nginx基础入门
文章目录
-
-
-
- nginx简介
- 安装nginx依赖的包
- 安装nginx
- 安装tomcat
- nginx应用方向
-
- nginx反向代理
- nginx负载均衡
- nginx动静分离
-
-
nginx简介
nginx简单而言,它是处理高并发连接的一个http和反向代理的web服务器,管理tomcat集群,它的主要应用方向有三:反向代理、负载均衡和动静分离。
安装nginx依赖的包
-
gcc
安装nginx需要先将官网下载的源码进行编译,由于nginx是C语言编写的,编译依赖gcc环境,如果没有gcc环境,需要安装gcc:yum install gcc-c++
-
pcre
PCRE是一个Perl库,包括 perl 兼容的正则表达式库。nginx的http模块使用pcre来解析正则表达式。
PCRE 作用是让 Nginx 支持 Rewrite 功能,所谓Rewrite即是URL重写,而URL重写几乎是所有web服务器必备的一个功能。一个网页URL往往有两种形式存在:一种是动态的URL、一种是静态的URL。相比之下,搜索引擎更喜欢静态的URL,静态URL有利搜索引擎的搜索,页面上的关键词排名更有优势。为了增加对搜索引擎的友好,所以就出现了URL重写的技术。URL重写的作用即是把动态URL转换成伪静态URL。
所以需要安装pcre库:yum install -y pcre pcre-devel
-
zlib
zlib库提供了很多种压缩和解压缩的方式,nginx使用zlib对http包的内容进行gzip(压缩文件),所以需要在linux上安装zlib库:yum install -y zlib zlib-devel
-
openssl
openssl 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和
证书封装管理功能及SSL协议,并提供丰富的应用程序供测试或其它目的使用。
以上nginx依赖的库可以使用yum命令一个一个下载,也可以一键下载
yum -y install zlib zlib-devel gcc-c++ pcre pcre-devel openssl openssl-devel zlib zlib-devel
安装nginx
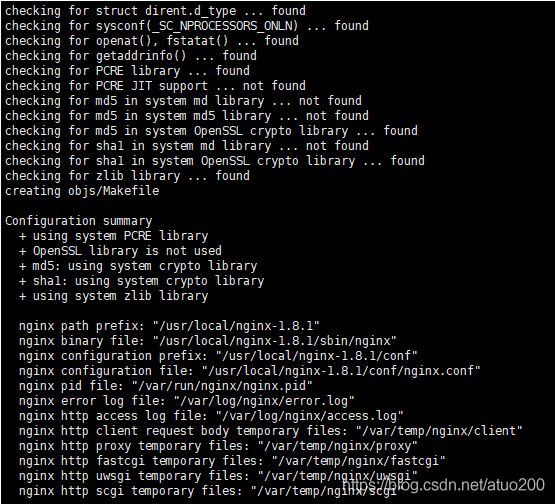
配置config
cd /usr/local/nginx-1.8.1
./configure \
--prefix=/usr/local/nginx-1.8.1 \
--pid-path=/var/run/nginx/nginx.pid \
--lock-path=/var/lock/nginx.lock \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--with-http_gzip_static_module \
--http-client-body-temp-path=/var/temp/nginx/client \
--http-proxy-temp-path=/var/temp/nginx/proxy \
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi \
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi \
--http-scgi-temp-path=/var/temp/nginx/scgi
其中命令行参数解析
–prefix=/usr/local/nginx-1.8.1 :设置nginx安装目录
–pid-path=/var/run/nginx/nginx.pid :指定的文件将会写入 nginx master(nginx也可以搭建集群) 进程的pid
–lock-path=/var/lock/nginx.lock :设置nginx锁文件路径,当nginx运行时会自动创建该文件,用于在一台服务器上只允许运行一个nginx服务
–error-log-path=/var/log/nginx/error.log:设置错误日志文件路径
–http-log-path=/var/log/nginx/access.log:设置HTTP服务器的主要请求日志文件路径
–with-http_gzip_static_module :启用构建ngx_http_gzip_static_module模块
–http-client-body-temp-path=/var/temp/nginx/client:从客户端那里收到请求后,该选项设置的目录用于作为请求体临时存放的目录
–http-proxy-temp-path=/var/temp/nginx/proxy :设置用于存储从代理服务器接受的数据临时文件存放目录
–http-fastcgi-temp-path=/var/temp/nginx/fastcgi :设置 用于存储从fastcgi服务器接收到的数据的临时文件目录
–http-uwsgi-temp-path=/var/temp/nginx/uwsgi :设置用于存储从uwsgi服务器接收到的数据的临时文件目录
–http-scgi-temp-path=/var/temp/nginx/scgi:设置用于存储从SCGI服务器接收到的数据的临时文件目录
编译
make
安装
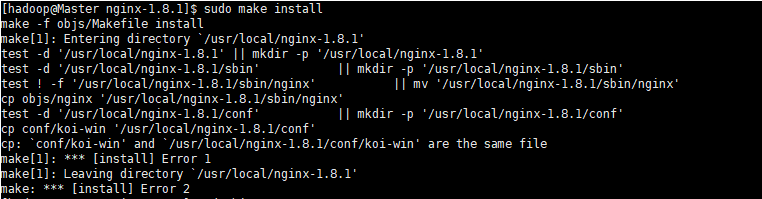
make install
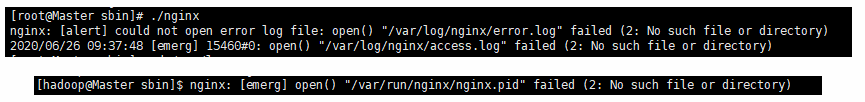
当出现以下诸如此类的启动报错时,只需要到相应的目录中创建相应的文件即可解决问题

启动nginx
cd /usr/local/nginx-1.8.1/sbin
./nginx
再浏览器访问启动nginx进程的服务器地址,能显示如下页面,即nginx启动成功
关闭nginx
cd /usr/local/nginx-1.8.1/sbin
./nginx -s stop
安装tomcat
安装一个tomcat
-
到tomcat官网https://tomcat.apache.org/下载tomcat,版本自选
-
上传安装压缩包到Linux上解压缩
-
启动tomcat:tomcat目录/bin/shartup.sh;关闭tomcat:tomcat目录/bin/shutdown.sh
安装多个tomcat
-
到tomcat官网https://tomcat.apache.org/下载tomcat,版本自选
-
上传安装压缩包到Linux上解压缩
-
到tomcat的安装目录中更改配置文件,需要更改tomcat的默认三个端口号(防止多个tomcat启动时的端口冲突)
- 进入tomcat的配置文件
cd /usr/local/tomcat2-7.0.103/conf vi server.xml将监听http请求的默认的8080端口改为其他端口
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" />将监听其他请求的默认的8009端口改为其他端口
<Connector port="8009" protocol="AJP/1.3" redirectPort="8443" />将监听关闭的默认的8005端口改为其他端口
<Server port="8005" shutdown="SHUTDOWN"> -
启动tomcat:tomcat目录/bin/shartup.sh;关闭tomcat:tomcat目录/bin/shutdown.sh
nginx应用方向
nginx反向代理
说到反向代理,就不得不说到正向代理
正向代理代理的是客户端,反向代理代理的是服务端
关于正向代理和反向代理的理解,可看这篇博客:正向代理和反向代理的形象理解
接下来我们看看nginx如何配置反向代理
启动tomcat
启动之前安装的两个tomcat
cd /usr/local/tomcat1-7.0.103/bin
./startup.sh
cd /usr/local/tomcat2-7.0.103/bin
./startup.sh
在tomcat创建web项目
在两个tomcat的webapp中创建如下不同的简单web项目,用于测试
cd /usr/local/tomcat1-7.0.103/webapps
mkdir xiaotuo_test
vi xiaotuo_test.html
<html>
<head>
<meta charset="utf-8">
<title>小坨的测试页面title>
head>
<body>
<h1>Hi 小坨h1>
body>
html>
cd /usr/local/tomcat2-7.0.103/webapps
mkdir atuo_test
vi atuo_test.html
<html>
<head>
<meta charset="utf-8">
<title>阿坨的测试页面title>
head>
<body>
<h1>Hi 阿坨h1>
body>
html>
配置nginx
server {
listen 80;
server_name 192.168.100.10; #nginx所在服务器的ip
#根据url不同的资源地址,把请求映射到不同的tomcat上
#资源地址对应tomcat上的web项目名
location ~ /xiaotuo_test/ {
proxy_pass http://127.0.0.1:8080;
}
location ~ /atuo_test/ {
proxy_pass http://127.0.0.1:8081;
}
}
启动nginx
cd /usr /local/nginx-1.8.1/sbin
./nginx
在浏览器访问http://192.168.100.10/xiaotuo_test/xiaotuo_test.html
在浏览器访问http://192.168.100.10/atuo_test/atuo_test.html
nginx负载均衡
配置tomcat
启动两个tomcat做负载均衡的集群
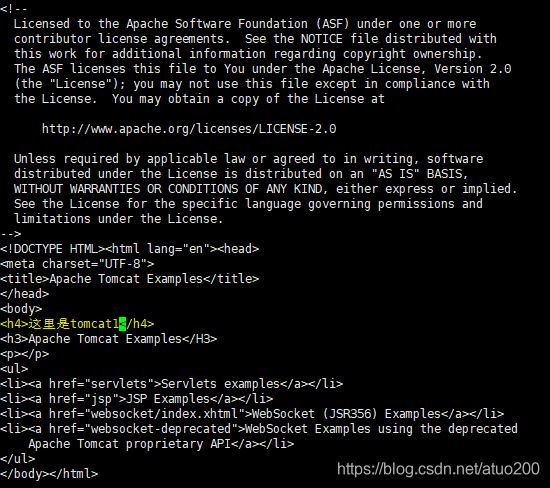
为免方便,我们使用tomcat自带的web项目例子做测试页面,修改下里面的index.html文件以便区分
在tomcat1里
cd /usr/local/tomcat1-7.0.3/webapps/example
vi index.html
在tomcat2里
cd /usr/local/tomcat2-7.0.3/webapps/example
vi index.html
配置nginx
upstream atuo {
server 192.168.100.10:8080;
server 192.168.100.10:8081;
}
server {
listen 80;
server_name 192.168.100.10;
location / {
root html;
index index.html index.htm;
proxy_pass http://atuo; #把请求转向upstream atuo 定义的服务器列表
}
启动nginx
浏览器访问http://192.168.100.10/examples/
不断点击刷新,请求会在tomcat1和tomcat2之间来回跳转
- 轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器 down 掉,能自动剔除。
- weight
指定轮询几率, weight 和访问比率成正比,用于后端服务器性能不均的情况
weight 权重默认为 1,权重越高被分配的客户端越多
- ip_hash
每个请求按访问 ip 的 hash 结果分配,这样每个访客固定访问一个后端服务器
upstream server_pool{
ip_hash;
server 192.168.100.10:8080;
server 192.168.100.10:8081;
}
- fair(第三方,需要安装第三方模块)
按后端服务器的响应时间来分配请求,响应时间短的优先分配。
upstream server_pool{
server 192.168.100.10:8080;
server 192.168.100.10:8081;
fair;
}
nginx动静分离
动静分离简而言之就是把动态请求跟静态请求分开处理,可以理解成用nginx处理静态请求,tomcat处理动态请求,因为tomcat处理静态资源的效率并没有nginx高,我们可以通过动静分离将静态资源和动态资源分割开来,tomcat处理动态资源,nginx响应静态资源。
首先在Linux系统下创建静态资源,用于资源请求
mkdir -p /data/www
mkdir -p /data/image
然后往www文件夹中传入一个html文件,image文件夹中传入一张图片
再配置nginx,在请求静态资源文件时nginx会直接返回所在节点上的静态资源文件,而不会把请求转发给tomcat
location /www/ {
root /data/;
index index.html index.htm;
}
location /image/ {
root /data/;
autoindex on;
}
启动nginx,往浏览器中输入地址 http://192.168.100.10/image/,会展示静态资源文件列表,因为我在nginx.cnf设置了打开了image目录的目录浏览功能:autoindex on
往浏览器中输入地址 http://192.168.100.10/www/index.html