- Redis常见性能问题和解决方案有哪些?
Redis作为高性能的内存数据库,在实际使用中可能会遇到性能问题。以下是常见的性能问题及其解决方案,用中文总结如下:1.高延迟问题问题描述:客户端请求响应时间过长,可能由于网络、命令复杂度或服务器负载导致。解决方案:优化网络:检查客户端与Redis服务器之间的网络延迟,使用本地或低延迟的网络连接。避免慢命令:避免使用高复杂度的命令,如KEYS(O(N)复杂度),改用SCAN进行增量迭代。使用管道(
- Python 操作 Redis 全指南:从入门到实战
贾修行
pythonpythonredisbootstrap
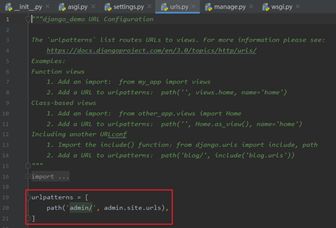
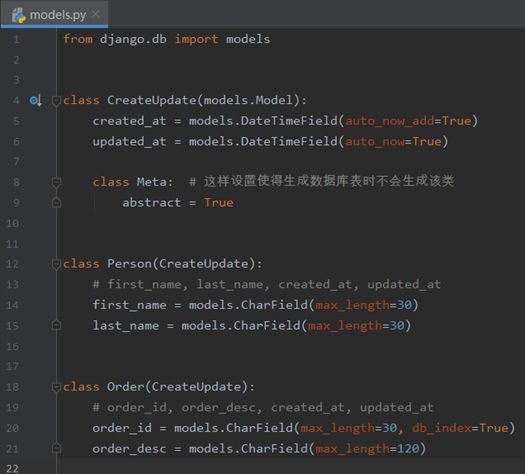
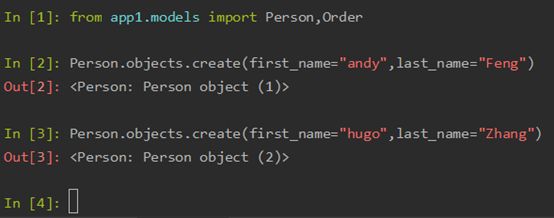
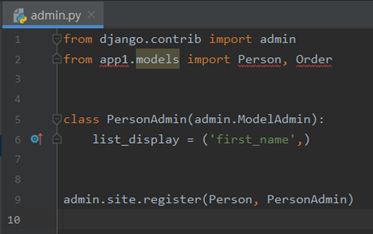
Redis作为一款高性能的内存数据库,在缓存、会话存储、实时分析等场景中应用广泛。本文将详细介绍如何在Python中操作Redis,涵盖环境搭建、基础数据类型操作、高级功能及最佳实践,适合Redis初学者和Python开发者参考。一、环境准备1.安装Redis服务器Windows:从Redis官方仓库下载安装包,或使用WSL2安装Linux版本Linux:通过包管理器安装sudoaptinstal
- JAVA自定义注解以及应用
布朗克168
java小知识集锦java注解自定义注解
目录一、简单介绍1、什么是Java自定义注解2、自定义注解的定义语法二、Java代码中如何使用1、使用自定义注解2、通过反射访问自定义注解三、如何在springboot项目应用1、创建自定义注解2、创建切面类(Aspect)来处理注解3、在控制器(Controller)或服务(Service)方法中使用自定义注解一、简单介绍1、什么是Java自定义注解注解(Annotation)是Java5.0引
- python怎么将图片上的文字识别提取出来?
bug菌¹
全栈Bug调优(实战版)python计算机视觉机器学习
本文收录于《全栈Bug调优(实战版)》专栏,致力于分享我在项目实战过程中遇到的各类Bug及其原因,并提供切实有效的解决方案。无论你是初学者还是经验丰富的开发者,本文将为你指引出一条更高效的Bug修复之路,助你早日登顶,迈向财富自由的梦想!同时,欢迎大家关注、收藏、订阅本专栏,更多精彩内容正在持续更新中。让我们一起进步,Up!Up!Up! 备注:部分问题/难题源自互联网,经过精心筛选和整理,结合数
- 使用Puppeteer抓取动态网页的完整指南
当遇到React/Vue等现代前端框架构建的SPA(单页应用)时,传统爬虫无法获取JavaScript动态渲染的内容。本文将教你使用Puppeteer破解这个难题,实现真正的动态网页抓取。我们开始准备环境1.安装Node.js版本至少要在14以上才行哦2.初始化开发项目的命令在这里mkdirpuppeteer-crawler&&cdpuppeteer-crawlernpminit-y3.在项目里边
- 用自定义注解解决excel动态表头导出的问题
Java知识技术分享
java技术exceljavaintellij-idea数据库
导入的excel有固定表头+动态表头如何解决自定义注解:importjava.lang.annotation.*;/***自定义注解,用于动态生成excel表头*/@Target(ElementType.FIELD)@Retention(RetentionPolicy.RUNTIME)public@interfaceFieldLabel{//字段中文Stringlabel();//字段顺序into
- 【Python】车牌自动识别
幽兰的天空
Pythonpythonopencv
实现车牌自动识别(LicensePlateRecognition,LPR)是计算机视觉和深度学习领域中的一个常见任务。用Python和OpenCV,结合其他深度学习库,可以建立一个简单的车牌识别系统。以下是一个基于这两者的基本实现思路和示例代码。实现步骤环境准备:安装必要的库:bashpipinstallopencv-pythonopencv-python-headlessnumpypillowp
- 如何短时间内学会软件测试,从事软件测试工作?
计算机专业背景学习软件测试并找到工作是一条相对清晰的路径,以下是系统化的学习规划和求职建议:一、明确学习方向(选对赛道)软件测试分为多个方向,建议根据兴趣和市场需求选择:功能测试:适合入门,掌握测试基础理论和流程(薪资6-10k)。自动化测试:需求量大,需掌握Python/Java、Selenium/Appium等工具(薪资10-15k)。性能测试:技术门槛较高,需学习JMeter、LoadRun
- Python脚本,音频格式转换 和 视频格式转换
一、音频格式转换完整代码frompydubimportAudioSegmentimportosdefconvert_audio(input_dir,output_dir,target_format):ifnotos.path.exists(output_dir):os.makedirs(output_dir)forfilenameinos.listdir(input_dir):iffilename
- 软件工程领域测试用例设计的高效流程
软件工程实践
软件工程最佳实践AI软件构建大数据系统架构软件工程测试用例ai
软件工程领域测试用例设计的高效流程关键词:软件工程、测试用例设计、高效流程、测试覆盖、缺陷发现摘要:本文聚焦于软件工程领域中测试用例设计的高效流程。详细介绍了测试用例设计的背景知识,包括目的、预期读者等。通过生动形象的比喻解释核心概念,如测试用例像给软件做的“体检项目单”。阐述了核心概念间的关系,并给出了原理和架构的示意图及流程图。深入讲解了核心算法原理、数学模型,结合Python代码进行示例。通
- vscode离线安装插件
木头没有瓜
vscodevue.jside
背景:项目工程使用内网,无法使用互联网直接安装,只能通过离线安装1、vue语法高亮vetur插件2、代码修改记录Gitlens插件插件下载地址:ExtensionsforVisualStudiofamilyofproducts|VisualStudioMarketplace下载好插件,在vscode安装目录,windows系统查询vscode安装目录命令wherecode在bin目录下执行命令#x
- Python和OpenCV实现车牌识别的毕业设计案例
媛源啊
本文还有配套的精品资源,点击获取简介:本项目通过Python和OpenCV库,实现了一个实用的车牌识别系统,包含图像捕获、预处理、车牌定位、车牌分割和字符识别等步骤。系统提供了一键运行的完整代码,使学生能够快速掌握计算机视觉和深度学习应用。遇到的挑战和解决方案也进行了讨论,比如光照变化、车牌角度不一致和污损的处理,以及数据增强技术和模型参数优化。1.车牌识别系统的基本理论和应用1.1车牌识别的背景
- 常用指令合集(DOS/Linux/git/Maven等)
文章目录常用指令收集vmware虚拟机联网设置ubuntu常见问题设置apt相关指令:gcc编译相关指令sqlite3VSCode快捷键:收索引擎技巧(google)Intelideashell--LinxvimgitDOS:mavendockerkubectl指令nginx配置redis-clientMySQLlinux下java进程排错MongoDBCentOSJDK安装配置UbuntuJDK
- [Pytest] [Part 2]增加 log功能
思则变
pytestpython开发语言
开始实现需求之前先做个log类,可以给其他模块使用,也方便以后修改log类的功能和属性。使用的是python中的logging包来进行简单的封装,具体代码如下importloggingimportsysclassTefLogger:def__init__(self,logger_name='TEST_FRAMEWORK'):self.logger=logging.getLogger(logger_
- 详解java的StringBuilder类
lanbing
Java知识必知必会java开发语言
在Java中,StringBuilder是一个非常常用且高效的类,用于操作可变字符串(mutablestring)。与String类不同的是,String是不可变的(immutable),每次对字符串进行拼接、修改等操作时都会创建一个新的对象,而StringBuilder则可以在原有对象上进行修改,从而提高性能。✅什么是newStringBuilder()?StringBuildersb=newS
- Qt编程-qml操作(js,c++,canvas)
其实我今天想吃河北正宗安徽牛肉板面
Qtqt开发语言
QML与C++深度整合及Canvas绘图技术详解一、QML与C++交互机制深度解析1.1交互的必要性与优势核心价值对比表:技术维度QML优势C++优势交互价值界面开发声明式UI,快速布局界面能力有限QML构建UI,C++提供逻辑计算性能JavaScript性能受限高性能计算C++处理复杂算法硬件访问无法直接访问完备的硬件访问能力C++封装硬件接口代码复用适合UI组件集成现有库/系统组件复用C++业
- Python列表函数
蔬菜味的牛牛
Python基础列表函数
Python列表的相关函数@TOCclass=[1,2,7,2,5,6,2]class.append(3);class.insert(3,11);class.pop(2)//注意此处是根据位置来删除元素;class.remove(7)//根据元素值来删除;q=class.remove(3);print(q);此时输出的是NULL;delclass[5]//删除指定值,q=delclass[5];p
- 【Java教程】Day16-06 Maven基础:Maven Wrapper详解
即刻提优
Java教程javamaven开发语言
在使用Maven构建项目时,我们通常只会接触到mvn命令。可是,很多开发者可能听说过mvnw,这到底是什么呢?本文将详细介绍MavenWrapper的作用和使用方式。1.什么是MavenWrapper?MavenWrapper(简称mvnw)是一个用于管理Maven版本的工具。通常情况下,Maven是通过全局安装来使用的,这意味着不同的项目会共享相同的Maven版本。然而,某些项目可能需要使用特定
- 飞算JavaAI:AI赋能的Java开发助手
山峰哥
人工智能java开发语言数据库信息可视化人机交互
『AI先锋杯·14天征文挑战第一期』AI技术如何重塑你的工作与行业?一、前言在2025年人工智能技术爆发的时代,开发者的工作方式正经历着革命性变革。智能编码工具已经从简单的代码补全进化到能够理解复杂需求、生成完整工程的能力。本文将深入分析国产Java开发助手飞算JavaAI如何通过自然语言交互彻底改变传统开发流程,并结合电商系统、金融交易引擎等实战案例,验证其在实际项目中的生产力提升效果。二、飞算
- 当AI邂逅新能源:Java如何重构能源未来
当AI邂逅新能源:Java如何重构能源未来在阿联酋阿布扎比的沙漠深处,一座由AI驱动的“全景式数字指挥中心”正实时监控着2000公里外的海上油田。通过深度学习算法预测设备故障、优化钻井路径,这座由阿布扎比国家石油公司打造的智能中枢,每年减少100万吨碳排放,创造价值5亿美元。而在中国南方,全球首个大规模抽水蓄能AI数据分析平台,正让百年历史的电站群焕发新生——7座电站、34台机组实现90%人工巡检
- Java JVM与Spring Boot深度解析
Java廖志伟
Java场景面试宝典JavaJVMSpringBoot
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 并发编程与MyBatis核心解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- JVM与Spring Boot核心解析
Java廖志伟
Java场景面试宝典JavaJVMPerformanceOptimization
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Python, Rust 开发机关事业单位公文写作助手APP
#机关事业单位公文写作助手应用设计基于Python和Rust开发机关事业单位公文写作APP的方案如下:##系统架构设计```桌面端/Web应用(Tauri/Vue.js)|RESTAPI/WebSocket|Rust核心服务(Actix-web/Axum)←───PythonNLP服务(FastAPI)|公文要素提取/模板生成/智能校对PostgreSQL数据库|Redis缓存(模板缓存/会话管理
- maven详解
Maven是一个广泛使用的自动化构建工具,主要用于Java项目的构建、依赖管理和项目信息管理。它由Apache软件基金会维护,旨在简化Java项目的开发流程,提高开发效率,并促进团队协作。Maven的核心是项目对象模型(ProjectObjectModel,POM)。POM是一个XML文件(pom.xml),用于描述项目的结构、依赖、插件配置等。每个Maven项目都有一个唯一的pom.xml文件,
- [Pytest][Part 3]检测python package状态
思则变
pytestpytest
目录实现需求1:检查pythonpackage状态——pkg_resourcehook实现自动检测包状态conftest.pyhook钩子函数Part1:https://blog.csdn.net/x1987200567/article/details/144915315?spm=1001.2014.3001.5501从这里开始逐个实现Part1中的需求实现需求1:测试开始前检查测试需要的pyth
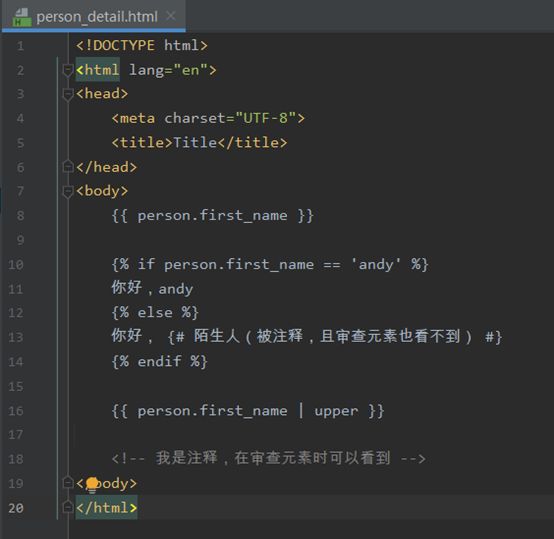
- 前端框架中注释占位与Fragment内容替换的实现与优化
xjf7711
前端框架前端javascript注释占位fragment
在现代前端开发中,使用注释占位符替换Fragment内容是一种常见的需求,尤其在处理动态内容、模板预加载和组件复用场景中。React和Vue作为当前最主流的前端框架,提供了不同的实现方式和优化策略,但核心目标都是减少不必要的DOM操作,提高渲染性能,同时保持代码的可维护性和结构清晰。一、注释占位符在前端框架中的概念与作用注释占位符本质上是HTML注释()在前端框架中的应用延伸。在传统HTML中,注
- 2. 当构造方法参数过多时使用 builder 模式
Effectivejava文章目录Effectivejava为什么要使用builder模式?多可选参数的情景使用Builder模式Builder模式类层次结构总结为什么要使用builder模式?静态工厂和构造方法都有一个限制:它们不能很好地扩展到很多可选参数的情景。请考虑一个代表包装食品上的营养成分标签的例子。这些标签有几个必需的属性——每次建议的摄入量,每罐的份量和每份卡路里,以及超过20个可选
- Docker部署java项目,基于Dockerfile文件构建镜像
一头生产的驴
运维开发dockerjava容器运维开发开源jvm
一、准备Docker环境1、安装依赖sudoyuminstall-yyum-utilsdevice-mapper-persistent-datalvm22、添加软件源头(阿里源)-加速sudoyum-config-manager--add-repohttp://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo3、更新yumsudoyu
- 类加载生命周期与内存区域详解
类加载生命周期与内存区域详解Java类加载的生命周期包括加载、验证、准备、解析、初始化五个阶段,每个阶段在内存中的存储区域和赋值机制各有不同。以下是详细解析:一、类加载生命周期阶段1.加载(Loading)内存区域:方法区:存储类的元数据(如类结构、字段、方法信息)堆:生成对应的java.lang.Class对象赋值机制:通过类加载器读取字节码文件(如.class)将字节码转换为方法区的二进制数据
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多