【前端】JavaScript详细教程(三)
❤️JavaScript必备知识详解❤️
- 第一部分:MATH对象
-
-
- 效果展示:
-
- 第二部分:日期对象
-
-
- 效果展示:
-
- 第三部分:函数
-
- (1)函数基操:
- (2)自定义函数(自调用函数):
-
- 效果展示:
- (3)JavaScript里函数的作用域:
- 第四部分:定时器
- 小福利—书籍介绍:
-
- 书籍名:《Python编程从入门到精通》
直接跳到末尾 ——>领取专属粉丝福利
☝️
上两篇博文保姆级教程HTML两万字笔记大总结【建议收藏】(上篇)和保姆级教程HTML两万字笔记大总结【建议收藏】(下篇)被众多小伙伴们阅读之后,很多小伙伴私信我——催我出CSS和JavaScript的版本~
前不久刚刚发布CSS版本(上下共两篇),你们就又都私信催我JavaScript版本的!(苦笑)既然小伙伴们学习热情那么强烈,那我怎么着也不能辜负了你们!所以本博主又连夜苦肝,苦苦熬制出了JavaScript版本的(篇幅过长,不出意外会出共三篇~)
在这三篇博文中,本博主就带领小伙伴们认真地学习一下JavaScript(原名livescript)相关的必备知识——如果说我们上两篇讲的HTML是用于定义网页里面有什么内容,那么JavaScript就是用于动态的控制页面。
第一部分:MATH对象
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MATH对象title>
head>
<body>
<script>
// 开方
document.write(Math.sqrt(4) + "
"); //2
// 绝对值
document.write(Math.abs(-5) + "
"); //5
// pi
document.write(Math.PI + "
"); //3.141592653589793
// x的y次方
document.write(Math.pow(2,3) + "
"); //8
// 取整 四舍五入
document.write(Math.round(3.6) + "
"); //4
// 向下取整
document.write(Math.floor(2.7) + "
"); //2
// 向上取整
document.write(Math.ceil(2.4) + "
"); //3
// 最大数
document.write(Math.max(3,6,21,3) + "
"); //21
// 最小数
document.write(Math.min(3,6,4,2) + "
"); //2
// 随机数 默认0到1(左闭右开)
document.write(Math.random() + "
");
document.write(Math.random()*100 + "
"); //0到100的随机数
document.write(Math.round(Math.random()*100) + "
"); //0到100的随机整数
script>
body>
html>
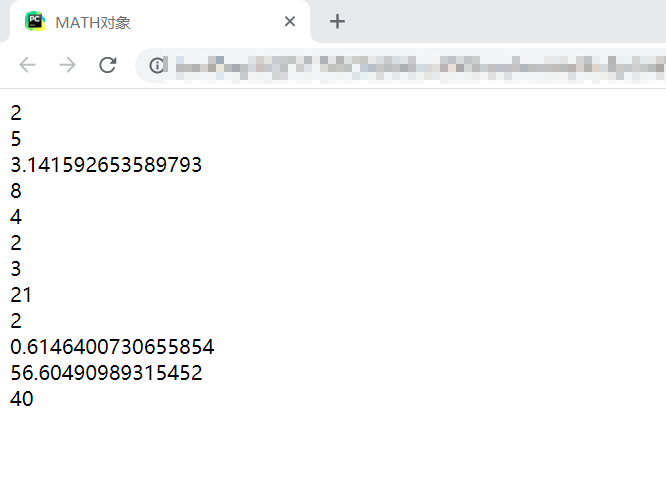
效果展示:
第二部分:日期对象
知识点补给站:
![]()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>日期对象title>
head>
<body>
<script>
// 定义一个日期对象
var today = new Date(); //得到本机电脑的时间
// 获取年
var year = today.getFullYear();
document.write(year + "
");
// 获取月 注意:获取的月份从0开始 比如:本机电脑是1月,则获取是0月。
var month = today.getMonth()+1;
document.write(month + "
");
// 获取日期
var date = today.getDate();
document.write(date + "
");
// 获取周几
var day = today.getDay();
document.write(day + "
");
// 获取小时
var hour = today.getHours();
document.write(hour + "
");
// 获取分钟
var minute = today.getMinutes();
document.write(minute + "
");
// 获取秒数
var second = today.getSeconds();
document.write(second + "
");
// 时间戳
var time = Date.now();
document.write(time);
script>
body>
html>
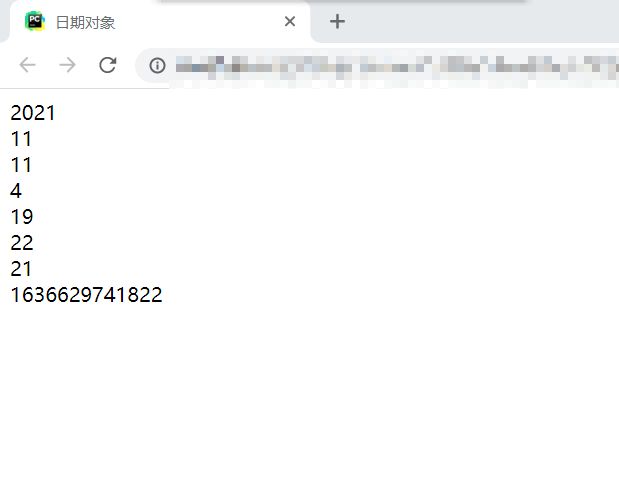
效果展示:
第三部分:函数
(1)定义一个函数?
function funName(){}
(2)函数分类?
- 有名函数
- 匿名函数
(1)函数基操:
(效果很明显,自行演示查看,一步步琢磨哦~)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数title>
head>
<body>
<p onclick="add()">我是一个段落标签p>
<p onclick="add2('你是段落标签2')">我是一个段落标签2p>
<p onclick="add3()">我是一个段落标签3p>
<script>
// 有名函数 可以进行调用
function add() {
//add就是函数名字
alert("你是段落标签1");
};
// 函数传参
function add2(a) {
alert(a)
};
// 匿名函数 不可进行调用 一般充当事件函数!
var p1 = document.getElementsByTagName("p")[2];
p1.onclick = function () {
alert("你是段落标签3");
};
// 函数返回值 return
function add4(a) {
return a;
}
var b = add4("我是函数返回值");
alert(b);
// 不定长参数 arguments可以接收任意多个参数!
function fun() {
console.log(arguments);
}
fun(1,2,3,4,5);
script>
body>
html>
(2)自定义函数(自调用函数):
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数title>
head>
<body>
<script>
// 自定义函数(自调用函数) 自己会调用自己,直接就执行函数了。 ! 或者 ~ 或者 + 或者 - 或者 () 都可以表示;
~function () {
console.log("我是自调用函数1");
}();
// 小括号表示自定义函数的另外两种写法:
(function () {
console.log("我是自调用函数2");
})();
(function () {
console.log("我是自调用函数3");
}());
script>
body>
html>
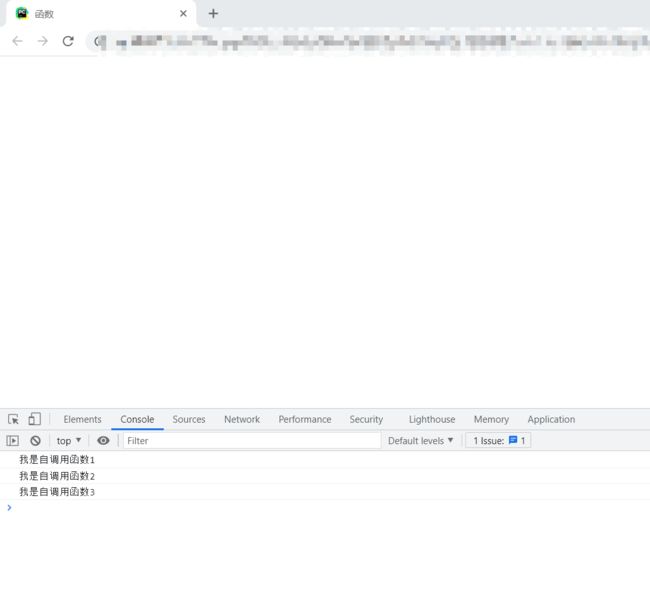
效果展示:
(3)JavaScript里函数的作用域:
(效果很直观,请自行操作观察,一步步琢磨哦~)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数title>
head>
<body>
<script>
// JS里函数的作用域
var a = 10; //全局变量
function fun3() {
// 函数作用域:局部变量
var a = 20; //如果把var去掉,弹出结果就变成:10 20 20。涉及:子作用域会改变父作用域的值。 这时a就相当于全局变量了。
alert(a);
}
alert(a);
fun3();
alert(a);
// 弹出为:10 20 10
// 来个例子分析: 子作用域会改变父作用域的值
var a = 10;
function fun() {
var a = 20;
function fun1() {
a = 30; //因为此处没有加var,子作用域会改变父作用域的值。所以调用fun()得到的a是30。
}
fun1();
alert(a);
}
alert(a); //10 程序从上往下执行,遇到函数先跳过,所以此处a是10。
fun(); //30
alert(a); //10 要注意:子作用域是会改变父作用域的值,但只是父作用域的值,再往上(爷爷辈的)就不会改变了!!!
// 小拓展:
// let定义局部变量的关键字
{
// 块级作用域 只能在这个花括号里面使用,如果在花括号外面使用会报错,显示i未被定义! 但是如果使用var定义的就都可以。
let i = 1;
console.log(i)
}
script>
body>
html>
第四部分:定时器
(温馨小提示:小伙伴们可以尝试把清除定时器注释了观察哦~)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定时器title>
head>
<body>
<script>
// 第一种定时器:::
// 在指定时间后执行一次
var time1 = setTimeout(function () {
console.log(123);
},3000); //时间单位是ms
// 清除定时器
clearTimeout(time1);
// 第二种定时器:::
// 以指定的时间为周期循环执行
var time2 = setInterval(function () {
console.log(456);
},1000);
// 清除定时器
clearInterval(time2);
script>
body>
html>
小福利—书籍介绍:
书籍名:《Python编程从入门到精通》
随着人工智能技术的快速发展,各行各业都需要智能化的提高,越来越多的智能产品需要 Python 语言的参与和实现。Python 帮助了更多的人在各行各业中实现自己的价值,做量化分析的金融人士可以使用 Python 语言实现自动化,临床医学专业的医护人员可以使用 Python 语言进行药品的临床分析…
本书通过趣味的生活案例帮助读者理解编程中的专业概念,通过实用的程序学习编程中的逻辑方法,通过“理论 + 小案例”的形式对各个知识点进行讲解,并结合各个知识点进行综合实战的演练。
【内容简介】
本书侧重于Python程序开发过程中重点和难点的理解,结合具有典型性的程序案例,用通俗的语言由浅入深、循序渐进地帮助读者掌握Python语言。知识点都使用生活中的案例帮助理解,每个案例都有详尽的代码解释,实战部分也会将Python语言与Web和数据分析等技术相结合,进行技术应用上的扩展。
本书由Python编程基础、Python高级编程、Python应用技术和Python实战演练4个部分组成。Python编程基础针对程序设计的入门,介绍从过程化的编程要点到代码中使用的各种数据类型;Python高级编程针对程序设计的提高,介绍从面向对象的使用到算法上的提升;Python应用技术针对程序设计的场景运用,介绍从Web的开发到数据分析的思路;Python实战演练针对程序设计的逻辑,从游戏的开发到基本网站的建设。旨在使读者通过对本书内容一步步的学习,能够学会编程方法,打好编程基础,提升编程能力,扩展编程应用,锻炼编程思维,培养编程逻辑。
本书适用于学习Python的初学者、爱好者和进取者。对程序没有概念的人员可以看得懂,学得会;有程序基础的人员可以加点“料”,扩思路;程序上的“大咖”可以多提宝贵意见,更好地为读者服务。
【作者简介】
李刚,项目经理,从事IT行业超过十年,具有丰富的一线项目、授课、就业相关的实战经验。通晓Java、前端、Python等当下流行的技术,研究方向专注于人工智能、大数据等领域。
京东自营购买链接:
https://item.jd.com/13397238.html
当当自营购买链接:
http://product.dangdang.com/29285785.html