微信小程序云开发——常用功能1:使用云函数获取用户openid,并使用1.setData加载到视图层 和2.setStorage缓存到本地
微信小程序云开发——常用功能1:使用云函数获取用户openid,并使用1.setData加载到视图层 和2.setStorage缓存到本地
——今天我们先说一下如何使用微信小程序云开发获取用户openid,目的是利用获取用户openid这个重要的功能,使用我们的第一个云函数。
先不上讲解,避免大家乱套,先直接上一套代码
html:
<text>看,我要在这里显示openid"{
{openid}}"text>
js:
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
openid: "待会这里变成openid"
},
onLoad(){
var that = this
wx.cloud.callFunction({
// 云函数名称
name: 'getOpenid',
// 云函数获取结果
success: function(res) {
console.log("云函数调用成功!",res)
//抓取数据
that.setData({
openid: res.result.openid
})
//将数据缓存到本地
wx.setStorage({
data: that.data.openid,
key: 'openid',
})
//
let opid = wx.getStorageSync('openid')
console.log(opid)
},
fail: function(error) {
console.log("云函数调用失败!",error)
},
})
}
})
云函数index.js:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
下面我们开始讲解
微信小程序云开发是什么:
————
· 开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。
· 云开发为开发者提供完整的原生云端支持和微信服务支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
· 微信小程序团队在其中给我们提供了几大基础能力支持:云函数、云数据库、云储存、云调用和微信支付。
· 大家可以到微信开放文档了解详细内容,大家今后需要多多关注官方文档。
微信小程序中openid是什么:
————
用户openid是小程序针对每一位用户,在访问小程序时所生成的一个身份识别的id。类似生活中我们的身份证号,每个openid只对应一位用户。
openid的作用:
————
用户openid的特性是精准且唯一,在数据整合等场景可以使用openid将多种数据分发给每一位用户。例如我们常见的“我的”页面中,呈现的都是我们自己相关的数据。
同时,类似小程序支付功能设置时候,小程序官方会将openid设置为必传项,防止交易过程发生指向性错误。
————
基本了解后我们开始创建本次项目!
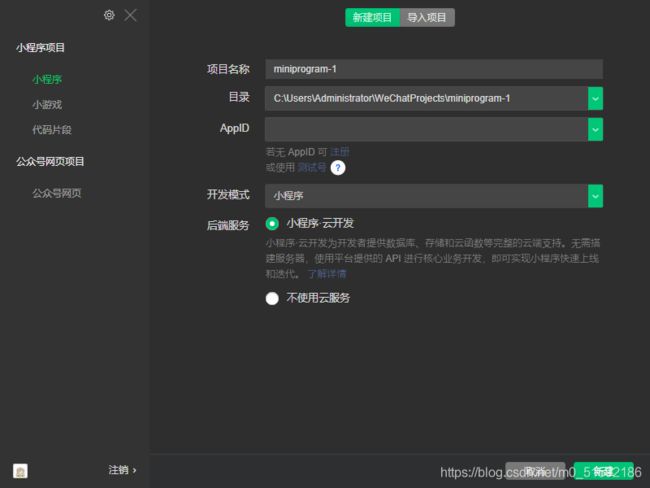
打开微信开发者工具,新建项目选择“小程序·云开发”。
根据开发者工具要求创建目录,输入AppID(去微信公众平台小程序号的设置中查找),也可使用测试号。
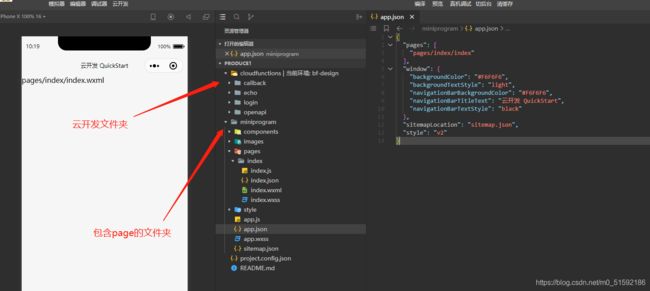
进入开发界面
到app.json新建页面
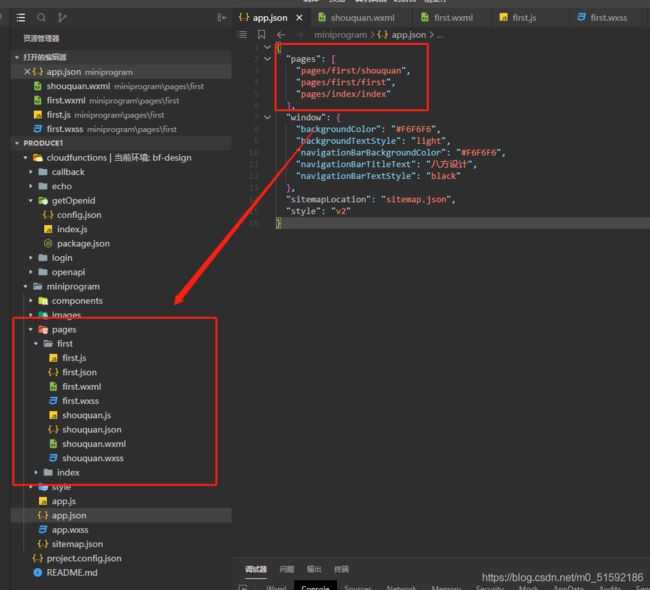
在“pages”里输入“page/文件夹名称/文件名称”点击编译(Ctrl+S)就可以自动在pages文件夹中生成页面文件夹,如果没有生成,大家就手动新建一下。
上代码:
wxml:
<text>看,我要在这里显示openid"{
{openid}}"text>
其中{ {}}作用是获取js中data视图层数据,使其显示在视图页面,效果

js:
Page({
/**
* 页面的初始数据
*/
data: {
openid: "待会这里变成openid"
}
})
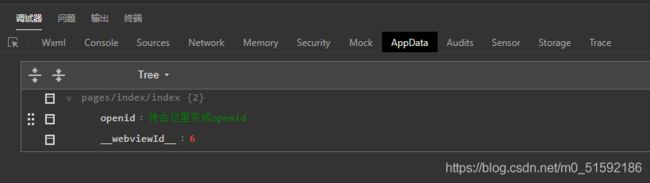
我设置了一个初始数据,让新手朋友们了解视图层数据在哪里。这时,我们到调试器中AppData中查找数据,此时数据已生成。

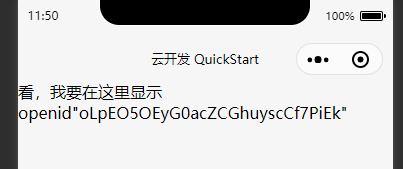
同时页面也已经显示。

现在我们开始获取openid
创建云函数
在刚在指向的云函数文件夹中创建云函数,右键文件夹,新建node.js云函数,我给它命名为getOpenid
这时候设置index.js就可以了,但是强大的微信团队已经给我们自动生成了一些信息,仔细看,里边就有我们需要的openid。
云函数index.js:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
而且这就是我们云函数的基本格式,包括云函数入口文件和云函数入口函数,缺一不可,特别给大家去掉内容看一下基本格式。
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
}
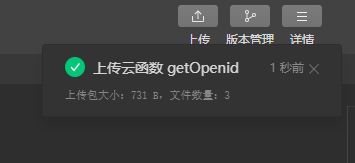
注意:在我们要使用云函数或者每次编辑完云函数之后,都需要右键这个云函数(这里是getOpenid文件夹),选择第三项,上传并部署(云端安装依赖),进行云函数的上传并部署。直到出现部署成功提示,如下图,才可正常使用云函数。
————
调用云函数,获取用户的openid
回到page页面中的js,开始调用云函数。
onLoud()函数,生命周期函数–监听页面加载 ,就是在页面加载完成后,开始运行其中的逻辑函数。
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
openid: "待会这里变成openid"
},
onLoad(){
wx.cloud.callFunction({
// 云函数名称
name: 'getOpenid',
// 云函数获取结果
success: function(res) {
console.log("云函数调用成功!",res)
},
fail: function(error) {
console.log("云函数调用失败!",error)
},
})
}
})
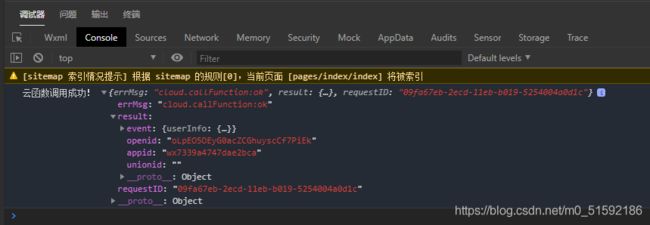
编译,此时查看调试器。显示云函数调用成功,点开发现openid在result下面。

使用this.setdata()函数
此时我们抓取openid,同时把它放到本地data逻辑层中。使用this.setdata()函数,setdata函数的作用是将逻辑层数据发送到视图层。
// pages/index/index.js
let openid = '';
Page({
/**
* 页面的初始数据
*/
data: {
openid: "待会这里变成openid"
},
onLoad(){
//由于this指向的是相对于wx:request()的当前对象,在request全局使用,
//所以我们必须设置一个相对于当前对象的变量that,将this的值赋给that,
//才可以在onloud()页面加载(当前对象)中正常运作函数
var that = this
wx.cloud.callFunction({
// 云函数名称
name: 'getOpenid',
// 云函数获取结果
success: function(res) {
console.log("云函数调用成功!",res)
//利用相对于当前对象的that抓取数据
that.setData({
openid: res.result.openid
})
},
fail: function(error) {
console.log("云函数调用失败!",error)
},
})
}
})
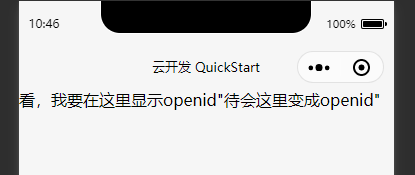
此时编译后,视图层数据openid值发生了变化:

同时,页面也发生了变化:

使用wx.setStorage()函数
为了方便我们的使用,我们可以使用wx.setStorage(Object object)函数,将数据存储在本地缓存中指定的 key 中,方便日后我们直接查找该用户的openid。
wx.setStorage({
data: 'data',
key: 'key',
})
// pages/index/index.js
let openid = '';
Page({
/**
* 页面的初始数据
*/
data: {
openid: "待会这里变成openid"
},
onLoad(){
var that = this
wx.cloud.callFunction({
// 云函数名称
name: 'getOpenid',
// 云函数获取结果
success: function(res) {
console.log("云函数调用成功!",res)
//抓取数据
that.setData({
openid: res.result.openid
})
//将数据缓存到本地
wx.setStorage({
data: that.data.openid,
key: 'openid',
})
//从本地缓存拉取数据
let opid = wx.getStorageSync('openid')
console.log(opid)
},
fail: function(error) {
console.log("云函数调用失败!",error)
},
})
}
})

日后我们需要获取当前用户openid时,即可在所有页面调用wx.getStorageSync(‘key’)函数
let opid = wx.getStorageSync('openid')
console.log(opid)
我不是专业程序工作者,在这里是把我的小程序设计经验分享给大家。
如果其中有用词不当的地方,请大家留言指正,我们共同学习。
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————