Web自动化工具Selenium常用方法(Python)
Selenium概述
Selenium是一款开源的Web自动化框架,模拟用户操作浏览器的行为,主要用于界面自动化、浏览器兼容性测试。
优点:
1、跨平台,如:Windows、Linux 和 Mac等;
2、支持各种浏览器,如:Chrome、Firefox、Edge、IE、Opear等;
3、完全开源。
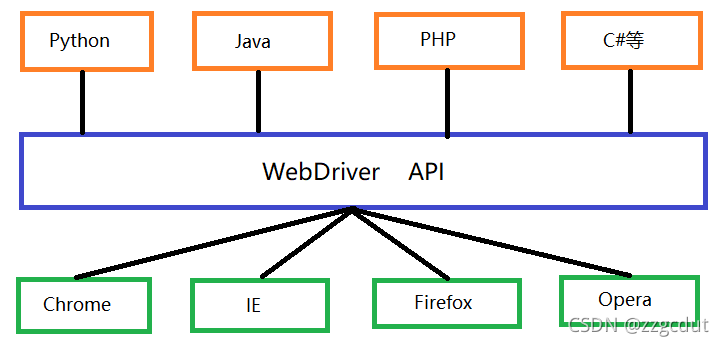
webdriver:
将浏览器原生的API封装成WebDriver API ,作为编程语言与浏览器通信的桥梁,从而达到操作浏览器的目的。

注:不同的浏览器,需要不同的webdriver,且webdriver的版本号与浏览器版本号需对应。
Selenium操作浏览器
1.启动浏览器
导包:
from selenium import webdriver
1)直接指定driver的路径
本文以Chrome浏览器为例
driver = webdriver.Chrome(executable_path="driver路径")
2)设置driver的环境变量
将webdriver放置路径添加环境变量:
环境变量添加步骤:桌面—>我的电脑—>属性—>高级系统设置—>环境变量—>系统变量找到path并选中—>点击编辑—>新建—>保存,如下步骤:



推荐:一般直接将对应浏览器版本的driver文件放置在在python的安装目录下,省去再次添加环境变量(本人常用方法)。
设置环境变量后,可不用再次指定driver路径:
driver = webdriver.Chrome()
2.打开网页url
driver.get("http://xxxx")
3.浏览器其它控制
driver.maximize_window() # 浏览器最大化
driver.minimize_window() # 浏览器最小化
driver.set_window_size(1980,1080) # 指定浏览器大小
4.无界面操作
options = webdriver.ChromeOptions()
options.add_argument('--headless') # 设置无界面
driver=webdriver.Chrome(chrome_options=options)
5.关闭浏览器:
close():关闭当前当前浏览器窗口
quit():关闭所有页面,即关闭浏览器
6、其它操作
前进:driver.forward()
后退:driver.back()
刷新:driver.refresh()
元素定位
1.常规定位方法
driver.find_element_by_id()
driver.find_element_by_name()
driver.find_element_by_css_selector()
driver.find_element_by_tag_name()
driver.find_element_by_class_name()
driver.find_element_by_xpath()
driver.find_element_by_link_text()
driver.find_element_by_partial_link_text():模糊查询
注:查找多个元素:将上述定位方法中的element改为elements即可,如:driver.find_elements_by_name(),唯一属性id除外
2.xpath的定位方法
**绝对路径:**以“/”表示,从HTML标签逐层向下寻找,如:/html/body/table/tbody/tr[2]/td[2]/div/div[2]/table[2]/thead/tr/th[1]
**相对路径:**以“//”表示,表示任意位置,依据给出的路径匹配节点
如://*[@id=“fileID”]
常用函数定位法:
使用contains方法,如:xpath=//input[contains(@id,‘abcd’)]
使用text()方法,如:xpath=//button[text()=‘保存’]
使用starts-with方法(同理还有:ends-with),多用于元素属性部分发生变化的情况,如:
# 如:id=abcd12312sdfsf342
xpath=//input[starts-with(@id,'abcd')]
一个元素需要通过多个属性值定位,可以用“and”,如:
//span[@id="fileID" and @class='classname']
3.css定位
常用的包含以下几种:
类选择:find_element_by_css_selector(".slg")
id选择:find_element_by_css_selector("#su")
标签选择:find_element_by_css_selector(“input”)
属性选择:find_element_by_css_selector("[name=‘kw’]")
层级关系:
find_element_by_css_selector(“span>input”)
find_element_by_css_selector(“form>input:nth-child(2)”) #查找form标签下第2个input元素
组合选择:find_element_by_css_selector(“form.fm>span>input.slg”)
其它方式:
find_element_by_css_selector("[class*=swait_lg]"),查找class属性包含“swait_lg”
find_element_by_css_selector("[class^=bba]"),以“bba”开头
find_element_by_css_selector("[class$=abb]"),以“abb”结尾
…
元素操作
点击:click()
清除原有内容:clear()
输入值:send_keys()
获取内容:text
获取元素属性:get_attribute()
判断元素是否显示:is_displayed()
焦点转换
1、转移到弹窗:
ele = driver.switch_to.alert
ele.accept() # 接受
ele.text # 获取弹窗内容
ele.dismiss() # 退出或取消
2、页内焦点切换: driver.switch_to.frame(frame)
退出当前焦点窗口到原窗口:driver.switch_to.default_content()
3、多窗口切换:
driver.switch_to.window(name)
handles=driver.window_handles()
driver.switch_to.window(handles[-1])
等待
selenium有3种等待方式:
1、强制等待
time.sleep(2)
2、显示等待(局部,针对某个元素)
WebdriverWait(driver,5,0.5).until(lambda driver:driver.find_element_by_xpath())
3、隐式等待(全局,可解决大部分的元素等待问题)
driver.implicitly_wait(20)
截图
1.截取整个网页:
driver.get_screenshot_as_base64() # 保存的是base64的编码格式
driver.save_screenshot('XX/XX.png') # 如果在alert之类的弹出对话框出现后截图,程序会抛出异常
driver.get_screenshot_as_png() # 保存的是二进制数据,需要写成图片文件保存
driver.get_screenshot_as_file('XX/XX.png') # 获取当前window的截图,截图成功返回True,出现IOError的时候返回False
2.截小图:
ele.screenshot()
ele = driver.find_element_by_id('msg')
ele.screenshot('./3.png')
鼠标键盘操作
常用工具:Actionchains、pymouse、pykeyboard、pyautogui
1.Actionchains常用鼠标操作:
单机:click()
双击:double_click()
移动到某个元素上:move_to_element
在某个元素上悬停:click_and_hold
将一个元素拖到另一个元素上:drag_and_drop
用法:
from selenium.webdriver.common.action_chains import ActionChains
ActionChains(driver).context_click(driver.find_element_by_id('su')).perform()
注:鼠标的所有事件,必须使用perform()执行所有ActionChains中存储的行为
2.键盘操作:
from selenium.webdriver.common.keys import Keys
send_keys(Keys.ENTER) # 键盘的回车事件
send_keys(Keys.BACKSPACE) # 删除,回退
# 组合使用
send_keys(Keys.CONTROL,'a') # 全选
send_keys(Keys.CONTROL,'c') # 复制
调用JS方法
用法:driver.execute_script(js代码)
修改只读属性,如:driver.execute_script('document.getElementById(\'su\').readOnly=0;')
移动到页面底部
driver.excute_script("window.scrollTo(0,document.body.scrollHeight)")
注:本文是本人工作中学习及使用到的selenium常用方法,如有错误之处欢迎指出