保姆级教程:手把手教你搭建个人网站
保姆级教程:
手把手教你搭建个人网站
前言
从硬件转到软件是一个很不容易的过程,这期间需要你有足够的耐心和精力从基础开始慢慢学习,同时需要保持住热情,不能偷懒,于是在学习完一个知识点后,写一篇文章记录下来就是最好的方式。这里可以使用很多平台提供的博客记录,例如博客园和CSDN等,但作为一个技术宅,我们更倾向于自己搭建属于自己的个人网站,然后部署到云服务器上,这不光是让你对具体项目有所了解,同时训练了学习的积极性,相比直接利用平台数据,自己搭建的网站能够顺利运行被访问,是一件很有成就感的事情。
下面从0开始进行保姆级安装和操作教程。
准备与搭建
这里我实际操作的是基于nodejs平台的hexo博客框架,简单修改后即可完成自己的个性化需求。
- Windows电脑
- Git管理工具
- nodejs环境
- centos云服务器
1.Git管理工具的下载与安装
打开浏览器直接百度搜索Git,得到以下结果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PaW0xD2q-1612430214935)(http://sanshi.fun/img/blog/baidu_git.jpg)]
进入Git官网后直接根据电脑系统类型选择版本下载:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PlNsts0e-1612430214938)(http://sanshi.fun/img/blog/download_git.jpg)]
下载完成后获得一个EXE安装文件,双击安装,下一步:
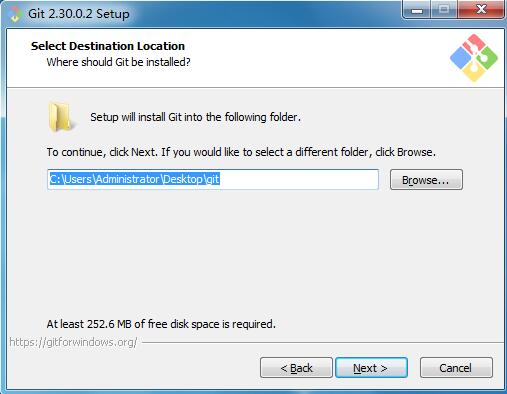
选择好安装路径,我这里是直接在桌面新建了一个git文件夹,然后安装到这个文件夹里:
一直下一步,选择默认配置,最后等待安装完成:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2JtYA3Wo-1612430214942)(http://sanshi.fun/img/blog/install_git3.jpg)]
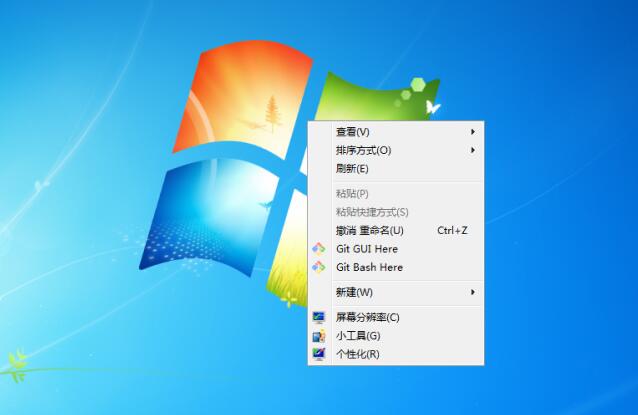
安装完成后打开桌面的git安装目录,发现里面多了很多文件,同时在桌面鼠标右键发现多了几个选项,有gitbash等,具体如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IbFhDWE3-1612430214944)(http://sanshi.fun/img/blog/install_git4.jpg)]
打开gitbash,同时我们输入git --version来查看git的安装版本,检验安装成功,之后我们的所有操作几乎都需要在git bash上进行。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MPIZVTMZ-1612430214946)(http://sanshi.fun/img/blog/interface_git2.jpg)]
2.nodejs环境安装
我们这里使用的hexo博客框架是基于nodejs环境的,所以运行的前提是需要在电脑上安装好nodejs。
这里附上node华为国内镜像地址
64位Windows下载地址
32位Windows下载地址
下载完成后,直接解压,这里选择直接放置在桌面上,命名为node文件夹,打开文件夹可以看到如下信息:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-K9YnWONE-1612430214947)(http://sanshi.fun/img/blog/install_node2.jpg)]
之后为了可以在任何地方使用node文件夹内的程序,我们需要在系统环境变量中设置Path路径,具体根据你安装的路径来选择,我这里可以直接添加下面一行:
C:\Users\Administrator\Desktop\node
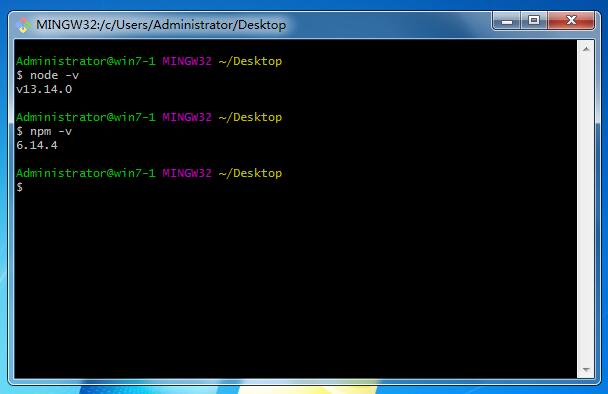
添加完环境变量后我们可以再次打开gitbash命令行界面,此时输入一下两个命令来检验是否成功安装nodejs
node -v
npm -v
如果安装成功则会显示如下界面:
3.hexo博客框架下载
在你觉得合适的地方新建一个文件夹,这个文件夹就用来存放后期你自己的博客所有内容,可以命名为blog。我这里新建了一个名为myblog的文件夹。
进入myblog文件夹,右击打开gitbash,开始安装hexo框架。
安装cnpm包管理器
首先我们可以使用阿里的cnpm包管理器来替代nodejs自带的npm包管理器,npm安装插件是从npm官网下载对应的插件包,该网站的服务器在国外,经常会出现下载缓慢或出现异常,这时便需要找到另外的方法提供稳定的下载,这个方法就是cnpm。阿里巴巴的淘宝团队把npm官网的插件都同步到了在中国的服务器,提供给我们从这个服务器上稳定下载资源。
输入以下命令安装cnpm:
npm install cnpm -g --registry=https://registry.npm.taobao.org
使用cnpm下载hexo博客框架
安装完cnpm后我们需要使用cnpm来下载hexo博客框架,这里使用如下命令:
cnpm -g install hexo
初始化myblog文件夹
下载完hexo框架后,我们可以使用hexo -v命令来看到我们的hexo版本
之后我们再使用hexo init将博客框架安装到myblog文件夹内
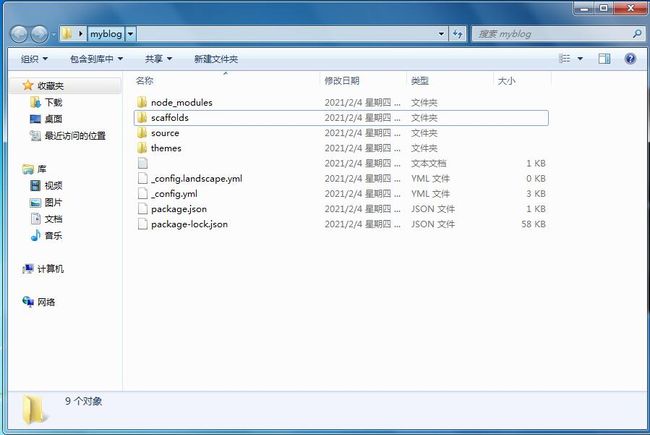
这时我们查看myblog文件夹内就可以看到多了一些文件和目录,这就是我们的hexo博客框架
生成hexo对象文件
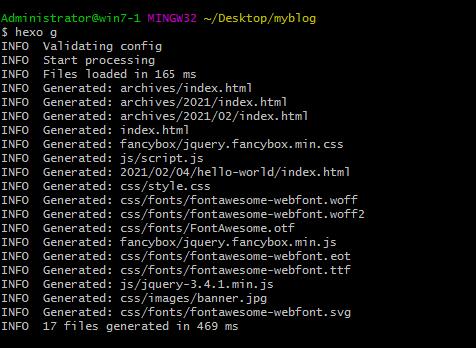
在hexo框架搭建完成之后我们还需要使用hexo -g命令来生成hexo对象文件,这一步是可以生成浏览所需的HTML文件等。
本地启动hexo服务
hexo博客框架支持本地预览,方便我们后期写博客时边写边改。
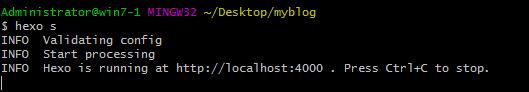
使用hexo -s命令来启动hexo服务
然后我们可以打开浏览器,输入http://localhost:4000来访问到hexo主页。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tvNZFBoH-1612430214955)(http://sanshi.fun/img/blog/interface_hexo.jpg)]
这样我们本地的hexo调试环境就搭建完成了。
同时hexo还支持多主题,我们可以下载网络上开源的hexo主题,通过修改一些参数来实现我们所需要的结果。
4.编写博客
作为一名技术人员,编写Markdown格式的笔记是必备技能,所以hexo也支持Markdown格式的博客。
这里推荐使用typora编辑器,使用的感觉很不错,当然你也可以直接用记事本编写,只要按照语法规则就行。
博客的格式可以具体参考HelloWorld.md文件,那是它自带的一个欢迎界面博客。
5.部署到centos服务器上
因为是演示,这就就暂且使用一台centos7的虚拟机来模拟云服务器,虚拟机的操作和云服务器几乎一模一样。
安装wget下载工具
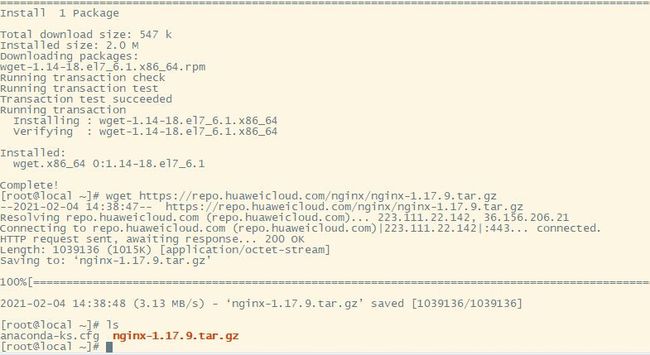
yum -y install wget
使用wget可以下载互联网上的数据,常用来下载软件安装包。
下载nginx安装包
wget https://repo.huaweicloud.com/nginx/nginx-1.17.9.tar.gz
解压安装启动nginx
首先需要在/usr/local目录下新建一个文件夹用来存放nginx
cd /usr/local
mkdir nginx
cd nginx
然后我们需要把下载在root目录下的nginx安装文件解压到nginx目录下
tar zxvf /root/nginx-1.17.9.tar.gz -C ./
解压完后,/usr/local/nginx下就会出现一个nginx-1.17.9文件夹
在安装nginx之前我们需要先安装一些nginx的依赖环境:
yum -y install pcre-devel
yum -y install openssl openssl-devel
yum -y install gcc
安装完成后我们直接进入nginx-1.17.9文件夹,编译安装nginx
cd nginx-1.17.9
./configure
make && make install
安装完成后使用下面的命令来控制nginx启动,暂停,重新加载
/usr/local/nginx/sbin/nginx 这是启动命令
/usr/local/nginx/sbin/nginx -s stop 这是暂停命令
/usr/local/nginx/sbin/nginx -s reload 这是重新加载命令
使用启动命令后我们在本地使用浏览器访问centos虚拟机的ip地址,如果可以看到nginx的欢迎界面就表示安装成功。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Isj7DibV-1612430214957)(http://sanshi.fun/img/blog/welcome_to_nginx.jpg)]
安装nodejs环境
我们的博客需要在服务器端运行的话,也同样需要安装nodejs运行环境,因为hexo是基于nodejs的。
wget https://repo.huaweicloud.com/nodejs/latest-v13.x/node-v13.14.0-linux-x64.tar.gz
同样在/usr/local下新建一个node文件夹
cd /usr/local
mkdir node
cd node
进入文件夹后解压下载的安装文件
tar zxvf /root/node-v13.14.0-linux-x64.tar.gz -C ./
解压完成后,编辑环境变量~/.bash_profile
vi ~/.bash_profile
在末尾添加:
PATH=/usr/local/node/node-v13.14.0-linux-x86/bin$PATH
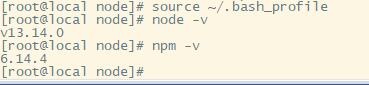
再执行以下source ~/.bash_profile来重新生效
于是我们可以在centos下查看安装好的nodejs环境版本:
安装git环境
同样,为了方便我们把本地的博客数据上传到服务器,我们需要在服务器上也安装好git环境
在服务器上的安装比较简单:
yum -y install git
安装完使用git version来查看git的版本
与服务器建立连接
为了方便控制和使用git来传送,我们可以为服务器再创建一个专门的用户
useradd git
passwd git
同时为了传输的安全性,这边推荐使用SSH的方式来进行连接
首先需要在本地生成账户私钥和公钥,公钥需要提交到服务器端用于解密
ssh-keygen -t rsa -C "[email protected]" 其中邮箱地址可随便取,对本次实验没有影响
执行之后一路yes确认得到id_rsa.pub文件,复制文件中的内容
在服务器端切换到git用户
su git
mkdir ~/.ssh 新建一个文件夹其位置为/home/git/.ssh
vi ~/.ssh/authorized_keys 将复制的信息写进去
chmod 600 ~/.ssh/authorized_keys 设置权限
chmod 700 ~/.ssh 设置权限
在root账户下创建一个blog专用文件夹,并改变其属性为git
mkdir /usr/share/nginx/blog
chown -R git:git /usr/share/nginx/blog
初始化git仓库
su git
cd ~
git init --bare blog.git #使用--bare参数,Git就会创建一个裸库。
此时/home/git目录下会出现一个新的目录为blog.git
进入后修改hooks/post-receive文件,没有就创建一个
#!/bin/bash
git --work-tree=/usr/share/nginx/blog --git-dir=/home/git/blog.git checkout -f
使得上传的文件能够复制到新建的/share/nginx/blog工作文件夹中,同时需要赋予其执行操作的权限,如果git用户权限不够就在root用户下操作
chmod +x ~/blog.git/hooks/post-receive
在本地还需要对hexo框架投送的git仓库地址进行配置
在myblog文件夹下的_config.yml文件,编辑最后的deployment:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uYjHzzTt-1612430214959)(http://sanshi.fun/img/blog/deployment.jpg)]
nginx配置
nginx的配置文件位于 /usr/local/nginx/conf/nginx.conf
修改http下的
server {
listen 80;
server_name example.com; #改为自己的域名
root /usr/share/nginx/blog; #改为自己博客的目录
}
然后使用/usr/local/nginx/sbin/nginx -s reload重新加载nginx配置
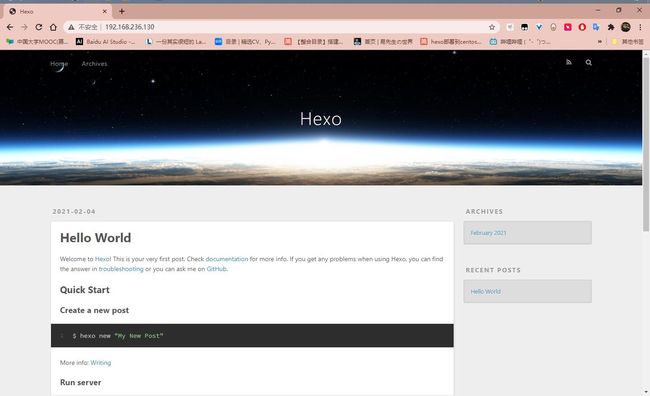
6.成功访问
如果按照以上步骤都顺利进行的话,我们在浏览器中输入centos服务器的ip地址就可以跳转出hexo博客页面,从而实现了在远程服务器上搭建个人博客的任务。
后期可以在本地编写好Markdown博客,通过git工具上传到远程服务器,最后进行访问。
7.域名管理和设置
当我们成功部署hexo博客后,贪心的我们往往不会满意只是利用ip地址来访问博客,那我们可以去域名提供商那里购买一个你喜欢的域名,注意不同的域名价格不同,然后在dns解析的时候把域名解析到你的服务器对应的ip地址上,注意,这里的ip地址必须是公网ip地址,像我操作过程中使用的虚拟机的ip:192.168.236.130这样的ip是不能够使用的,这些都是子网ip,并不能够被别人访问到,所以我们需要一个具有公网ip的云服务器来进行配置。
像我目前的博客,可以通过域名www.sanshi.fun来访问,也可以通过目前的ip:193.8.83.245来访问。
结语
逐渐的学习,我们可以发现,计算机网络是一个十分有意思的东西,我们只需要有想象力就可以在这上面做出各种东西,慢慢探索的过程也是我们成长的过程。
也许在这次的实践过程中,你并没有理解有些行为为什么要这样做,但最起码对如何部署一个项目和环境的搭建有了一定的了解,这样的收获也是十分不错的。