Web API及DOM介绍(二) ——排他思想(多案例)
本篇博客的主要内容就是排他思想。
目录
一、排他思想
案例1:模拟百度换肤效果
案例2:表格隔行换色
案例3:全选操作
二、自定义属性操作
1.获取属性值
2.设置属性值
3.移出属性
4.H5自定义属性
案例4:Tab栏切换
一、排他思想
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式 (留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
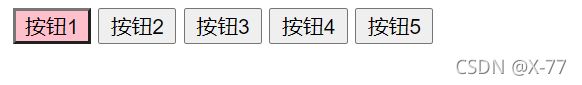
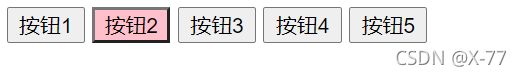
案例代码:
上图就是利用排他思想的一个小案例,这种例子在网页中十分常见,所以我们需要熟练掌握排他思想。
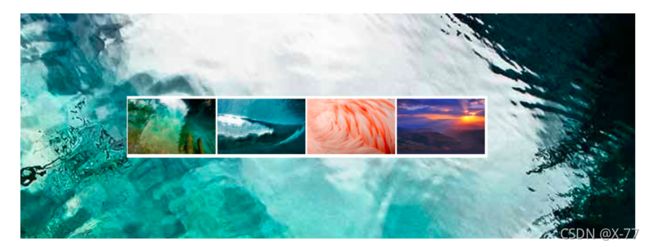
案例1:模拟百度换肤效果
效果要求:点击小图片更换对应的背景图片
思路:
1.先给一组元素注册事件
2.给4张小图片循环注册点击事件
3.当我们点击了这张图片,就将页面背景改为当前的图片
4.核心算法:获取当前图片的src,给body作为背景
案例代码:




案例2:表格隔行换色
效果要求:当鼠标移动到表内的某一行时,该行有背景颜色方便查看
思路:
1.使用新的鼠标事件-鼠标经过、鼠标离开
2.当鼠标经过tr行时,改变当前行的背景颜色,当鼠标离开时,清除该行的背景颜色
3.第一行(表头)不需要改变颜色,所以我们获取的是tbody里面的行
案例代码:
隔行换色t
代码
名称
最新公布净值
累计净值
前单位净值
净值增长率
公布日期
003526
农银金穗3个月定期开放债务
1.075
1.079
1.074
+0.047%
2019-01-11
270047
广发理财30天债券B
0.903
3.386
0.000
0.000%
2019-01-16
163417
兴全合宜混合A
0.860
0.860
0.863
-0.382%
2019-01-16
003929
中银证券安进债券A
1.034
1.088
1.034
+0.077%
2019-01-16
案例3:全选操作
效果要求:
1.点全选复选框,下面所有的复选框都会被选中,取消全选,下面所有都会取消
2.如果下面有一个复选框没有被选中,则取消上面的全选框
3.如果下面的复选框全部选中,则上面的全选复选框会自动选中
4.所有复选框一开始默认都不选中
思路:
1.先给上面的复选框绑定注册事件,上面被选中,下面的全部选中,上面取消下面也取消
2.下面的复选框需要全部选中,上面全选才选中--循环查看下面的复选框是否选中,若全部选中,则上面的选中
3.设置一个变量,来控制全选是否选中
案例代码:
全选
商品
价钱
iPhone13
8999
iPad Pro
6999
iPad Air
4999
Apple Watch
2999
二、自定义属性操作
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
1.获取属性值
- element.属性 //获取属性值
- element.getAttribute('属性');
区别:
element.属性 获取内置属性(即元素本身自带的属性)
element.getAttribute('属性'); 主要获得自定义的属性(标准)
2.设置属性值
- element.属性 = '值' //设置内置属性值
- element.setAttribute('属性','值');
区别:
element.属性 设置内置属性(即元素本身自带的属性)
element.getAttribute('属性'); 主要设置自定义的属性(标准)
3.移出属性
element.removeAttribute('属性');
4.H5自定义属性
有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。于是H5给我们新增了自定义属性。
4.1设置H5自定义属性
H5规定自定义属性以data-开头作为属性名并且赋值 如:
或者使用js设置 如:element.setAttribute('data-index','2');
4.2获取H5自定义属性
1.element.getAttribute('属性');
2.H5新增:element.dataset.属性 或者element.dataset['属性'] //ie11才支持
案例4:Tab栏切换
思路:
1.Tab栏切换有两个模块
2.上面的选项卡,点击某一个,当前的底色会改变,其余不变 (排他思想)
3.下面的模块内容,跟随上面的选项卡进行变化,所以写到点击事件里面
4.下面的显示内容和上面的选项卡一一对应
5.给上面的选项卡添加自定义属性data-index属性 从0开始编号
6.当我们点击上面的选项卡,让下面li里面对应序号的内容显示,其余隐藏(排他思想)
案例代码:
tab栏切换
- 首页
- 娱乐
- 体育
- 国内
- 国际
- 首页页面
- 娱乐页面
- 体育页面
- 国内页面
- 国际页面
看完本篇博客,排他思想你get了吗?