- 穿越成女将军弃夫——【妻子凯旋而归,说我才是不被爱的第三者】苏君凰林渊(精品小说txt无删减阅读)!
妞妞爱读书2
传朕口谕,等苏将军班师回朝,朕要亲封她为我大齐第一位女子大元帅!”“陛下,苏将军三年前,刚刚新婚燕尔便临危受命率兵前往边境,此次班师回朝,陛下应该为苏将军再办一场大婚!”“此言甚妙,待苏将军班师回朝,朕亲自主持大婚!……大齐,太安城。苏家宅邸。林渊端坐在院落中。太安城两侧长街,人声鼎沸,即便隔着老远都能那声音都能传入林渊的耳中。今天正是苏君凰率领大军班师回朝的日子!三年前,林渊穿越到而来,恰好家族
- 2022-09-01
孤影剑风
记得上一次写日更聊荒野大镖客还是去年的事情了,没想到转眼间一年就这样过去了。可是游戏我还是没有通关。或者准确的说,一直不想玩通关。或许是因为已经知道了结局,但是就是不想看到那个结局吧。还好它是一个开放世界游戏,不做主线任务就永远没有完的那一天。我只是想领略这游戏中的风光,和亚瑟还会那匹白马一起。永远不和那片西部的土地说再见。
- 峨眉山月半轮秋,影入平羌江水流
本台记者小然报道
巍巍峨眉,秀甲天下。峨眉山,位于中国四川省峨眉山市境内,景区面积154平方公里,是一个享誉中外的国家级风景名胜区。景区内气候多样,植被丰富,共有3000多种植物,其中包括世界上稀有的树种。峨眉山旅游景区被誉为老牌“低碳景区”,森林覆盖率维持在95%以上,堪称低碳旅游先行者,这不仅依赖于峨眉山拥有得天独厚的自然条件,更是采取了有效的减碳、除碳措施。今天,我们来谈一谈游客在峨眉山景区的出行这个维度对峨
- 2023-04-23
税小小2
建筑公司应该怎么进行税务筹划?很多建筑行业和建筑方面的包工头在年底都会面临的结款的问题,几百万甚至上千万的工程款往往都会让结款人开具发票出来,但对于工人来说,这根本就是不现实的问题,那么建筑公司应该怎么进行税务筹划?税小小2目前很多地区为了提高当地经济发展,为了吸引更多企业入驻,政府给出了一系列的税收优惠政策,给企业享受,企业可以享受地方优惠政策:税小小21:享受税收返还,主要针对园区内一般纳税人
- 断舍离-第二章重点
百思方成Helen
第二章我们为什么没办法收拾——无法丢弃的理由1物质过度泛滥的社会2三种扔不掉东西的人1.逃避现实型2.执着过去型3.担忧未来型3认清自己与物品之间的关系破烂儿还可以分三类:不用的东西还在用的东西充满回忆的东西
- 放手以后她寻找爱过的痕迹/何琳林清
地瓜读物
主角配角:何琳林清小说别名:放手以后她寻找爱过的痕迹简介:她愣了愣,定定地看着我:“我已经做出很大的让步了,你要是不信,我现在就打电话给赵峰。”—————————精彩内容试读—————————我开口说道:“下周六,机票都买好了。”说完后,空气凝结了,何琳打破了沉默。她看着我激动的说:“林清,我觉得我们该好好聊聊,我真的受不了这样的相处模式了。”我看着她疑惑的问道:“怎么了?有什么不好吗?”何琳以前
- web的跨域问题--针对CSP的内容
SunnyZHQing
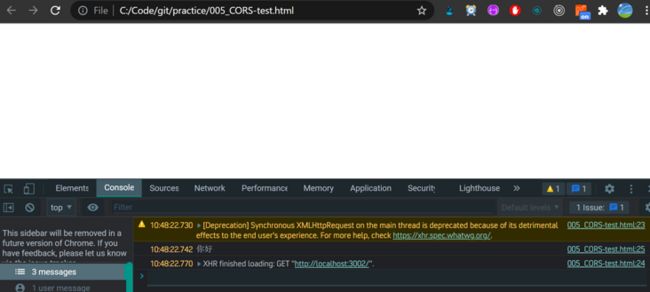
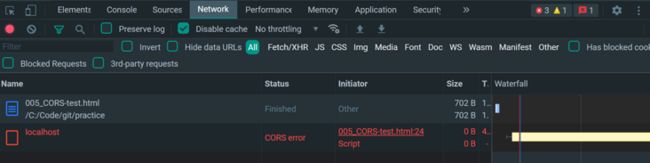
系统问题web跨域
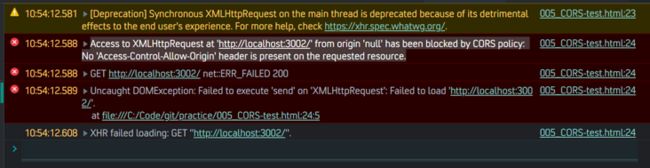
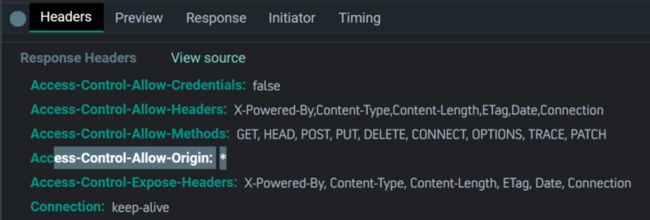
跨域的ajax问题是因为返回的response中缺少Header("Access-Control-Allow-Origin","*")Header("Access-Control-Allow-Methods","GET,POST")Header("Access-Control-Allow-Headers","x-requested-with,content-type")需要把这写代码写到1.php
- 《问心》杨阿姨到死都不知道,自己的离世改变了三个人
青瑶说
医院是一个现实的生死场,有多少生就有多少死,有人欢心而来,冰冷而去;有人迷糊而来,欢喜而归;有人情感破裂,有人患难见真情。如果说这世界上有一个人性试炼场,那么这个地方一定就是医院。对于见惯了生死的医生而言,一个生命的诞生和离去对于他们的情绪并不会产生太多的波折。他们送走了一个病人,还要继续为余下源源不断地病人服务,确实也没有时间和精力去因为一个人的去世而悲伤。但是在《问心》里面,有一个人的去世却让
- 2023-01-14
追着风筝的姑娘
现在才写2022年度总结,似乎有些太晚。我觉得我这一年很浮躁,并没有过上我想要的生活。甚至觉得灰头土脸去年在考研的我,让我真的感到真切且踏实。2022年我妥协着去了南京念书,走进药大的这个学期我确实看到了很多新鲜的事情,同学,美食,但是不知道为什么,总是觉得很不踏实,觉得自己好像在踩着云朵,难道我就要这样子在焦虑和惶恐中度过吗?压力真的在这一刻达到了顶峰!可我知道我应该还是按部就班的读书,然后没有
- 7月14日,十二星座,星座运势
葫芦姐姐聊星座
白羊座icon:情绪平和的一天,即便遭遇他人的挑衅,你也能保持平和的心态,不会一下子陷入到暴躁愤怒的状态当中,而是能冷静地分析现状,做出最有利于自己的判断及行动。金牛座:办事调理清晰的一天,你能较快地完成既定事项,顺利突破核心环节,并且还能消除下一阶段可能遇到的阻碍,确保计划能平稳实施,而你的努力会给你带来丰厚的回报。双子座:侧重在合作事项上维系团结的氛围,不能一个劲地强调自身的利益,而忽略了全盘
- 中秋节送什么礼物合适?中秋节送啥礼物好
直返APP抖音优惠券
中秋节是阖家团圆的节日,选择一份合适的礼物能更好地传达情谊。以下是一些适合在中秋节送的礼物:精致月饼礼盒:月饼是中秋节的主角,送一款包装精美、口味多样的月饼礼盒,能让对方感受到浓浓的节日氛围。特色糕点:除了月饼,一些地方特色糕点也是不错的选择,如苏式糕点、广式点心等,能带来不一样的味觉享受。养生保健品:关心对方的健康,可以送一些诸如燕窝、阿胶、蜂蜜等养生保健品,体现你的体贴入微。茶具:对于喜欢喝茶
- SK-II是怎么成为神仙水的?
8218a76a0b9c
清晨,微弱的阳光照进房间,迎来新的一天的到来。然而,疲惫的你依然还未清醒,冰冷的凉水清透在脸上,冰凉之感从面部的神经末梢传递到了大脑当中,还处于混沌状态的大脑瞬间打开了开关,激发大脑中的各种电路,让大脑这座机器开始正常运转。然而总是缺少些了什么,肌肤的干燥确实让脸色略显暗淡。这时,开一瓶神仙水能让你重新焕发光彩,瞬间感受到面部肌肤的清凉之感,面部中的每个细胞开始活跃起来,重新焕发光泽。这就是“神仙
- 晨语问安2023年7月4日
求索大伟
『晨语问安7.4』事有大小、轻重、缓急之分,做事应有所侧重、有所倚重,不能事无巨细,不能胡子眉毛一把抓,让自己陷入到无休止的繁文缛节和具体事务当中。做事有讲究,知轻重,分缓急,明大小,抓住主要矛盾,牵住解开一团乱麻的线头,用一巧动千斤。具体实践中,凡是成功的人,无一不是抓大放小的人,无一不是会弹钢琴的人,无一不是善用支点撬动全局的人,无一不是能够也善于抓重点、解难点、疏堵点的人。欲求大事者,皆是肯
- 盘复
田小染
盘复时间+时间陈述情绪+情绪分析总结(经验教训)重新来过怎样可以做的更好(这次)鼓励+下一步动作(新目标)
- 2024台剧《某某》全16集网盘资源【1080p超清】刘冬沁等主演某某夸克网盘高清迅雷网盘百度云免费在线观看无删减完整版
帮忙赚赏金
《某某》是一部改编自木苏里同名BL网络小说的剧集,由柳广辉导演,刘冬沁、曾向镇、洪小铃、段钧豪、姚爱寗、蔡振廷等主演。这部剧集聚焦于同性题材,讲述了两个因父母再婚而成为“兄弟”的高中生之间意外发展出的深切感情。某某夸克全集资源https://pan.quark.cn/s/89c05ff422ac台湾地区一直以来都是耽改题材的聚集地,无论是从剧本制作还是演员表演,都走在了业界的前沿。这次《某某》的拍
- Lua 练习题
翊飞
cocos2dx-lualua
--判断字符在字符串中出现的次数localstr="youyouhaobyeyougood"locali=0forsinstring.gmatch(str,"you")doi=i+1endprint(i)--3--判断表中的数是否连续,0可以代表任意数!localtestTbl={0,0,0,0,0,1,3,5,9}functioncheckNum(testTbl)--统计0的个数localzer
- Grafana Loki Helm Chart从2.x升级到3.0的完整指南
芮川琨Jack
GrafanaLokiHelmChart从2.x升级到3.0的完整指南前言GrafanaLoki3.0版本的HelmChart是一个重要的里程碑版本,它整合了之前两个独立的Chart(loki和loki-simple-scalable)为一个统一的解决方案。本文将详细介绍如何从2.x版本平滑升级到3.0版本,帮助用户理解升级过程中的关键变化和注意事项。升级前的准备工作在进行任何升级操作前,请务必:
- 累并快乐着
兮兮_d9f8
说到累这个字眼,脑海里真的跳出了之前几十种累趴下,坚持不了的画面,但是好像自己至今也相安无事,所以再难,再累,过去了就永远过去了,没有过不去的坎,只是时间问题。现在想想我们当初觉得要崩溃的感觉,真的是分分钟想死的心都有了,但是都是怎么苦苦撑过来的,现在好佩服自己当时的勇气,现在为什么有一点苦就受不了,有一点累就想着放弃,为什么没有想着想当初不是都坚持过来了吗?现在就放弃是不是太不值的了坚持自己所选
- 2024年,或成近10年申请香港身份的最佳时机,中产趁机拿个身份教育福利多
优才DIY申请
2023年香港人才清单新增至51项,从事jin融、建筑、科创等行业人才,可以申请优才,大大放宽了香港身份的申请难度。2024年,或成为近10余年申请香港身份的最佳时机。⬇️材料包+交流群+文书润色+续签指导⬇️看文末图片如果你申请香港身份,关图片⬆️拿模板⬆️不要从香港身份给子女教育带来的升学优势,很多中产家庭的家长深刻意识到,与其拼命卷娃,不如抓住一切机会,为孩子提供更好的教育资源,换一个轻松的
- 2022-05-29
m美杨杨
如果一件事把你击垮了,击垮你的大概率不是这件事本身,而是你对这件事的解读。这是满哥针对自己高考复盘时的一个总结。视频中满哥说起自己高考前夜难以入眠,而写字的右手因打了掉瓶还肿着。面对他内心的焦急,他父亲宽慰他说:“你知道吗?高考前几乎所有的考生大脑都处于极度亢奋,特别活跃的状态,而这种状态通常会延续到高考结束。”也就是说高考期间睡不好本身不是问题,但如果你对睡不好这件事担心、在考试时不停给自己心里
- 想晴
小鱼缸呀
今天又是好的一天,阳光暖洋洋的,徐徐微风让人好舒服,人们都在忙碌着,夏晴看着来来往往的人群,不由自主又想到了自己,“哎,为什么我就跟人们不一样呢?”于是越想越烦躁,扯着自己的小布袋,一步一步的朝着家里走去,“喂,你在干嘛”,夏晴突然抬头,看清了迎面而来的人,“李想?你在这里干嘛?”“等你啊,这还用问?是没看见我还是怎么的?”李想有些埋怨的道。“哦,我正在欣赏这风景,天气真好,你的出现就是破坏了这个
- 心情压抑的一天z
风铃_12bf
今天是星期一,但是心情莫名地感到有丝丝的压抑感,或许是今天是7月1号,省工伤系统第一次正式使用,预感到有很多的问题,或许是又到了月初,又要写月报表,又要清理好手头上的工作,以腾出时间完成月报表,又或许是上星期积累了一些单据,要这个星期清理,且单据中有自己讨厌的一家医院的单据和另外一家从未做过的私人医院单据,这两份单据都不好处理。上午,因为省系统首次使用,自己又没用参加过培训,又在群信息里留意到省系
- #静暖人生#20211028
侠姐27687
早上好!静暖人生:每日一句正能量[玫瑰][玫瑰][玫瑰](2021年10月28日农历九月二十三星期四)人生最难得“心安”二字所谓“心安”,就是心里没有后悔的事、没有亏心的事、没有想不开的事,不为名所累,不为利所役清清白白做人,干干净净做事。如果患得患失,心浮气躁人生就会疲惫不堪、了无生气。唯有保持一颗宁静的心活得纯粹、活得自然,才能求得一个心安。美好的一天,从静暖人生开始![微笑][微笑][微笑]
- 最大的敌人一直是自己
专_0ac1
既定好的计划,主要不是威胁的生命总是容易因为各种各样的理由开启第一次的失约。然后接二连三的失去直至瘫痪宣告自律失败。锻炼健身对于真正热爱健身的人来说,哪怕天天痛,依然会快乐着继续。而对于只是为了减去身上的赘肉的人来讲,无论健身的排列表示多么的轻松,依然会找到理由去进行第一次的失约。现实总是充满意外,而这意外不否认它真的挡在了你的面前,但这不并是理由。第一时间跳出来的想法,我想大多数都是放弃,干脆明
- 在心里种一粒快乐的种子,生活中处处可见快乐
我是素颜
在心里种一粒快乐的种子,生活中处处可见快乐文:我是素颜有人问你:你快乐吗?你会怎么回答,我很焦虑。有什么快乐的,生活压力这么大。或者你会笑言,活着就是一件快乐的事,我很快乐。如果是我回答这个问题,我一定会笑得像个傻里傻气的孩子,张开大嘴,露出八个以上的牙齿,嘿嘿地笑言:活着这么好玩,当然我活得很快乐。快乐是一种生活态度,与金钱、物质,事业成功不成功,人缘好不好皆没有多大关系。我写这几样就是想说,这
- Lightroom Classic 教程,如何在 Lightroom 中增强照片的孤立区域?
Mac123123
欢迎观看LightroomClassic中文版教程,小编带大家学习LightroomClassic的基本工具和使用技巧,了解如何在Lightroom中增强照片的孤立区域,对照片的一部分进行处理以完善它。打开LightroomClassic,在「图库」模块中选择照片。除了可以对整张照片进行更改外,还可以使用Lightroom的「局部调整」工具轻松增强图像中的选定区域。选择「修改照片」模块,降低「曝光
- 影视剧‖覆流年,流年倒转亦是无用
三月飞柳絮
如果可以重活一世,你会选择去弥补哪些遗憾,去守护哪些人呢?新看的剧总觉得流年倒转会有美好的事情发生,可是那只是一厢情愿罢了,故事的结局早已注定,故事里的人却迟迟走不出来。陆安然是苏城陆家大小姐,她有父母的宠爱,有自己喜欢的事情,她的才华足以让人所倾慕,可是她认准了一个人,于是不远万里成为他的妻,她信他,她爱他,可是到了最后她不过是他手中的一颗棋子,是他随时可以割舍的利益,她一袭红衣于大火中逝世,她
- 敢不敢对生活说yes(65)
安徽的黄真真
昨天发稿后,在从苏州到诸暨的途中与朋友很应景的聊到这个话题,一部老电影《好好先生》:一个封闭灰暗的人,因跟人打赌,对别人的要求只能说“好”,从此走出封闭的空间,变得乐观、积极,还收获了爱情。朋友描述了其中让流浪汉搭车、煲电话粥、给零钱(流浪汉看看他钱包剩下的钱:干脆你全部都给我吧!男主很痛苦不情愿的表情——说到这,我俩哈哈大笑)、车子没油、提小桶到山下加油站打油——然后,就遇到了未来的老婆!!我们
- 2025 年终端安全管理系统推荐,最强桌面管理软件分享
Synfuture阳途
安全网络web安全
在数字化时代,企业终端设备面临网络攻击等多重风险,能够有效监控、管理和保护终端设备。以下为你推荐几款2025年值得关注的终端安全管理系统。阳途终端安全管理系统这是国内终端安全领域的标杆产品,凭借全场景防护能力和精细化管控,成为金融、政府、制造等行业企业的首选。上网行为审计与管控:系统可以详细记录员工邮件收发等行为,一旦发现异常行为会立即预警。数据防泄密:采用透明加密技术,即使文件外发也无法打开,彻
- 点评-小试牛刀
Fragrantan
国庆金句:今天,新中国73周年华诞。73年来,筚路蓝缕,风雨同路,你、我、他,我们亿万中国人共同缔造了共和国的荣光。如果说我们能为祖国做些什么,那就是在我们每个人所在的地方发光发热。你怎么样,中国便是什么样;你所站立的地方,就是我们的中国。万里长城今日能量句:每一个眼神、每一句话语、每一次拥抱都可以成全爱的意识的显现。点评-小试牛刀今天是做演讲专属馒头导师的第一天,说实话心理压力挺大的,毕竟给别人
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修

![]()