使用FFmpeg、HLS和Nginx搭建在线视频流媒体播放系统
目录
1、综述
2、安装nginx
3、安装ffmpeg
4、安装m3u8-segmenter
5、制作m3u8文件与ts文件
6、VLC播放器中测试
7、web网页中的播放测试
本文简单介绍一下如何使用FFmpeg、HLS和Nginx搭建在线视频流媒体播放系统,并使用浏览器进行验证测试。
1、综述
HLS (HTTP Live Streaming)是Apple的动态率自适应技术。主要用于PC和Apple终端的音视频服务。HLS包括一个m3u8的索引文件,TS媒体分片文件和key加密串文件,m3u8文件中包含了多个ts文件片的信息。
常用的流媒体协议主要有 HTTP 渐进下载和基于 RTSP/RTP 的实时流媒体协议,这两种是完全不同的方式,目前比较方便又好用的是用 HTTP 渐进下载方法。在这个中 Apple 公司的 HTTP Live Streaming 是这个方面的代表。它最初是苹果公司针对iPhone、iPod、iTouch和iPad等移动设备而开发的流媒体流方式,现在已经被广泛地应用于各种直播和录播系统中。
本文将详细讲述如何使用FFmpeg、HLS和Nginx在Linux系统中搭建一个在线视频播放系统。其中Nginx用于提供web访问服务,FFmpeg用来生成ts文件,m3u8-segmenter用来生成存放多个ts文件片信息的m3u8文件,HLS则是支持web页面直接访问后台媒体文件(m3u8和ts文件片)的协议。
2、安装nginx
在真正安装nginx服务器软件之前,我们先得安装编译所需的依赖库。在shell中执行以下命令,使用默认安装即可,如遇权限不足,请在命令行前加sudo命令。
1)安装gcc g++的依赖库
#apt-get install build-essential
#apt-get install libtool2)安装pcre依赖库
#apt-get install zlib1g-dev3)安装ssl依赖库
#apt-get install openssl下图表明本系统中已经安装了这些依赖库:
一切工作准备完毕,接下来就可以开始安装Nginx了,编译安装过程如下:
1)下载nginx源码压缩包
# wget http://nginx.org/download/nginx-1.11.3.tar.gz注意:这里下载的是nginx版本是1.11.3,具体获取最新版本请至官网查询。
2)解压nginx-1.11.3.tar.gz
#tar -zxvf nginx-1.11.3.tar.gz3)进入解压目录,配置指定安装路径
#cd nginx-1.11.3
#./configure --prefix=/usr/local/nginx4)编译,安装
#make
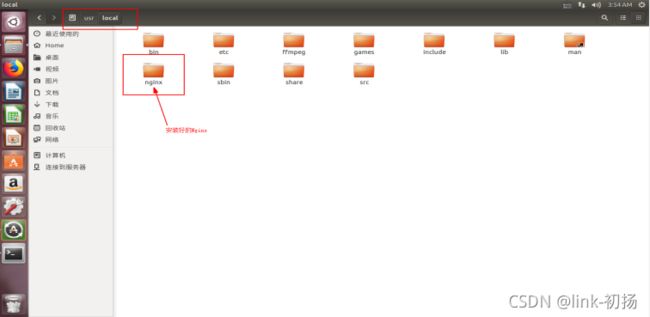
#make install上述步骤一切顺利会在/usr/local/nginx目录中安装好编译生成的Nginx,结果如下所示:
到此,Nginx的安装结束。
3、安装ffmpeg
这里我们使用源码编译安装FFmpeg,步骤如下:
1)下载源码,地址为:http://ffmpeg.org/download.html
2)进入ffmpeg源码目录
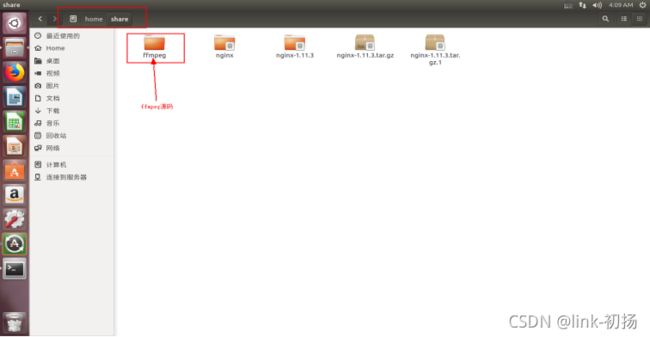
将下载的ffmpeg源码拷贝到/home/share目录中,如上所示。
3)编译安装YASM
#sudo apt-get install yasm4)安装libx264编解码库
#sudo apt-get install libx264-dev5)配置ffmpeg,编译,安装
#./configure --enable-libx264 --enable-gpl --enable-shared --prefix=/usr/local/ffmpeg
#make
#make install以上步骤成功会在/usr/local/ffmpeg目录中安装好ffmpeg,如下所示:
可执行文件在bin目录中。
4、安装m3u8-segmenter
这个工具是用于分割和创建m3u8文件,它从像ffmpeg这样的工具中获取MPEG-TS流,并将其分解为多个ts-片段,适合于来自iphone等设备的HTTP流媒体流。它还创造了M3U8流描述符,这是这种类型的流所必需的。编译安装步骤如下:
1)安装libavformat-dev
#apt-get install libavformat-dev2)进入m3u8-segmenter源码目录,编译安装
#cd /home/share/m3u8-segmenter
#aclocal
#automake -ac
#autoconf
#./configure
#make
#make install5、制作m3u8文件与ts文件
服务器的搭建准备工作已经就绪,现在我们来准备视频源。我们在Ubuntu系统的/home/share目录中准备了一段视频文件,接下来我们就开始制作m3u8文件与ts文件。
1)进入视频文件目录
#cd /home/share2)调用ffmpeg制作ts文件
# LD_LIBRARY_PATH=/usr/local/ffmpeg/lib /usr/local/ffmpeg/bin/ffmpeg -i test.wmv -acodec copy -vcodec libx264 test.ts3)制作m3u8文件
#/usr/local/bin/m3u8-segmenter -i /home/share/test.ts -n 30 -p /home/share/sample_test -m /home/share/test.m3u8 -u http://192.168.109.130/hls/注意,由于本案例中ffmpeg的安装指定的—prefix=,因此环境变量中并没有ffmpeg的库路径和path路径。因此上面的ffmpeg使用了全路径指定,m3u8-segmenter也是如此。
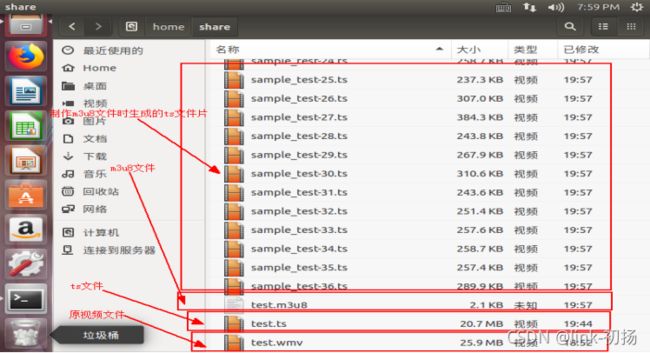
执行完上述命令之后,我们在/home/share目录中就生成了我们最终测试所需要的m3u8文件和ts文件片:
我们打开test.m3u8文件可以查看到以下内容:
m3u8文件中存储了ts时间片文件的url路径,home前面的的路径是我们在生成m3u8文件时指定的。hls//home/share/*是我们将ts文件片放到Nginx服务器html目录中的目录层级。
6、VLC播放器中测试
我们将m3u8文件和ts文件片拷贝到nginx的web工作目录,/usr/share/nginx/html(这个路径具体与安装路径相关)。因为不是root用户,我们只用命令行去操作,具体步骤如下:
1)将ts文件片以及m3u8文件拷贝到nginx的工作目录中
#cp -r /home/share/*.ts /usr/local/nginx/html/
# rm -f /usr/local/nginx/html/test.ts 注:test.ts不是我们要的测试文件,这里删除掉
# cp -r /home/share/test.m3u8 /usr/local/nginx/html/2)启动Nginx
# /usr/local/nginx/nginx -c /usr/local/nginx/conf/nginx.conf
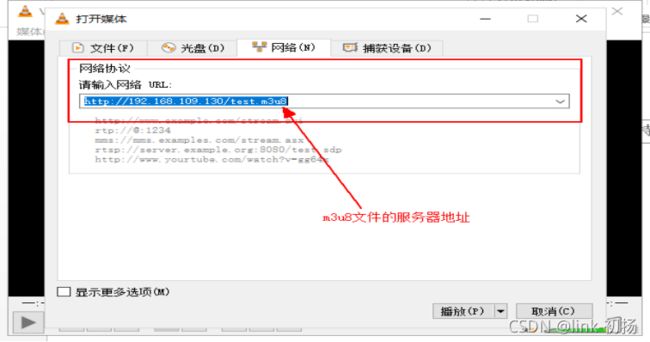
# /usr/local/nginx/nginx –s reload以上操作执行完毕后,我们的服务器就搭建好并已启动,我们在window系统中打开vlc播放器,选择媒体->打开网络串流,在编辑框中输入m3u8文件的服务器地址,如下所示:
继续点击播放,效果如下:
7、web网页中的播放测试
接下来我们来实现网页中播放该视频,实现步骤如下:
1)下载koko.js播放网页视频的js脚本,地址:https://www.kokoplayer.com
2)编写html网页代码,如下:
VRS
3)将编写好的代码拷贝到服务器的html目录中,这是Nginx服务器默认的根目录
# cp -r /home/share/koko.js /usr/local/nginx/html/
# cp -r /home/share/index.html /usr/local/nginx/html/这里只为测试,将nginx根目录中index.html直接替换,因为网页输入服务器地址默认就是打开Index.html。下面我们打开火狐浏览器,输入http://192.168.109.130:
火狐浏览器可以顺利播放。
我们接着用IE浏览器测试一下:
IE览器可以顺利播放,测试通过。