react 最佳入门_推荐18个最佳React.js项目示例「值得收藏」
前言
无论您是编程的新手还是经验丰富的开发人员,您都可能在寻找资源来帮助您构建自己的应用程序。React.js是一个非常流行的前端框架,具有强大的社区,这意味着您可以找到很多项目作为示例。
我们希望简化您的研究工作,因此在本文中,我们将介绍18个React.js项目,它们的复杂程度各不相同,并且可以用作新项目的灵感来源。检查它们还可以帮助您了解更多关于React.js的信息。该列表正在收集新鲜的示例,因此您可以在2020年使用它们。
在此之前小编也整理了相关Vue和React 的项目模板优质文章:
推荐36种免费React模板和主题「干货」
8个顶级React.js免费模板
收集22种开源Vue模板和主题框架「干货」
20多种最佳远程工作工具「干货」
细品269个JavaScript小函数,让你少加班熬夜(一)「值得收藏」
更多React干货资料请见本篇文章列表
React模板示例
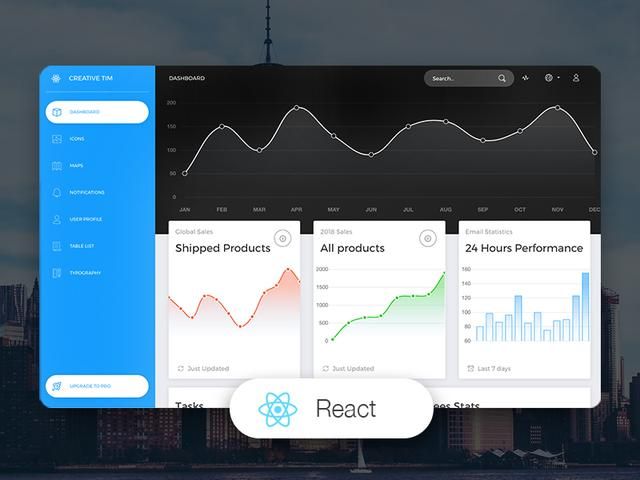
Now UI Dashboard React
地址:https://www.creative-tim.com/product/now-ui-dashboard-react
Now UI Dashboard React 是由 Invision设计并由 Creative Tim编码的管理仪表板模板。它使用 Now UI Dashboard构建在Reactstrap的顶部,并且具有充分的响应能力。它带有大量元素,将为您提供多种可能性来创建最适合您需求的应用程序。它可用于创建管理面板,项目管理系统,Web应用程序后端,CMS或CRM。
NextJS Material Kit PRO
地址:https://www.creative-tim.com/product/nextjs-material-kit-pro
NextJS Material Kit PRO是用于NextJS,React和Material-UI的高级UI套件。受Google的Material Design启发,您开发中需要的所有Material-UI组件均已重新设计,外观焕然一新。除了众多基本元素外,我们还创建了其他类。所有这些项目将帮助您将项目提升到一个新的水平。
Now UI Kit PRO React
地址:https://demos.creative-tim.com/now-ui-kit-pro-react
Now UI Kit PRO React 是Invision和Creative Tim提供的高级Bootstrap 4工具包。它使用Create React App在React,React Hooks和Reactstrap之上构建。这是一个漂亮的跨平台UI套件,包含超过1000个组件,34个部分和11个示例页面。现在,UI Kit PRO React将帮助您创建一个干净而简单的网站,非常适合当今的平面设计。
BLK• Design System PRO React
地址:https://www.creative-tim.com/product/blk-design-system-pro-react
BLK• Design System PRO React是用于Bootstrap 4的高级设计系统,由React,Reactstrap和 create-react-app组成。它结合了容易上手的颜色,宽大的卡片,漂亮的字体和图形。BLK•设计系统PRO React带有深色设计,如果您希望您的网站被视为时尚,则为完美选择。
Shards
地址:https://github.com/designrevision/shards-dashboard-react
Shards Dashboard React是一个免费的React admin仪表板模板包,具有现代设计系统以及许多自定义模板和组件。它是在遵循现代开发最佳实践的基础上从头开始构建的。
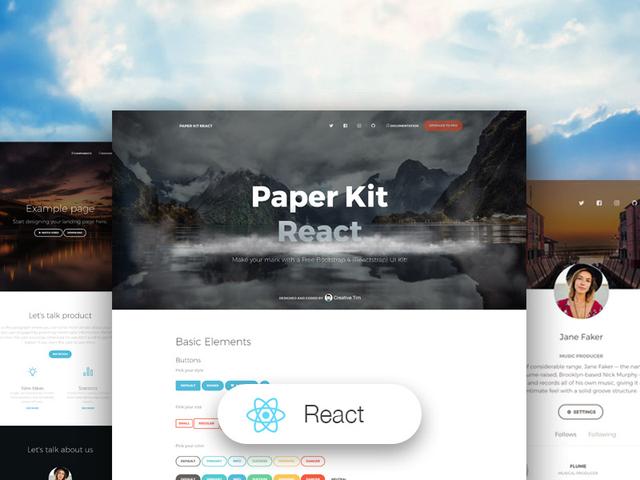
Paper Kit React
地址:https://www.creative-tim.com/product/paper-kit-react
Paper Kit React是一个免费的Bootstrap 4,React,React Hooks和Reactstrap UI Kit,具有浅色,漂亮的字体和周到的图纸。对Web项目进行编码至关重要的所有元素均已在此处进行了完全编码。所有组件都具有充分的响应能力,并且在每个屏幕尺寸上都看起来不错。过渡,阴影,颜色,它们都类似于使用纸张时的流程。
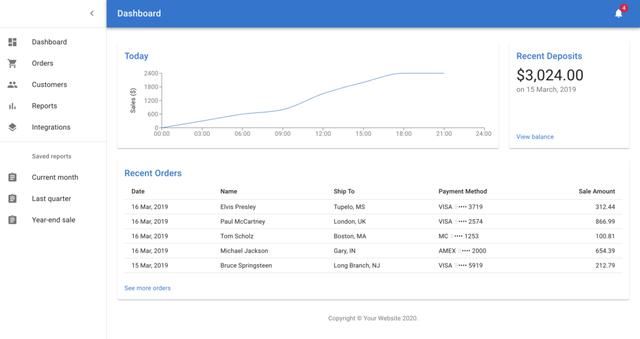
Black Dashboard React
地址:https://www.creative-tim.com/product/black-dashboard-react
Black Dashboard React是一个漂亮的 Bootstrap 4( Reactstrap)Admin仪表板,其中包含大量的组件,这些组件可以组合在一起并看起来令人惊叹。如果您正在寻找一种工具来管理和可视化有关您的业务的数据,则此仪表板很适合您。Black Dashboard随附了项目中可能需要的所有插件以及有关如何入门的文档。它还具有深色设计,可为您的网站带来炫酷效果。
React App范例
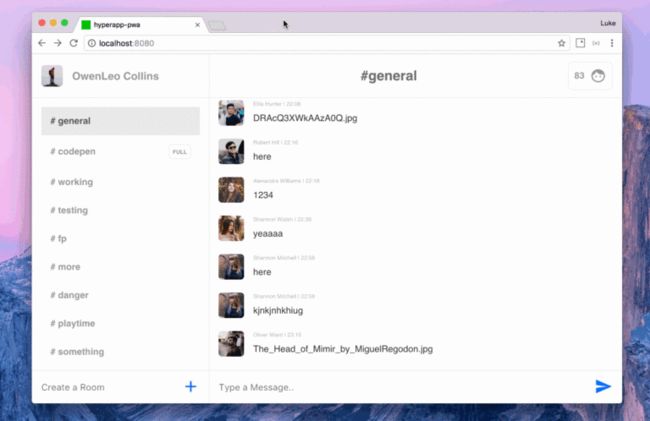
React Slack Clone
地址:https://github.com/lukejacksonn/react-slack-clone
React Slack Clone是一个静态的单页面Web应用程序,使用create-react-app启动,以简化设置,分发和开发。它是pusher-chatkit-client库周围的一个瘦UI包装,用于演示不同的功能如何协同工作以形成具有各种潜在产品应用程序的引人注目的实时聊天客户端。使用Chatkit SDK,您可以实现期望来自聊天客户端的功能:公共/私人聊天室,实时发送和接收消息,富媒体附件等。
Hacker News Clone
地址:https://github.com/clintonwoo/hackernews-react-graphql
这个React项目是使用React和GraphQL用通用JavaScript重写的黑客新闻的克隆。它旨在作为示例,帮助您使用可用于生产的技术来构建项目。它还可以激发您尝试新的设计模式,新的库,或只是构建新的东西。
Dnote
地址:https://github.com/dnote/dnote
Dnote是使用React构建的一个很棒的开源应用程序。这是供程序员使用的简单命令行笔记本。通过提供一种无需离开终端即可毫不费力地捕获和检索信息的方法,可以使您集中精力。它还提供了无缝的多设备同步和Web界面。
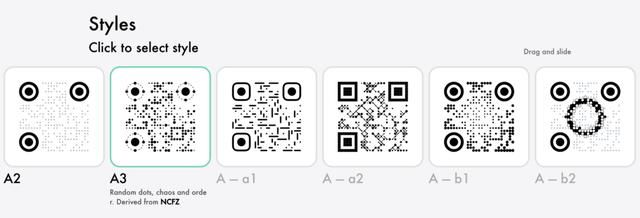
QRBTF
地址:https://github.com/ciaochaos/qrbtf
QRBTF是一个开放源代码的Web应用程序,用于美化您的QR码。它具有各种Art QR代码样式,参数设计以及对SVG下载的支持。不需要后端。QRBTF是一个很好的项目示例,说明您可以使用React.js进行构建。
React Chessground
地址:https://github.com/ruilisi/react-chessground
React Chessground是非常著名的游戏Chessground的开源React.js包装器。
React Components示例
Material UI
地址:https://material-ui.com/?ref=creativetim
Material UI是一个React.js包框架,它使用React组件实现Google的Material Design。它带有许多组件,例如按钮,输入,卡片,表格等等。您可以在此处找到包含其所有已实现组件的列表。他们在这里也有一些入门模板,在他们的市场上,您也可以检查他们的一些高级产品。
React Image Gallery
地址:https://github.com/xiaolin/react-image-gallery
React Image Gallery是用于构建图像画廊和旋转木马的开源React.js组件。它具有响应式设计,带有移动式滑动手势和缩略图导航。React Image Gallery还具有大量的自定义选项。
React Giphy Searchbox
地址:https://github.com/sergiop/react-giphy-searchbox
React Giphy Searchbox是一个很酷的React.js组件,它以Masonry网格布局返回Giphy的GIF或Stickers。最初,该组件显示来自Giphy提要的趋势GIF;当用户开始在搜索字段中输入内容时,它将切换到搜索结果。选择图像后,将返回GIF对象。
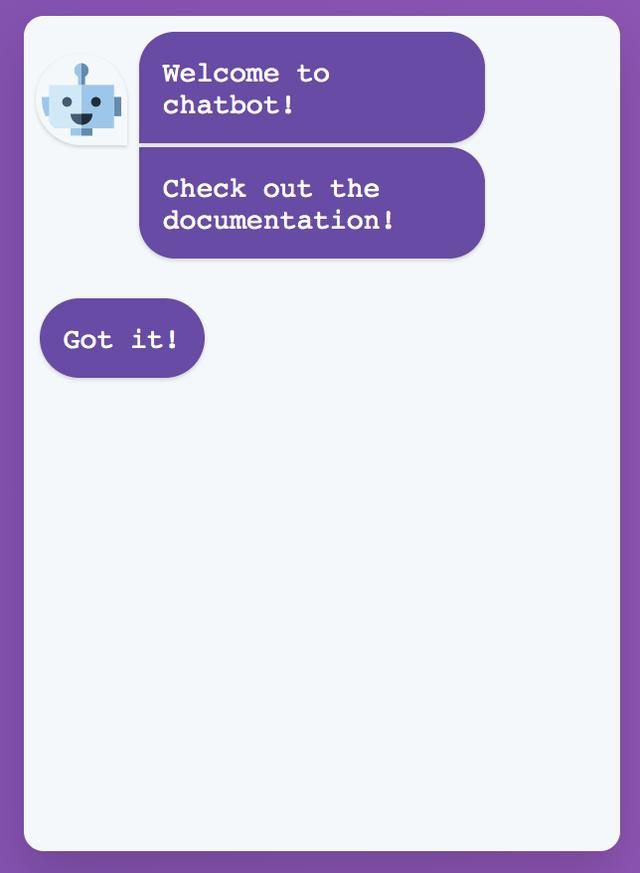
React Simple Chatbot
React Simple Chatbot是React的一个简单但非常有用的聊天机器人组件,旨在创建对话聊天。它附带了一些示例,可帮助您了解聊天机器人的工作方式,并具有简洁易用的设计。
React Stablelist
地址:https://github.com/RaysOfTheSun/react-stablelist
React Stablelist是React.js的一个简单的listview组件,它实现了虚拟化的概念,可以有效地渲染巨大的数据集。尽管已经有许多出色的React组件实现了虚拟化技术,但是在使用上述库的同时维护各种布局和样式通常是有挑战性的。因此,React-StableList的开发考虑了响应式设计。
Extra
Made with React
地址:https://madewithreact.com/?ref=creativetim
Made with React的是使用React或React Native JavaScript库的美观实用的网站和应用程序集合。如果您正在努力寻找下一个React项目的灵感,那么这里可能就是您想要的地方。从组件,主题,仪表板到实验项目,如果您是React开发人员,Made with React都可以提供最新信息。
最后的想法
那不是全部!我们会不断更新此列表,以供您分析和使用适合您需求的React.js项目。另外,如果您是React的狂热者,则可能需要查看一下这《8个顶级React.js免费模板》列表,这些模板可以简化您的开发工作并节省时间。
推荐React 学习相关文章
《React.js 项目实践——创建个人作品集网页》
《细聊 React 是如何创建 vdom 和 fiber tree「实践」》
《深入浅出 React V16.4 生命周期的来龙去脉》
《在 React 中进行事件驱动的状态管理「实践」》
《一文带你搞懂React-native源码解析》
《常见的8个问题带你进阶 React》
《分析 React 组件的渲染性能「实践」》
《实践React Router v5:完整指南》
《前端必备的20种基本React工具「干货」》
《8个顶级React.js免费模板》
《推荐36种免费React模板和主题「干货」》
《「笔记」React Hooks 深入细品系列》
《这就是你日思夜想的 React 原生动态加载「值得收藏」》
《「干货满满」React Hooks 最佳实践》
《手把手教你如何实现一个React水印组件「实践」》
《「实践」React 中必会的 10 个概念》
《「干货」深入浅出React组件逻辑复用的那些事儿》
《手把手教你从Mixin深入到HOC再到Hook【React】》
《深入Facebook 官方React 状态管理器Recoil讲解》
《手把手教你实践搭建React组件库「超详细」》
《在 React 中自动复制文本到剪贴板「实践」》
《「干货满满」从零实现 react-redux》
《深入详解大佬用33行代码实现了React》
《让你的 React 组件性能跑得再快一点「实践」》
《React源码分析与实现(三):实践 DOM Diff》
《React源码分析与实现(一):组件的初始化与渲染「实践篇」》
《React源码分析与实现(二):状态、属性更新->setState「实践篇」》
《细说React 核心设计中的闪光点》
《手把手教你10个案例理解React hooks的渲染逻辑「实践」》
《React-Redux 100行代码简易版探究原理》
《手把手深入教你5个技巧编写更好的React代码【实践】》
《React 函数式组件性能优化知识点指南汇总》
《13个精选的React JS框架》
《深入浅出画图讲解React Diff原理【实践】》
《【React深入】React事件机制》
《Vue 3.0 Beta 和React 开发者分别杠上了》
《手把手深入Redux react-redux中间件设计及原理(上)【实践】》
《手把手深入Redux react-redux中间件设计及原理(下)【实践】》
《前端框架用vue还是react?清晰对比两者差异》
《为了学好 React Hooks, 我解析了 Vue Composition API》
《【React 高级进阶】探索 store 设计、从零实现 react-redux》
《写React Hooks前必读》
《深入浅出掌握React 与 React Native这两个框架》
《可靠React组件设计的7个准则之SRP》
《React Router v6 新特性及迁移指南》
《用React Hooks做一个搜索栏》
《你需要的 React + TypeScript 50 条规范和经验》
《手把手教你绕开React useEffect的陷阱》
《浅析 React / Vue 跨端渲染原理与实现》
《React 开发必须知道的 34 个技巧【近1W字】》
《三张图详细解说React组件的生命周期》
《手把手教你深入浅出实现Vue3 & React Hooks新UI Modal弹窗》
《手把手教你搭建一个React TS 项目模板》
《全平台(Vue/React/微信小程序)任意角度旋图片裁剪组件》
《40行代码把Vue3的响应式集成进React做状态管理》
《手把手教你深入浅出React 迷惑的问题点【完整版】》