Selenium自动化测试实战【一】
1、自动化测试基础
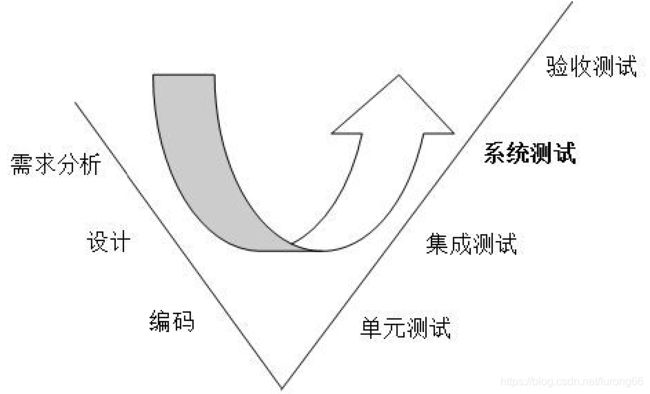
V模型软件开发流程
单元测试:对单个子程序或具有独立功能的代码段进行测试的过程。
集成测试:将单元模块组装成系统,进行测试,检查模块之间的接口是否正确
系统测试:整个产品的测试,系统的正确性和性能等是否满足其规定的要求
验收测试:确保软件准备就绪,展示软件满足用户需求;
黑盒测试:主要是对软件界面和软件功能进行测试
白盒测试:按照程序内部的结构测试程序,检验程序中的每条通路是否按照预定要求正确工作;
性能测试:时间性能:响应时间(登录需要的时间,交易需要的时间)和空间性能(硬件资源、CPU、内存)
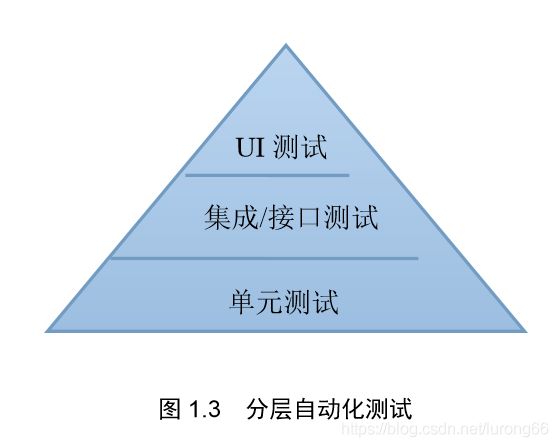
自动化测试:功能自动化和性能自动化
冒烟测试:对一个新版本系统大规模的测试之前,先验证软件基本功能是否实现、是否具备可行性
回归测试:修改了旧代码后,重新测试以确认修改代码后没有引入新的错误;
单元测试工具:java:testNG、python:unnittest,pytest
接口测试:Jmeter \
UI自动化测试:QTP、Selenium
适合做自动化测试:
(1)需求变更不频繁、测试任务明确、不会频繁变更
(2)比较频繁的回归测试
(3)需要在多平台上运行相同测试案例、组合遍历型的测试、大量重复工作
(4)编程能力强
自动化测试工具:
appium:application+selenium
appium类库封装了Selenium客户端类库,json格式的selenium命令
2、测试环境搭建
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.find_element_by_id("kw").send_key("Selenium")//输入Selenium
driver.find_element_by_id("su").click()//点击
driver.quit()//关闭浏览器
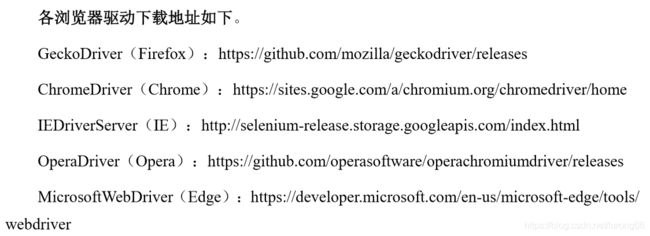
2.1 浏览器的驱动
2.2 验证浏览器驱动
from selenium import webdriver
driver = webdriver.Firefox() # Firefox浏览器
driver = webdriver.Chrome() # Chrome浏览器
driver = webdriver.Ie() # Internet Explorer浏览器
driver = webdriver.Edge() # Edge浏览器
driver = webdriver.Opera() # Opera浏览器 3、WebDriver API
3.1 定位元素
自动化测试:模拟鼠标和键盘:点击、输入、鼠标悬停
WebDriver 提供了 8 种元素定位方法,在 Python 中,对应的方法如下:
id 定位 → find_element_by_id()
name 定位 → find_element_by_name()
tag 定位 → find_element_by_tag_name()
class 定位 → find_element_by_class_name()
link_text → find_element_by_link_text()
partial link 定位 → find_element_by_partial_link_text()
XPath 定位 → find_element_by_xpath()
CSS_selector 定位 → find_element_by_css_selector()
定位 百度输入框和百度搜索按钮:
…
……
… id 、name 、class、name、tag name 直接定位
XPath、CSS,通过类似小明爸爸手机号找到小明
3.2 id定位
find_element_by_id("kw") //定位百度输入框
find_element_by_id("su") //定位百度搜索框3.3 name定位
指定元素的名称
find_element_by_name("wd")//定位百度输入框3.4 class定位
指定元素的类名
find_element_by_class_name("s_ipt") 3.5 tag定位
定位不同页面的元素,通过标签名来定位元素
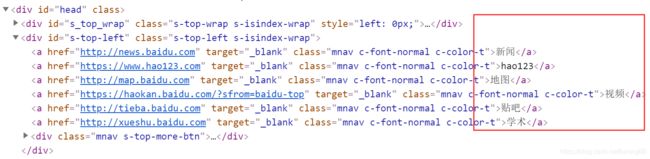
find_element_by_tag_name("input")3.6 link 定位
find_element_by_link_text("新闻")
find_element_by_link_text("hao123")
find_element_by_link_text("地图")
find_element_by_link_text("视频")
find_element_by_link_text("贴吧") 3.7 partial link定位
partial link定位是对link定位的一种补充,有些文字链接比较长,
可以取文字链接的部分文字进行定位
一个很长的文本链接
find_element_by_partial_link_text("一个很长的")
find_element_by_partial_link_text("文本链接")如果页面中一个元素没有id 值和name值,页面上有很多个元素属性是相同
,id值是随机变化的
这时候,需要Xpath,CSS定位
3.8 XPath定位
(1)绝对路径定位
(2)利用元素属性定位
//*[@id="wrapper"] //*[@id="kw"]//*[@id="s_kw_wrap"]
find_element_by_xpath("//input[@id='kw']") //搜索框
find_element_by_xpath("//input[@id='su']") //按钮
find_element_by_xpath("//*[@anme = 'wd']")
find_element_by_xpath("//*[class='s_ipt']")
find_element_by_xpath("//input[@maxlength='100']")
find_element_by_xpath("//input[@autocomplete='off']")
find_element_by_xpath("//input[@type='submit']") (3)先找到小明的爸爸,在找到小明
find_element_by_xpath("//span[@class='bg s_ipt_wr']/input")(4)先找到爷爷,再找到爸爸,再找到小明
(5)如果一个属性不能确定元素,就用and 逻辑运算符来确定多个属性
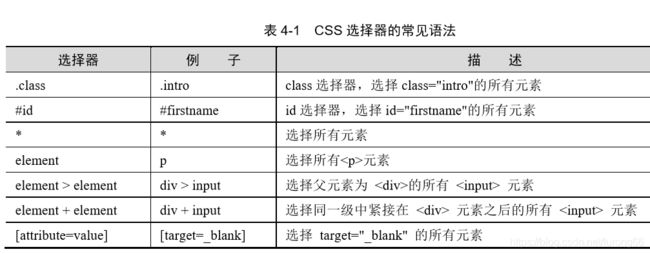
find_element_by_xpath("//input[@id='kw' and @class='s_ipt']")3.9 CSS定位
css:描述HTML和XML文档的表现
CSS:使用选择器为页面的元素绑定属性
CSS选择器可灵活地选择控件的任意属性,CSS定位速度比XPath定位速度快
百度输入框和百度按钮框:
…
… 1、通过class定位
括号中的属性是html文件中的class属性
find.element_by_css_selector(".s_ipt")
find.element_by_css_selector(".s_btn")2、通过id定位
find_element_by_css_selector("#kw")
find_element_by_caa_selector("#su")3、标签名定位
用标签名定位不需要任何符号标识,直接使用标签名
find_element_by_css_selector("input")4、标签层级关系定位
find_element_by_css_selector("span>input")查找span中所有标签名为input的子元素
5、属性定位
find_element_by_css_selector("[autocomplete=off]")
find_element_by_css_selector("[name='kw']")
find_element_by_css_selector('[type="submit"]') 可使用元素的任意属性定位,只要在该属性可以唯一的标识这个元素,引号可以省略;
6、组合定位
将上面的元素组合起来,加强定位元素的唯一性
find_element_by_css_selector("form.fm > span > input.s_ipt")
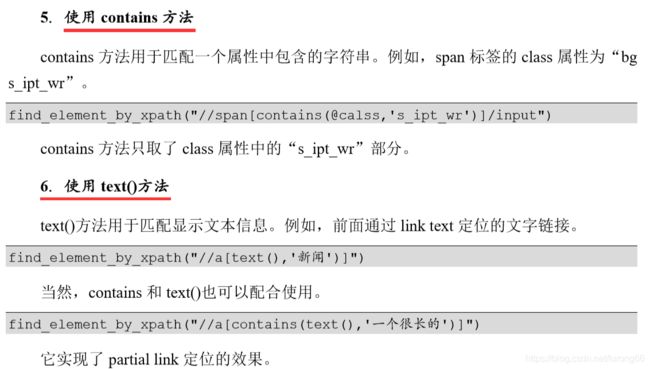
find_elemnt_by_css_selector("form # form >span>input#kw")7、更多定位用法
查找class属性中包含“s_ipt_wr”字符串的元素
find_element_by_css_selector("[class*=s_ipt_wr]")查找属性以bg字符开头的元素
find_element_by_css_selector("[class^=bg]")查找属性以wrap字符结尾的元素
find_element_by_css_selector("[class$=wrap]")3.10 用by定位元素
by(定位的类型)+(定位值)
from selenium.webdriver.common.by import By
find_element(By.ID,"kw")
find_element(By.NAME,"wd")
find_element(By.CLASS_NAME,"s_ipt")
find_element(By.TAG_NAME,"input")
find_element(By.LINK_TEXT,"新闻")
find_element(By.PARTIAL_LINK_TEXT,"新")
find_element(By.XPATH,"//*[@class='bg s_btn']")
find_element(By.CSS_SELECTOR,"span.bg s_btn_wr>input#su") 4、WebDriver中的常用方法
4.1 对定位元素操作
(1)clear():清楚文本
(2)send_key(value):模拟按键输入
(3)click():单机元素
(4)submit():提交表单
(5)size:返回元素的尺寸
(6)text:获取元素的文本
(7)get_attribute(name):获得属性值
(8)is_displayed():设置该元素用户是否可见
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
search_text = driver.find_element_by_id('kw')
search_text.send_keys('selenium')//搜索selenium
search.submit() //提交
size = driver.find_element_by_id('kw').size//获得搜索框尺寸
print(size)
text = driver.find_element_by_id("cp").text//获取cp的信息
attribute = driver.find_element_by_id("kw").get_attribute('type')
//获取元素kw的属性type
result = driver.find_element_by_id("kw").is_displayed()
//返回元素的结果是否可见
4.2 鼠标的操作
鼠标的相关操作都封装在ActionChains类中
perform():执行ActionChains类中的所有行为
context_click():右击
double_click():双击
drag_and_drop():拖动
move_to_element():鼠标悬停
4.3 键盘操作
4.4 获得验证信息
4.5 设置元素等待
4.6 定位一组元素
4.7 多表单切换
4.8 多窗口切换
4.9 警告框处理
4.10 上传下载文件
4.11 操作cookie