2021/08/03 Nginx--安装配置及使用
阿里云centos镜像地址:Index of /centos/
目录
Nginx简介
一、反向代理和正向代理
1、正向代理
2、反向代理
二、负载均衡和动静分离
1、负载均衡
2、动静分离
三、Nginx在Linux中的安装
1、安装pcre依赖
2、安装剩余依赖
3、安装nginx
4、启动Nginx
①启动nginx
5、nginx中的基本命令
6、Nginx的配置文件
1、配置文件位置
2、配置文件组成
四、配置反向代理
1、准备工作
1、实现效果
2、准备工作
3、访问过程
2、实现步骤
1、修改host文件
2、修改nginx配置文件
3、保存修改并测试
1、准备工作
1、实现效果
2、准备工作
2、 创建测试页面
3、修改nginx配置文件
4、最终测试
5、location指令
五、配置负载均衡
1、实现效果
2、准备工作
3、测试
4、Nginx中的分配服务器策略
六、配置动静分离
1、什么是动静分离
2、准备工作
3、配置Nginx配置文件
4、测试
Nginx简介
Nginx 是一个高性能的 HTTP 和反向代理服务器,特点是占有内存少,并发能 力强,事实上 nginx 的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用 nginx 网站用户有:百度、京东、新浪、网易、腾讯、淘宝等可以作为静态页面的 web 服务器,同时还支持 CGI 协议的动态语言,比如 perl、php 等。但是不支持 java。Java 程序只能通过与 tomcat 配合完成。Nginx 专为性能优化而开发, 性能是其最重要的考量,实现上非常注重效率 ,能经受高负载的考验,有报告表明能支持高 达 50,000 个并发连接数。
一、反向代理和正向代理
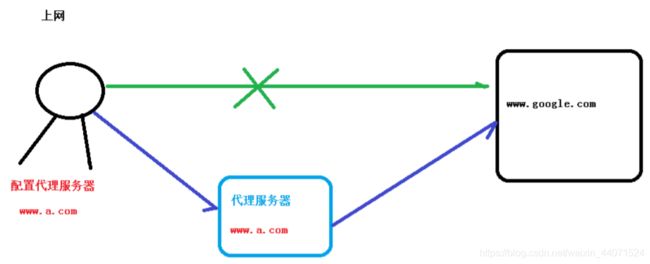
1、正向代理
需要在客户端配置代理服务器进行指定网站访问
正向代理即是客户端代理, 代理客户端, 服务端不知道实际发起请求的客户端.
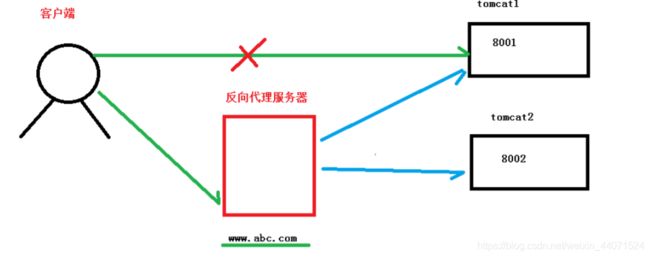
2、反向代理
暴露的是代理服务器地址,隐藏了真实服务器 IP 地址。客户端对代理服务器是无感知的
反向代理即是服务端代理, 代理服务端, 客户端不知道实际提供服务的服务端
二、负载均衡和动静分离
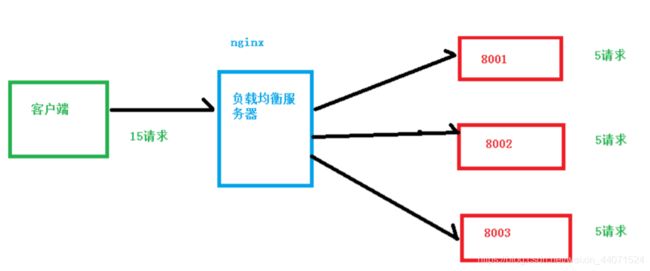
1、负载均衡
增加服务器的数量,然后将请求分发到各个服务器上,将原先请求集中到单个服务器上的 情况改为将请求分发到多个服务器上,将负载分发到不同的服务器,尽量达到均匀分配,也就是我们所说的负载均衡。
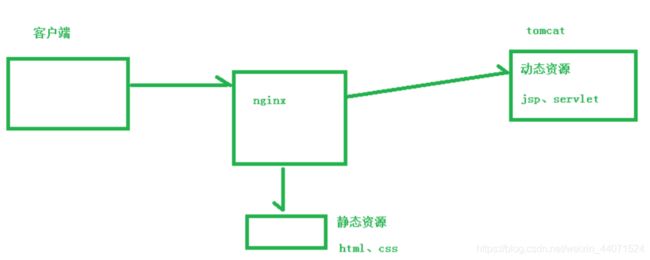
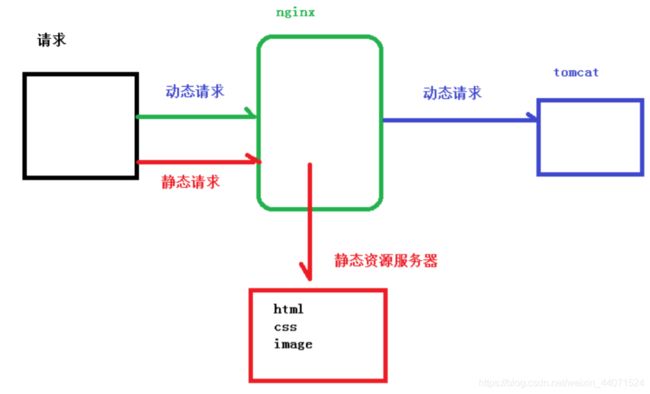
2、动静分离
为了加快网站的解析速度,可以把动态页面和静态页面由不同的服务器来解析,加快解析速 度。降低原来单个服务器的压力。即将静态资源和动态资源分开进行部署。
三、Nginx在Linux中的安装
四个依赖:
openssl 、zlib 、 gcc、pcre
nginx下载页面:nginx: download
1、安装pcre依赖
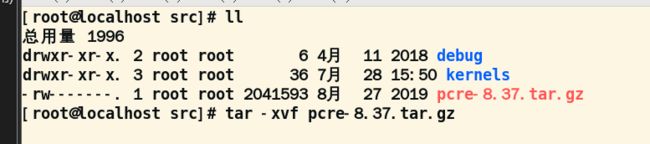
将依赖放入linux中/usr/src文件夹下
①解压prce文件
②使用./configure对软件进行配置
如果提示没有c++编译器的话执行如下代码进行安装
③最后使用make install命令进行安装
成功,至此完成了pcre依赖的安装
④安装完成后可以使用pcre-config --version查看版本号
2、安装剩余依赖
openssl 、zlib 、 gcc
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
3、安装nginx
①将压缩包放入/usr/src下
②执行解压命令
tar -xvf nginx-1.12.2.tar.gz
③执行./configure命令
④解压完成后使用make install命令安装
4、启动Nginx
①启动nginx
安装完成后进入目录 /usr/local/nginx/sbin/nginx 启动服务,服务默认占用80端口
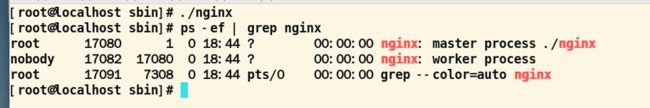
./nginx
这时我们可以通过访问linux的ip地址来检查效果
注意:
如果不成功,应当关闭linux的防火墙,或者开放80端口
关防火墙:
临时关闭防火墙:
systemctl stop firewalld
永久关闭防火墙:
systemctl disable firewalld
查看防火墙状态:
systemctl status firewalld
开放80端口:
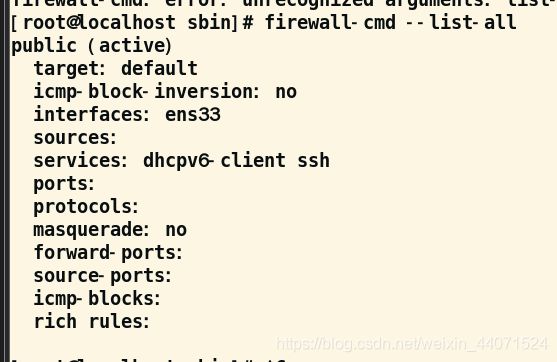
①查看开放的端口号
firewall-cmd --list-all
②设置开放的端口号
firewall-cmd --add-service=http --permanent
firewall-cmd --add-port=80/tcp --permanent
③重启防火墙
firewall-cmd --reload
5、nginx中的基本命令
进入 nginx 目录中 cd /usr/local/nginx/sbin
1、查看 nginx 版本号
./nginx -v
2、启动 nginx
./nginx
3、停止 nginx
./nginx -s stop
4、重新加载 nginx
./nginx -s reload
也可以将Nginx的sbin路径加入环境变量 ,从而省去进入文件夹的步骤
ln -s /usr/local/nginx/sbin/nginx /usr/local/bin/
6、Nginx的配置文件
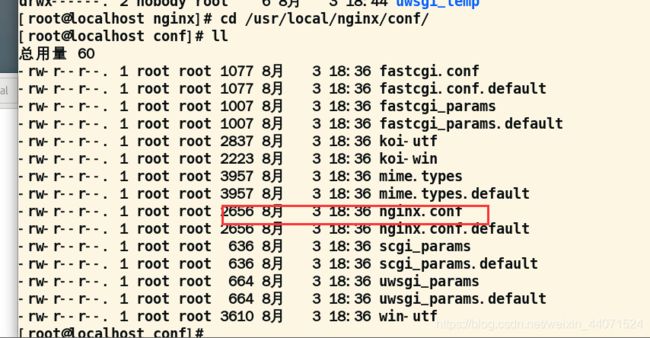
1、配置文件位置
在/usr/local/nginx/conf文件夹下
2、配置文件组成
1、全局块
配置服务器整体运行的配置指令 比如 worker_processes 1;处理并发数的配置
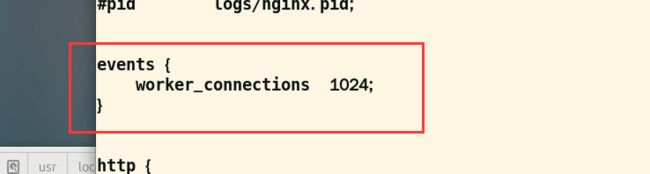
2、events块
影响 Nginx 服务器与用户的网络连接 比如 worker_connections 1024; 支持的最大连接数为 1024
3、http块
还包含两部分: http 全局块 server 块,这部分是配置最频繁的部分
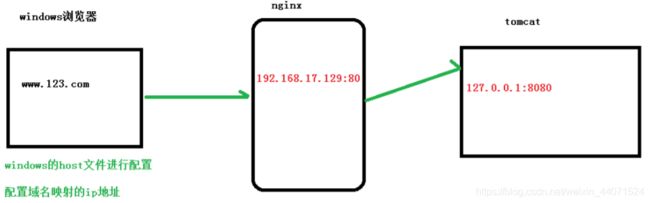
四、配置反向代理
实例一
1、准备工作
1、实现效果
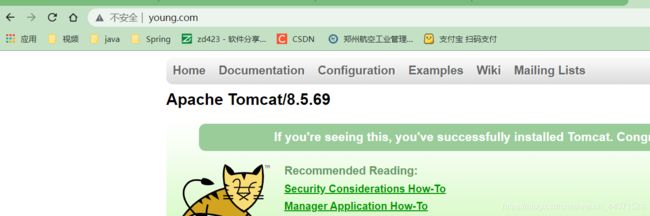
(1)打开浏览器,在浏览器地址栏输入地址 www.young.com,跳转到 liunx 系统 tomcat 主页 面中
2、准备工作
(1)在 liunx 系统安装 tomcat,使用默认端口 8080 * tomcat 安装文件放到 liunx 系统中,解压 * 进入 tomcat 的 bin 目录中,./startup.sh 启动 tomcat 服务器
(2)对外开放访问的端口
firewall-cmd --add-port=8080/tcp --permanent
firewall-cmd –reload
查看已经开放的端口号
firewall-cmd --list-all
(3)在 windows 系统中通过浏览器访问 tomcat 服务器
3、访问过程
2、实现步骤
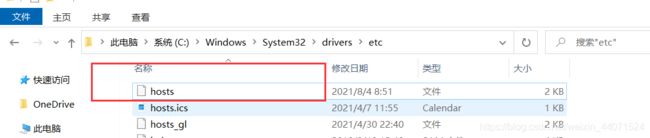
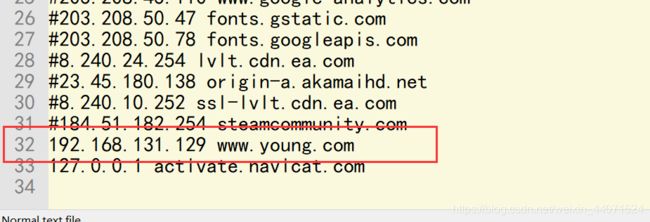
1、修改host文件
更改完成效果如下
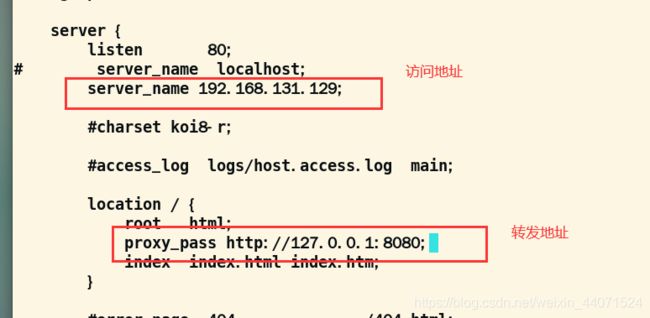
2、修改nginx配置文件
3、保存修改并测试
原本应该进入nginx欢迎页,现在转发到tomcat欢迎页,成功
实例二
1、准备工作
1、实现效果
使用 nginx 反向代理,根据访问的路径跳转到不同端口的服务中 nginx 监听端口为 9001
访问 http://192.168.131.129:9001/edu/ 直接跳转到 127.0.0.1:8080
访问 http:// 192.168.131.129:9001/vod/ 直接跳转到 127.0.0.1:8081
2、准备工作
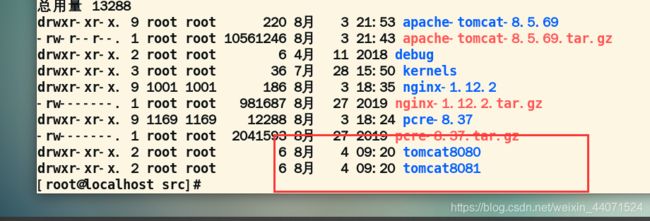
准备两个tomcat服务器,先创建两个文件夹并放入tomcat
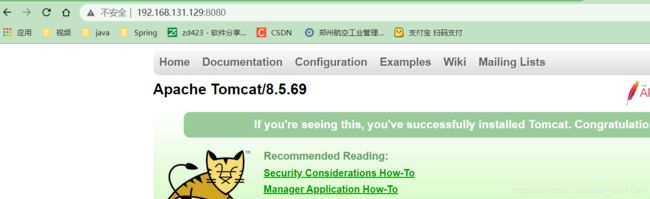
将端口为8080的tomcat解压,进入bin文件夹,执行startup.sh文件运行起来,测试访问
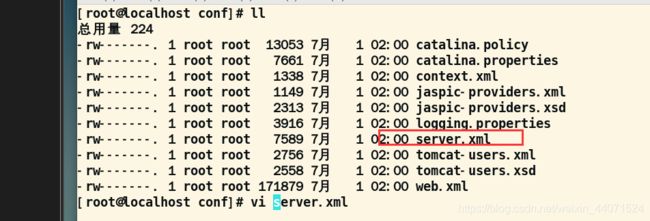
修改tomcat8081文件夹的配置文件server.xml
将8080端口改为8081,8005shutdown端口改为8015然后保存退出
测试:
成功
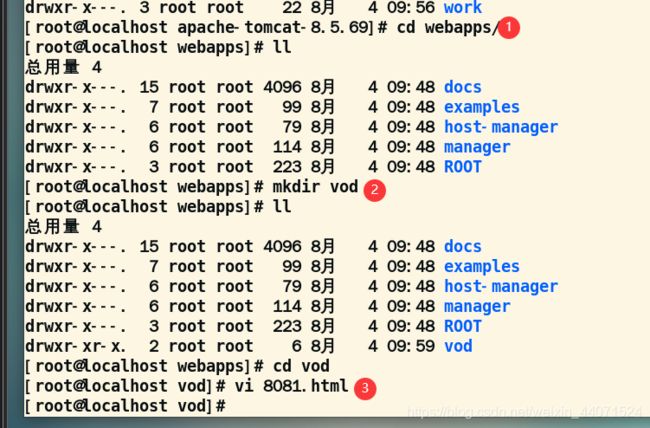
2、 创建测试页面
进入webapps文件夹创建页面
测试
8080端口的tomcat同理
3、修改nginx配置文件
保存退出,命令行输入nginx -s reload重新加载配置文件
4、最终测试
成功
5、location指令
location 指令说明 该指令用于匹配 URL。
语法如下: 1、= :用于不含正则表达式的 uri 前,要求请求字符串与 uri 严格匹配,如果匹配 成功,就停止继续向下搜索并立即处理该请求。
2、~:用于表示 uri 包含正则表达式,并且区分大小写。
3、~*:用于表示 uri 包含正则表达式,并且不区分大小写。
4、^~:用于不含正则表达式的 uri 前,要求 Nginx 服务器找到标识 uri 和请求字 符串匹配度最高的 location 后,立即使用此 location 处理请求,而不再使用 location 块中的正则 uri 和请求字符串做匹配。
注意:如果 uri 包含正则表达式,则必须要有 ~ 或者 ~* 标识
五、配置负载均衡
1、实现效果
(1)浏览器地址栏输入地址 http://192.168.131.129/edu/a.html,负载均衡效果,平均分配到8080端口 和 8081 端口中
2、准备工作
(1)准备两台 tomcat 服务器,一台 8080,一台 8081
(2)在两台 tomcat 里面 webapps 目录中,创建名称是 edu 文件夹,在 edu 文件夹中创建 页面 8080.html,用于测试
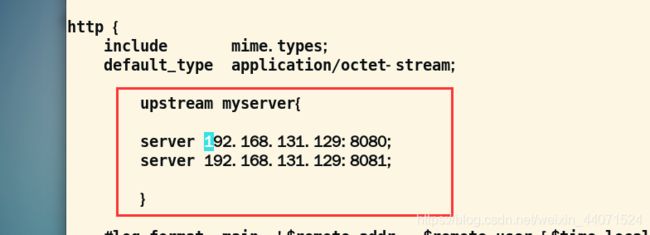
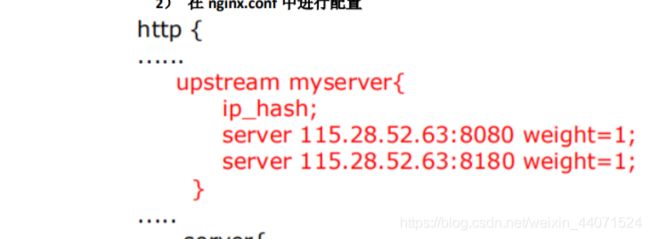
(3)修改nginx配置文件
在http块中配置upsteam,命名为myserver
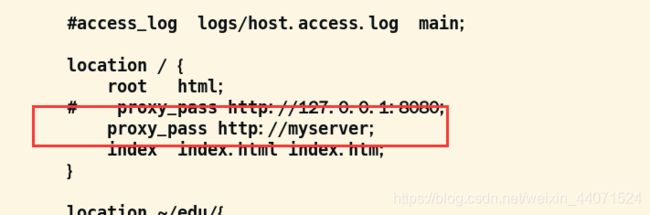
在server块中加入配置好的地址
注意:上一节中配置了location ~/edu/{.......},需要将其注释掉,否则导致失败
3、测试
在浏览器中访问192.168.131.129:80/edu/a.html时,刷新浏览器,会以轮询的方式展示页面
4、Nginx中的分配服务器策略
第一种 轮询(默认) 每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器 down 掉,能自动剔除。
第二种 weight weight 代表权重默认为 1,权重越高被分配的客户端越多,指定轮询几率,weight 和访问比率成正比,用于后端服务器性能不均的情况。
第三种 ip_hash 每个请求按访问 ip 的 hash 结果分配,这样每个访客固定访问一个后端服务器,这样可以解决session的问题
第四种 fair(第三方) 按后端服务器的响应时间来分配请求,响应时间短的优先分配。
六、配置动静分离
1、什么是动静分离
Nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和 静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用 Nginx 处理静态页面,Tomcat 处理动态页面。动静分离从目前实现角度来讲大致分为两种, 一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案; 另外一种方法就是动态跟静态文件混合在一起发布,通过 nginx 来分开。我们这里使用第一种。
通过 location 指定不同的后缀名实现不同的请求转发。通过 expires 参数设置,可以使 浏览器缓存过期时间,减少与服务器之前的请求和流量。具体 Expires 定义:是给一个资 源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可, 所以不会产生额外的流量。此种方法非常适合不经常变动的资源。(如果经常更新的文件, 不建议使用 Expires 来缓存),我这里设置 3d,表示在这 3 天之内访问这个 URL,发送 一个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码 304,如果有修改,则直接从服务器重新下载,返回状态码 200。
2、准备工作
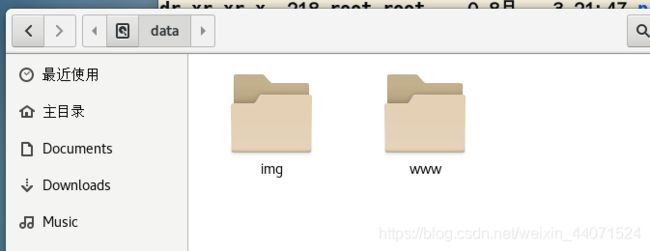
在跟目录下创建一个www文件夹和img文件夹,分别放入一个test.jpg图片和a.html文件
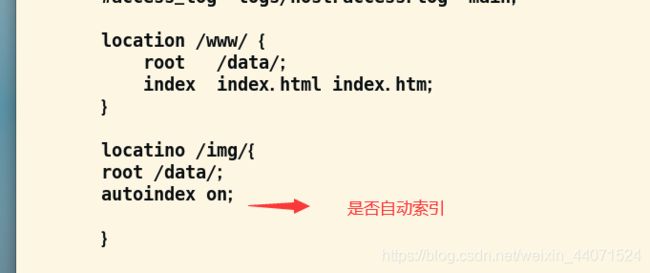
3、配置Nginx配置文件
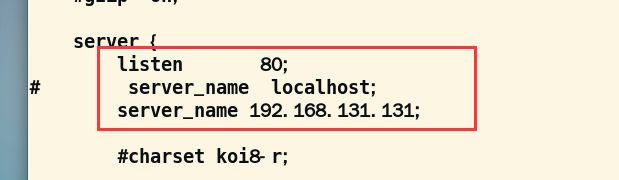
1、打开nginx的配置文件,将监听端口设置为80,ip设为本机ip
2、增加两条配置
4、测试
打开浏览器输入
http://192.168.131.131/img/
 浏览器会自动列出静态资源,这就是我们在配置文件中写的autoindex的作用
浏览器会自动列出静态资源,这就是我们在配置文件中写的autoindex的作用
在浏览器输入
http://192.168.131.131/www/a.html
同样也可以访问到动态资源