Luckysheet 导入导出 - Java后台处理和js前端实现
luckysheet 官方群:926131495
无图无真相,所以先看视频效果吧:https://b23.tv/IzhaTv、协同演示与历史记录
目前已经实现导出有三种方案。Java后台方式基于模板导出、Java后台方式基于POI从零解析luckysheet数据导出!、js方式前端导出。实现方式往下看!
第三种方式,基于前端exceljs导出!基于前端有什么好处呢,快,不需要进过后台处理生成,目前实践出Vue 导入导出版本es6(群友提供的解析exceljs代码),需要普通HTML静态文件,则打包Vue 即可!参考下方【5.基于前端解析导出 exceljs】
Vue基于前端导入导出版本:https://github.com/oy-paddy/luckysheet-vue-importAndExport/tree/master
1.为啥使用Luckysheet?
之前的方案使用的是开源的onlyoffice,可以做到导入导出,在线编辑保存。它功能真的很齐全,但是二次开发真的不是很友好,尤其是小白!最终让我放弃的原因是,加载文档有时候真的很慢...
Luckysheet(https://github.com/mengshukeji/Luckysheet)是一款轻量的在线Excel渲染框架,易集成使用。支持二次开发,最重要的是渲染真的很快!!!
2.Luckysheet目前使用
目前luckysheet虽然在渲染上很不错,但是毕竟是刚刚开源,使用上会有一些小BUG。关于导入导出官方有给出demo:https://github.com/mengshukeji/Luckyexcel
3.导入:
只支持xlsx导入,因为这个是json格式数据。xls不支持!导入可以使用官方的demo哦!当然啦,官方的demo,小白会懵!所以我抽空写个导入导出demo!
github地址:https://github.com/oy-paddy/luckysheet_import_export 该demo 是基于https://github.com/mengshukeji/Luckyexcel
修改了几个点:
1.初始化时加载Excel文件,也可以说是导入Excel模板。
2.添加保存和下载按钮,在html函数中对应的名称是uploadExcelData和downExcelData,经过初始化导入的模板文件,通过luckysheet.getAllSheets()获取的就是模板数据,可以保存到服务器,在后台经过【4.导出:】的步骤,可以生成xlsx的文件!
luckysheet_import_export 项目使用:
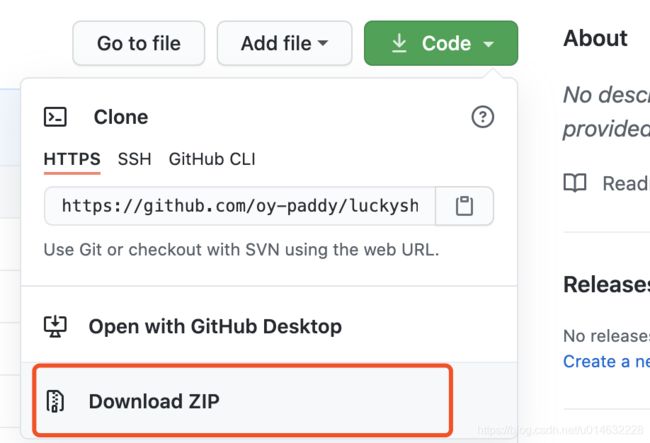
1.首先下载代码,解压。会git的直接git下载
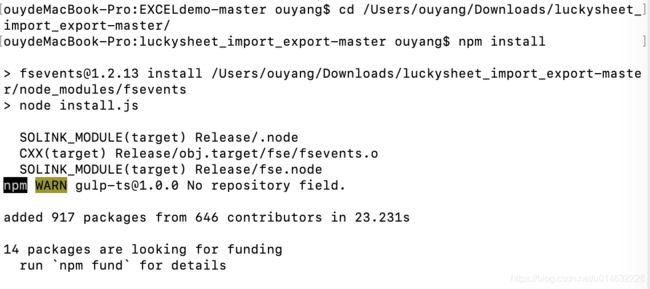
2.进入到luckysheet_import_export-master 目录里边,执行 npm intall
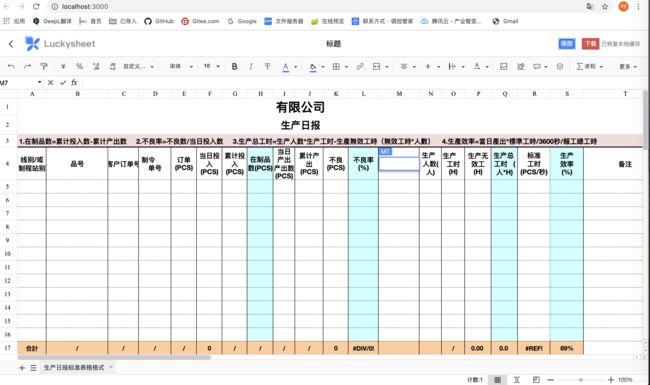
3.执行npm run dev 会启动浏览器加载显示
4.你在网页上随便输入数据,按保存或者下载,会拿到修改后的luckysheet格式的模板数据,也就是在Java后台中的exceldatas参数!
估计有人看到html代码,会问,你这都写死的,我想自己定义咋办?比如我想通过按钮导入,不想一开始就导入...
首先百度下node.js 和 js的区别,别傻傻的在JavaScript中调用ts文件中的函数
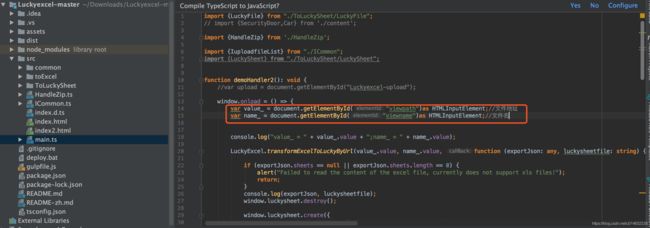
自己定义需要修改luckyexcel.js,准确的说是修改src/main.ts。看到图中的ID没,就是写死在html文件中的。为啥要修改main.ts文件,而不是直接luckyexcel.js代码,你先看下luckyexcel.js的代码就知道了。你问这个问题,说明你不知到ts文件是啥,ts文件(typescript)最后会通过 npm rum build 打包成luckyexcel.js文件,并且生成在dist目录下!然后在dist目录下,双击index.html就可以看到效果了!
4.基于模板导出:
注意:在使用导出之前,必须使用过导入的操作取得模板Excel的luckysheet数据格式,在模板luckysheet数据进行修改导出操作,不然你样式是没有的,因为你是基于模板.xlsx文件导出的!该方案是依赖模板的,适合样式固定,有固定模板的。不理解的请参考easyExcel根据模板进行数据填充:https://www.yuque.com/easyexcel/doc/fill
这样做的好处是啥呢,你只需要关注数据写入即可,样式不用管了,因为样式模板自带了。也就是下方提到的:有没有一种只关注数据写入,不关注样式呢!
关于导出,其实就是数据填充。其实lucky的文档也很全面,数据格式都列出来了,你需要做的就是根据数据写入xls或者xlsx文件。所以你要做的就是根据luckysheet的数据写入样式、单元格格式、颜色,大小高度等。但是这样对于小白也是很复杂的,完全手写,样式肯定会跟原文档不一样啊。有没有一种只关注数据写入,不关注样式呢!还真有,收到easyExcel的启发,它是根据Excel模板写入的。
但是easyExcel支持bean循环写入,而我想要的是,一个Excel写入框架,可以根据luckysheet的r(行),c(列)写入数据而已。
ps:昨天看到有人说,他有700多个不同的Excel文件,那不是要弄700多个模板文件。心疼ing,期待大大们的前端导出方案了!
所以我用到了POI框架写入,参考链接:https://yq.aliyun.com/articles/680217
org.apache.poi
poi-ooxml
3.12
org.apache.poi
poi
3.12
org.apache.poi
poi-ooxml-schemas
3.12
布局代码如下,可以直接复制下来。但是注意下上传下载数据,只是个例子,需要自己修改。上传必须用post哦,因为数据太大了!
在线表格
Java 服务器后台导出处理:
@PostMapping("excel/downfile")
//http://localhost/excel/uploadData
public String downExcelFile(RedirectAttributes redirectAttributes, @RequestParam("exceldatas") String exceldata, @RequestParam(value = "id",defaultValue = "0") int id, @RequestParam("title") String title) {
String fileDir = AppSwitch.getRootDir();//根目录
String fileDirNew = AppSwitch.getOtherTableBaseDir("") + "/生产日报表/";//保存文件夹名
String fileNameNew = "生产日报表" + "_" + PublicUtils.getNowDataByFormat("yyyyMMdd_HHmmss") + ".xlsx";//保存的文件名
ExcelUtils.exportLuckySheetXlsx(fileDirNew,fileNameNew,exceldata);
return "redirect:/publicApi/download?fileDir="+PublicUtils.getURLEncoderString(fileDirNew)+"&fileName="+PublicUtils.getURLEncoderString(fileNameNew);
}
public void exportLuckySheetXlsx(String newFileDir,String newFileName, String excelData) {
//解析对象,可以参照官方文档:https://mengshukeji.github.io/LuckysheetDocs/zh/guide/#%E6%95%B4%E4%BD%93%E7%BB%93%E6%9E%84
JSONArray jsonArray = (JSONArray) JSONObject.parse(excelData);
//如果只有一个sheet那就是get(0),有多个那就对应取下标
JSONObject jsonObject = (JSONObject) jsonArray.get(0);
JSONArray jsonObjectList = jsonObject.getJSONArray("celldata");
//excel模板路径
String filePath = AppSwitch.getRootDir() + "/生产日报表.xlsx";
// String filePath = "/Users/ouyang/Downloads/uploadTestProductFile/生产日报表.xlsx";
File file = new File(filePath);
FileInputStream in = null;
try {
in = new FileInputStream(file);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
//读取excel模板
XSSFWorkbook wb = null;
try {
wb = new XSSFWorkbook(in);
} catch (IOException e) {
e.printStackTrace();
}
//读取了模板内所有sheet内容
XSSFSheet sheet = wb.getSheetAt(0);
//如果这行没有了,整个公式都不会有自动计算的效果的
sheet.setForceFormulaRecalculation(true);
for (int index = 0; index < jsonObjectList.size(); index++) {
com.alibaba.fastjson.JSONObject object = jsonObjectList.getJSONObject(index);
String str_ = (int) object.get("r") + "_" + object.get("c") + "=" + ((com.alibaba.fastjson.JSONObject) object.get("v")).get("v") + "\n";
JSONObject jsonObjectValue = ((com.alibaba.fastjson.JSONObject) object.get("v"));
String value = "";
if (jsonObjectValue != null && jsonObjectValue.get("v") != null)
value = jsonObjectValue.get("v") + "";
if (sheet.getRow((int) object.get("r")) !=null && sheet.getRow((int) object.get("r")).getCell((int) object.get("c")) != null)
sheet.getRow((int) object.get("r")).getCell((int) object.get("c")).setCellValue(value);
else
System.out.println("错误的=" + index + ">>>" + str_);
}
// 保存文件的路径
// String realPath = "/Users/ouyang/Downloads/uploadTestProductFile/其他文件列表/生产日报表/";
// 判断路径是否存在
File dir = new File(newFileDir);
if (!dir.exists()) {
dir.mkdirs();
}
//修改模板内容导出新模板
FileOutputStream out = null;
try {
out = new FileOutputStream(newFileDir + newFileName);
wb.write(out);
out.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}5.基于POI解析导出:
Java 后台代码地址:https://github.com/oy-paddy/luckysheet_demo
ps:写的比较匆忙,可以自己优化修改。
package com.ouyang.luckysheet.demo.utils;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;
import org.apache.poi.xssf.usermodel.XSSFSheet;
import org.apache.poi.xssf.usermodel.XSSFWorkbook;
import org.apache.poi.hssf.usermodel.*;
import org.apache.poi.hssf.util.HSSFColor;
import org.apache.poi.hssf.util.Region;
import org.apache.poi.ss.usermodel.BorderStyle;
import org.apache.poi.ss.usermodel.CellStyle;
import org.apache.poi.ss.usermodel.FillPatternType;
import org.apache.poi.ss.util.CellRangeAddress;
import org.apache.poi.xssf.usermodel.*;
import java.awt.*;
import java.io.*;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
public class ExcelUtils {
//基于模板导出
public static void exportLuckySheetXlsx(String title, String newFileDir, String newFileName, String excelData) {
JSONArray jsonArray = (JSONArray) JSONObject.parse(excelData);
JSONObject jsonObject = (JSONObject) jsonArray.get(0);
JSONArray jsonObjectList = jsonObject.getJSONArray("celldata");
//excel模板路径
String filePath = "file/" + "模板.xlsx";
// String filePath = "/Users/ouyang/Downloads/uploadTestProductFile/生产日报表.xlsx";
File file = new File(filePath);
FileInputStream in = null;
try {
in = new FileInputStream(file);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
//读取excel模板
XSSFWorkbook wb = null;
try {
wb = new XSSFWorkbook(in);
} catch (IOException e) {
e.printStackTrace();
}
//读取了模板内所有sheet内容
XSSFSheet sheet = wb.getSheetAt(0);
//如果这行没有了,整个公式都不会有自动计算的效果的
sheet.setForceFormulaRecalculation(true);
for (int index = 0; index < jsonObjectList.size(); index++) {
com.alibaba.fastjson.JSONObject object = jsonObjectList.getJSONObject(index);
String str_ = (int) object.get("r") + "_" + object.get("c") + "=" + ((com.alibaba.fastjson.JSONObject) object.get("v")).get("v") + "\n";
JSONObject jsonObjectValue = ((com.alibaba.fastjson.JSONObject) object.get("v"));
String value = "";
if (jsonObjectValue != null && jsonObjectValue.get("v") != null) {
value = jsonObjectValue.get("v") + "";
}
if (sheet.getRow((int) object.get("r")) != null && sheet.getRow((int) object.get("r")).getCell((int) object.get("c")) != null) {
sheet.getRow((int) object.get("r")).getCell((int) object.get("c")).setCellValue(value);
} else {
System.out.println("错误的=" + index + ">>>" + str_);
}
}
// 保存文件的路径
// String realPath = "/Users/ouyang/Downloads/uploadTestProductFile/其他文件列表/生产日报表/";
// 判断路径是否存在
File dir = new File(newFileDir);
if (!dir.exists()) {
dir.mkdirs();
}
//修改模板内容导出新模板
FileOutputStream out = null;
try {
out = new FileOutputStream(newFileDir + newFileName);
wb.write(out);
out.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
System.out.println("生成文件成功:"+newFileDir+newFileName);
}
/***
* 基于POI解析 从0开始导出xlsx文件,不是基于模板
* @param title 表格名
* @param newFileDir 保存的文件夹名
* @param newFileName 保存的文件名
* @param excelData luckysheet 表格数据
*/
public static void exportLuckySheetXlsxByPOI(String title, String newFileDir, String newFileName, String excelData) {
excelData = excelData.replace("
", "\\r\\n");//去除luckysheet中
的换行
JSONArray jsonArray = (JSONArray) JSONObject.parse(excelData);
for (int sheetIndex = 0; sheetIndex < jsonArray.size(); sheetIndex++) {
JSONObject jsonObject = (JSONObject) jsonArray.get(sheetIndex);
JSONArray celldataObjectList = jsonObject.getJSONArray("celldata");
JSONArray rowObjectList = jsonObject.getJSONArray("visibledatarow");
JSONArray colObjectList = jsonObject.getJSONArray("visibledatacolumn");
JSONArray dataObjectList = jsonObject.getJSONArray("data");
JSONObject mergeObject = jsonObject.getJSONObject("config").getJSONObject("merge");//合并单元格
JSONObject columnlenObject = jsonObject.getJSONObject("config").getJSONObject("columnlen");//表格列宽
JSONObject rowlenObject = jsonObject.getJSONObject("config").getJSONObject("rowlen");//表格行高
JSONArray borderInfoObjectList = jsonObject.getJSONObject("config").getJSONArray("borderInfo");//边框样式
//参考:https://blog.csdn.net/jdtugfcg/article/details/84100315
//创建操作Excel的XSSFWorkbook对象
XSSFWorkbook excel = new XSSFWorkbook();
XSSFCellStyle cellStyle = excel.createCellStyle();
//创建XSSFSheet对象
XSSFSheet sheet = excel.createSheet(jsonObject.getString("name"));
//我们都知道excel是表格,即由一行一行组成的,那么这一行在java类中就是一个XSSFRow对象,我们通过XSSFSheet对象就可以创建XSSFRow对象
//如:创建表格中的第一行(我们常用来做标题的行) XSSFRow firstRow = sheet.createRow(0); 注意下标从0开始
//根据luckysheet创建行列
//创建行和列
for (int i = 0; i < rowObjectList.size(); i++) {
XSSFRow row = sheet.createRow(i);//创建行
try {
row.setHeightInPoints(Float.parseFloat(rowlenObject.get(i) + ""));//行高px值
} catch (Exception e) {
row.setHeightInPoints(20f);//默认行高
}
for (int j = 0; j < colObjectList.size(); j++) {
if (columnlenObject.getInteger(j + "") != null) {
sheet.setColumnWidth(j, columnlenObject.getInteger(j + "") * 42);//列宽px值
}
row.createCell(j);//创建列
}
}
//设置值,样式
setCellValue(celldataObjectList, borderInfoObjectList, sheet, excel);
// 判断路径是否存在
File dir = new File(newFileDir);
if (!dir.exists()) {
dir.mkdirs();
}
OutputStream out = null;
try {
out = new FileOutputStream(newFileDir + newFileName);
excel.write(out);
out.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}
private static void setMergeAndColorByObject(com.alibaba.fastjson.JSONObject jsonObjectValue, XSSFSheet sheet, XSSFCellStyle style) {
JSONObject mergeObject = (JSONObject) jsonObjectValue.get("mc");
if (mergeObject != null) {
int r = (int) (mergeObject.get("r"));
int c = (int) (mergeObject.get("c"));
if ((mergeObject.get("rs") != null && (mergeObject.get("cs") != null))) {
int rs = (int) (mergeObject.get("rs"));
int cs = (int) (mergeObject.get("cs"));
CellRangeAddress region = new CellRangeAddress(r, r + rs - 1, (short) (c), (short) (c + cs - 1));
sheet.addMergedRegion(region);
}
}
if (jsonObjectValue.getString("bg") != null) {
int bg = Integer.parseInt(jsonObjectValue.getString("bg").replace("#", ""), 16);
style.setFillPattern(FillPatternType.SOLID_FOREGROUND); //设置填充方案
style.setFillForegroundColor(new XSSFColor(new Color(bg))); //设置填充颜色
}
}
private static void setBorder(JSONArray borderInfoObjectList, XSSFWorkbook workbook, XSSFSheet sheet) {
//设置边框样式map
Map bordMap = new HashMap<>();
bordMap.put(1, BorderStyle.THIN);
bordMap.put(2, BorderStyle.HAIR);
bordMap.put(3, BorderStyle.DOTTED);
bordMap.put(4, BorderStyle.DASHED);
bordMap.put(5, BorderStyle.DASH_DOT);
bordMap.put(6, BorderStyle.DASH_DOT_DOT);
bordMap.put(7, BorderStyle.DOUBLE);
bordMap.put(8, BorderStyle.MEDIUM);
bordMap.put(9, BorderStyle.MEDIUM_DASHED);
bordMap.put(10, BorderStyle.MEDIUM_DASH_DOT);
bordMap.put(11, BorderStyle.MEDIUM_DASH_DOT_DOTC);
bordMap.put(12, BorderStyle.SLANTED_DASH_DOT);
bordMap.put(13, BorderStyle.THICK);
//一定要通过 cell.getCellStyle() 不然的话之前设置的样式会丢失
//设置边框
for (int i = 0; i < borderInfoObjectList.size(); i++) {
JSONObject borderInfoObject = (JSONObject) borderInfoObjectList.get(i);
if (borderInfoObject.get("rangeType").equals("cell")) {//单个单元格
JSONObject borderValueObject = borderInfoObject.getJSONObject("value");
JSONObject l = borderValueObject.getJSONObject("l");
JSONObject r = borderValueObject.getJSONObject("r");
JSONObject t = borderValueObject.getJSONObject("t");
JSONObject b = borderValueObject.getJSONObject("b");
int row = borderValueObject.getInteger("row_index");
int col = borderValueObject.getInteger("col_index");
XSSFCell cell = sheet.getRow(row).getCell(col);
if (l != null) {
cell.getCellStyle().setBorderLeft(bordMap.get((int) l.get("style"))); //左边框
int bg = Integer.parseInt(l.getString("color").replace("#", ""), 16);
cell.getCellStyle().setLeftBorderColor(new XSSFColor(new Color(bg)));//左边框颜色
}
if (r != null) {
cell.getCellStyle().setBorderRight(bordMap.get((int) r.get("style"))); //右边框
int bg = Integer.parseInt(r.getString("color").replace("#", ""), 16);
cell.getCellStyle().setRightBorderColor(new XSSFColor(new Color(bg)));//右边框颜色
}
if (t != null) {
cell.getCellStyle().setBorderTop(bordMap.get((int) t.get("style"))); //顶部边框
int bg = Integer.parseInt(t.getString("color").replace("#", ""), 16);
cell.getCellStyle().setTopBorderColor(new XSSFColor(new Color(bg)));//顶部边框颜色
}
if (b != null) {
cell.getCellStyle().setBorderBottom(bordMap.get((int) b.get("style"))); //底部边框
int bg = Integer.parseInt(b.getString("color").replace("#", ""), 16);
cell.getCellStyle().setBottomBorderColor(new XSSFColor(new Color(bg)));//底部边框颜色
}
} else if (borderInfoObject.get("rangeType").equals("range")) {//选区
int bg_ = Integer.parseInt(borderInfoObject.getString("color").replace("#", ""), 16);
int style_ = borderInfoObject.getInteger("style");
JSONObject rangObject = (JSONObject) ((JSONArray) (borderInfoObject.get("range"))).get(0);
JSONArray rowList = rangObject.getJSONArray("row");
JSONArray columnList = rangObject.getJSONArray("column");
for (int row_ = rowList.getInteger(0); row_ < rowList.getInteger(rowList.size() - 1) + 1; row_++) {
for (int col_ = columnList.getInteger(0); col_ < columnList.getInteger(columnList.size() - 1) + 1; col_++) {
XSSFCell cell = sheet.getRow(row_).getCell(col_);
cell.getCellStyle().setBorderLeft(bordMap.get(style_)); //左边框
cell.getCellStyle().setLeftBorderColor(new XSSFColor(new Color(bg_)));//左边框颜色
cell.getCellStyle().setBorderRight(bordMap.get(style_)); //右边框
cell.getCellStyle().setRightBorderColor(new XSSFColor(new Color(bg_)));//右边框颜色
cell.getCellStyle().setBorderTop(bordMap.get(style_)); //顶部边框
cell.getCellStyle().setTopBorderColor(new XSSFColor(new Color(bg_)));//顶部边框颜色
cell.getCellStyle().setBorderBottom(bordMap.get(style_)); //底部边框
cell.getCellStyle().setBottomBorderColor(new XSSFColor(new Color(bg_)));//底部边框颜色 }
}
}
}
}
}
private static void setCellValue(JSONArray jsonObjectList, JSONArray borderInfoObjectList, XSSFSheet
sheet, XSSFWorkbook workbook) {
//设置字体大小和颜色
Map fontMap = new HashMap<>();
fontMap.put(-1, "Arial");
fontMap.put(0, "Times New Roman");
fontMap.put(1, "Arial");
fontMap.put(2, "Tahoma");
fontMap.put(3, "Verdana");
fontMap.put(4, "微软雅黑");
fontMap.put(5, "宋体");
fontMap.put(6, "黑体");
fontMap.put(7, "楷体");
fontMap.put(8, "仿宋");
fontMap.put(9, "新宋体");
fontMap.put(10, "华文新魏");
fontMap.put(11, "华文行楷");
fontMap.put(12, "华文隶书");
for (int index = 0; index < jsonObjectList.size(); index++) {
XSSFCellStyle style = workbook.createCellStyle();//样式
XSSFFont font = workbook.createFont();//字体样式
com.alibaba.fastjson.JSONObject object = jsonObjectList.getJSONObject(index);
String str_ = (int) object.get("r") + "_" + object.get("c") + "=" + ((com.alibaba.fastjson.JSONObject) object.get("v")).get("v") + "\n";
JSONObject jsonObjectValue = ((com.alibaba.fastjson.JSONObject) object.get("v"));
String value = "";
if (jsonObjectValue != null && jsonObjectValue.get("v") != null) {
value = jsonObjectValue.getString("v");
}
if (sheet.getRow((int) object.get("r")) != null && sheet.getRow((int) object.get("r")).getCell((int) object.get("c")) != null) {
XSSFCell cell = sheet.getRow((int) object.get("r")).getCell((int) object.get("c"));
if (jsonObjectValue != null && jsonObjectValue.get("f") != null) {//如果有公式,设置公式
value = jsonObjectValue.getString("f");
cell.setCellFormula(value.substring(1,value.length()));//不需要=符号
}
//合并单元格与填充单元格颜色
setMergeAndColorByObject(jsonObjectValue, sheet, style);
//填充值
cell.setCellValue(value);
XSSFRow row = sheet.getRow((int) object.get("r"));
//设置垂直水平对齐方式
int vt = jsonObjectValue.getInteger("vt") == null ? 1 : jsonObjectValue.getInteger("vt");//垂直对齐 0 中间、1 上、2下
int ht = jsonObjectValue.getInteger("ht") == null ? 1 : jsonObjectValue.getInteger("ht");//0 居中、1 左、2右
switch (vt) {
case 0:
style.setVerticalAlignment(XSSFCellStyle.VERTICAL_CENTER);
break;
case 1:
style.setVerticalAlignment(XSSFCellStyle.VERTICAL_TOP);
break;
case 2:
style.setVerticalAlignment(XSSFCellStyle.VERTICAL_BOTTOM);
break;
}
switch (ht) {
case 0:
style.setAlignment(XSSFCellStyle.ALIGN_CENTER);
break;
case 1:
style.setAlignment(XSSFCellStyle.ALIGN_LEFT);
break;
case 2:
style.setAlignment(XSSFCellStyle.ALIGN_RIGHT);
break;
}
//设置合并单元格的样式有问题
String ff = jsonObjectValue.getString("ff");//0 Times New Roman、 1 Arial、2 Tahoma 、3 Verdana、4 微软雅黑、5 宋体(Song)、6 黑体(ST Heiti)、7 楷体(ST Kaiti)、 8 仿宋(ST FangSong)、9 新宋体(ST Song)、10 华文新魏、11 华文行楷、12 华文隶书
int fs = jsonObjectValue.getInteger("fs") == null ? 14 : jsonObjectValue.getInteger("fs");//字体大小
int bl = jsonObjectValue.getInteger("bl") == null ? 0 : jsonObjectValue.getInteger("bl");//粗体 0 常规 、 1加粗
int it = jsonObjectValue.getInteger("it") == null ? 0 : jsonObjectValue.getInteger("it");//斜体 0 常规 、 1 斜体
String fc = jsonObjectValue.getString("fc") == null ? "" : jsonObjectValue.getString("fc");//字体颜色
font.setFontName(fontMap.get(ff));//字体名字
if (fc.length() > 0) {
font.setColor(new XSSFColor(new Color(Integer.parseInt(fc.replace("#", ""), 16))));
}
font.setFontName(ff);//字体名字
font.setFontHeightInPoints((short) fs);//字体大小
if (bl == 1) {
font.setBoldweight(HSSFFont.BOLDWEIGHT_BOLD);//粗体显示
}
font.setItalic(it == 1 ? true : false);//斜体
style.setFont(font);
style.setWrapText(true);//设置自动换行
cell.setCellStyle(style);
} else {
System.out.println("错误的=" + index + ">>>" + str_);
}
}
//设置边框
setBorder(borderInfoObjectList, workbook, sheet);
}
}
5.基于前端解析导出 exceljs (参考:https://blog.csdn.net/csdn_lsy/article/details/107179708):
Vue基于前端导入导出版本:https://github.com/oy-paddy/luckysheet-vue-importAndExport/tree/master
1.该项目是Vue项目
2.不要把export.js直接引入普通HTML项目
3.普通版本,也就是打包生成的静态HTML文件。以这个Vue 版本为例子!
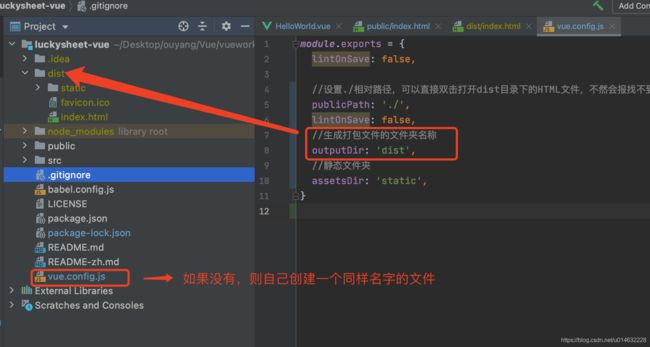
首先需要设置打包文件的配置,在如下:
module.exports = {
lintOnSave: false,
//设置./相对路径,可以直接双击打开dist目录下的HTML文件,不然会报找不到资源路径
publicPath: './',
lintOnSave: false,
//生成打包文件的文件夹名称
outputDir: 'dist',
//静态文件夹
assetsDir: 'static',
}
设置完之后,执行:npm run build 后会生成一个dist目录,双击index.html文件,即可访问文件!如果需要放到服务器访问,则放到静态文件夹下即可!
其他资料参考:
1.使用exceljs导出luckysheet表格:https://blog.csdn.net/csdn_lsy/article/details/107179708
2.有关excel导入导出:https://github.com/mengshukeji/Luckysheet/issues/9
3.官方github issues:https://github.com/mengshukeji/Luckysheet/issues