浏览器会使用自己的缓存设置,但是当Nginx(或者其他服务器)设置了静态资源在浏览器中的缓存的时候,浏览器就会使用Nginx(或者其他服务器)设置的缓存配置。
对于浏览器自身的缓存情况,我们可以通过设置或者修改 Nginx 的响应头信息进行控制,nginx 控制缓存的指令就是expires:
expires指令是放在location块中的,expires的使用方式如下:
location /static{
alias /home/bxp;
# 格式 expires {time}
# expires 23s; # 指文件在浏览器的缓存时长为23秒
# 格式 expires @{time}
# expires @22h30m; # 指文件会在晚上10点半到期,或者次日晚上10点半到期(晚上10点半之
# 后发起的请求,会在第二天的晚上10点半到期)
# 格式 expires -{tome}
# expires -1h; # 值在当前时间的一个小时之前就过期了,这个时候响应头的
# Cache-Control的值为no-cache,即不缓存
# expires epoch; # 指不缓存,Cache-Control的值为no-cache
# expires off; # nginx默认使用这个缓存设置,关闭缓存,这时候会使用浏览器默认的缓
# 存机制,即文件依然会在浏览器缓存,只是不表现在response的header
# 中
expires max; # 指缓存的值设置为最大,没换算过时长,目测10年以上
}二、配置nginx反向代理缓存
上游服务器经常也会有静态资源,这些静态资源会先传输给nginx,nginx再传输给客户端,上游服务器与nginx是在同一个内网,静态资源从上游服务器传输到nginx是内网传输,虽然是内网传输,但是依然会消耗和占用内网的带宽,所以需要在nginx缓存上游服务器的静态资源以提高效率,加速用户访问。
proxy_cache_path /path/to/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m
use_temp_path=off;
server {
...
location / {
# 启用缓存,和keys_zone指定的名称一致
proxy_cache my_cache;
proxy_pass http://my_upstream;
# 针对200和304状态码缓存时间为8小时
proxy_cache_valid 200 304 8h;
}
}proxy_cache_path:指定缓存文件的存放位置
levels: 默认所有缓存文件都放在同一个/path/to/cache下,但是会影响缓存的性能,因此通常会在/path/to/cache下面建立子目录用来分别存放不同的文件。假设levels=1:2,Nginx为将要缓存的资源生成的key为f4cd0fbc769e94925ec5540b6a4136d0,那么key的最后一位0,以及倒数第2-3位6d作为两级的子目录,也就是该资源最终会被缓存到/path/to/cache/0/6d目录中
key_zone: 设置共享缓存的名称和大小。在共享内存中设置一块存储区域来存放缓存的key和metadata(类似使用次数),这样nginx可以快速判断一个request是否命中或者未命中缓存,1m可以存储8000个key,10m可以存储80000个key
max_size:设置了缓存的上限(在上面的例子中是10G)。这是一个可选项;如果不指定具体值,那就是允许缓存不断增长,占用所有可用的磁盘空间。当缓存达到这个上线,处理器便调用cache manager来移除最近最少被使用的文件,这样把缓存的空间降低至这个限制之下。
inactive:指定了项目在不被访问的情况下能够在内存中保持的时间。在上面的例子中,如果一个文件在60分钟之内没有被请求,则缓存管理将会自动将其在内存中删除,不管该文件是否过期。该参数默认值为10分钟(10m)。注意,非活动内容有别于过期内容。NGINX不会自动删除由缓存控制头部指定的过期内容(本例中Cache-Control:max-age=120)。过期内容只有在inactive指定时间内没有被访问的情况下才会被删除。如果过期内容被访问了,那么NGINX就会将其从原服务器上刷新,并更新对应的inactive计时器。
use_temp_path:NGINX最初会将注定写入缓存的文件先放入一个临时存储区域, use_temp_path=off命令指示NGINX将在缓存这些文件时将它们写入同一个目录下。我们强烈建议你将参数设置为off来避免在文件系统中不必要的数据拷贝。
location中对应的配置:
proxy_cache:启用proxy cache,并指定key_zone
proxy_cache_valid:设置不同响应码的缓存时间,同一个location可以同时配置多个,例子中该配置是针对200和304状态码缓存时间为8小时。
扩充:
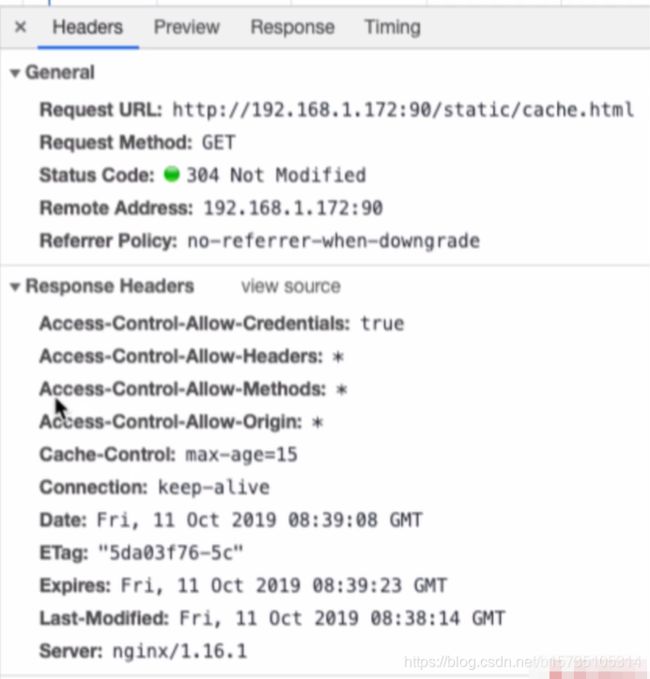
浏览器在获取新静态资源的时候,得到的状态码是200,但是刷新(强制刷新不算)之后,经常会看到静态资源的状态码是304,304就代表从浏览器缓存中获取。
expires:指定当前资源的过期时间,即文件过期的具体时间
Cache-Control下的max-age:缓存的时间长度,即还有多久过期
Date:当前时间
Cache-Control下的max-age 等于 expires减去 Date,所以max-age的值每次刷新都会改变。
Last-Modified:文件在服务器的修改时间,在用户再一次发起请求后,如果发现文件在服务器的修改时间没有被更改,就直接从浏览器的缓存中获取文件(会判定浏览器缓存的文件与服务器的文件是一样的),如果发现文件的修改时间被更改了(即服务器文件进行了更新),那么会从服务器重新获取文件,而不会从浏览器缓存中直接获取文件。
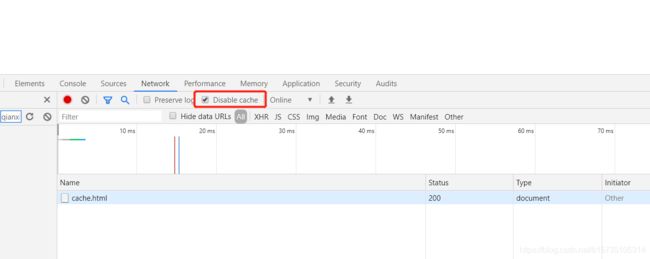
浏览器可以通过勾选 Disable cache选项来禁止浏览器使用缓存,一般在测试的时候可以用,不用每次去浏览器设置里清除缓存,如下:
参考文章:https://linux.cn/article-5945-1.html