上篇介绍了一下我从Typora中学到的Clipboard妙用:我们从网页复制文字时,剪切板中会塞入两种格式的数据:纯文本和富文本。当我们粘贴到其他编辑器时,文本编辑器会使用纯文本数据,富文本编辑器会使用富文本数据(Typora中会把对应的文本提取成MarkDown格式)。
具体内容和简单的代码实现可以查看:我从Typora中学到的Clipboard妙用.md
Typora中图片处理方式
经常使用Typora的人应该都知道Typora对于处理图片也有着优秀的使用体验,当插入图片时,你可以指定图片存储方式:
当我们插入图片时,上传服务会把剪切板中的图片或拖拽的图片自动上传,替换成网络地址。这样当你发送文档给别人时或者发布文档到博客时,不会因为文档在本地而无法查看。
我自己也写了一个小工具:file-uploader-cli ,可以处理文件上传到对应的存储服务,比如github、ftp、对象存储等,可以访问github地址查看具体的配置方法(uPic和Picgo也支持Typora)。
对于自定义上传服务,当有图片插入时,Typora会调用上传服务并传入文件路径,上传服务在控制台打印上传结果即可。
读取剪切板中图片数据
我们还是在控制台中进行快速测试,打开任意网页,在element面板中找到任意标签添加contenteditable属性,当前标签就变成可编辑元素了。
xxxx
控制台中执行代码:
document.addEventListener('paste', function(e){
console.log(e)
const items = e.clipboardData.items;
console.log(items)
const fileList = e.clipboardData.files
console.log(fileList)
for(let i=0;i< items.length;i++){
console.log(items[i])
let f = items[i].getAsFile()
console.log(f)
}
e.preventDefault();
})本地文件
复制本地文件(可以是图片或者其他格式文件),并在标签中执行粘贴操作:
从上图可以看出,从clipboardData中取出图片数据有两种方式:
- e.clipboardData.items,是一个DataTransferItemList类型数据,每个元素是一个DataTransferItem类型,可以通过DataTransferItem.getAsFile()获取到File对象
- e.clipboardData.files 是一个FileList, 每个元素是一个File
只有当粘贴的是 本地文件时,DataTransferItem.getAsFile才可以获取到数据,否则为null。
网络图片
当复制的数据是网络图片时,分为两种情况:
- 只包含网络图片
- 包含网络图片和文字
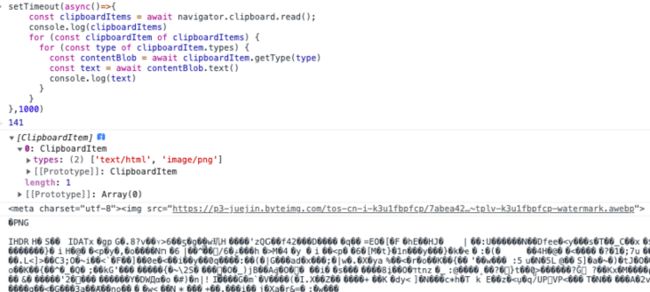
当复制的是网络图片(从网页直接右键复制图片)时,clipboard会得到两种数据:text/html和image/png。具体可以参考:我从Typora中学到的Clipboard妙用.md
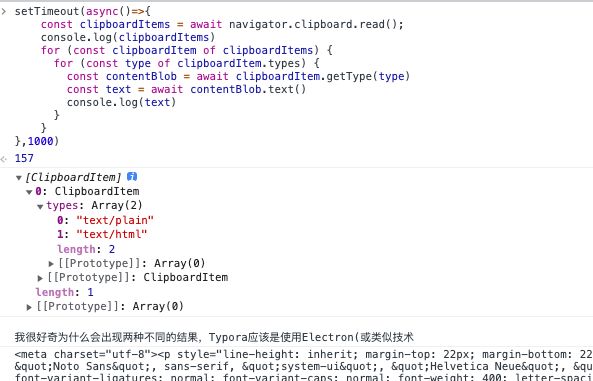
包含网络图片和文字时,clipboard会得到:text/plain和text/html。
所以对于包含网络图片的两种方式,在paste事件中获取到的数据也是不同的:
获取图片文件
从上面的信息我们可以了解到:只有当粘贴的为本地图像和网络图片时,我们可以通过DataTransferItem.getAsFile获取到图片对象;当包含文本时可以通过DataTransferItem.getAsString获取到纯文本和富文本数据。
Typora是如何处理图片数据的
粘贴图片到Typora
如果是本地文件,Typora会根据偏好设置中的图片设置进行保存:
- 当选择“上传服务”时,会将本地图片地址传给自定义的图片上传服务,如果上传成功则替换成网络地址;如果上传失败则保持本地图片的引用。
- 如果选择了其他配置,则会复制图片到对应配置的文件夹下。
如果是剪切板中的非本地图片(比如截图复制),会先保存成本地文件,再进行上传或复制。
如果是富文本数据,会直接进行渲染(未勾选对网络位置的图片应用上述规则)。
拖拽图片到Typora
Typora支持paste图片自动上传,也支持拖拽图片上传,我们可以通过Drop Event获取到File对象
document.addEventListener('drop', function(e){
console.log(e)
const items = e.dataTransfer.items;
console.log(items)
const fileList = e.dataTransfer.files
console.log(fileList)
e.preventDefault();
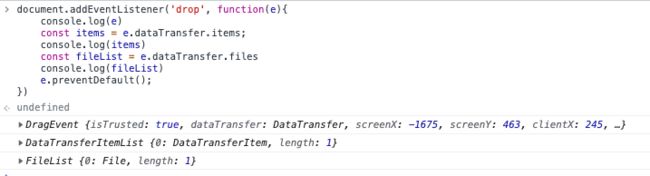
})拖拽数据存储在DragEvent.dataTransfer中: