聊聊Svelte.js技术它做了什么以及如何实现的(上)
本篇
应该有不少人学习了Svelte.js技术, 但大部分文章与视频还是停留在罗列用法, 以及演示官网的示例而已, 我们这次就不局限在介绍用法, 我们还会讨论Svelte.js的一些有启发的思想, 以及会与大家一起分析它是如何实现这些功能的, 虽然不会深入源码分析, 但我们会认真分析它打包后的代码。
看惯了vue与react这类框架, 我们要学点不同的啦, 还等什么快上车。
一. 不会缺席的介绍
竟然敢说自己是苗条的, 看来它对自身的性能很有自信啊。
先贴一段官网说的话:
Svelte 在 _构建/编译阶段_ 将你的应用程序转换为理想的 JavaScript 应用,而不是在 _运行阶段_ 解释应用程序的代码。这意味着你不需要为框架所消耗的性能付出成本,并且在应用程序首次加载时没有额外损失。
二. 为何轻量
比如说vue它是有一套监听系统由deep与watch组成, 某个对象的某个值的变化会触发一系列的操作, 比如常说的虚拟dom的生成, 但是Svelte反其道而行之, 他直接在编译阶段就把某个值变化时需要触发什么操作这类逻辑, 写入到了打包后的代码里面, 可以简单理解为不对值做监听了, 而是回归最本质的js写法, 用函数直接触发, 这样说可能还是不够直接, 下面我们就会有对Svelte打包后的代码进行分析的部分, 我们这就开始吧。
三. 搭建开发环境, 安装插件
官方推荐方式:
npx degit sveltejs/template 项目名
cd 项目名
yarn
yarn dev这里我用于演示, 直接叫demo了, 我们的故事就从这个App.svelte文件开始。
四. 变量
我来演示一下它是如何使用变量的。
name: {name}


![写法3]()
使用变量就是一对括号, 比较让人惊喜的是他可以与字符串随意的拼接, 还有一个不错的点就是不用只有一个根元素了, 写代码的幸福感都提升力。
五. 事件
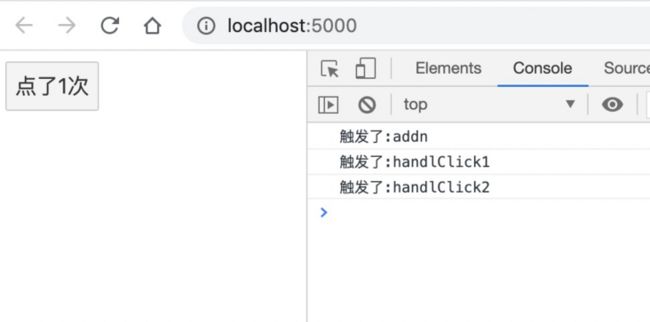
每次点击n++
事件可重复
当我们触发点击事件的时候, 他会按绑定事件的先后顺序来触发事件。
六. 条件语句
它的写法并不是像vue一样的dom指令。
{#if n % 2}
n是奇数
{/if}
{#if !(n % 2)}
n是偶数
{/if}
{#if n % 2}
n 居然是: 是奇数
{:else}
n 居然是: 是偶数
{/if}
写到这里你会发现, Svelte.js的语法真的有趣, 其实是不太符合我们js与dom的传统语法的, 说到这里其实我们已经对这个技术有了基本的认知, 下面开始结合打包后的文件聊一聊。
七. 开始分析打包文件
使用最基础的代码:
先直接打包看一下
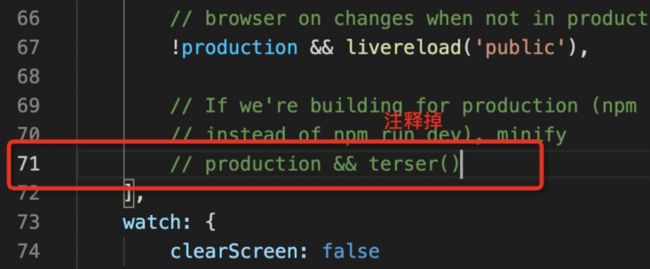
yarn build去掉混淆, 改变打包模式 (顺便了解一下rollup)
这个也关了省点性能:
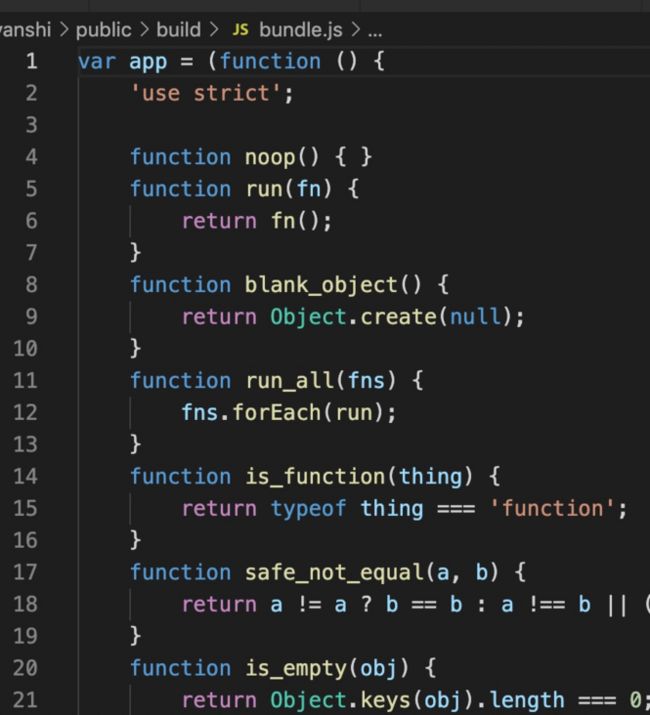
得到了清晰的代码:
八. 创建时都做了什么

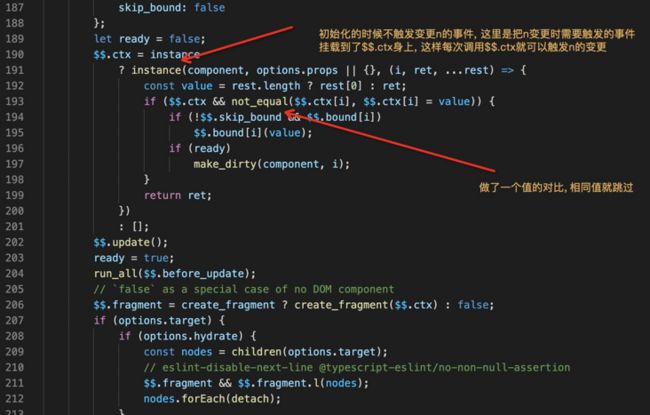
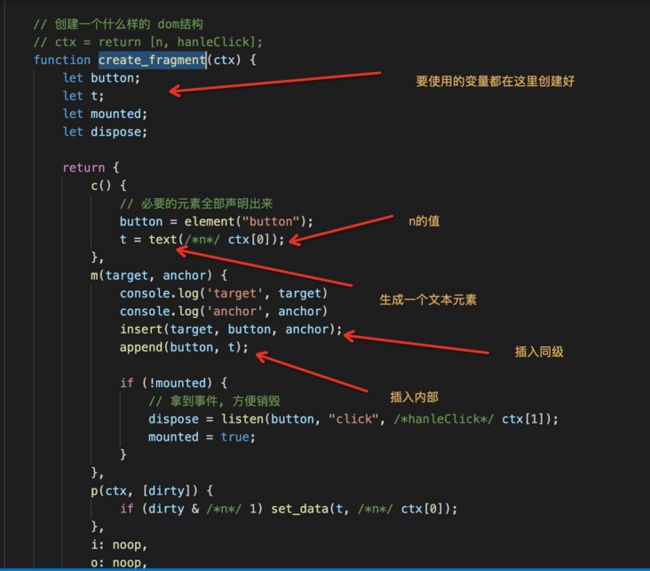
官网提供的例子都是到这里就结束了, 但我们可以通过打包文件进行详细的研究, 比如追踪init事件来到了如图所示的位置:
$$里面都是一些挂载目标以及生命周期函数, 这些不是我们今天的重点我们往下看。
还记得instance返回了个 return [n, addn];。
九. 判断两个值不相等挺有意思的
可能会出现 NAN !== NAN这种尴尬的场景, 而我们平时写代码有没有注意到那?
function safe_not_equal(a, b) {
// a为 NAN 则 返回 b是否为nan,
// a不为NAN 则 返回 a等于b或者a是个对象或者a是个函数
return a != a ?
b == b :
a !== b || ((a && typeof a === 'object') || typeof a === 'function');
}十. 绑定事件
绑定事件的同时把删除事件操作给了出去, 这个写法不错。
function listen(node, event, handler, options) {
node.addEventListener(event, handler, options);
return () => node.removeEventListener(event, handler, options);
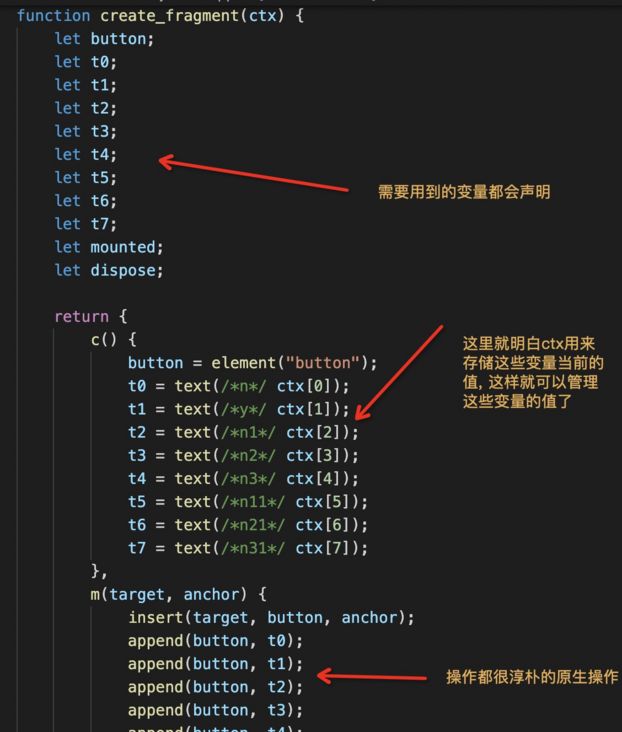
}十一. 多个变量如何储存?
我们改一下代码再打包
总结.
Svelte更像一个编译器, 他只是把我们写的代码翻译成了可执行的'MVC'的模式, 所以我们不用像在vue与react里面全是this.的这种写法, 我们可以按原生js的方式去设计代码。
end.
篇幅有限更多有趣的用法我们下一篇再讨论啦, ,这次就是这样, 希望和你一起进步。