作者|Cary Zhou(周凯)
Cary Zhou(周凯)为云智慧智能研究院-技术创新实验室前端工程师,致力于云智慧开源项目FlyFish和LCAP产品的研发,支撑内部研发交付体系可视化业务线,拥有丰富的低代码平台和SaaS平台设计开发经验。
开源的低代码平台-Flyfish
近年来,数据可视化与低代码均已成为高热度词汇。企业决策者和业务人员通过数据可视化直观了解数据背后的信息。低代码具有快速、简易、高效、安全、维护、效率、沟通等优点,具体如下:
- 高复用:从原本一锤子的买卖,变成可以沉淀的资产,不同组件之间也可以沉淀复用,数据方向可以规范标准;
- 高效率:低代码开发弥合了IT和业务团队之间的沟通鸿沟,进而提升了工作效率;
- 低成本:解决项目交付周期太长、人员成本太大、简单工作反复操作、工作效率太低等问题;
- 低难度:由于低代码开发的特征,让无代码基础也能快速上手快速搭建解决方案,大大降低了开发的难度;
- 促成长:使用低代码之后,使工程师们有更多时间去提升自我;
我们将低代码与数据可视化结合打造了FlyFish-数据可视化编码平台,可通过拖拉拽的简易方式快速创建数据模型,生成一套数据可视化解决方案,大幅度降低企业成本,更加灵活应对企业与日俱增的数据展示需求。
FlyFish在线体验:http://171.12.11.11:23368
FlyFish开源地址:https://github.com/CloudWise-OpenSource/FlyFish
FlyFish可视化大屏示例
FlyFish组件原理
组件基础知识
低代码如何去开发高复用的组件?
首先高复用意味着它需要具备极高的可配置性,为此FlyFish可视化大屏的最终产出不包含设置,在设计初期它已将可视化组件与可视化组件自定义设置分为两个不同模块。
可视化组件
可视化组件根据设置的不同进行展示,逻辑操作,与其他组件的事件联动等。
组件自定义设置
预设自定义的设置来设置可视化组件,使之呈现不同的效果,最大程度的实现组件复用。
组件目录结构
组件的基本目录为build文件夹、package.json、options.json以及src。 build里面为webpack的两个配置;代码实现主要在src下方,通过main.js注册可视化组件让大屏知道组件存在,此外,通过setting.js注册可视化组件的自定义配置;package.json主要装可视化组件依赖相关内容;options.json可理解为整个大屏的渲染模版。
├── build
│ ├── webpack.config.dev.js
│ └── webpack.config.production.js
├── package.json
├── options.json 可视化组件依赖
└── src
├── Component.js 可视化组件类
├── main.js 注册可视化组件
├── setting.js 注册可视化组件的自定义配置
└── settings
├── data.js 自定义配置-数据配置扩展
└── options.js 自定义配置-属性配置扩展
组件存储结构
FlyFish可视化大屏最终以下列存储结构渲染出组件。type为组件的唯一标识。id为组件的唯一id。config里则包含大屏的长、宽、高等信息,此类信息修改会导致组件渲染出现异常,故不建议修改。options为预留自定义配置端口;dataSource为数据源,下文会做详细解释。
{
"type": "title",
"id": "UBKO-08U1-C9L4-6OJF-3OMB-3OFN",
"config": {
"left": 534,
"top": 242,
"width": 450,
"height": 280,
"index": 0,
"name": "title",
"visible": true,
"class": ""
},
"options": {},
"dataSource": {
"type": "json",
"options": {
"json": "{\"data\":{\"title\":\"标题\",\"text\":123}}"
}
}
}
组件实体类四大件
组件实体四大类包含config、options、dataSource以及组件生命周期。
组件config
width: 宽度
height: 高度
left: X 坐标
top: Y 坐标
name: 显示名
visible: 是否显示
class: CSS 类名
index: 层叠顺序
组件options
完全开放,由自定义而来
组件dataSource
type: 数据源类型
options:{
json: json字符串
}
组件生命周期
使用react开发组件
FlyFish不限制使用任何框架进行开发组件,内置了React开发组件的方式,只需按照FlyFish组件的生命周期,在适当的生命周期把框架代码渲染在指定组件dom上即可。
import ReactComponent from "data-vi/ReactComponent";
import React from "react";
export default class Test extends ReactComponent {
getReactComponent() {
return ReactTest;
}
}
class ReactTest extends React.Component {
render() {
return "Hello flyFish!";
}
}
组件开发内置包
jquery
lodash
moment
requirejs
data-vi/api 组件自定义请求
data-vi/Component 组件开发的基类
data-vi/ReactComponent 基于组件开发的基类的扩展类
data-vi/config 变量配置(globalOptions、componentsDir)
data-vi/helpers 使用的方法(内置lodash导出)
react
react-dom
FlyFish已内置数据源,但当用户想通过特殊方式发起组件请求时,则可通过使用 import lodash from “lodash”的方式进行。
组件开发-请求数据
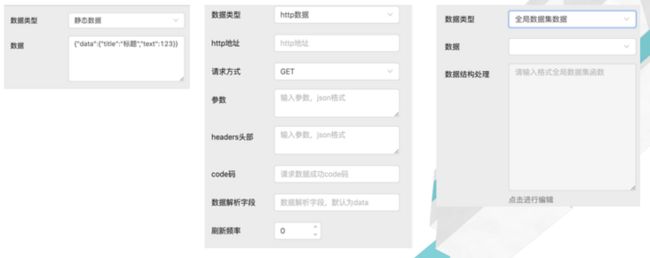
目前FlyFish平台组件开发支持json、http以及screenDataSource 3种类型,以上类型均可在FlyFish组件平台进行配置。在开发过程中,如未含有特殊需求,使用以上三种类型数据请求即可。
组件开发-自定义请求数据
建议尽可能使用FlyFish内置请求,如有特殊原因,可使用以下方式来实现自主请求数据。
import { getHttpData } from 'data-vi/api';
import { componentApiDomain } from 'data-vi/config';
getHttpData(componentApiDomain + url, 'POST', {})
.done((request) => {})
.fail((request, xhr, msg) => {});
组件开发-样式
- 行内样式
直接写行内样式可实现,但不推荐。
- less
新建.less文件,打开组件的enableLoadCssFile属性为true,即可在加载组件时加载样式文件。
- css module
新建..module.less文件,打开组件的enableLoadCssFile属性为true,即可在可视化组件中使用css module。
总结
最后,欢迎大家在Github(https://github.com/CloudWise-OpenSource/FlyFish)上给FlyFish提Issue以及贡献高质量的公共组件。也可以登陆FlyFish平台(在线体验地址:http://171.12.11.11:23368)设计满足自己需求可视化数据大屏。