用node+vue+webpack+WebSocket实现实时聊天室
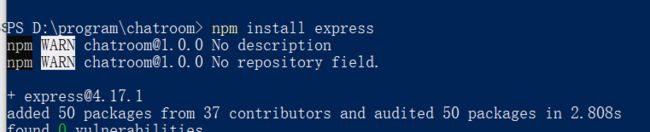
用npm install express下载express框架

在项目下新建src文件夹,app.js文件。src目录用来放vue的静态资源文件,app.js是服务器文件,index.js是vue的入口文件

在src目录下新建一个index.html文件,index.js文件,在app.js文件中写入以下代码,components放vue单组件文件

const express = require('express');
const app = express();
const path = require('path');
//开放静态资源访问,只需要输入文件名即可,不需要输入文件夹
app.use(express.static(path.join(__dirname,'src')));
app.listen(3000);
在命令行当中输入node app.js,打开网站,发现服务器已经启动成功并且,静态的资源文件已经打开

接着安装webpack:
1.运行npm install webpack webpack-cli -D命令
2.在项目根目录中,创建名为webpack.config.js的webpack配置文件
3.在webpack的配置文件中,初始化配置
module.exports = {
mode:‘development’//mode用来指定构建模式 production
}
4.在package.json配置文件中的scripts节点下,新增dev脚本如下:
“scripts”:{
“dev”:“webpack”
}
5.使用npm run dev命令,启动webpack进行项目打包
6.webpack会帮我们创建一个dist目录,dist目录当中的main.js为低级的js代码
webpack配置打包的入口和出口:
默认打包的入口文件为src->index.js,打包的输出文件为dist->main.js文件
如果要修改打包的入口和出口,可以在webpack.config.js新增如下配置信息:
const path = require(‘path’);
module.exports = {
entry:path.join(__dirname,’./src/index.js’),//打包入口文件的路径
output:{
path:path.join(__dirname,’./src’),//输出文件的存放路径
filename:‘bundle.js’//输出文件的名称
}
}
打包处理css文件
1.运行npm install style-loader css-loader -D命令,安装处理css文件的loader
2.在webpack.config.js的module.rules数组中,添加loader规则如下:
module:{
rules:[
{test:/.css$/,use:[‘style-loader’,‘css-loader’]}
]
}
test表示匹配的文件类型,use表示要用的loader
打包处理高级js语法:
1.npm install babel-loader @babel/core @babel/runtime -D
2.npm install @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
3.在项目根目录中,创建babel配置文件babel.config.js并初始化配置如下:
module.exports = {
presets:[ ‘@babel/preset-env’ ],
plugins:[ ‘@babel/plugin-transform-runtime’,’@babel/plugin-proposal-class-properties’ ]
}
4.在webpack.config.js的module -> rules数组中,添加loader规则如下:
{ test:/.js$/,use:‘babel-loader’,exclude:/node_modules/}
vue单文件组件的使用方法,在src目录下新建components目录
webpack中配置vue组件的加载器:
1.运行npm install vue-loader vue-template-compiler -D
2.在webpack.config.js配置文件中,添加vue-loader的配置项如下:
const VueLoaderPlugin = require(‘vue-loader/lib/plugin’)
module.exports = {
module:{
rules:[
//…其他规则
{ test:/.vue$/,use:‘vue-loader’}
]
},
plugins:[
//其他插件
new VueLoaderPlugin()
]
}
在webpack项目中使用vue:
1.运行npm install vue -S安装vue
2.在src->index.js入口文件中通过import Vue from ‘vue’来导入vue构造函数
3.创建vue的实例对象,并指定要控制的el区域
4.通过render函数渲染App根组件
import Vue from ‘vue’
import App from ‘./components/App.vue’
const vm = new Vue({
el:’#app’,
render:h=>h(App)
})
做完以上的配置时,在命令行工具输入npm run dev,打包成功,并且src目录下多了bundel.js文件,把这个bundle.js引入在index.html中,输入node app.js打开服务器

post参数的获取:express中接受post请求参数需要借助第三方包 body-parser
下载npm install body-parser
配置WebSocket服务器
下载socket:npm install socket.io
以上就是项目的配置步骤,接下来我们写前后端具体的代码
app.js
//引入express框架
const express = require('express');
//用express开启一个服务器
const app = express();
//引入路径
const path = require('path');
//使用app作为中间件开启WebSocket服务器,express框架的其他功能也都能使用
var server = require('http').createServer(app);
//开放静态资源访问,只需要输入文件名即可,不需要输入文件夹
//引入body-parser模块
const bodyParser = require('body-parser');
//拦截所有请求,配置body-parser模块
//extended:false 方法内部使用querystring模块处理请求参数的格式,并且把参数保存在req当中
//extended:true 方法内部使用第三方模块qs处理请求参数的格式
app.use(bodyParser.urlencoded({
extended:false}));
//开启静态资源访问
app.use(express.static(path.join(__dirname,'src')));
//设置允许跨域
app.all("*",function(req,res,next){
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin","*");
//允许的header类型
res.header("Access-Control-Allow-Headers","Origin,X-Requested-With,Accept,Content-type");
res.header("Access-Control-Allow-Credentials",true);
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("Content-Type","application/json;charset=utf-8")
if (req.method.toLowerCase() == 'options')
res.sendStatus(200); //让options尝试请求快速结束
else
next();
});
//定义一个数组c保存当前在线的用户名
var c=[];
app.post('/login',(req,res)=>{
const {
name,pass} = req.body;
c.push(name);
res.redirect('/index.html');
})
var io = require('socket.io')(server,{
cors: true });
//socket服务器监听连接,表示已经建立连接
io.on('connection',function(socket){
io.emit('array',c);
//向当前请求连接的客户端发送一个消息
//socket.emit('request',/**/);
//向所有客户端发送消息
//io.emit('msg',/**/);
//监听客户端发来的消息
socket.on('send',function(data){
console.log('客户端发来'+data);
//将客户端发来的消息推送给全部的客户端
io.emit('msg',data);
})
})
server.listen(3000);
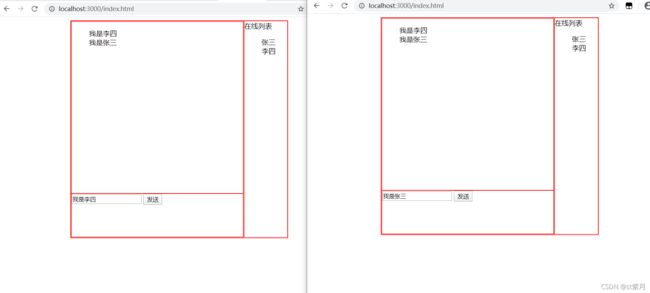
app.vue
<template>
<div class="container">
<div class="chat">
<div class="content">
<ul>
</ul>
</div>
<div class="input">
<input type="text" placeholder="请输入内容" name="input" id="ipt">
<button id="btn">发送</button>
</div>
</div>
<div class="people">
在线列表
<ul>
</ul>
</div>
</div>
</template>
<script>
window.onload = function(){
var socket = io('ws://localhost:3000');
var btn = document.querySelector('#btn');
var ipt = document.querySelector('#ipt');
var people = document.querySelector('.people');
socket.on('connect',function(){
console.log('连接成功');
});
btn.addEventListener('click',function(){
socket.emit('send',ipt.value);
})
socket.on('array',function(data){
console.log(data);
//data就是数组c
const ul = document.querySelector('.people ul');
ul.innerHTML='';
for(var i=0;i<data.length;i++){
const li = document.createElement('li');
li.innerHTML=data[i];
ul.appendChild(li);
}
});
socket.on('msg',function(data){
console.log(data);
const li = document.createElement('li');
const ul = document.querySelector('.content ul');
ul.appendChild(li);
const lis = document.querySelectorAll('.content ul li');
lis[lis.length-1].innerHTML=data;
});
socket.on('disconnect',function(){
console.log('断开连接');
})
}
</script>
<style>
.container{
width: 500px;
height: 500px;
border: 1px solid red;
margin: auto;
display: flex;
}
.chat{
flex: 4;
display: flex;
flex-direction: column;
border: 1px solid red;
}
.content{
flex: 4;
border: 1px solid red;
}
.input{
flex: 1;
border: 1px solid red;
}
.people{
flex: 1;
border: 1px solid red;
}
li{
list-style: none;
}
</style>
index.js
import Vue from "vue"
import App from "./components/App.vue"
const vm = new Vue({
el:"#app",
render:h=>h(App)
})
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>666</title>
<script src="./socket.io.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
</div>
<script src="./bundle.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>