python-Flask编写一个简单的网络接口(2)--详解(超基础)接口传参
前言
上一篇中,我大概给你解释了下它的自带例子的大概结构同时还把它跑起来,大概看了下它的运行效果,今天我们就来更进一步。
如果你之前学过一些关于网络请求的知识的话,可以跳过下面一个步骤,如果没有的话,你可以根据我下面的简介,再配合自己的知识(或者自己百度),大概了解下,前后端分离大概是怎么个分法。
网络请求基本简介
只大概介绍,只要是为了方便后面flask写接口用。有些比喻可能不大准确,但是就现在写接口来说,这样理解也差不多。
为什么要前后端分离
为什么要前后端分离嘞?一个项目直接部署在一起不好嘛,干嘛分开?,,我当时第一时间听说到这个概念之后,也是这样的想法。可是后来我慢慢发现它的好处。。。。。
不知道你有没有留意到,大部分的厂商在各种平台都有对应的app。。即使有些平台的差距特别大,但是他们的app中的数据在不同平台上都是通用的(个别除外。。)。比如,qq有安卓版,有苹果版,有windows版本,有mac版本,但是不管你从哪个平台上登录,你的qq中的数据都没有改变。甚至你不同平台登录,它都会相互提示。
这些平台之间有些差距十分巨大,甚至从构架上都是不同的。那么,如果你的公司想到各个平台上都有你的应用,你是不是都要把他们的代码都写一遍,而且你还要留意不同平台之间公用一个数据库的兼容性?
其实duck不必。你的这些app中,调用数据的这部分代码大多都是重复的。那么你为什么不直接写只一个标准的,所有客户端都可以直接调用的公共接口嘞?
那么,这个公共的接口,就可以称为后台。(其实前后端分离的好处不止这么点,但是这里仅仅只是引入)
前后端分离的好处
不提远的,就说一个最现实的。只要你写好了一个后台接口。你开发网页版本的可以直接用它,开发小程序可以直接用它,甚至连硬件也可以直接用它。根本不需要任何改写。
如微信小程序只要一个
wx.request(
url:"http://xxx.xxx.xx/xxx",
data:{
"xx":xx
},
sucess:function(res){
}
);
就可以直接拿到你后台处理好了的数据了。
如果你是python编程的话,直接:
s = requests.session()
res = s.get(url, params=data, headers=header_code)
如果你想用Ardunio的单片机来发送请求的话:
HTTPClient http;
http.begin(GetUrl);
httpCode = http.POST(payload);
当然,如果你想用网页端请求也是一步到位:
const {
data: res } = await this.$http.post('xxx', payload)
反正,,,总的来说,目前对于我们自己,前后端分离了,你就只用写一个后台,然后各种平台的开发你都可以直接用这个接口,而不用每个都重新写了。
怎么测试自己的接口
我们大多时候,自己的接口写好了之后,总会出现一些不尽人意的问题。所以我们可以自己调用下试试,来看看自己的接口有没有什么bug。
常用的API测试助手嘛,有啥子POST Man之类的,,,但是,emmmm,我因为电脑上安的东西有点多(从前端到后台,从硬件到软件,,,还有pytorch的包,,,c盘我是真心担心它撑不住),反正就是懒得安。你要是感兴趣可以自己安一个。。。我这里直接用内网穿透,然后用别人的网页版的调试助手了。。
。
接口传参
上面和大家说过了,既然是要和服务器进行通信,那么参数的传递时必然的。否则就像别人和你说话的时候一样。明明已经找到你了,却啊吧啊吧的瞎比划,,你根本不知道它让你怎么做。
所以接下来我们来简单的传个参数。
功能很简单,就是你给这个接口发啥,它就收啥。
我们一步一步的来。首先,先从控制台把受到的数据打印出来。
接收数据并处理
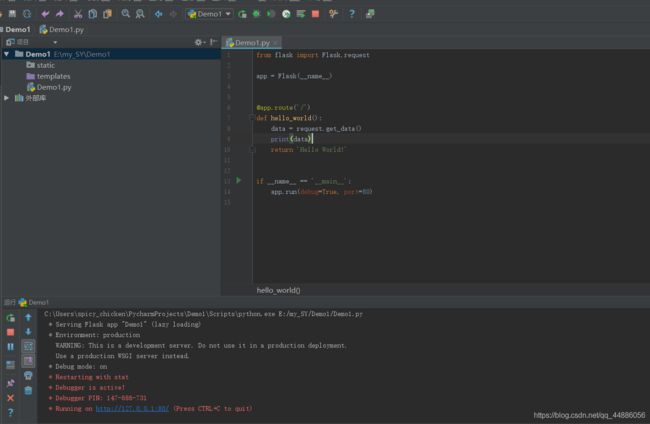
from flask import Flask,request # 下面要从request里面获取数据,所以要导入
app = Flask(__name__)
@app.route('/')
def hello_world():
data = request.get_data() # 直接调用函数,并打印
print(data)
return 'Hello World!' # 这里就不改了,待会的效果直接去控制台看
if __name__ == '__main__':
app.run(debug=True, port=80)
运行起来

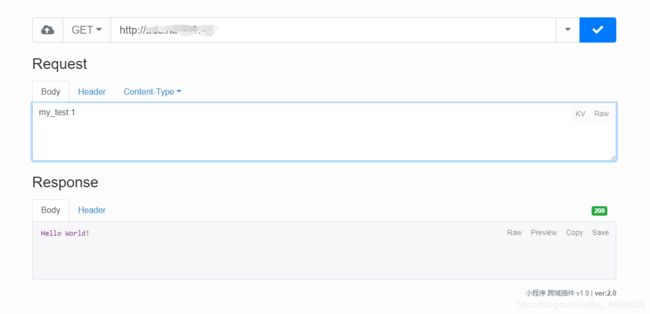
接下来我对着我本地的接口发送GET请求,并且添加一个参数“my_test:1”

来看看控制台打印内容

我发送的请求已经拿到了,但是看见前面的那个“b”了没?嘿嘿,你再发送个字符串试试?

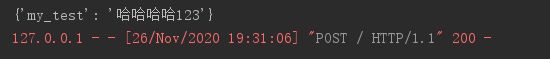
看看打印

哦吼。。。看不懂了,没错。直接这样获取数据是不常用滴!
我们一般传递的时候是用的JSON数据格式传的(没听过的可以自己百度下)JSON非常的好用,

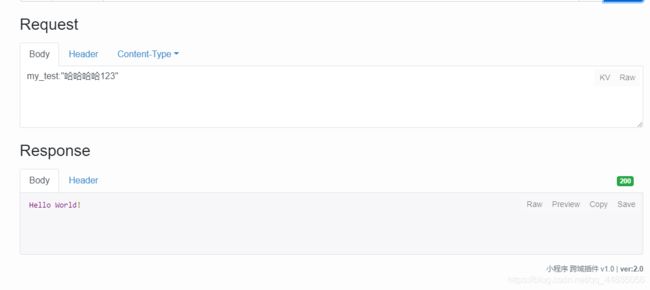
这里的头部也要设置成JSON
这样

我们设置发送的格式为JSON,然后我们接收的时候把数据转化成JSON就可以啦。
from flask import Flask,request
import json # 由于我们用到了Json,所以要导入
app = Flask(__name__)
@app.route('/',methods=['POST'])
def hello_world():
data = request.get_data()
j_data = json.loads(data) # 把数据转化成json数据
print(j_data)
return 'Hello World!'
if __name__ == '__main__':
app.run(debug=True, port=80)
然后运行叭,

嘿嘿,好了吧。其实还有各种方法都可以,只要你转化的合理即可(就是发送请求时的请求头,和接收阐述之后的转化对的上就ok了)
返回数据
其实返回数据的话,之前的return已经可以了,,,但是实际需求中,仅仅返回字符串的话,肯定不够用的,比如我要获得天气数据,你要一下子就返回天气,气温,湿度等信息。如果一个字符串直接返回,那样的话,我收到后还要处理提取,太麻烦了。。所以直接也返回JSON格式的数据就可以了。
from flask import Flask,request,jsonify # 用来把返回数据转化成JSON的
import json
app = Flask(__name__)
@app.route('/',methods=['POST'])
def hello_world():
data = request.get_data()
j_data = json.loads(data)
print(j_data)
res_data = j_data['my_test']
msg = {
"you_data":res_data
}
return jsonify(msg)
if __name__ == '__main__':
app.run(debug=True, port=80)
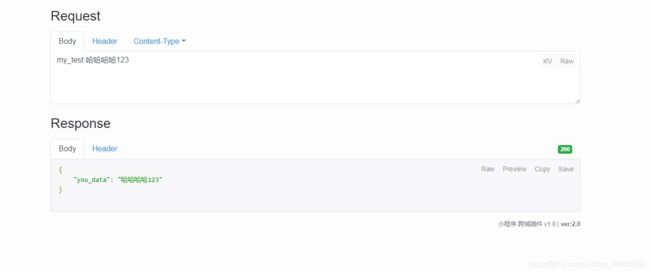
可以看到,,API助手的返回数据已经成JSON格式了。
总结
这一章大概的讲了下flask怎么接收参数和返回。当然,这只是其中的一种,还有各种各样的方法。目前为止,学到的内容已经大概满足初步的使用了。(可以写些只用传普通字符啊,啥子的接口了。比如,emmm,,,xxx倒计时啥子的,我以前无聊的时候根据八字的算法写了个算八字的接口。。后来代码搞不见了,害。)当然,你要是会一些其它的库,还有更多的骚操作。如,emmm,爬取别的网址的信息,搞自己接口上?,,反正骚操作不少。。。可以自己多摸索下。
下回我给你介绍关于图片处理。