个人视觉网站搭建记录
django+nginx+uwsgi+bootstrap简单个人网站的搭建
- (一)云服务器
- (二)用django处理后端业务逻辑,bootstrap进行前端页面交互
- (三)云服务器进行基本环境配置
- (四)添加SSL证书
- (五)nginx+uwsgi云服务器部署
- (六)nginx+django(不使用uwsgi)
- (七)结语
这个网站主要是用来对Paddlehub和Paddlex上面的一些图像预测模型进行web可视化,也就是将这些模型部署在web端
这里附上我的网站链接,欢迎小伙伴们体验:传送门
这里没有使用域名了,因为我购买的域名是中文的
具体的实现步骤大致如下:
- 首先你需要一台云服务器
- 用django处理后端业务逻辑,bootstrap进行前端页面交互
- 对云服务器进行基本环境配置
- 添加ssl证书
- nginx+uwsgi云服务器部署
这里的网站搭建并非网站搭建的最优解,仅供参考
(一)云服务器
这里购买的是阿里云服务器,还是比较便宜的,我购买的是2核2G,20%性能基线的服务器,这个内存还是太小了,以至于在后面跑OCR的时候,直接内存爆炸
(二)用django处理后端业务逻辑,bootstrap进行前端页面交互
这里就不具体解释django和bootstrap的代码逻辑了
这里附上整个项目百度网盘链接:传送门
提取码:yly7
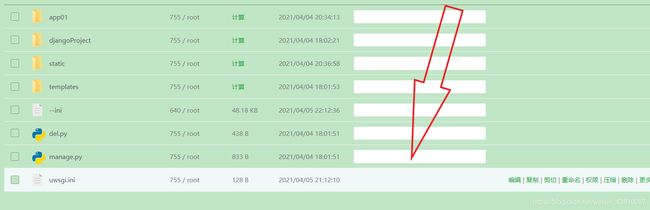
其中del.py是用来删除用户上传的图片文件的,static文件夹是用来存放静态文件的,uwsgi.ini是对服务器进行部署的配置文件,–ini是django进行无挂断服务后生成的文件,其它都是运行django生成的文件(PS:我django版本为1.11.28),当然django项目的配置,在里面还有一些重要的点,说来话长,这里主要讲的的是django项目的部署
所以下面具体的业务逻辑代码就不具体讲解了,会django的小伙伴可以很简单读懂我的django项目,不会的话我一句两句也讲不完。想入门django的小伙伴可以看看这个视频
视频传送门
(三)云服务器进行基本环境配置
在阿里云购买云服务器后,这里我使用的是Ubuntu 20.04.1系统,然后安装宝塔面板,当然这里不安装宝塔面板也是可以的,但因为安装宝塔面板后它会给你安装一些配置(包括nginx),所以这里就不单独安装nginx了。如果是单独安装nginx,则可以按照下面步骤安装:
sudo apt-get update
sudo apt-get install nginx
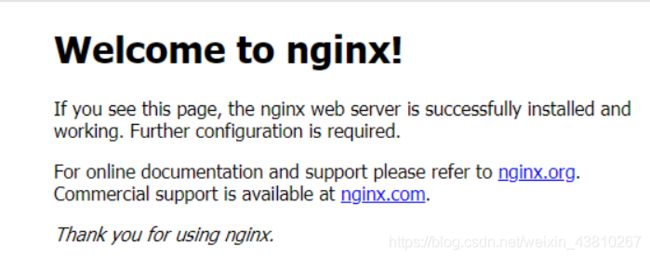
安装完成后。用你电脑的浏览器访问你的服务器的公网ip地址,看看安装成功没有!换成你自己的公网ip地址之后出现下图,就可以认为成功了。

然后是安装anaconda,并且创建虚拟环境,并且配置paddlehub和paddlex运行的环境。
最后安装uwsgi,这里是真的坑,这库是真的难安装,下面是具体的安装步骤:
conda config --add channels conda-forge
conda install -c conda-forge libiconv
conda install uwsgi
这一切配置好后,下面就是将我们的django项目部署到云服务器了
(四)添加SSL证书
首先你必须购买一个域名,在阿里云或腾讯云都可以购买,然后你必须对其进行备案,至于如何备案,B站上有教程。在备案完成后,你就可以将你的服务器与购买的域名进行域名解析。这里以阿里云为例,在你的控制台找到SSL证书服务


在购买了免费的证书后

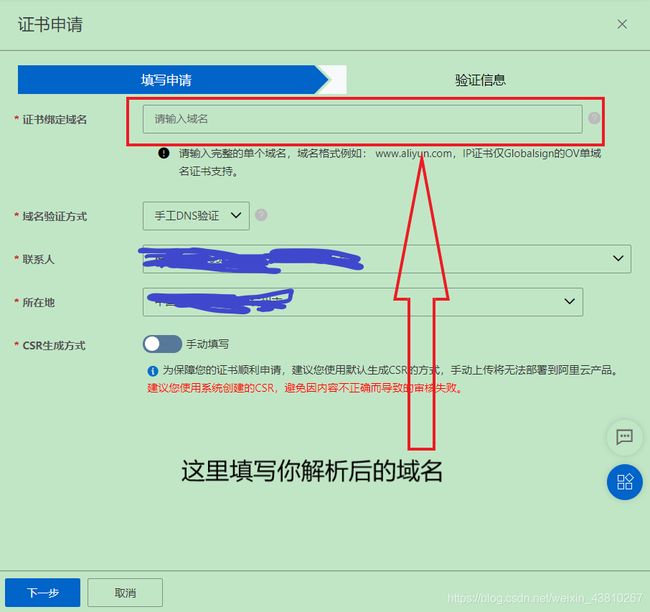
你就可以申请证书了,点击申请后


这里在点击下一步后

将图中画红框的三个记录类型,主机记录,记录值解析到你刚刚证书绑定的域名,然后返回该页面,点击验证,然后点击提交审核,通过后,就会变成下面这个样子

然后点击下载,选择nginx

得到一个压缩包,解压,上传到你的服务器
(五)nginx+uwsgi云服务器部署
首先是将你的django项目上传到云服务器,上传的方法有很多种(宝塔面板也可以),百度一大堆
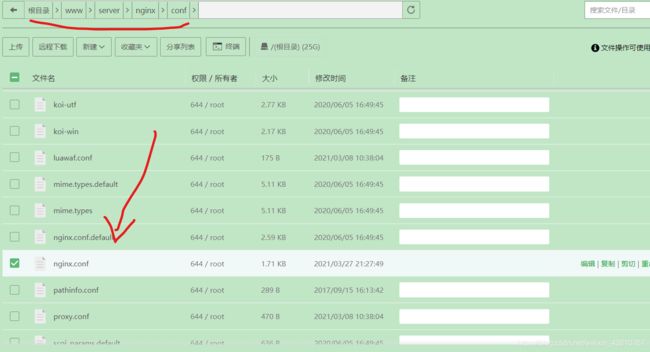
下面就是修改nginx的配置文件了,首先找到nginx.conf配置文件
1.如果你安装了宝塔面板,这文件就在

2.如果你是自己安装的nginx,那么这个文件大概率在/etc/nginx下
下面就是修改配置文件了,下面是将nginx.conf内的server代码替换为下面的代码
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream django {
server 127.0.0.1:8080;
}
#gzip on;
# HTTPS server
server {
listen 443 ssl;
server_name localhost;
ssl_certificate /home/ssl/5430048_www.xn--3prx04a3rm7grta.top.pem;
ssl_certificate_key /home/ssl/5430048_www.xn--3prx04a3rm7grta.top.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location /static {
alias /home/djangoProject/static;
}
location / {
uwsgi_pass django;
include /etc/nginx/uwsgi_params;
}
}
server {
listen 80;
server_name localhost;
rewrite ^(.*)$ https://$host$1 permanent;
}
}
配置完后,在终端输入
nginx -t
输入无误后,重启nginx
sudo service nginx restart
在uwsgi.ini配置文件内,配置如下内容:
[uwsgi]
socket = 127.0.0.1:8080 #与上面nginx.conf中的端口保持一致
chdir = /home/djangoProject #指向自己django项目的地址路径
wsgi-file = djangoProject/wsgi.py #只想自己django项目下wsgi.py文件
processes = 1
threads = 4
然后回到自己django项目下,找到settings.py文件
DEBUG = False
ALLOWED_HOSTS = ['*']
做完这些后,你只要在浏览器中输入自己是在django项目中设置的url,就可以登陆自己的网站了
但是,你会发现,静态文件无法加载(出现的问题根本原因是:当我们在开发django应用时如果设置了 DEBUG = True,那么django便会自动帮我们对静态文件进行路由;但是当我们设置DEBUG = False后,这一功能便没有了,此时静态文件就会出现加载失败的情况,想要让静态文件正常显示,我们就需要配置静态文件服务了。那么你还需要修改以下文件
在你的django项目下,先打开settings.py在其中添加
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
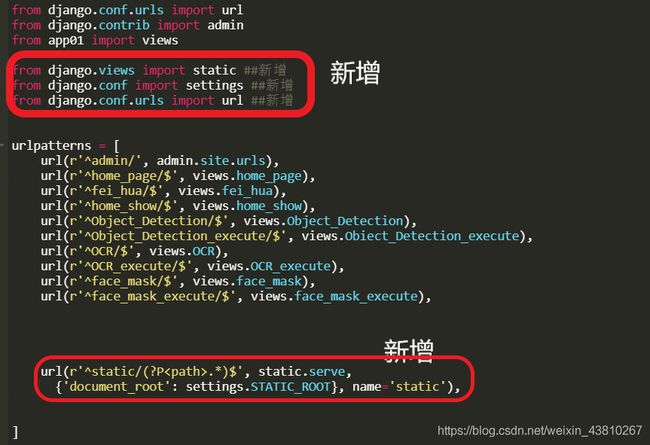
然后在修改urls.py文件
from django.views import static ##新增
from django.conf import settings ##新增
from django.conf.urls import url ##新增
url(r'^static/(?P.*)$' , static.serve,
{
'document_root': settings.STATIC_ROOT}, name='static'),
cd到manage.py文件所在的位置,然后在终端输入:uwsgi --ini uwsgi.ini
uwsgi --ini uwsgi.ini
好的,至此大功告成
最后就是,为了让django项目在后台无挂断运行,则需要在终端输入:
uwsgi -d --ini uwsgi.ini
浏览器中输入django项目设置的url地址,就可以看到网站页面了

![]()
添加ssl证书后,就有前面的小锁了(大功告成),还有就是你项目里用到的端口一定要全部都打开
最后,这里再贴上我的网站链接:
网站传送门
(六)nginx+django(不使用uwsgi)
如果小伙伴不使用uwsgi,只需要像下面一样修改nginx配置文件
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#gzip on;
# HTTPS server
server {
listen 443 ssl;
server_name localhost;
ssl_certificate /home/ssl/5430048_www.xn--3prx04a3rm7grta.top.pem;
ssl_certificate_key /home/ssl/5430048_www.xn--3prx04a3rm7grta.top.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location /static {
alias /home/djangoProject/static;
}
location / {
proxy_pass http://127.0.0.1:8080;
}
}
server {
listen 80;
server_name localhost;
rewrite ^(.*)$ https://$host$1 permanent;
}
}
因为没有uwsgi所以也不用配置uwsgi的相关文件,直接启动django服务,
python3 manage.py runserver 0.0.0.0:8000
大功告成
(七)结语
PS:在上面DEBUG = True修改为False后,项目中的静态文件如果不做后面的修改是访问不到的,但是如果已经用nginx代理了静态文件后,即使不做后面的修改也是可以访问到的
还有就是,并不是必须要进行nginx做静态文件的代理,只是做了会更好(实现动静分离),所以,你不用nginx做静态文件代理,只要django文件配置好,也是可以访问到静态文件的
木有了
如果有什么错误的地方,还请大家批评指正。最后,希望小伙伴们都能有所收获。码字不易,喜欢的话,点赞关注一波在走吧