react-native项目初始化
打开cmd,cd到在要进行rn项目建立的文件夹。
npx react-native init testRN
这里我的项目名设置为testRN,可以自行设定。
安装react-native项目
连接安卓虚拟机或者usb调试真机,cd进创建好的项目根目录,yarn android安装并启动。
yarn android
初次安装完毕之后,手机未断连的情况的话,后续只需虚拟机或者手机进入项目app,然后pc在项目根目录yarn start启动就可以了不用再次安装,断连之后可能得重新安装。
yarn start
启动好了之后在cmd界面按r可以更新。
react-navigation路由库安装
内容建立在android端测试,我没有测试ios。
一口气安装下列包。
yarn add @react-navigation/native react-native-screens react-native-safe-area-context @react-navigation/native-stack
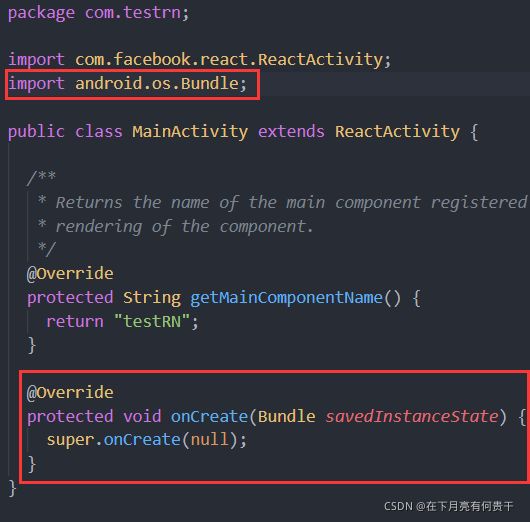
对安卓进行额外配置,在testRN\android\app\src\main\java\com\testrn修改MainActivity.java文件。
代码:
import android.os.Bundle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(null);
}
使用路由库
修改app.js为以下代码
import * as React from 'react';
import { View, Text } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
function HomeScreen() {
return (
Home Screen
);
}
const Stack = createNativeStackNavigator();
function App() {
return (
// NavigationContainer为路由的容器,将相关内容都放在他中间
{/* Stack.Screen为路由的窗口,name设置窗口名,用于跳转,窗口的组件内容放在component */}
);
}
export default App;
路由跳转与路由传参
import * as React from 'react';
// 添加Button
import { Button, View, Text } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
// 添加navigation参数
function HomeScreen({navigation}) {
return (
Home Screen
{/* 添加跳转按钮 */}
);
}
function DetailsScreen() {
return (
Details Screen
);
}
const Stack = createNativeStackNavigator();
function App() {
return (
// NavigationContainer为路由的容器,将相关内容都放在他中间
{/* Stack.Screen为路由的窗口,name设置窗口名,用于跳转,窗口的组件内容放在component */}
);
}
export default App;
设置路由标题
窗口默认会使用name作为标题名,当然也可以自行设定。
用my home代替Home作为导航标题。
通常一级页面跳转去二级页面时,也许会根据内容不同展示不同的标题,这时候有就需要动态配置title。
({ title: route.params.title })} />
然后只要在一级页面跳转时传递title就可以了。
注意这里如果一级页面没有传递title,最好传递一个空对象或者在二级窗口上设置初始值否则会报错。
还可以手动更新title,使用navigation.setOptions(),其修改的是screen上的options中的属性。
自定义标题组件
设置headerTitle回调返回一个函数式组件,组件内自定义,可以是图片。
function LogoTitle() {
return (
标题按钮
一样是在screen的options上,存在headerRight可以放按钮。
headerBackImageSource可以修改回退按钮图片。
(
{
title: route.params.title,
headerBackImageSource: detailsImg,
}
)}
/>
到此这篇关于详解react-navigation6.x路由库的基本使用的文章就介绍到这了,更多相关react-navigation6.x路由库内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!