概述
本篇随笔介绍功能点管理及权限控制,功能点是作为一个业务对象数据进行管理,在角色范畴上进行分配,而在界面元素控制上,VUE+Element 前端引入Vue自定义指令Directives进行控制。
1、权限功能点管理
我们在前面分析过一个权限系统的表和关系的说明,如下所示。
权限功能点的管理就是对TB_Function的表的管理操作,这个表是我们定义用于系统控制的功能点。
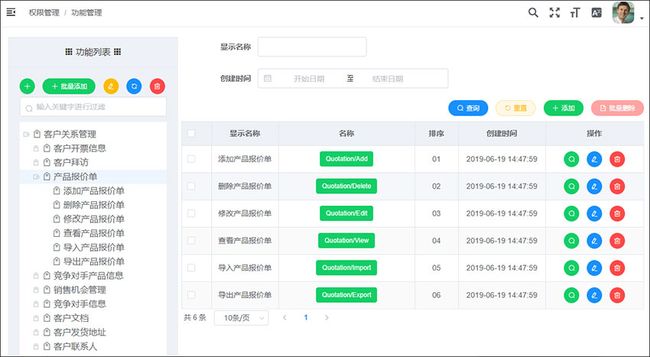
权限功能点的管理为了展示它的树状结果,包括树列表的管理和明细列表的管理,如下图所示。
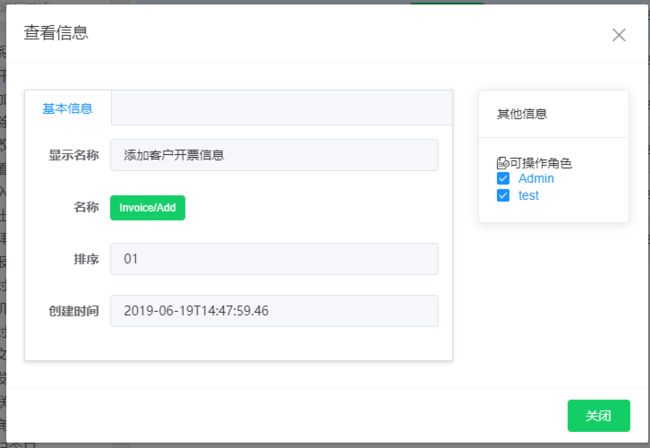
功能点的查看界面如下所示,除了展示对应功能点的详细信息外,还列出这个功能点被那些角色拥有使用。
功能点的新增界面如下所示,主要就是选择父节点和录入功能点的信息即可。
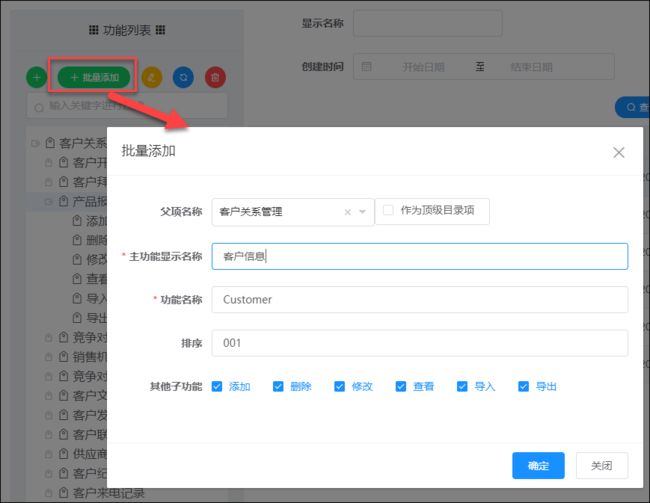
而为了更加方便批量录入权限功能点,我们可以以业务表为基础进行批量录入,如下所示。
这样添加客户信息的功能点名称,会自动变为:Customer/Add,其他的类似,这样可以快速添加针对这个业务表的相关功能点。
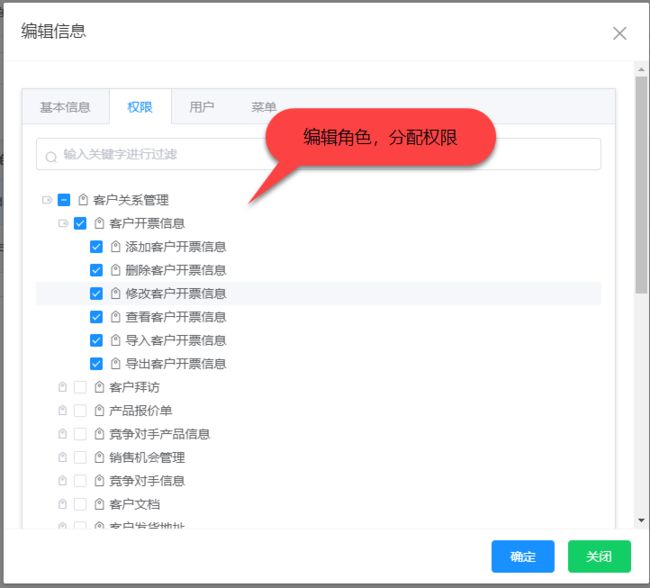
有了这些功能点的定义,我们就可以结合角色管理进行分配给不同的角色了。如下是在角色编辑界面中,为角色分配不同的权限控制点。
2、VUE+Element 前端权限控制
前面内容介绍了权限功能点的管理,以及基于角色的权限实现分配处理,这些都为前端实现界面元素的权限控制做准备的。
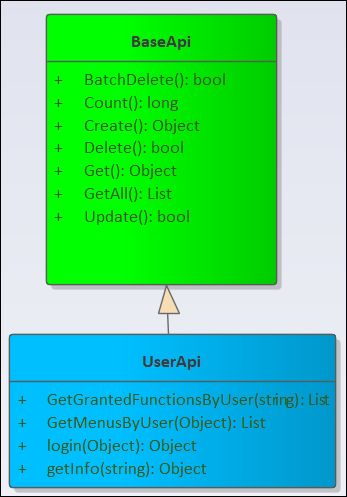
首先我们需要根据ABP后端的接口进行前端JS端的类的封装处理,其中前面说过,常规的Get/GetAll/Create/Update/Delete/Count等接口,我们放在BaseApi基类里面定义,其他子类继承它即可。
权限模块我们涉及到的用户管理、机构管理、角色管理、菜单管理、功能管理、审计日志、登录日志等业务类,那么这些类继承BaseApi,就会具有相关的接口了,如下所示继承关系。
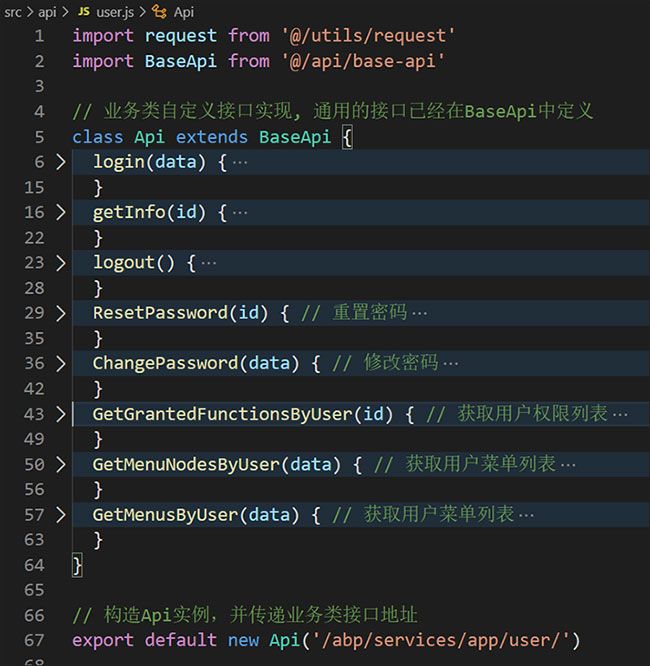
由于用户相关的菜单、权限集合是在用户范畴里面,我们可以在UserApi里面定义对应的后端接口调用。
其中GetGrantedFunctionsByUser 方法就是获取指定用户的权限功能点集合的函数。
UserApi的类文件user.js内容如下所示。
其中GetGrantedFunctionsByUser 方法就是获取指定用户的权限功能点集合的函数,函数代码如下所示。
GetGrantedFunctionsByUser(id) { // 获取用户权限列表
return request({
url: this.baseurl + 'GetGrantedFunctionsByUser',
method: 'get',
params: { id }
})
}
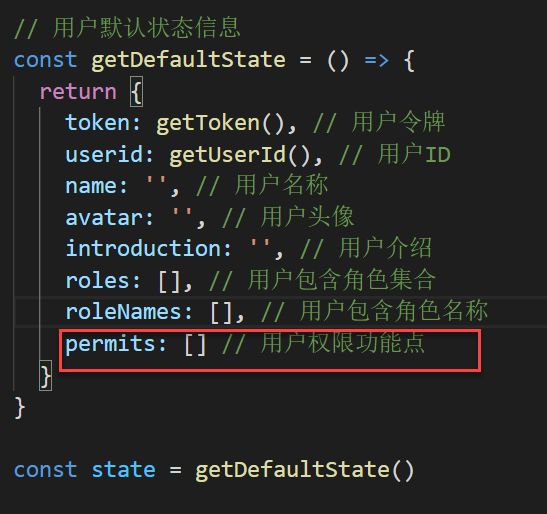
在用户的Store/Modules/user.js里面,我们增加一个功能点的状态信息,如下所示。
然后在用户每次获取信息的时候,把它的功能点信息也存储起来,那么界面就可以根据这个存储内容进行相应的权限控制了。
在Mutation里面添加一个设置用户状态信息的函数,如下所示。
SET_PERMITS: (state, permits) => {
state.permits = permits
}
这样我们在用户信息获取的getInfo函数里面,就可以顺便一起获取用户的包含的权限功能点信息集合了。
// 获取用户信息
getInfo({ commit, state }) {
return new Promise((resolve, reject) => {
user.getInfo(state.userid).then(response => {
const { result } = response
....................
commit('SET_ROLES', { roles, roleNames })
commit('SET_NAME', name)
commit('SET_INTRODUCTION', fullName)
// 获取用户权限
user.GetGrantedFunctionsByUser(state.userid).then(data => {
var list = data.result.items
if (list) {
var permits = []
list.forEach(element => {
if (element && element.name && typeof (element.name) !== 'undefined') {
permits.push(element.name.toLowerCase()) // 小写
}
});
// 设置用户功能权限点
commit('SET_PERMITS', permits)
}
})
resolve(result)
}).catch(error => {
reject(error)
})
})
},
现在前端也有这些权限功能点控制集合了,这些就是对应当前登录用户的可访问权限集合了。
接下来的就是需要根据这些权限集合,进行界面元素的控制了,如对一些操作按钮,如新增、编辑、删除、导入、导出等操作的按钮是否可以显示进行管理。
这个操作就是设计到Vue的自定义指令操作了,如不了解的自定义Directives的使用的,可以参考下官方介绍:https://cn.vuejs.org/v2/guide/custom-directive.html
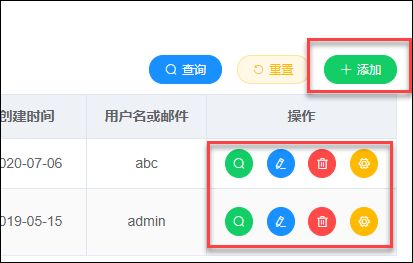
如我们定义一个v-permit 的自定义指令来处理权限功能点的绑定处理,那么界面应该如下处理。
查询 重置 添加 导入 导出
通过类似v-permit="['User/add']"的方式操作,就可以指定这个操作按钮的功能点,如果用户具有这些功能点,那么就可以使用,否则就不显示了。
我们在directive目录中定义一个permit.js的自定义指令文件,用来进行相应的处理的。
然后在index.js的发布文件里面定义装载处理逻辑,如下代码所示
import permit from './permit'
const install = function(Vue) {
Vue.directive('permit', permit)
}
if (window.Vue) {
window['permit'] = permit
// eslint-disable-next-line no-undef
Vue.use(install)
}
permission.install = install
export default permission
最后,在main.js里面全局装载自定义指令的操作,如下代码所示。
// 全局引入并使用权限控制点的自定义指令 import permission from './directive/permission' Vue.use(permission)
有了store模块里面的状态信息,以及自定义指令的支持,在界面上对应按钮元素上,就可以利用这些权限点进行控制操作了。
以上就是Vue Element前端应用开发之功能点管理及权限控制的详细内容,更多关于Vue的资料请关注脚本之家其它相关文章!