Nginx 基础入门篇(1)
1.Nginx 的优势
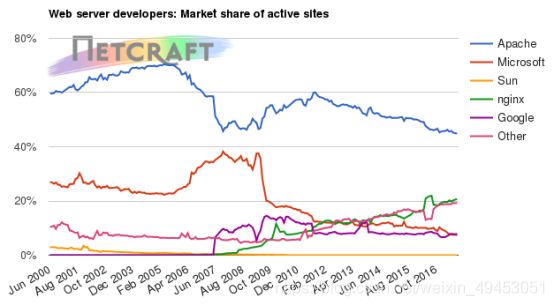
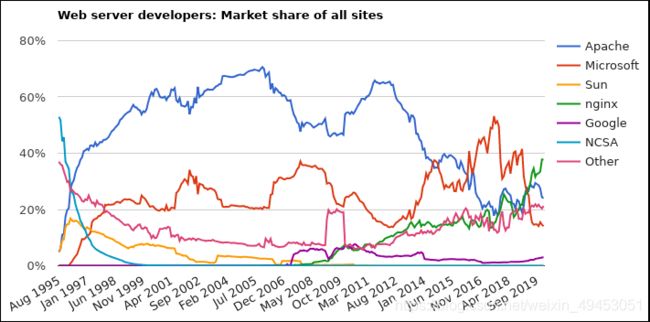
发展趋势
2016
2019
Logo
简介
Nginx (engine x) 是一个高性能的HTTP(解决C10k的问题)和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。
Nginx的web优势
IO多路复用
理论方法
第一种方法:最传统的多进程并发模型 (每进来一个新的I/O流会分配一个新的进程管理。)
第二种方法:I/O多路复用 (单个线程,通过记录跟踪每个I/O流(sock)的状态,来同时管理多个I/O流 。)
发明它的原因,是尽量多的提高服务器的吞吐能力。
在同一个线程里面, 通过拨开关的方式,来同时传输多个I/O流
技术类型
select
是第一个实现 (1983 左右在BSD里面实现的)。
select 被实现以后,很快就暴露出了很多问题。
• select 会修改传入的参数数组,这个对于一个需要调用很多次的函数,是非常不友好的。
• select 如果任何一个sock(I/O stream)出现了数据,select 仅仅会返回,但是并不会告诉你是那个sock上有数
据,于是你只能自己一个一个的找,10几个sock可能还好,要是几万的sock每次都找一遍...
• select 只能监视1024个链接。
• select 不是线程安全的,如果你把一个sock加入到select, 然后突然另外一个线程发现,这个sock不用,要收
回,这个select 不支持的,如果你丧心病狂的竟然关掉这个sock, select的标准行为是不可预测的
poll
于是14年以后(1997年)一帮人又实现了poll, poll 修复了select的很多问题,比如
• poll 去掉了1024个链接的限制,于是要多少链接呢, 主人你开心就好。
• poll 从设计上来说,不再修改传入数组,不过这个要看你的平台了,所以行走江湖,还是小心为妙。
其实拖14年那么久也不是效率问题, 而是那个时代的硬件实在太弱,一台服务器处理1千多个链接简直就是神
一样的存在了,select很长段时间已经满足需求。
但是poll仍然不是线程安全的, 这就意味着,不管服务器有多强悍,你也只能在一个线程里面处理一组I/O流。
你当然可以那多进程来配合了,不过然后你就有了多进程的各种问题。
epoll
于是5年以后, 在2002, 大神 Davide Libenzi 实现了epoll.
epoll 可以说是I/O 多路复用最新的一个实现,epoll 修复了poll 和select绝大部分问题, 比如:
• epoll 现在是线程安全的。
• epoll 现在不仅告诉你sock组里面数据,还会告诉你具体哪个sock有数据,你不用自己去找了。
特点
异步,非阻塞
每进来一个request,会有一个worker进程去处理。但不是全程的处理,处理到什么程度呢?处理到可能发生阻塞的地方,比如向上游(后端)服务器转发request,并等待请求返回。那么,这个处理的worker不会这么一直等着,他会在发送完请求后,注册一个事件:“如果upstream返回了,告诉我一声,我再接着干”。于是他就休息去了。这就是异步。此时,如果再有request 进来,他就可以很快再按这种方式处理。这就是非阻塞和IO多路复用。而一旦上游服务器返回了,就会触发这个事件,worker才会来接手,这个request才会接着往下走。这就是异步回调。
时分多路复用
CPU时钟/中断设计
频分多路复用
ADSL
2.HTTP 协议详解
HTTP
HTTP--Hyper Text Transfer Protocol,超文本传输协议,是一种建立在TCP上的无状态连接,整个基本的工作流程是客户端发送一个HTTP请求,说明客户端想要访问的资源和请求的动作,服务端收到请求之后,服务端开始处理请求,并根据请求做出相应的动作访问服务器资源,最后通过发送HTTP响应把结果返回给客户端。其中一个请求的开始到一个响应的结束称为事务,当一个事物结束后还会在服务端添加一条日志条目。
URI
简介:统一资源标识符(Uniform Resource Identifier,或URI)
HTTP 请求的内容通称为"资源"。”资源“这一概念非常宽泛,它可以是你能够想到的格式。每个资源都由一个 (URI) 来进行标识。URL即统一资源定位符,它是 URI 的一种。一份文档,一张图片,或所有其他。URI包含URL,URN
官方链接:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/Identifying_resources_on_the_Web
URL
URL 用于定位全称叫做:统一资源定位符(URL,英语Uniform Resource Locator的缩写)也被称为网页地址
示例:https://developer.mozilla.org/en-US/search?q=URL在浏览器的地址栏中输入上述任一地址,浏览器就会加载相应的网页(资源)。
URL 由多个必须或可选的组件构成。下面给出了一个复杂的 URL:
URN
用于区分
URN仅用于命名,而不指定地址。用于标识唯一书目的ISBN系统是一个典型的URN使用范例。
URN 是另一种形式的 URI,它通过特定命名空间中的唯一名称来标识资源。
例如,ISBN 0486275574(urn:isbn:0-486-27557-4)无二义性地标识出莎士比亚的戏剧《罗密欧与朱丽叶》的某一特定版本。
三者关系图
通过下面的例子(源自 Wikipedia),我们可以很好地理解URN 和 URL之间的区别。如果是一个人,我们会想到他的姓名和住址。
URL类似于住址,它告诉你一种寻找目标的方式(在这个例子中,是通过街道地址找到一个人)。要知道,上述定义同时也是一个URI。
相对地,我们可以把一个人的名字看作是URN;因此可以用URN来唯一标识一个实体。由于可能存在同名(姓氏也相同)的情况,所以更准确地说,人名这个例子并不是十分恰当。更为恰当的是书籍的ISBN码和产品在系统内的序列号,尽管没有告诉你用什么方式或者到什么地方去找到目标,但是你有足够的信息来检索到它。
关于URL:
URL是URI的一种,不仅标识了Web 资源,还指定了操作或者获取方式,同时指出了主要访问机制和网络位置。
关于URN:
URN是URI的一种,用特定命名空间的名字标识资源。使用URN可以在不知道其网络位置及访问方式的情况下讨论资源。
现在,如果到Web上去看一下,你会找出很多例子,这比其他东西更容易让人困惑。我只展示一个例子,非常简单清楚地告诉你在互联网中URI 、URL和URN之间的不同。
我们一起来看下面这个虚构的例子。
这是一个URI:“http://bitpoetry.io/posts/hello.html#intro”
“http://”是定义如何访问资源的方式。
“bitpoetry.io/posts/hello.html”是资源存放的位置。
“#intro”是资源。
URL是URI的一个子集,告诉我们访问网络位置的方式。在我们的例子中,URL应该如下所示:
“http://bitpoetry.io/posts/hello.html”
URN是URI的子集,包括名字(给定的命名空间内),但是不包括访问方式,如下所示:
“bitpoetry.io/posts/hello.html#intro”
就是这样。现在你应该能够辨别出URL和URN之间的不同。
如果你忘记了这篇文章的内容,至少要记住一件事:URI可以被分为URL、URN或两者的组合。如果你一直使用URI这个术语,就不会有错。
统一资源标识符的语法 (URL)
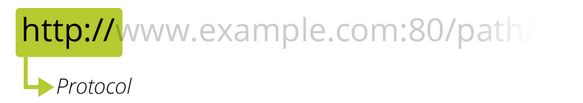
协议
"http://" 告诉浏览器使用何种协议。对于大部分 Web 资源,通常使用 HTTP 协议或其安全版本,HTTPS 协议。
另外,浏览器也知道如何处理其他协议。例如, “mailto:” 协议指示浏览器打开邮件客户端;“ftp:”协议指示浏览
器处理文件传输。
常见的方案有:
主机
www.example.com 既是一个域名,也代表管理该域名的机构。它指示了需要向网络上的哪一台主机发起请
求。当然,也可以直接向主机的 IP address 地址发起请求。但直接使用 IP 地址的场景并不常见。
端口
:80 是端口。它表示用于访问 Web 服务器上资源的技术“门”。如果访问的该 Web 服务器使用HTTP协议的标准
端口(HTTP为80,HTTPS为443)授予对其资源的访问权限,则通常省略此部分。否则端口就是 URI 必须的部分。
路径
/path/to/myfile.html 是 Web 服务器上资源的路径。在 Web 的早期,类似这样的路径表示 Web 服务器上的物理文件位置。现在,它主要是由没有任何物理实体的 Web 服务器抽象处理而成的。
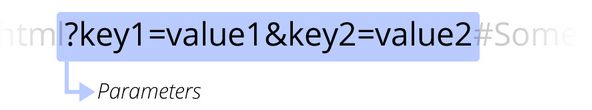
查询
?key1=value1&key2=value2 是提供给 Web 服务器的额外参数。这些参数是用 & 符号分隔的键/值对列表。Web 服务器可以在将资源返回给用户之前使用这些参数来执行额外的操作。每个 Web 服务器都有自己的参数规则,想知道特定 Web 服务器如何处理参数的唯一可靠方法是询问该 Web 服务器所有者。
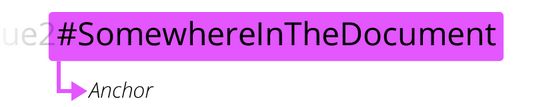
片段
#SomewhereInTheDocument 是资源本身的某一部分的一个锚点。锚点代表资源内的一种“书签”,它给予浏览器显示位于该“加书签”点的内容的指示。 例如,在HTML文档上,浏览器将滚动到定义锚点的那个点上;在视频或音频文档上,浏览器将转到锚点代表的那个时间。值得注意的是 # 号后面的部分,也称为片段标识符,永远不会与请求一起发送到服务器。
示例
https://developer.mozilla.org/en-US/docs/Learn
[email protected]:mdn/browser-compat-data.git
ftp://example.org/resource.txt
HTTP protocol 概述
官方链接:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Overview
1.概述
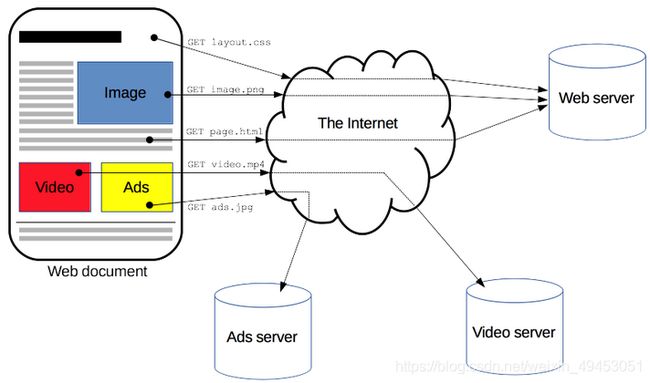
图示
我们获得的图像,影音,广告都是由web服务器 get而来。
概览
HTTP是一种能够获取如 HTML 这样的网络资源的通讯协议。它是 Web 上数据交换的基础,是一种
client-server 协议,也就是说请求通常是由像浏览器这样的接受方发起的。一个完整的web文档是由不同的子文档重新组建而成的,像是文本、布局描述、图片、视频、脚本等等。
概览
HTTP被设计于上20世纪90年代初期,是一种可扩展性的协议。它是应用层的协议,虽然理论上它
可以通过任何可靠的传输协议来发送,但是它还是通过TCP,或者是TLS-加密的TCP连接来发送。因为
它很好的扩展性,时至今日它不仅被用来传输超文本文档,还用来传输图片、视频或者向服务器发送如
HTML表单这样的信息。HTTP还可以根据网页需求,来获取部分web文档的内容来更新网页。
requests
客户端和服务端通过交换各自的消息来进行交互。通常由像浏览器这样的客户端发出的消息叫做
requests,那么被服务端回应的消息就叫做 responses。
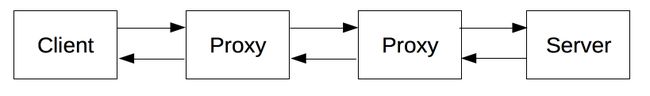
2.组件系统
HTTP是一个client-server协议:请求通过一个实体被发出,实体也就是用户代理。大多数情况下,这
个用户代理都是指浏览器,当然它也可能是任何东西,比如一个爬取网页来生成和维护搜索引擎索引的机器。
每一个发送到服务器的请求,都会被服务器处理并且返回一个消息,也就是response。在client与server之
间,还有许许多多的被称为proxies的实体,他们的作用与表现各不相同,比如有些是网关,还有些是caches等。
1. 客户端:user-agent
严格意义来说,user-agent就是任何能够为用户发起行为的工具。但实际上,这个角色通常都是由浏览器
来扮演。对于发起请求来说,浏览器总是作为发起一个请求的实体。
要渲染出一个网页,浏览器首先要发送第一个请求来获取这个页面的HTML文档,再解析它并根据文档中的
资源信息发送其他的请求来获取脚本信息,或者CSS来进行页面布局渲染,还有一些其它的页面资源(如图片
和视频等)。然后,它把这些资源结合到一起,展现出来一个完整的文档,也就是网页。打开一个网页后,浏
览器还可以根据脚本内容来获取更多的资源来更新网页。
一个网页就是一个超文本文档,也就是说有一部分显示的文本可能是链接,启动它(通常是鼠标的点击)就
可以获取一个新的网页。网页使得用户可以控制它的user-agent来导航Web。浏览器来负责翻译HTTP请求的命
令,并翻译HTTP的返回消息让用户能明白返回消息的内容。
2. Web服务端
在上述通信过程的另一端,就是一个Web Server来服务并提供客户端请求的文档。Server只是虚拟意义上:
它可以是许多共同分担负载(负载平衡)的一组服务器组成的计算机群,也可以是一种复杂的软件,通过向其他
计算机发起请求来获取部分或全部资源的软件。
3. Proxies
在浏览器和服务器之间,有许多计算机和其他设备转发了HTTP的消息。因为Web栈层次结构的原因,它们大多数都出现在传输层、网络层和物理层上,对于HTTP的应用层来说就是透明的(虽然它们可能会对应用层的性能有重要影响)。而还有一部分表现在应用层上的,就叫做proxies了。Proxies既可以表现得透明,又可以不透明(看请求是否通过它们),主要表现在这几个功能上:
3.报文
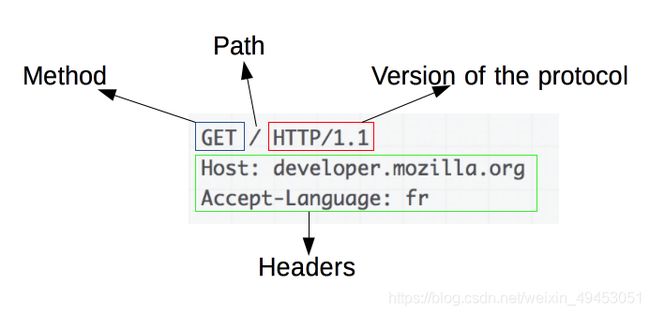
请求
例子
• 一个HTTP的method,经常是由一个动词像GET, POST 或者一个名词像OPTIONS,HEAD来定义客户端的动
作行为的。通常客户端的操作都是获取资源(用GET方法)或者发送一个HTML form表单的值(用POST方法),
虽然在一些情况下也会有其他的操作。
• 要获取的资源的路径,通常是上下文中就很明显的元素资源的URL,它没有protocol (http://),domain(developer.mozilla.org),或是TCP的port(HTTP是80端口)。
• HTTP协议的版本号。
• 为服务端表达其他信息的可选择性的headers。
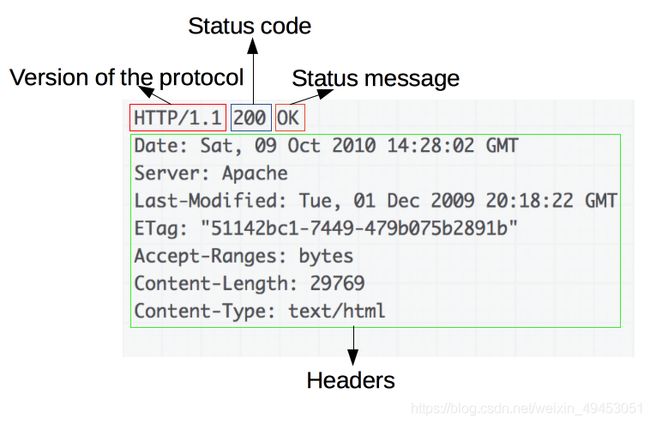
回应
• HTTP的版本号。
• 一个状态码(status code),来告知对应的请求发送成功或失败,以及失败的原因。
• 一个状态信息,这个信息是非权威的状态码描述信息,也就是说可以由服务端自行设定的。
• HTTP headers,与请求的很像。
• 可选的,但是比在请求报文中更加常见地包含获取资源的body。
HTTP headers
实验分析http报头信息
目的
wget下载一个源码包,分析HTTP头部的信息
通过wget -d选项,学习HTTP头部字段信息。
了解http通信原理,为后期优化打下基础。
1 执行下载
wget -d http://nginx.org/download/nginx-1.12.1.tar.gz
2 分析Debug信息
DEBUG output created by Wget 1.14 on linux-gnu.
---request begin--- 请求开始
GET /download/nginx-1.12.1.tar.gz HTTP/1.1 动作下载 页面地址 HTTP版本
User-Agent: Wget/1.14 (linux-gnu) 代理程序:wget
Accept: */* 接收的类型:任何类型
Host: nginx.org 目标主机:nginxorg
Connection: Keep-Alive 链接类型:启动长连接
---request end--- 请求结束
HTTP request sent, awaiting response... 发送请求中
---response begin--- 响应开始
HTTP/1.1 200 OK 协议版本 状态码 结果
Server: nginx/1.13.3 服务器版本
Date: Fri, 06 Oct 2017 09:05:15 GMT 相应时间
Content-Type: application/octet-stream 接收应用类型:字节流(软件类)
Content-Length: 981093 文档大小
Last-Modified: Tue, 11 Jul 2017 15:45:09 GMT 资源最后修改的时间(stat文件即可查看)
Connection: keep-alive 长连接开启
Keep-Alive: timeout=15 长连接有效期
ETag: "5964f285-ef865" 校验值
Accept-Ranges: bytes 接收范围:字节的范围
---response end---
200 OK
Registered socket 3 for persistent reuse.
Length: 981093 (958K) [application/octet-stream]
Saving to: ‘nginx-1.12.1.tar.gz’
3 相关资料
HTTP/1.1 HTTP协议版本1.1;
200 OK 响应的状态码是200,即正常返回数据,不同场景会有其它如2xx、3xx、4xx、5xx;
Server 服务器软件是Nginx,版本是1.13.3;
Date 从服务器获取该资源时间,时间差8小时,时区不同;
Content-Type 响应的数据类型,这里的资源是文件,则是application/octet-stream了,其它还有图片,
视频、json、html、xml、css等;
Content-Length response body的长度,也就是源码包的字节大小;
Last-Modified 即下载的文件在服务器端最后修改的时间;
Connection keep-alive Nginx开启了TCP长连接;
ETag ETag HTTP响应头是资源的特定版本的标识符。这可以让缓存更高效,并节省带宽,
因为如果内容没有改变,Web服务器不需要发送完整的响应;
Accept-Ranges 响应头 Accept-Range 标识自身支持范围请求,字段值用于定义范围请求的单位。
206 Partial Content
Accept-Ranges 告诉我们服务器是否支持指定范围请求及哪种类型的分段请求,这里是byte
Content-Range 告诉我们在整个返回体中本部分的字节位置,我们请求的是图片的前100字节