react es7异步调用
什么是最有趣的工具来帮助您变得活跃?
如果生活中的一切都变得不同步,尴尬的沉默将消失。 直到最近,我们最接近的解决方案是发短信。 不幸的是,我们的短信应用程序正在将体验与“上次看到的”,“键入...”和“已读”证书同步化,因此笨拙的沉默现在具有匹配的文本数字形式。 耶技术!
整件事的好处在于,这些短信平台所依赖的系统正通过转向越来越多的异步和消息驱动方式而朝着完全相反的方向发展。
希望我不是唯一看到这里讽刺意味的人。
新帖:异步成为主流:您必须知道的7种React性编程工具http://t.co/saD5QMZDS2 pic.twitter.com/bxSFZjLRPb
— Takipi(@takipid) 2015年3月18日
异步成为主流
Reactive宣言将目光投向了将软件行业最佳架构实践写成文字的措辞上。 这种来之不易的经验来自于来之不易的经验,它们使复杂的系统在高负载下在数毫秒之内跳动并移动数据。 本文摘录了构建满足当今需求的现代应用程序的含义,并提供了一种定义其功能的方法。 宣言由乔纳斯·博纳 ( Jonas Boner )发布, 马丁·奥德斯基 ( Martin Odersky) , 罗兰·库恩 ( Roland Kuhn) , 马丁·汤普森 ( Martin Thompson) , 戴夫·法利 ( Dave Farley)等人发表。 到目前为止,已经由 9,795 9,809 9,831 9,851个开发人员。 首先,如果您还没有的话,请签署宣言,然后将其推至5个数字。 您可以立即进行操作 ,我将在这里等待。
React是什么意思?
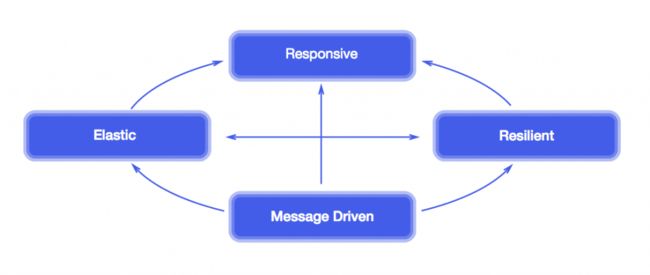
一切都归结为创建响应式应用程序-一个及时响应并建立用户信心的应用程序。 响应能力也意味着知道如何发现问题并有效解决问题的系统。 为了实现响应性,该应用程序应同时具有弹性和弹性。 弹性意味着它可以确保系统某一部分中的任何故障都是可恢复的,并且不会损害系统的响应能力。 弹性意味着它可以放大或缩小以在变化的工作负载下保持响应。 实现此目的的最佳方法是基于异步消息的消息驱动架构,以构建松耦合组件。
您可能会说这些想法根本不是新概念,并且已经以不同的形状和大小存在。 *咳嗽* Erlang *咳嗽*。 而且...你会是对的。 就我个人而言,我认为这就是其中的美,一种新的共同语言收集了作物实践的精髓,阐明了我们所依赖的原则,并使它们更易于沟通和传递。
尽管构建Reactive应用程序不需要特定的工具或框架,但我们选择在生产证明的高可伸缩性系统的边界上重点介绍一些独特的解决方案。 希望您对一些美味的技术有胃口,以下是今日菜单上的特色菜:
1.阿卡
Actors和Akka(Typesafe的开源Reactive工具箱)目前几乎是同义词。 它是当今软件开发中最先进但最稳定的方法之一。
它有什么独特之处?
- 消息驱动的演员和期货 –演员通过交换彼此的“邮箱”中的消息进行交流。 创建了一个层次结构,以便每个参与者最多只有一个监督参与者。 每个参与者都可以执行任务,通过委托另一个参与者进一步分解事件,或者在失败的情况下,将事件上报给主管。 异步开始于Futures,它在完成任务处理时会收到结果,而无需等待。
- 按设计分布 –在开发中,Actor系统独立于任何硬件体系结构,以后可以进行配置以适合特定的拓扑
- 专为JVM而建– Akka专为Java和Scala而建
React式连接
编写了Reactive宣言的开发人员来了,该工具箱解决了其所有原理。
接下来是什么?
最好的开始方法是在此处激活Activator Akka模板。 如果您在Twitter上,还可以关注Akka / hAkkers团队以了解最新信息。
2. ReactiveX
紧跟现代开发实践,这是使用Observable流进行Reactive编程的另一种方法。 它是开源的,正在等待捐助,被Github,Trello和Microsoft等公司使用。 Netflix OSS团队大力支持Java版本。
它有什么独特之处?
- 可观察的流 –与Actor和Futures消息传递示例不同,可观察的流是ReactiveX实现异步编程的方式。 一个Observable发出类似于流的对象,一个Observer订阅它并以非阻塞的方式对事件做出React。 依此类推,就像连锁React一样。
- Scheduler –处理多线程和Observable的方式,向Observables及其连接的运算符提供指令以在特定Scheduler上运行。
- 语言不可知 – Rx是不依赖任何语言的规范。 可用于Java,JS,Scala,Ruby,Python,C#、. NET的实现, 并且清单仍在继续 。
React式连接
Rx通过创建充当现代应用程序框架的新设计模式来定义其Reactive方法,并推广Reactive宣言中描述的原理。
接下来是什么?
RxJava Github Wiki是入门的好地方。 并且不要错过Twitter流 。
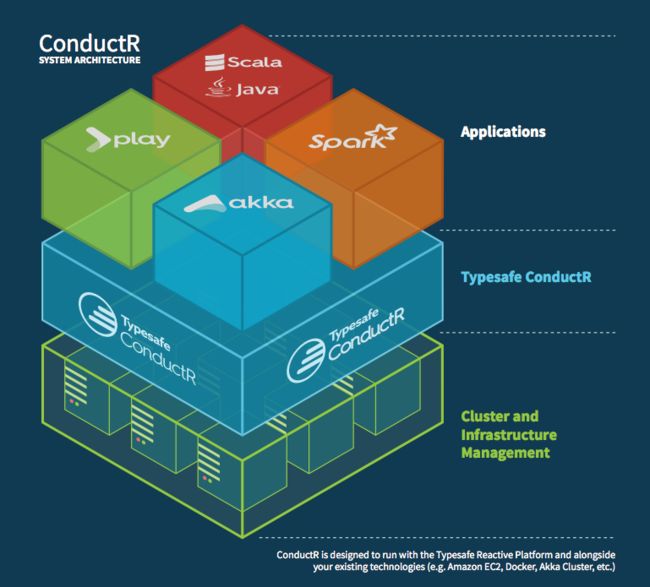
3. Typesafe ConductR
刚刚发布的该列表的最新成员并提供了巨大的希望:响应式DevOps。 实施React式原则,我们在其他Ops团队的开发方面非常了解。
它有什么独特之处?
- 默认情况下可分发和可跟踪 –开箱即用的群集友好型设计,旨在承载高负载的分布式系统。
- 不变的部署 –版本化的环境参数,具有由ConductR验证的唯一指纹。
- 负载平衡和复制 –大规模平衡负载并在群集中分布查询,以获取有关哪些新服务即将联机的信息。
React式连接
响应式行动特别着重于保持响应式回弹特质。
接下来是什么?
要继续使用ConductR,您必须先通过产品页面与Typesafe联系。 在这里 ,可以访问Typesafe开发者倡导者Kevin Webber对该工具的访谈。
4.
当我们尝试构建防错系统时,生活通常会对我们有其他计划。 因此,当确实发生错误时,我们需要尽快识别和分析它们,以部署修补程序。 如果您仅出于此目的而依赖日志文件,则下一个工具可以使您摆脱束缚。
它有什么独特之处?
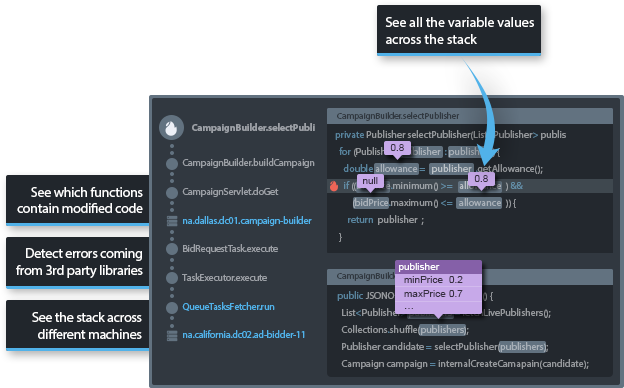
- 花费更少的时间和精力进行调试 – Takipi自动重现每个错误并显示导致错误的代码和变量,即使在服务器之间也是如此。
- 知道哪些错误对您的影响最大 –在不依赖日志文件的情况下,检测生产中100%的代码错误,包括JVM异常和日志错误。
- 无风险部署 –识别代码部署,并在代码引入新错误时提醒您。
React式连接
就响应式和错误处理而言,除了在不影响整个系统的情况下包含和处理错误之外,这还意味着您能够在问题出现时有效地修复代码中的问题。
接下来是什么?
从现在开始不到10分钟的时间,您就可以分析您的第一个异常: 从此处开始 。
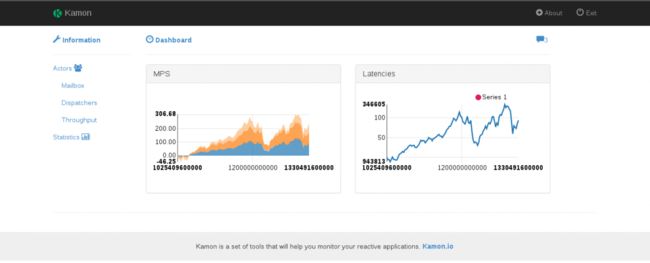
5. Kamon.io
Kamon是一组开源工具,可帮助监视Reactive应用程序,丰富Reactive工具的生态系统。
它有什么独特之处?
- Akka actor指标和跟踪 –邮件处理时间,邮箱中的等待时间,邮箱大小等。
- 向外部服务报告 –将Kamon连接到StatsD,Datadog和New Relic等服务。
- 无需更改代码 -Kamon会检测您的字节码以报告指标。
React式连接
保持与Ops的角度,这是一个专用工具,旨在监视Reactive应用程序并报告幕后Actor的状况。
接下来是什么?
如果您已经在使用Akka,Spray或Play !,则需要安装Kamon核心,然后选择所需的模块以开始向Kamon仪表板报告指标。 查看入门指南 ,不要忘了在Twitter上关注团队。 另外,这是有关新0.4版本的最新博客文章 。
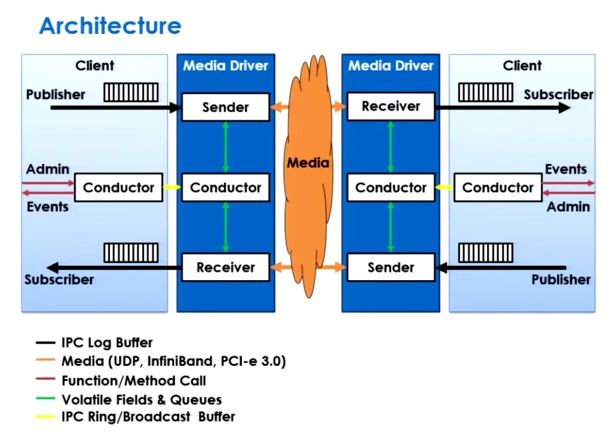
6. Aeron
迈向超高速! Aeron是一个开放源码的消息传递库,旨在每秒发送数百万条消息,并且机器之间的延迟为微秒。 由Martin Thompson , Todd Montgomery和Richard Warburton创建 。
它有什么独特之处?
- 低延迟 -微秒延迟,将消息传递时间缩短到最低。
- 可预测的性能 –稳定且可复制的响应时间可依靠。
React式连接
将消息驱动和响应能力发挥到极致。
接下来是什么?
马丁的演讲(其中还包括出色的演讲者)涵盖了Aeron并可以在YouTube上观看 。 涵盖此内容的另一个很好的资源是有关HighScalabiliy的文章 。 在Github上可以找到Aeron编程指南。
7. LMAX破坏者
回到单机和单线程,LMAX Disruptor是用于低延迟线程间通信的消息传递库。
它有什么独特之处?
- 组播事件 –与将单个事件仅发送到单个使用者的队列不同,所有事件都发布给所有使用者。
- 为事件预分配内存 –允许更低的延迟消息传递。
- (可选)无锁–使用无锁算法实现。
React式连接
有时候,我想知道这些事情到底能达到最大速度,金融业就像Java性能的“ 速度与激情”汽车改装。 同样值得一看的是OpenHFT 。
接下来是什么?
在此处详细了解其背后的动机及其实现方式。 Github Wiki上提供了入门指南。
结论
我们已经看到了一些可用于支持和调试Reactive应用程序的更高级的工具,库和框架。 现在,我们可以希望所有系统都能做出响应,即使Louis CK已经说过一切都很棒,没有人高兴,这是一个未来
顺便说一句,马丁·奥德斯基(Martin Odersky),埃里克·梅杰(Erik Meijer)和罗兰·库恩(Roland Kuhn) 开设的Coursera响应式编程课程的新课程将于4月开始,因此值得一试,从源头上学习来龙去脉。
翻译自: https://www.javacodegeeks.com/2015/03/async-goes-mainstream-7-reactive-programming-tools-you-must-know.html
react es7异步调用