1.简介
webdriver有三种判断元素状态的方法,分别是isEnabled,isSelected 和 isDisplayed,其中isSelected在前面的内容中已经简单的介绍了,isSelected表示查看元素是否被选中,一般用在勾选框中(多选或者单选),isDisplayed表示查看选中是否可见。isEnabled表示查什么呢?isEnabled表示查看元素是否可以进行操作,比如,点击,输入等。
2.isEnabled()源码
/** * Is the element currently enabled or not? This will generally return true for everything but * disabled input elements. * #is-element-enabled">W3C WebDriver specification * for more details. * * @return True if the element is enabled, false otherwise. */ boolean isEnabled();
从上边的源码中的注释可以看出isEnabled()方法是用来判断页面元素是否可操作。可操作返回true,不可操作返回false。
3.isEnabled()用法
ListtargetElement = driver.findElements(By.xpath("xpath_your_expected_element")); try { if(targetElement>=1) { if(targetElement.isEnabled()) { System.out.println("Element is operable"); }else { System.out.println("Element is found, but hidden on the page"); } }else { System.out.println("Element not found on the page"); } }catch (NoSuchElementException e) { System.out.println("Exception in finding the element:" + e.getMessage()); }
4.项目实战
宏哥这里用度娘的首页搜索输入框举例,判断这个搜索输入框是否可以输入内容,然后利用JavaScript加上属性readonly后,再次判断是否可以输入内容,对你没看错就是这么玩。
4.1测试用例(思路)
1.访问度娘首页
2.定位搜索输入框,判断其是否可以操作(输入搜索内容)
3.给搜索输入框通过JavaScript添加readonly属性
4.再次判断搜索输入框是否可以操作(输入搜索内容)
4.2代码设计
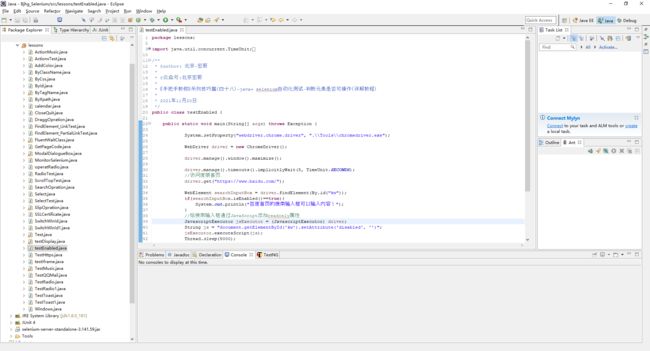
4.3参考代码
package lessons; import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author: 北京-宏哥 * * @公众号:北京宏哥 * * 《手把手教你》系列技巧篇(四十八)-java+ selenium自动化测试-判断元素是否可操作(详解教程) * * 2021年11月20日 */ public class testEnabled { public static void main(String[] args) throws Exception { System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); //访问度娘首页 driver.get("https://www.baidu.com/"); WebElement searchInputBox = driver.findElement(By.id("kw")); if(searchInputBox.isEnabled()==true){ System.out.println("百度首页的搜索输入框可以输入内容!"); } //给搜索输入框通过JavaScript添加disable属性 JavascriptExecutor jsExecutor = (JavascriptExecutor) driver; String js = "document.getElementById('kw').setAttribute('disabled', '')"; jsExecutor.executeScript(js); Thread.sleep(5000); WebElement searchInputBox1 = driver.findElement(By.className("s_ipt")); //再次判断搜索输入框是否可以操作(输入搜索内容) if(!searchInputBox1.isEnabled()){ System.out.println("百度首页的搜索输入框不可以输入内容!"); } driver.quit(); } }
4.4运行代码
1.运行代码,右键Run AS->Java Appliance,控制台输出,如下图所示:
2.运行代码后电脑端的浏览器的动作(宏哥点击输入框也不允许输入内容),如下小视频所示:
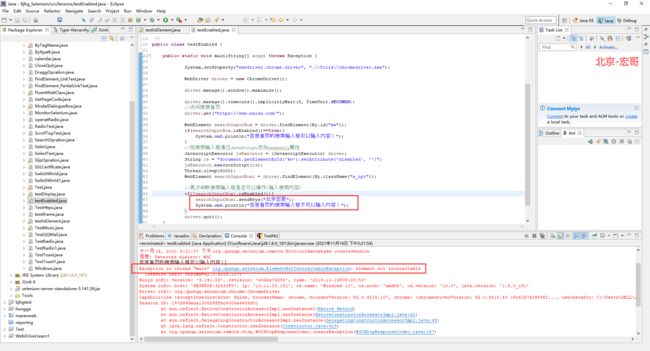
3.可能小伙伴后者童鞋们没有注意宏哥在录屏中点击输入框,通过JavaScript给输入框加入不可操作属性,宏哥在这里演示一下,仍然给输入框输入内容就会报如下错误:element not interactable(元素不可交互)。如下图所示:
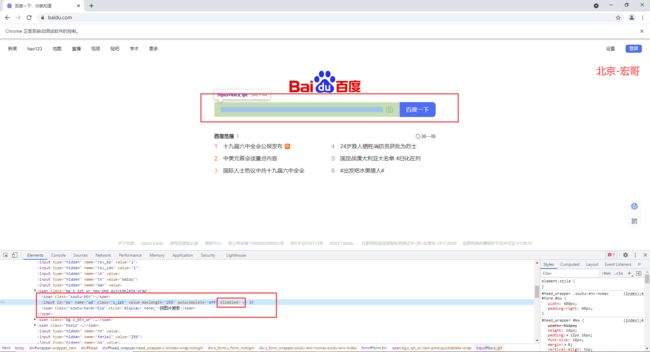
4.当然了你也可以通过F12查看元素已经加上了不可以操作的属性,如下图所示:
5.小结
好了,今天时间也不早了,宏哥就分享到这里,感谢您耐心地阅读。
6.拓展
如果你不想用或者觉得selenium自带的API不能满足你的要求,你也可以根据自己的需要定义一个API,然后进行调用使用。
6.1自定义的API
//自定义一个判断页面元素是否存在的函数或者方法IsElementPresent private boolean IsElementPresent(By by){ try{ //如果传入的参数by能够找到页面元素,则函数返回“true”,表示成功 //找到页面元素 driver.findElement(by); return true; }catch(NoSuchElementException e){ //如果传入的参数by没有找到页面元素,则函数返回“false”, //表示没有成功的找到页面元素 return false; } }
6.2测试方法
@Test public void testIsElement1(){ driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); //访问搜狗首页 driver.get("http://www.baidu.com"); //调用ISElementPresent函数,查找ID为“query”的页面元素对象 if(IsElementPresent(By.id("kw"))){ //如果定位到页面元素,则把页面元素对象存储到searchInputBox变量中 WebElement searchInputBox = driver.findElement(By.id("kw")); /*判断searchInputBox变量对象是否处于可用状态。如果处于可用状态,则输入 “搜狗首页的搜索输入框被成功找到!”*/ if(searchInputBox.isEnabled()==true){ searchInputBox.sendKeys("百度首页的搜索输入框被成功找到!"); } }else{ //如果首页输入框元素未被找到。则将此测试用例的设置为失败状态 //打印失败原因 Assert.fail("页面上的输入框元素未被找到!"); } }
6.3参考代码
package lessons; import java.util.concurrent.TimeUnit; import junit.framework.Assert; import org.junit.Test; import org.openqa.selenium.By; import org.openqa.selenium.NoSuchElementException; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author: 北京-宏哥 * * @公众号:北京宏哥 * * 《手把手教你》系列技巧篇(四十八)-java+ selenium自动化测试-判断元素是否可操作(详解教程) * * 2021年11月20日 */ public class testIsElement { WebDriver driver = new ChromeDriver(); //自定义一个判断页面元素是否存在的函数或者方法IsElementPresent private boolean IsElementPresent(By by){ try{ //如果传入的参数by能够找到页面元素,则函数返回“true”,表示成功 //找到页面元素 driver.findElement(by); return true; }catch(NoSuchElementException e){ //如果传入的参数by没有找到页面元素,则函数返回“false”, //表示没有成功的找到页面元素 return false; } } @Test public void testIsElement1(){ driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); //访问搜狗首页 driver.get("http://www.baidu.com"); //调用ISElementPresent函数,查找ID为“query”的页面元素对象 if(IsElementPresent(By.id("kw"))){ //如果定位到页面元素,则把页面元素对象存储到searchInputBox变量中 WebElement searchInputBox = driver.findElement(By.id("kw")); /*判断searchInputBox变量对象是否处于可用状态。如果处于可用状态,则输入 “搜狗首页的搜索输入框被成功找到!”*/ if(searchInputBox.isEnabled()==true){ searchInputBox.sendKeys("百度首页的搜索输入框被成功找到!"); } }else{ //如果首页输入框元素未被找到。则将此测试用例的设置为失败状态 //打印失败原因 Assert.fail("页面上的输入框元素未被找到!"); } } }
6.4运行代码
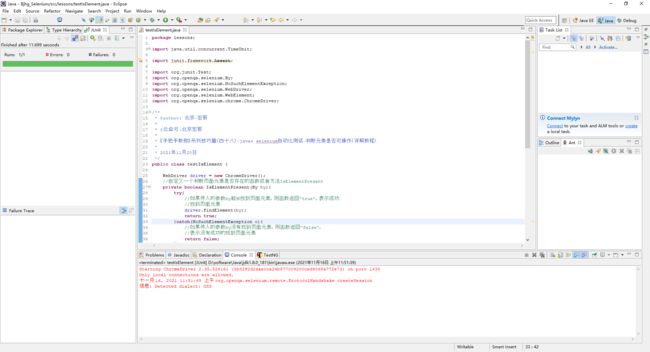
1.运行代码,右键Run AS->Junit Test,控制台输出,如下图所示:
2.运行代码后电脑端的浏览器的动作,如下小视频所示: