1.从若依代码管理平台下载代码
代码下载:https://gitee.com/y_project/R...
2.检查环境是否兼容
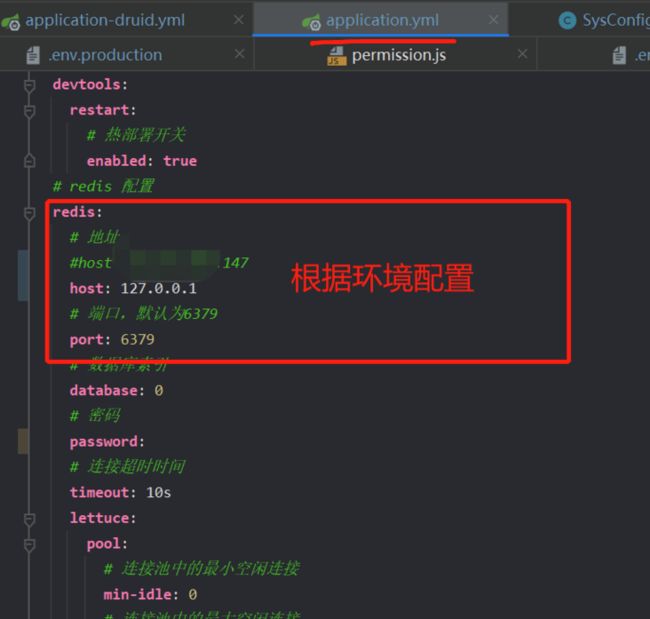
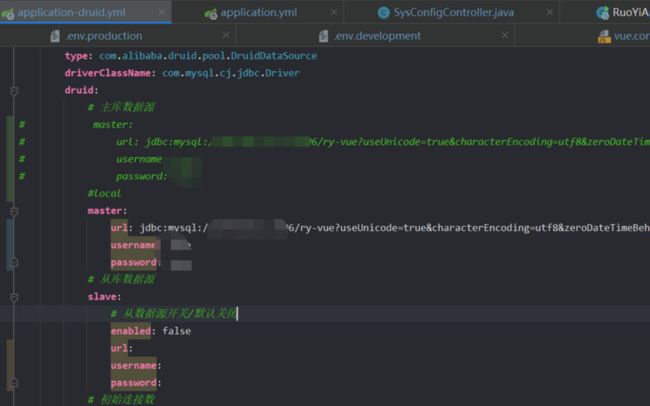
3.导入项目,配置maven,导入数据库脚本,下载依赖设置好自己的开发环境.
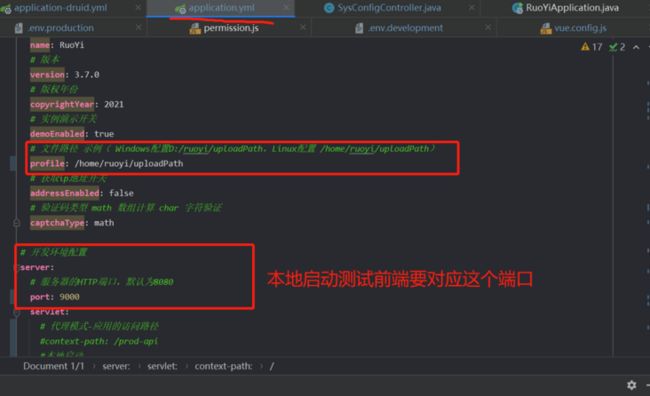
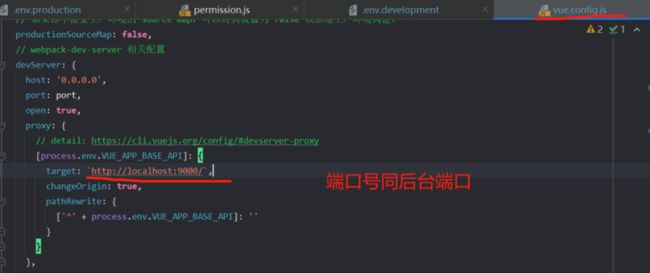
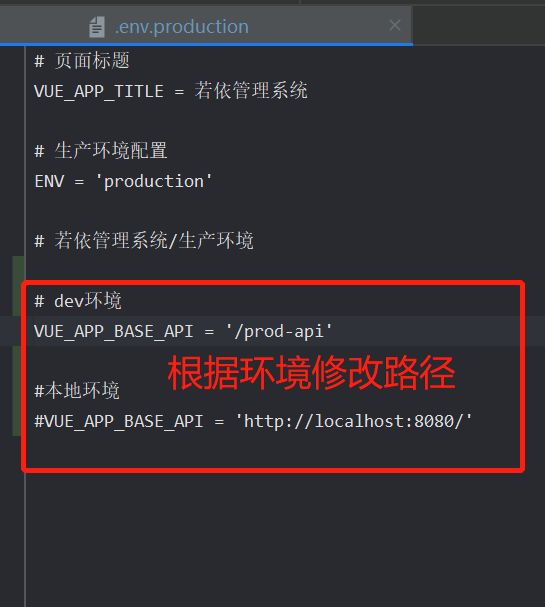
4.前端配置修改.
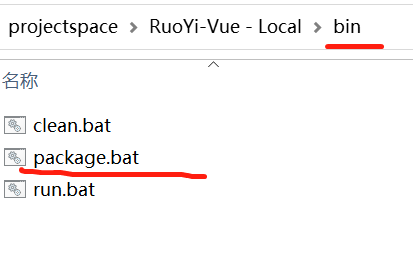
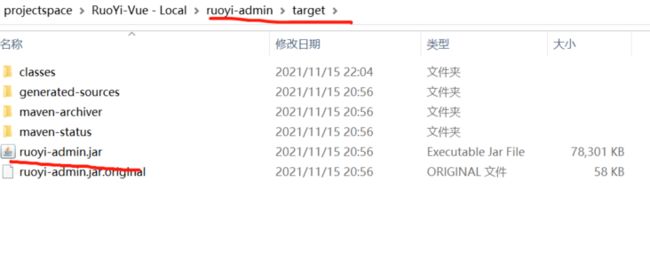
5.后端代码打包
6.前端代码打包
6.1 在ruoyi-ui文件里面执行cmd执行打包命令
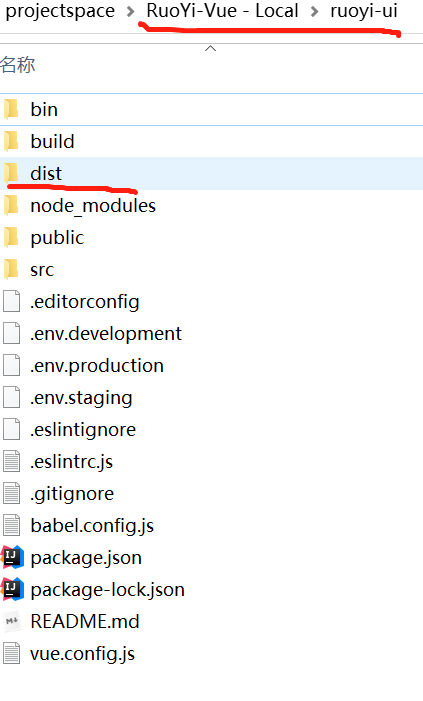
6.2 打包成功,生成dist文件
7.上传打包的文件到服务器上,放在同一个文件夹下就行了
8.配置nginx代理
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
upstream mywebs {
ip_hash;
server 127.0.0.1:9000 weight=5 max_fails=3 fail_timeout=10s;
}
#gzip on;
server {
listen 80;
server_name xxx.xx.xxx.x; # 这里是你的服务器IP地址
root /home/web/dist; # 前端工程的目录
index index.html; # 前端页面
try_files $uri $uri/ /index.html;
location /prod-api/ { # 反向代理到后端工程
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:9000;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}9.在目录里面启动项目
暂时运行指令:java -jar ruoyi-admin.jar(文件名)
持续运行指令:nohup java -jar ruoyi-admin.jar &
查看运行情况指令:jps