CentOS部署vue项目
一、需求背景
部署vue项目到服务器CentOS,这样自己的项目就能在公网访问了。是不是很有意义。
二、步骤:
2.1、阿里云、华为云、腾讯云申请自己的域名。
域名注册-工商财税-知识产权-资质备案-智能设计-网站建设-万网-阿里云旗下品牌 (aliyun.com)
2.2、进行域名解析。
域名控制台 (aliyun.com)
云解析 DNS (aliyun.com)
2.3、安装node、vue、pm2
2.4、安装nginx
2.4.1、添加Nginx存储库
添加CentOS EPEL仓库,请打开终端并使用以下命令:
sudo yum install epel-release2.4.2、安装Nginx
现在Nginx存储库已经安装在您的服务器上,使用以下yum命令安装Nginx :
sudo yum install nginx2.4.3、启动Nginx
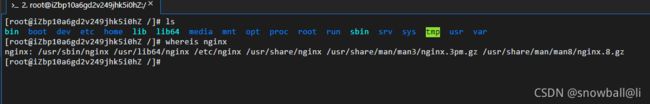
sudo systemctl start nginx寻找文件位置-如nginx---> whereis nginx
如何在CentOS 7上安装Nginx_oldguncm的专栏-CSDN博客_centos 安装nginx
2.5、上传文件 或 文件夹 到服务器
2.5.1、vue项目打包 生成 dist文件
2.5.2、上传dist到服务器目标目录
ssh 上传文件以及文件夹到linux服务器 - 金振宗 - 博客园 (cnblogs.com)
推荐使用filezilla
2.6、配置nginx
whersis nginx找到nginx目录
找到nginx.conf文件
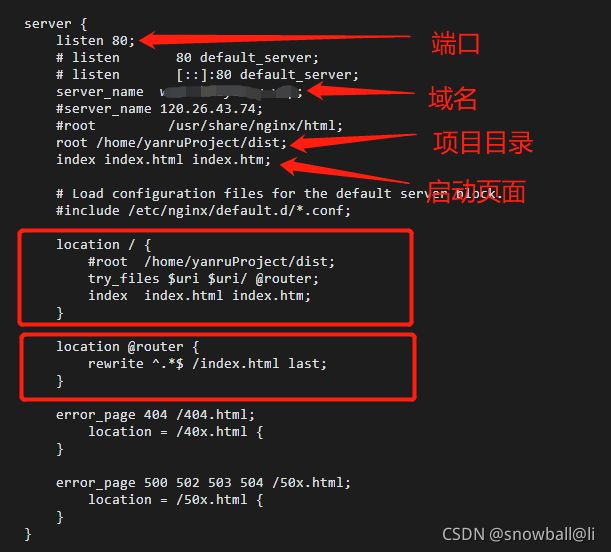
nginx.conf同级目录vi nginx进入编辑文件:
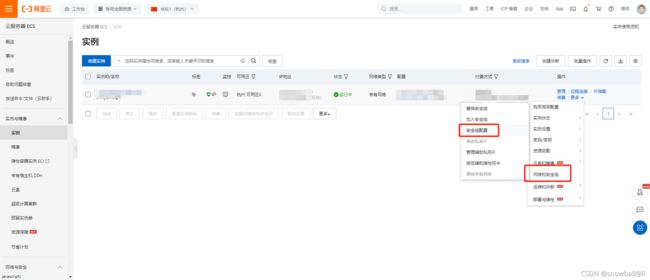
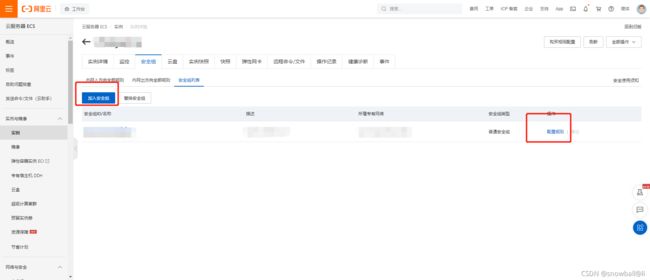
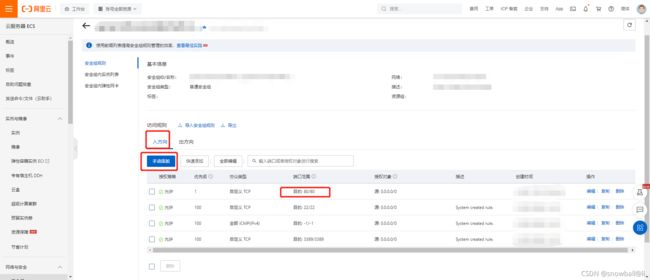
2.7、阿里云配置端口,我这里用的80端口,配置80端口即可,否则启动nginx后出现如下页面
配置:
云服务器管理控制台 (aliyun.com)
配置好之后,打开浏览器,输入网址,就在公网打开自己的项目了。
2.8、过程记录、问题处理:
2.8.1
(23条消息) 【解决】无法将“XXX”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次_weixin_41362657的博客-CSDN博客
2.8.2、查看服务器信息:
[root@iZbp10a6gd2v249jhk5i0hZ ~]# lsb_release -a
LSB Version: :core-4.1-amd64:core-4.1-noarch
Distributor ID: CentOS
Description: CentOS Linux release 8.4.2105
Release: 8.4.2105
Codename: n/a
[root@iZbp10a6gd2v249jhk5i0hZ ~]# 2.8.3、ping域名、ip
ping id地址可以ping通,
ping 域名XXX.vip没有通
加上www就通了,www.XXX.vip
2.8.4、查看当前目录pwd:
2.8.5、检查、启动、重启、停止
检查:nginx -t
启动:nginx
重启:nginx -s reload
停止:nginx -s stop三、参考文献
nginx部署多前端项目的几种方法_nginx_脚本之家 (jb51.net)
Linux安装nginx并启动_u010312671的专栏-CSDN博客
解决Nginx启动报nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address already in use) - 小朋友不说话 - 博客园
nginx启动提示nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address already in use)_yufeng_lai的博客-CSDN博客-亲测-有效
使用nginx部署前端项目到服务器 - 程序员大本营 (pianshen.com)
nginx启动提示nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address already in use)_yufeng_lai的博客-CSDN博客
(26条消息) 【阿里云ECS服务器】配置安全组,允许访问80端口_Mirage-CSDN博客
四、欢迎交流指正,留言必回!