昨天写的Github+Hexo搭建个人博客,部分人在使用过程中,发现访问Github时快时慢,具体原因大家懂的,所以今天给大家出一个Coding+Hexo的组合教程,这两套方案比起来呢,各有千秋,其中Github上手难度较高,但配置却很灵活,例如你的博客需要绑定域名,只需要在项目根目录建CNAME即可,但Coding如果要绑定自己的域名,则需要先在腾讯云进行域名备案的,相对能繁琐一些,Coding也有优点,对于国内用户来说,服务很稳定,Coding不仅支持Hexo,同时也支持其他类型博客的模板创建,例如Jekyll、WordPress等。
大家平时挂个静态企业站都可以使用Coding,Coding在被腾讯收购后,部分功能需要跟腾讯云结合使用,下面开始我们的教程,大家有什么问题可以留言,我看到后会第一时间进行回复。
Coding+Hexo
- 访问coding.net,注册账号,登录。

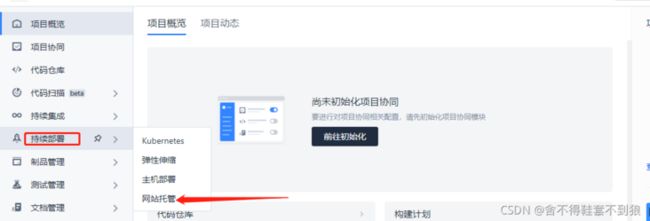
- 创建新的项目,选择全功能DevOps项目。

- 找到网站托管功能,开始进行腾讯云授权,这里需要注意,在腾讯云需要进行实名制。

- 选择新建网站。

- 点击静态网站,勾选Hexo,节点建议大家选国内。
等待部署。
- 本地拉取代码,找到仓库地址,使用Git命令进行拉取,如果没有Git,通过Git Windows下载。

git clone https://e.coding.net/xxx/xxx/xxx.git dir- 在Hexo目录下,安装依赖,并创建一篇新的文章。
npm install
hexo new 'this is new page'- 上传代码。
git add .
git commit -m '提交信息'
git push- 等待部署,部署完成后访问。
- 自定义域名,需要先进行域名备案。



