合工大软件工程Java实验4--JavaWeb编程
使用JSP实现登录注册案例
合工大Java实验4--JavaWeb编程
-
-
- 一、Tomcat安装、配置
-
- 1、下载
- 2、修改tomcat服务端口
- 二、HTML表单(form)
-
- form表单
-
- post和get的区别(这个前端面试的时候也是一个高频问题)
- input标签
- select下拉菜单
- 三、布局方式
-
- 表格布局
- flex布局
- 四、功能实现
-
- 1、创建JavaWeb项目
- 2、根据实验要求设计文件目录
- 3、连接Tomcat服务器
- 4、JSP的介绍和吐槽
- 5、页面设计(register.jsp和login.jsp)
- 6、checkAll()的正则检查(非必要)
- 7、注册功能的实现(doregister.jsp)
- 8、登录功能的实现(dologin.jsp)
-
一、Tomcat安装、配置
1、下载
下载地址:https://tomcat.apache.org/,选择版本尽力选择tomcat8以上。
![]()
tomcat的下载比较方便,只需要下载zip压缩包,选择一个无中文名目录(最好无中文,不然之后可能会出莫名其妙的bug)下解压即可。
然后和Java一样,tomcat也可以设置环境变量,不过如果使用的是IDEA的话,不设置环境变量问题也不大。
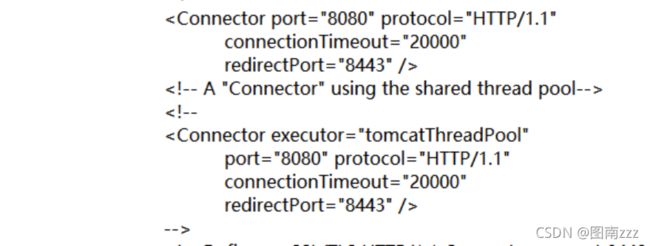
2、修改tomcat服务端口
如果使用的是IDEA的话,待会可以直接在IDEA中配置。
二、HTML表单(form)
form表单
首先普及一下form的的几个基本属性
- action:提交地址
- method:提交方式,常用为(get、post、put、delete)
- onsubmit:可以用js进行事件编程,写一些简单的正则表达式,用于前端的校验,防止后端出现不必要的错误
需要注意的是form表单中的表单项必须要有的属性是:name属性,用于表示该项的数据。
post和get的区别(这个前端面试的时候也是一个高频问题)
get提交方式:
- 将用户信息提交到地址栏上,后台服务器地址url?key1=value1&key2=value2…
- get提交的数据大小有限(不超过4KB)
- get方式不适合提交敏感数据 ,例如:密码
密码要提交:需要密码加密
post提交方式:
- 数据不会提交到地址栏上,http网络协议、 一堆服务器响应头信息、浏览器请求头信息
实体内容:formData,key1=value1&key2=value2… - 提交数据大小没有限制
- 适合敏感数据(密码需要特定加密)
get一般用于从后端获取大量数据,而post一般是将前端的数据信息传给后端,返回一个成功或者失败。
input标签
input标签就是输入框,输入框分为很多种,比如用户名的输入框和密码的输入框就需要不同,密码会自动隐藏成为一个黑点,而用户名直接显示,这种显示方式的不同就是通过input的type实现的。
input标签的type有如下几种属性值
- type=“text”:文本输入框
- type=“password”:密码输入框
- type=“radio”:单选按钮
- type=“checkbox”:复选框
- type=“date”(h5提供的日期组件)
- type=“tel”(h5提供的组件)
- type=“file”:上传文件
- type=“button”:普通按钮,必须指定value属性
- type=“submit”:提交
- type=“reset”:重置按钮
- type=”hidden":隐藏域
这个Java实验中需要用到的是text、password和submit,当然如果你想要增添一些功能也可以尝试一下reset等。
select下拉菜单
实验中要求的性别选择就是通过下拉菜单来实现的,select的一般书写格式如下:
<select id="sex" name="sex" >
<option value="male">男option>
<option value="female">女option>
select>
select表示一整个下拉菜单,option表示下拉菜单中的选项。
三、布局方式
表格布局
<table>
<tr>
<td>td>
tr>
<tr>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
tr>
table>
这种是最简单的可以适用于表单布局的方式,可以实现换行,但是样式就比较丑了,因为不会自动调整缩进。
flex布局
是目前前端十分流行的一种布局方式,入门简单,并且真的香,想要把表单做的好看一些的同学,可以来看看我之前发的关于flex的博客:flex布局详细介绍
flex实现居中:
.register{
display: flex;
justify-content: center;
align-items: center;
}
另外了解一些些CSS的样式
-
border:边框属性
-
1px solid rgb(0,0,0) ----->宽度为1px,实线,黑色(照着改就能设基础自己喜欢的样式了)
-
如果只写border的话默认是四个角都会改变,如果只想改变一个角的话,可以通过border-top-right这种形式选择一个角。
-
-
color:字体颜色
- rbg(0,0,0)。
-
background-color:背景颜色
- rgb(0,0,0)。
-
border-radius:边框半径(做圆角用的)
- 1px —>半径为1px。
-
margin:边距
- 比如你觉得这个元素和上一个元素离得太近了,就可以通过margin-top:5px;让他离上一个元素远5px。
四、功能实现
讲了这么多,接下来就来实现一下实验四。(编译器:IDEA)
1、创建JavaWeb项目
![]()
2、根据实验要求设计文件目录
3、连接Tomcat服务器
上文说如果使用IDEA就可以直接在IDEA配置服务器端口名了,就是在这里配置的。
4、JSP的介绍和吐槽
其实我不是很理解为什么JavaWeb的实验需要我们用JSP来完成,应该这个技术已经过时了,可能十年前还会用这个技术吧,JSP的优势在于将前后端糅合在一起写,你设置可以在一个JAVA语句中穿插JavaScript的语句,显得特别方便,特别高效。但是一旦工程量大起来,就分不清哪个是前端哪个是后端了,在MVC模式流行的时候其实JSP就已经被淘汰了,现在主流的MVVM模式下,JSP就…不用多言。不过这简单的案例使用JSP实现确实比前后端分离实现上手难度低很多。可能这就是目的所在吧。
我其实对JSP的了解并不深,因为平时没怎么用过,大家如果遇到问题的话可以参考这篇博客,我觉得说的挺全面的:JSP知识详解
5、页面设计(register.jsp和login.jsp)
最最简单的方式(只通过br分段):
<html>
<head>
<meta charset="UTF-8">
<title>注册title>
head>
<body>
<form id="registerForm" action="doRegister.jsp" method="post" onsubmit="return checkAll()">
用户名:<input type="text" name="username" /><br />
密 码:<input type="password" name="pwd" /><br />
<select id="sex" name="sex" >
<option value="male">男option>
<option value="female">女option>
select><br />
<input type="submit" value="提交" />
form>
body>
html>
或者可以通过table:
<form id="registerForm" action="doRegister.jsp" method="post" onsubmit="return checkAll()">
<table>
<tr>
<td>
<label for="username">用户名:label>
td>
<td>
<input type="text" id="username" name="username" placeholder="请输入账号">
td>
tr>
<tr>
<td>
<label for="password">密码:label>
td>
<td>
<input type="password" id="password" name="password" placeholder="请输入密码">
td>
tr>
<tr>
<td>
<label for="sex">性别:label>
td>
<td>
<select id="sex" name="sex" >
<option value="male">男option>
<option value="female">女option>
select>
td>
tr>
table>
<input type="submit" value="注册">
form>
使用flex布局并设置样式(只是简单设计布局一下,样式没有细调):

<%@ page import="java.security.PublicKey" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>注册title>
<script>
function checkAll() {
var username = document.getElementById("username");
var password = document.getElementById("password");
var reg_username = /^\w{2,20}$/;
var reg_password = /^\w{8,20}$/;
var flag_username = reg_username.test(username.value);
var flag_password = reg_password.test(password.value);
if (flag_username == false){
alert("用户名需为2-20为字符");
return false;
}else if(flag_password == false){
alert("密码需为8-20为字符");
return false;
}
return true;
}
script>
head>
<body>
<div class="outer">
<div class="register">
<div class="title">注册界面div>
<form class="infoList" id="registerForm" action="doRegister.jsp" method="post" onsubmit="return checkAll()">
<table>
<tr>
<td class="td_left">
<label for="username">用户名:label>
td>
<td class="td_right">
<input type="text" id="username" name="username" placeholder="请输入账号">
td>
tr>
<tr>
<td class="td_left">
<label for="password">密码:label>
td>
<td class="td_right">
<input type="password" id="password" name="password" placeholder="请输入密码">
td>
tr>
<tr>
<td class="td_left">
<label for="sex">性别:label>
td>
<td class="td_right gender">
<select id="sex" name="sex" >
<option value="male">男option>
<option value="female">女option>
select>
td>
tr>
table>
<input type="submit" class="submit" value="注册">
<button class="submit"><a href="login.jsp">前往登录a>button>
form>
div>
div>
body>
<style>
.outer{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.register{
display: flex;
margin-top: 300px;
height: 170px;
width: 300px;
border: 1px solid rgb(104,124,148);
border-radius: 10px;
background-color: rgb(255,255,255);
flex-wrap: wrap;
justify-content: center;
}
.title{
width: 100%;
height: 35px;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
background-color: rgb(104,124,148);
color: white;
font-size: 17px;
display: flex;
align-items: center;
padding-left: 8px;
}
.infoList{
width: 100%;
display: flex;
justify-content: center;
align-content: center;
flex-wrap: wrap;
}
.td_left{
width: 30%;
height: 25px;
align-items: center;
text-align: right;
}
.td_right{
width: 70%;
height: 25px;
}
input{
background:none;
outline:none;
border:none;
border-bottom: 1px solid rgb(104,124,148) ;
}
input:focus{
border: none;
border-bottom: 1px solid rgb(104,124,148) ;
}
.submit{
height: 30px;
width: 80px;
margin-left: 10px;
border: 1px solid rgb(104,124,148);
border-radius: 2px;
margin-bottom: 10px;
}
a {
text-decoration: none;
color: #000;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
style>
html>
制作完注册界面之后,登录界面其实只需要复制粘贴改一下下就好了。

<%@ page import="java.security.PublicKey" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>登录title>
head>
<%
String msg = (String)request.getAttribute("feedback"); // 获取错误属性
if(msg != null) {
%>
<script type="text/javascript" language="javascript">
alert("<%=msg%>"); // 弹出错误信息
script>
<%
}
%>
<body>
<div class="outer">
<div class="login">
<div class="title">登录界面div>
<form class="infoList" id="loginForm" action="doLogin.jsp" method="post">
<table style="width: 100%">
<tr>
<td class="td_left">
<label for="username">用户名:label>
td>
<td class="td_right">
<input type="text" id="username" name="username" placeholder="请输入账号">
td>
tr>
<tr>
<td class="td_left">
<label for="password">密码:label>
td>
<td class="td_right">
<input type="password" id="password" name="password" placeholder="请输入密码">
td>
tr>
table>
<input type="submit" class="submit" value="登录">
<button class="submit"><a href="register.jsp">返回注册a>button>
form>
div>
div>
body>
<style>
.outer{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-content: center;
}
.login{
margin-top: 370px ;
display: flex;
height: 150px;
width: 300px;
border: 1px solid rgb(104,124,148);
border-radius: 10px;
background-color: rgb(255,255,255);
flex-wrap: wrap;
justify-content: center;
}
.title{
width: 100%;
height: 35px;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
background-color: rgb(104,124,148);
color: white;
font-size: 17px;
display: flex;
align-items: center;
padding-left: 8px;
}
.infoList{
width: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.td_left{
width: 30%;
height: 25px;
align-items: center;
text-align: right;
}
.td_right{
width: 70%;
height: 25px;
}
input{
background:none;
outline:none;
border:none;
border-bottom: 1px solid rgb(104,124,148) ;
}
input:focus{
border: none;
border-bottom: 1px solid rgb(104,124,148) ;
}
.submit{
height: 30px;
width: 80px;
border: 1px solid rgb(104,124,148);
border-radius: 2px;
margin-left: 10px;
margin-bottom: 10px;
}
a {
text-decoration: none;
color: #000;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
style>
html>
6、checkAll()的正则检查(非必要)
<%--
上面的form的onsubmit属性为"return checkAll()",意思是说,在点击input的type为submit的标签后,发送表单至"doregister.jsp"之前会判断checkAll()的值,如果checkALL为true就发送,如果为false就不发送。
--%>
7、注册功能的实现(doregister.jsp)
<%@ page import="sun.applet.resources.MsgAppletViewer" %>
<%@ page import="java.io.*" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ include file="register.jsp" %>
<%
request.setCharacterEncoding("UTF-8");
String username = request.getParameter("username");
session.setAttribute("username" , username);
String password=request.getParameter("password");
session.setAttribute("password", password);
String sex = (String) request.getParameter("sex");
session.setAttribute("sex", sex);
String msg = "username:" + username + ",password:" + password +",sex:" + sex;
BufferedWriter bufferedWriter = new BufferedWriter(new OutputStreamWriter(new FileOutputStream("Z:\\@大二上\\Java\\code\\Experiment4\\src\\user.txt",true),"GBK"));
bufferedWriter.write(msg + '\n');
bufferedWriter.close();
%>
8、登录功能的实现(dologin.jsp)
<%@ page import="sun.applet.resources.MsgAppletViewer" %>
<%@ page import="java.io.*" %>
<%@ page import="java.util.Map" %>
<%@ page import="java.util.HashMap" %>
<%@ page import="com.sun.org.apache.bcel.internal.util.BCELifier" %>
<%@ page import="com.sun.org.apache.xpath.internal.functions.FuncFalse" %>
<%@ page import="java.util.SortedMap" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ include file="login.jsp" %>
<%
request.setCharacterEncoding("UTF-8");
String username = request.getParameter("username");
session.setAttribute("username" , username);
String password=request.getParameter("password");
session.setAttribute("password", password);
String sex = (String) request.getParameter("sex");
session.setAttribute("sex", sex);
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(new FileInputStream("Z:\\@大二上\\Java\\code\\Experiment4\\src\\user.txt"),"GBK"));
String newMsg;
boolean idFlag = false;
boolean passwordFlag = false;
String feedback = "";
while( (newMsg = bufferedReader.readLine()) != null) {
Map<String,String> map=new HashMap<String, String>();
String[] a = newMsg.split(",");//以;为切割把string转成string数组
for(String str:a){
String[] b=str.split(":");
map.put(b[0],b[1]);
}
System.out.println(map);
if (map.get("username").equals(username)){
idFlag = true;
if(map.get("password").equals(password)){
passwordFlag = true;
}
}
}
if (idFlag == true && passwordFlag == true)
feedback = "登录成功!";
else if(idFlag == false)
feedback = "用户不存在,请检查用户名!";
else if (passwordFlag == false)
feedback = "密码错误!";
request.setAttribute("feedback", feedback);
request.getRequestDispatcher("login.jsp").forward(request, response);
System.out.println(feedback);
bufferedReader.close();
%>