常见的命名规则
1.大驼峰命名法,首字母都大写
FirstOne
2.小驼峰命名法,第一个单词首字母小写,其他跟大驼峰一样
firstOne
3.蛇形命名法,单词之间用下划线拼接
first_one
4.减号命名法,单词之间用减号分割
first-one
这些命名法最大的好处就是可以轻易区分单词跟单词
代码规范中的那些潜规则
html 代码中的潜规则
1.html 是不区分大小写的
浏览器解析标签是不区分大小写的。
// 编译出来是这样的
虽然里面的 class ,id 或者其他的自定义属性支持大写。但是基本上没有用大写的,因此建议 html 中的代码统一采用蛇行命名法和减号姓名法(好像是因为早期的 xhtml 不支持大写)
2.语义化标签
说实在的语义很好掌握,前端培训但是了解这些语义标签的默认属性并且重置是很不容易的。
语义化标签就那么多,掌握了就是掌握了。实打实的好处,建议大家还是要掌握一下的。
JS 代码中的潜规则
JS 是区分大小写的所以常见的命名法都是大小驼峰命名法。但是花样要多得多:
1.构造函数采用大驼峰命名法(或者 es6 的 class 类)
// 构造函数简单说就是需要 new 出来的
function FistOne() {}
new FirstOne()
// class 就是符合下面这种语法糖的
class FirstOne () {}
2.常量采用全大写的蛇形命名法
常量就是不能更改的变量,为了醒目所以都遵循着全大写的蛇形命名法则
const FIRST_ONE = 3
3.其他变量采用小驼峰命名法
4.类型名字简写
JS 是一门弱类型语言,写起来特别方便。但是下面这种情况我想你肯定遇到过
// 情况 1, 名为 true 的字符串
let a = true
let b = 'true'
// 情况 2, 全部是数字的字符串
let c = '123'
let d = 123
c 和 d 这种还好说,因为 js 存在隐式转换。你去比较还是相等的,但是 a 和 b 是不相等的。我在跟后端联调的时候就碰到过这种情况,他跟我说返回的是 boolean 类型的值结果返回了个字符串。我就直接把他作为判断条件了
let a = 'false' // 假设这是后端给我返回的 boolean 值
if (a) {
// XXXXX 一些列操作}
结果可想而知,值明明是 false 确一直执行。当时我都快怀疑人生了,所以看到这篇文章你是幸运的。这里有一个细节:谷歌控制台在打印值的时候是有颜色变化的,字符串是纯黑色,其他类型的值是深蓝色
这部分说了这么多足以可见类型的重要性,那么有哪些好的命名方式呢?
当然了这部分仁者见仁智者见智,如果你有更好的命名方式欢迎评论交流
6.合理的注释
只要你写注释了,后面维护代码的人第一眼肯定是先看注释。要是你说你第一反应是看源码好吧,我也拿你没辙。。。
场景一:函数注释
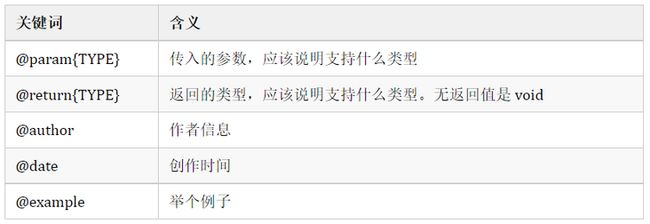
/**
- @param date { Date | timestamp } 需要格式化的时间
- @param format { string } 支持的关键字 yyyy MM dd hh mm ss
- @return { string }
- @author MrXu
- @date 2019年10月13日
- @example
- 1570929141012 -> 2019年10月15
- dateFormat(1570929141012, 'yyyy年MM月dd')
*/
function dateFormat (date, format) {
// XXXXXXX}
上面这种写一串也是蛮累的,所以弄个代码片段快速生成就很有必要了
CSS 代码中的潜规则
1.不能出现大写
前面已经说过了 html 标签是不能区分大小写的,虽然属性值支持大写。但是并不建议用大写。
减号命名方式有一个问题就是无法双击选中,不过我恰巧从别人的文章评论中找到了一个方法能够设置双击选中减号命名方式的问题:
// vscode 或者 sublime 设置加上这个正则匹配就可以选中
wordSeparators": "./\()\"':,.;<>~!@#$%^&*|+=[]{}`~?",
建议先写显示属性 -> 自身属性(盒模型属性) -> 文本属性和其他修饰
- BEM布局
block:模块,名字单词间用 - 连接
element:元素,模块的子元素,以 __ 与 block 连接
modifier:修饰,模块的变体,定义特殊模块,以 -- 与 block 连接
// 举个例子
.person {}
.person__header {}
.person__main {}
.person__footer {}
.person--cap {}
.person--clothing {}
.person--shoe {}
// 现在 css 预编译器也很火,所以贴个 css 预编译器的。编译出来效果跟上面一样
.person {
&__header {}
&__main {}
&__footer {}
&--cap {}
&--clothing {}
&--shoe {}}
总结
html,js,css 常见的应该都已经覆盖到了。有一些很细致的就不展开讨论了,比如 js 中的隐藏变量,css 尽量使用简写属性等等。