- 一、浮动流是什么
- 二、通过代码实例了解浮动特点
- 1. 搭建测试框架
- 2. 添加浮动
- 3. 浮动元素的排布
- 4. 给行内元素添加浮动效果
- 5. 子元素浮动后对父元素的影响
- 5.1 在父元素中添加overflow: hidden属性
- 5.2 为父元素也添加浮动属性
- 6. 消除浮动
- 6.1 在结尾处加上空的div标签,添加clear: both属性
- 6.2 浮动元素父级div添加overflow: hidden属性
- 6.3 给父元素指定宽高
一、浮动流是什么
在css中,最常见的两种流就是标准流和浮动了,其中标准流可以简单如下理解:
- 块级元素独占一行,且它们都可以设置对应的宽高(width和height),例如div,h标签等
- 行内元素可以在一行中排列多个,它们的大小(宽度和高度)由里面的内容所决定,常见的标签有span,a标签等
而浮动定位则是将元素排除在标准流之外,它的一些概念和特点如下:
- 将元素排除在普通流之外
- 元素将不在页面中占据空间
- 将浮动元素放置在包含框的左边或者右边
- 浮动元素依旧位于包含框之内
- 浮动的框可以向左或者向右移动,直到他的外边缘碰到包含框或另一个浮动框的边框为止
- 浮动元素的外边缘不会超过其父元素的内边缘
- 浮动元素不会互相重叠
- 浮动元素不会上下浮动【只能设置左右浮动】
- 任何元素一旦浮动,display 属性将完全失效均可以设置宽高,并且不会独占一行
浮动语法:
#elem {
float: none/left/right;
}
二、通过代码实例了解浮动特点
1. 搭建测试框架
首先新建一个html文件,body内容如下:
对应的css:
#box {
width: 600px;
height: 600px;
background: deeppink;
}
#box>div:first-child {
width: 200px;
height: 200px;
background: green;
}
#box>div:nth-child(2) {
width: 200px;
height: 200px;
background: aqua;
}
#box>div:nth-child(3) {
width: 200px;
height: 200px;
background: red;
}
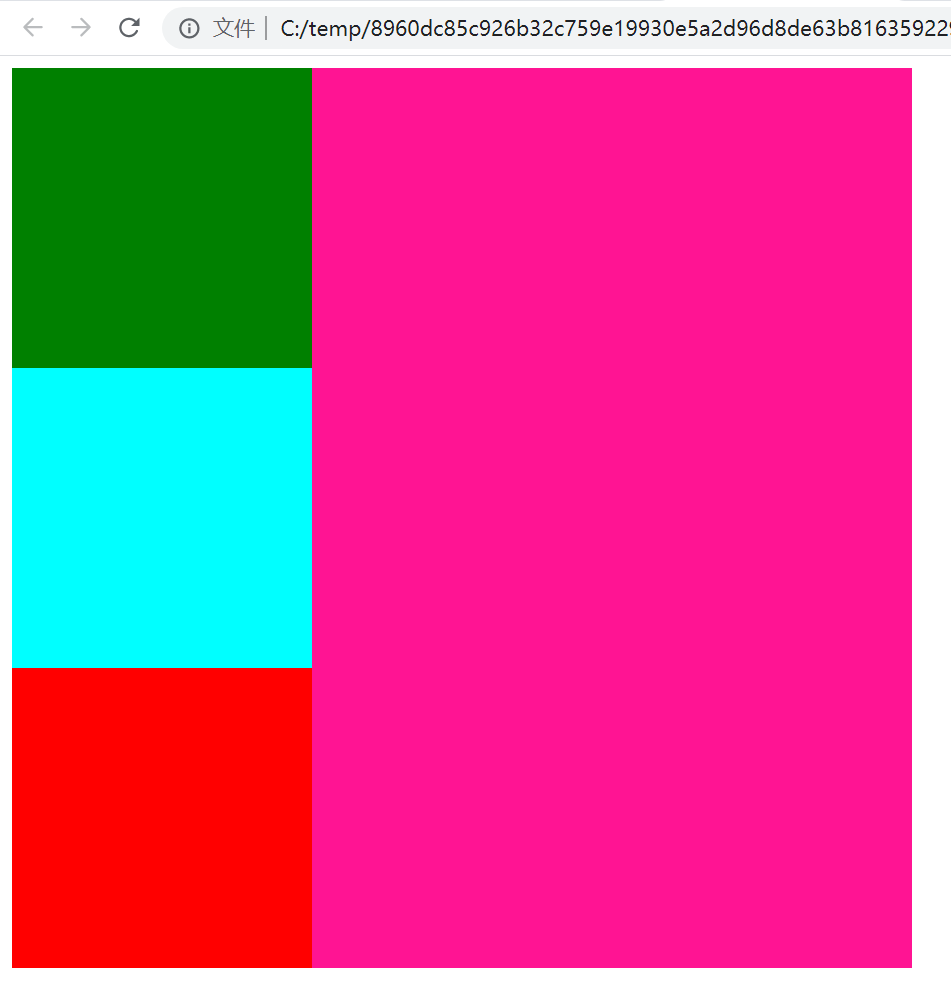
此时的运行效果:

2. 添加浮动
此时如果给第一个元素添加浮动效果:
#box>div:first-child {
...
float: left;
}

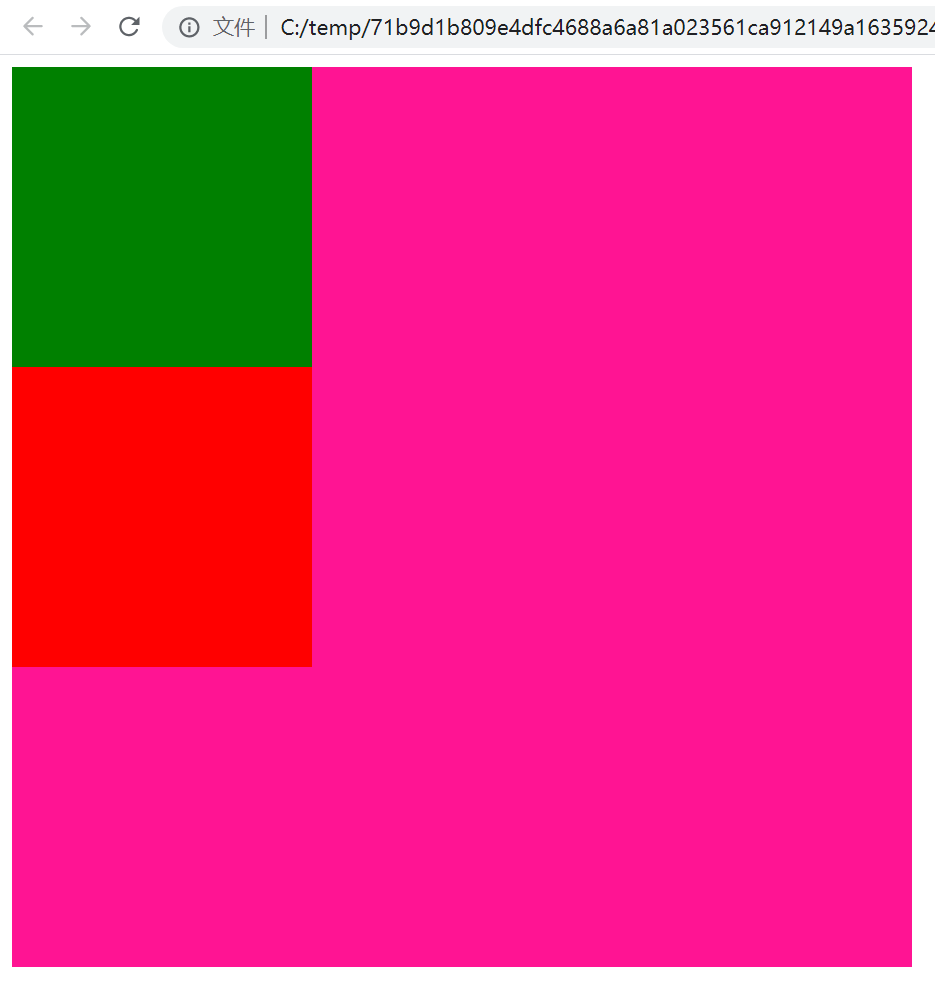
可以看到第二个和第三个元素都向上移动了,且第二个元素被第一个元素遮住了,然后将浮动改为右浮动:

此时可以发现浮动的元素移动到了父元素的右边界处。第2和第3个元素虽然都是独占一行的,但这并不会影响到浮动元素的排布。这里可以理解为标准流中的元素都排列在地面上,而浮动的元素则是排列在空中的一层,因此地面元素占用的位置不会影响空中元素的排列,此外浮动的元素会遮挡标准流中的元素,例如上面的蓝色元素就被绿色元素遮挡住了。
3. 浮动元素的排布
我们先调节第三个div(红色div)的大小:
#box>div:nth-child(3) {
width: 300px;
height: 300px;
...
}
然后为第二个元素也添加float: right的浮动属性,此时的效果为:

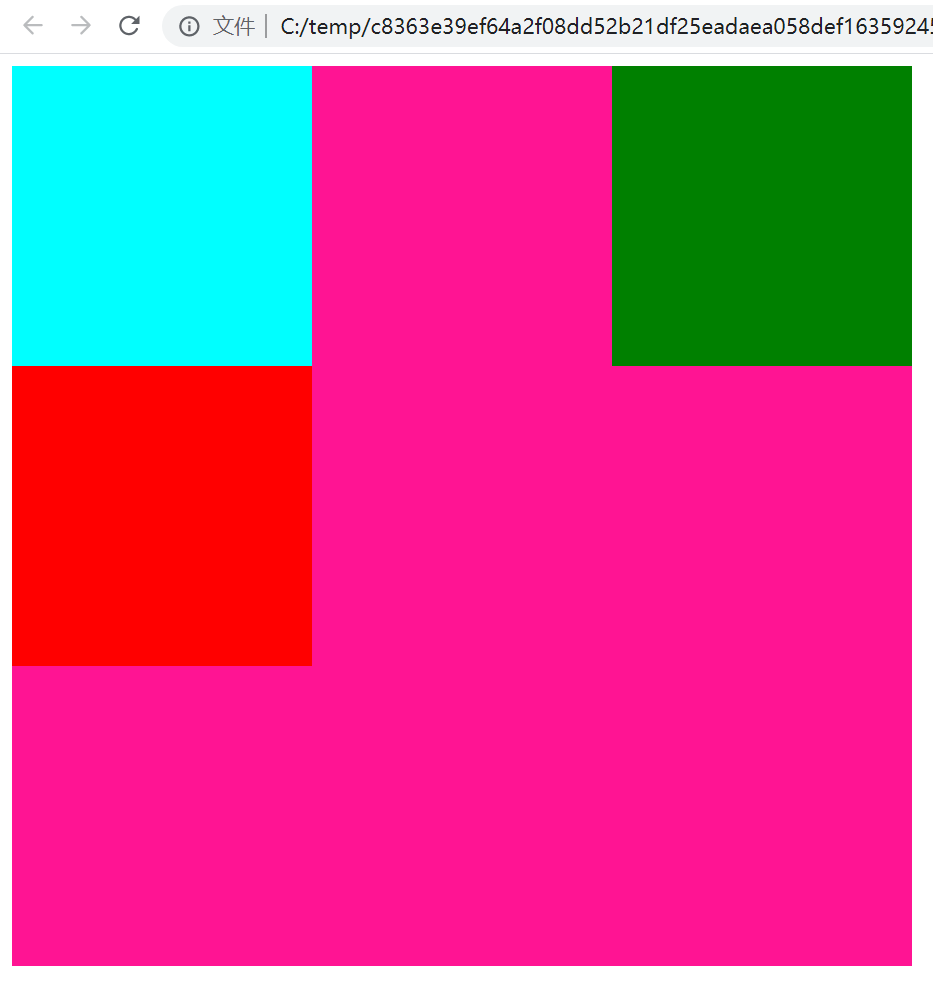
可以看到红色的元素被遮挡住了,此时我们再为红色元素也添加float: right的浮动属性:

可以看到红色元素移动到了右下角,这是因为蓝色元素左边的位置已经不足以放下红色元素了(剩余位置的宽度<红色元素的宽度),因此红色元素只能向下寻找第一个可以放下的位置放置。
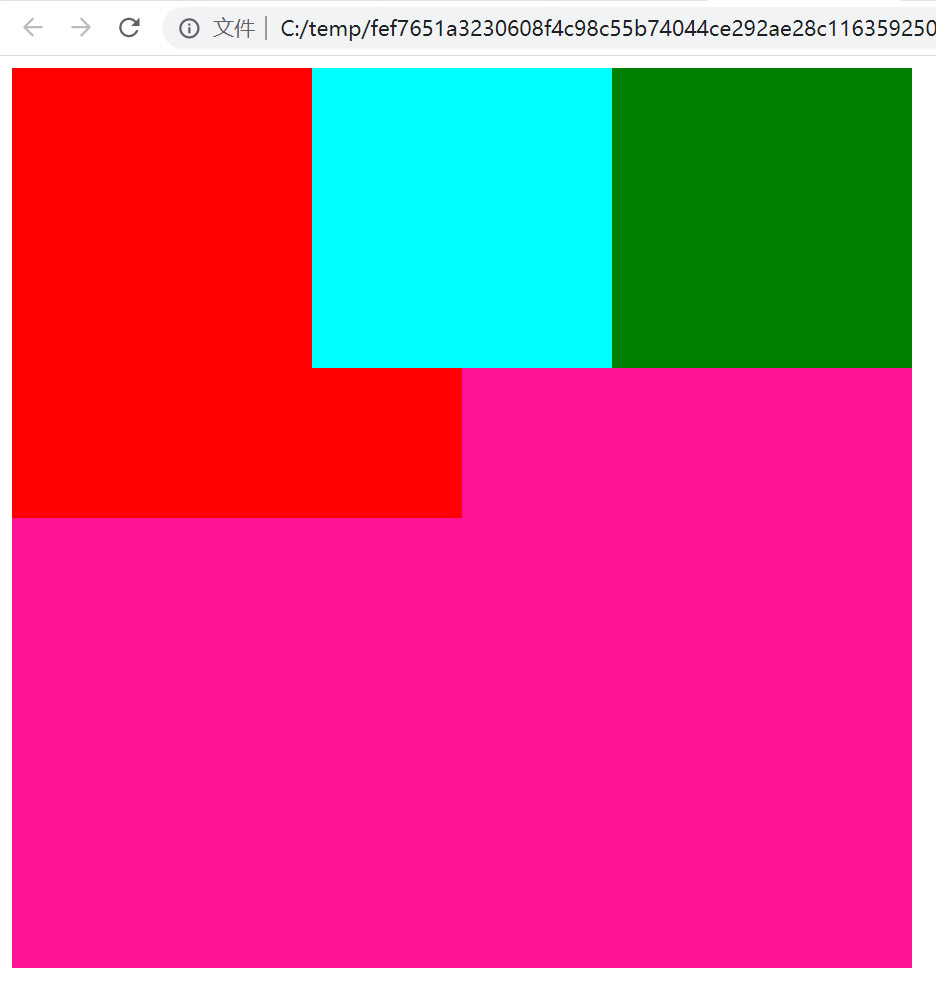
但如果红色元素的宽高为200和400,即:
#box>div:nth-child(3) {
width: 200px;
height: 400px;
...
}
则它还是会被排布在蓝色元素的左边:

因此浮动元素是以宽度来判断是否可以排布在当前位置的。
4. 给行内元素添加浮动效果
这里先编写两个span元素:
我是span标签
我是span标签
对应的css:
.floatSpan {
background: red;
width: 100px;
height: 100px;
}
当前效果:

可以看到,当前设置的宽度和高度对它是无效的,因为行内元素的宽高只由它的内容大小决定。
然后为它添加float: left的浮动效果:
.floatSpan {
...
float: left;
}
效果如下:

可以看到,当添加了浮动效果后,行内元素也可以设置宽高了,而且不会独占一行(和行内块元素一样),这验证了【任何元素一旦浮动,display 属性将完全失效均可以设置宽高,并且不会独占一行】这个浮动属性的特点。
5. 子元素浮动后对父元素的影响
还是原来的#box元素以及它的3个子元素,但此时我们去掉父元素的宽高设定(子元素先不浮动):
#box {
/* width: 600px;
height: 600px; */
background: deeppink;
}
此时的效果为:

可以看到,虽然我们没有为父元素设置宽高,但默认情况下(标准流)父元素的高度会等于子元素的高度之和(也可以理解为子元素将父元素撑开)。
而如果此时我们为第一个元素添加右浮动,效果为:

这是因为绿色元素脱离了标准流,因此父元素就只能由剩下在标准流的子元素撑开了。依此类推,若三个元素均添加浮动,则不再有标准流中的元素将父元素撑开了,因此父元素的高度就会变为0,如下所示:

这也是我们使用浮动布局横向排列子元素经常会遇到的问题,有以下几个办法可以解决:
5.1 在父元素中添加overflow: hidden属性
即:
#box {
/* width: 600px;
height: 600px; */
background: deeppink;
/* 在不设置宽高的情况下,让父元素感知子元素的高度 */
overflow: hidden;
}
效果如下:

可以看到,父元素拥有了子元素的最大高度。
5.2 为父元素也添加浮动属性
例如添加float: right的浮动属性:
#box {
/* width: 600px;
height: 600px; */
background: deeppink;
float: right;
}

可以看到父元素也得到了子元素的最大高度。
6. 消除浮动
例如上面的#box可以看做是网页中的一个专栏部分,当前希望在它的下面编写一个新的专栏#new,但#new属于标准流,而#box添加了float: right的浮动属性,如果直接编写则#new会被#box覆盖,如下所示:
...
我是new专栏
#new {
height: 300px;
background: pink;
}

此时我们就需要消除上面div的浮动带来的影响了,消除浮动有以下三种常用的方法。
6.1 在结尾处加上空的div标签,添加clear: both属性
...
我是new专栏
效果如下:

同理,也可以在new中添加clear: both属性:
#new {
...
clear: both;
}
效果也是相同的。
6.2 浮动元素父级div添加overflow: hidden属性
上面5.1中也已经使用过了这个属性,即可以使标准流中的div获取浮动的子元素的高度,此时我们可以给#box元素套一个#fatherdiv,如下所示:
...
然后给father添加overflow: hidden属性:
#father {
overflow: hidden;
}
效果如下:

可以发现这两种方式的效果是一模一样的。
6.3 给父元素指定宽高
这个方法应该是最笨的方法了,相当于给上面的father标签指定它孩子的宽高,不过这个方法可以使用js进行实现。