引用Material UI中源代码图标不能正常显示的解决方法
Material UI中下载源码运行图标不能正常显示
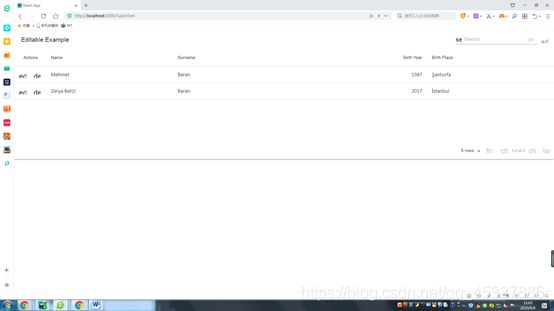
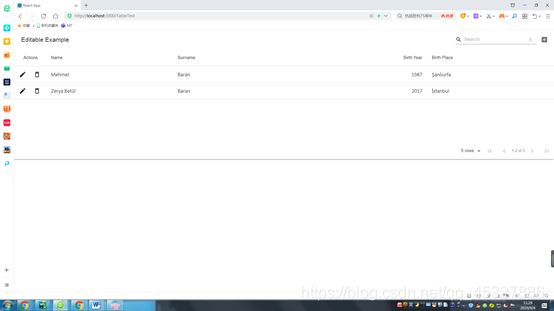
一、Material ui中源码、预期效果及实际效果
- Material ui源码(此处以MaterailTable为例)
import React from 'react';
import MaterialTable from 'material-table';
export default function MaterialTableDemo() {
const [state, setState] = React.useState({
columns: [
{
title: 'Name', field: 'name' },
{
title: 'Surname', field: 'surname' },
{
title: 'Birth Year', field: 'birthYear', type: 'numeric' },
{
title: 'Birth Place',
field: 'birthCity',
lookup: {
34: 'İstanbul', 63: 'Şanlıurfa' },
},
],
data: [
{
name: 'Mehmet', surname: 'Baran', birthYear: 1987, birthCity: 63 },
{
name: 'Zerya Betül',
surname: 'Baran',
birthYear: 2017,
birthCity: 34,
},
],
});
return (
<MaterialTable
title="Editable Example"
columns={
state.columns}
data={
state.data}
editable={
{
onRowAdd: (newData) =>
new Promise((resolve) => {
setTimeout(() => {
resolve();
setState((prevState) => {
const data = [...prevState.data];
data.push(newData);
return {
...prevState, data };
});
}, 600);
}),
onRowUpdate: (newData, oldData) =>
new Promise((resolve) => {
setTimeout(() => {
resolve();
if (oldData) {
setState((prevState) => {
const data = [...prevState.data];
data[data.indexOf(oldData)] = newData;
return {
...prevState, data };
});
}
}, 600);
}),
onRowDelete: (oldData) =>
new Promise((resolve) => {
setTimeout(() => {
resolve();
setState((prevState) => {
const data = [...prevState.data];
data.splice(data.indexOf(oldData), 1);
return {
...prevState, data };
});
}, 600);
}),
}}
/>
);
}
二、问题
对比上述两张图可知,预期的图标全都没有显示——material UI 中的图标全都没有显示
三、解决方法
-
material UI库页面中有项目的gitHub链接——提供了项目使用的方法
-
此处以上述代码中的Material Table为例
1)可以看到下图中有一个标红的material-table(一个超链接),点击该链接可进入该项目的github页面https://github.com/mbrn/material-table

2)该项目的gitHub页面如下图所示

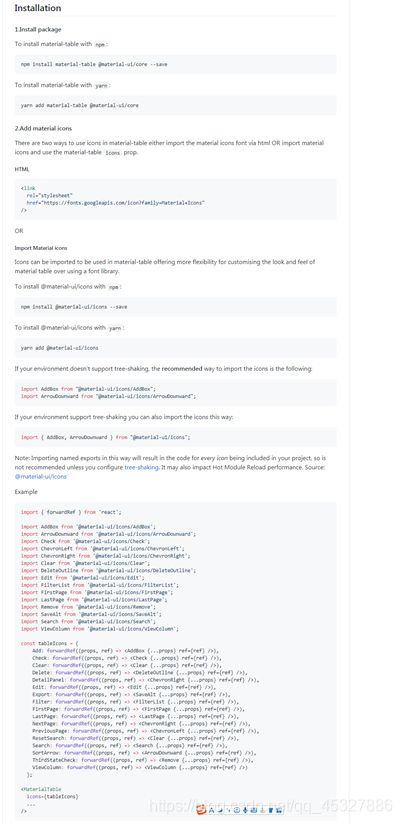
3)步骤2)中的页面往下翻,可以看到页面有一个Install分栏

4)如上图所示,Install分栏中实际上提供了该项目的使用方法:
a) install package——使用前应该按照的依赖包
b) add material icons——图标的使用方法5)material-table中提供的完整页面如下:

6)上述文档提供了两种保证图标正确显示的方法:
方案一:在html文档中引用样式 -
直接在index.html中的标签中添加
<link rel="stylesheet"
href="https://fonts.googleapis.com/icon?family=Material+Icons" />
- 添加后的运行结果

方案二:在使用MaterialTable标签的文件中直接引用Install部分下的example中的全部图标定义并在MaterialTable标签中添加属性icons={tableIcons}即可正确显示图标。 - 完整源代码如下:
import React from 'react';
import MaterialTable from 'material-table';
import {
forwardRef } from 'react';
import AddBox from '@material-ui/icons/AddBox';
import ArrowDownward from '@material-ui/icons/ArrowDownward';
import Check from '@material-ui/icons/Check';
import ChevronLeft from '@material-ui/icons/ChevronLeft';
import ChevronRight from '@material-ui/icons/ChevronRight';
import Clear from '@material-ui/icons/Clear';
import DeleteOutline from '@material-ui/icons/DeleteOutline';
import Edit from '@material-ui/icons/Edit';
import FilterList from '@material-ui/icons/FilterList';
import FirstPage from '@material-ui/icons/FirstPage';
import LastPage from '@material-ui/icons/LastPage';
import Remove from '@material-ui/icons/Remove';
import SaveAlt from '@material-ui/icons/SaveAlt';
import Search from '@material-ui/icons/Search';
import ViewColumn from '@material-ui/icons/ViewColumn';
const tableIcons = {
Add: forwardRef((props, ref) => <AddBox {
...props} ref={
ref} />),
Check: forwardRef((props, ref) => <Check {
...props} ref={
ref} />),
Clear: forwardRef((props, ref) => <Clear {
...props} ref={
ref} />),
Delete: forwardRef((props, ref) => <DeleteOutline {
...props} ref={
ref} />),
DetailPanel: forwardRef((props, ref) => <ChevronRight {
...props} ref={
ref} />),
Edit: forwardRef((props, ref) => <Edit {
...props} ref={
ref} />),
Export: forwardRef((props, ref) => <SaveAlt {
...props} ref={
ref} />),
Filter: forwardRef((props, ref) => <FilterList {
...props} ref={
ref} />),
FirstPage: forwardRef((props, ref) => <FirstPage {
...props} ref={
ref} />),
LastPage: forwardRef((props, ref) => <LastPage {
...props} ref={
ref} />),
NextPage: forwardRef((props, ref) => <ChevronRight {
...props} ref={
ref} />),
PreviousPage: forwardRef((props, ref) => <ChevronLeft {
...props} ref={
ref} />),
ResetSearch: forwardRef((props, ref) => <Clear {
...props} ref={
ref} />),
Search: forwardRef((props, ref) => <Search {
...props} ref={
ref} />),
SortArrow: forwardRef((props, ref) => <ArrowDownward {
...props} ref={
ref} />),
ThirdStateCheck: forwardRef((props, ref) => <Remove {
...props} ref={
ref} />),
ViewColumn: forwardRef((props, ref) => <ViewColumn {
...props} ref={
ref} />)
};
export default function MaterialTableDemo() {
const [state, setState] = React.useState({
columns: [
{
title: 'Name', field: 'name' },
{
title: 'Surname', field: 'surname' },
{
title: 'Birth Year', field: 'birthYear', type: 'numeric' },
{
title: 'Birth Place',
field: 'birthCity',
lookup: {
34: 'İstanbul', 63: 'Şanlıurfa' },
},
],
data: [
{
name: 'Mehmet', surname: 'Baran', birthYear: 1987, birthCity: 63 },
{
name: 'Zerya Betül',
surname: 'Baran',
birthYear: 2017,
birthCity: 34,
},
],
});
return (
<MaterialTable
icons={
tableIcons}
title="Editable Example"
columns={
state.columns}
data={
state.data}
editable={
{
onRowAdd: (newData) =>
new Promise((resolve) => {
setTimeout(() => {
resolve();
setState((prevState) => {
const data = [...prevState.data];
data.push(newData);
return {
...prevState, data };
});
}, 600);
}),
onRowUpdate: (newData, oldData) =>
new Promise((resolve) => {
setTimeout(() => {
resolve();
if (oldData) {
setState((prevState) => {
const data = [...prevState.data];
data[data.indexOf(oldData)] = newData;
return {
...prevState, data };
});
}
}, 600);
}),
onRowDelete: (oldData) =>
new Promise((resolve) => {
setTimeout(() => {
resolve();
setState((prevState) => {
const data = [...prevState.data];
data.splice(data.indexOf(oldData), 1);
return {
...prevState, data };
});
}, 600);
}),
}}
/>
);
}
- 添加后的运行结果
四、总结
- 此文章的主要目的是提供解决问题的思路——遇到问题,要如何进行解决
- 解决的主要思路:在Material UI官网点击你想使用的项目(使用时遇到问题的项目)的超链接——>进入源码的gitHub页面——>查看Install部分——>找到import Material icons部分——>查看提供的图片解决方案——>根据方案并查阅相关资料解决问题
- 友情提示:大部分国外网站资源都会提供资源的使用方式,所以遇到问题首先应该阅读该资源的使用方式(如上述所提及的Install部分),而不是百度……
由于初学React,所以遇到了较多的问题。但百度没有找到合适的解决方案,所以对遇到的问题进行总结并希望给其他初学者提供帮助
如有错误,欢迎指正!