2021 年 12 月 10 日,TailwindCSS 的创始人 Adam Wathan 宣布 TailwindCSS v3.0 正式发布,带来了一系列性能上的改进、对开发工作流的改善以及大量的新特性。
那么这颗在 CSS 工程化领域极为耀眼的新星在 v3.0 为我们带来了那些有趣的新特性呢?我们接下来就来一一的介绍它们。
随时随地的 Just-in-Time 模式
Tailwind 2.x 里面引入了一种新的模式,Just-in-Time 模式,可以保持开发和生产构建是一致的,且都是按需构建,相比之前 Tailwind 需要将所有基础的内容进行构建来说大大提升了性能,针对任何构建工具,如 Webpack 只需要 800ms 就可以构建完成,而在之前,可能需要 30-45s。
而且得益于 JIT 模式,Tailwind 支持了 “任意值辅助类” 等一系列新的特性。
之前使用 JIT 时,需要在配置文件里面指定模式:
// tailwind.config.js
module.exports = {
// ...
mode: 'jit',
// ...
}然后你就可以享受到极快的构建速度,而且可以使用任意值的辅助类,如:
这在之前的 Tailwind 版本中是不允许的,如果需要覆盖这种任意值的情况,你还是得定义一个类名,然后撰写对应的 CSS:
这种形式显得 Tailwind 比较割裂,所以在 JIT 模式下,因为支持按需构建,所以这种任意值的形式也可以使用 Tailwind 统一的语法进行书写。
而在 v3.0 中,Tailwind 内置了 JIT,无需在配置文件里面声明 JIT 模式,默认就是按需构建、可使用任意辅助类、开发和生产构建方式与产物统一,避免了不一致性、还获得了极大的性能优化。
所有的颜色都开箱即用
在 v3.0 之前,为了关注在开发模式下 CSS 体积的大小,Tailwind 必须要小心的限制可用的颜色,但是在 v3.0 之后,我们可以引入了很多新的调色板颜色,如 cyan(天蓝色)、rose(玫瑰色)、fuchsia(紫红色)、lime(酸橙色)以及 15 中灰色的阴影,而无需担心日益增大的 CSS 文件体积。
支持有颜色的阴影
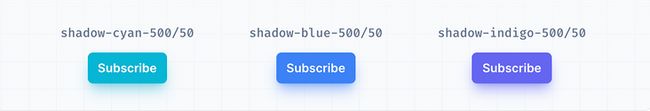
之前 Tailwind 想要以一种组合式的方式支持带颜色的阴影是很困难的,虽然长期以来,用户都在述求这一项功能,但是一直也没有实现。经过 5 次失败的尝试,最终在 Tailwind v3.0 中实现了这项功能,现在你可以在 Tailwind 中使用这些有颜色的阴影了:
比如下述代码:
可以得到如下的效果:
滚动捕捉 API
我们加入了一个完善的用于实现 CSS 滚动捕捉模块的辅助类集合,使得你可以直接在 HTML 里面实现非常丰富的滚动捕捉的效果:
什么是滚动捕捉?也就是滑动到下一个 Item 时,可以选择滑动到此 Item 的某个位置,比如下列的定位在图片中间。
而上面的效果只需要如下的较为简单的 Tailwind 辅助类:






在一个 snap 容器里,snap-center、snap-start 等是用于滚动定位的设置项,而 Scroll Margin 则是用于设置相对于定位的偏移,使用形如 scroll-m{side}-{size} 这样的格式进行设置,如 scroll-ml-6 ,则是相对左边再偏移 6 个单位的长度:





如上述代码,snap-center 则会在滚动的时候定位在图片的开始位置,而加了 scroll-ml-6 之后,会再相对左边偏移 6 个单位,变成如下效果:
多列布局
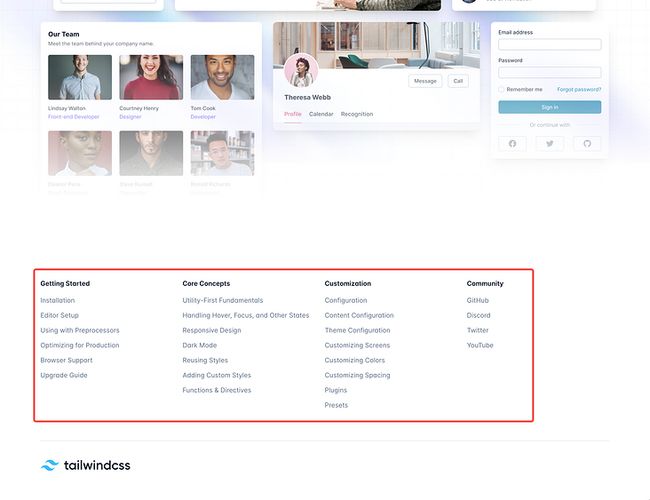
我们加入了 columns 列布局支持,也被称之为 “新闻版式布局” 类型,这种布局非常有用,同时应用在底部的导航栏布局设计时也是非常有用的。
如我们大多数网站底部的多列导航栏设计,以 Tailwind 官网为例:
当你使用对应的辅助类如下时:
...
你可以获得如下的效果:
原生的表单控制样式
我们加入了对 CSS accent-color 属性的支持,如为表单里面的文件输入框按钮添加样式,这使得你能够细粒度的为原生的表单控制按钮添加样式,如下代码:
可以获得如下效果:
为选择文件前:
选择文件后:
打印修饰符
我们添加了 print 修饰符,使得你可以在用户打印你的网站时如何展现:
My Secret Pizza Recipe
This recipe is a secret, and must not be shared with anyone
Are you seriously trying to print this? It's secret!
比如上述的代码逻辑为,在打印模式下,第一个 article 块不展示,而 div 块展示。
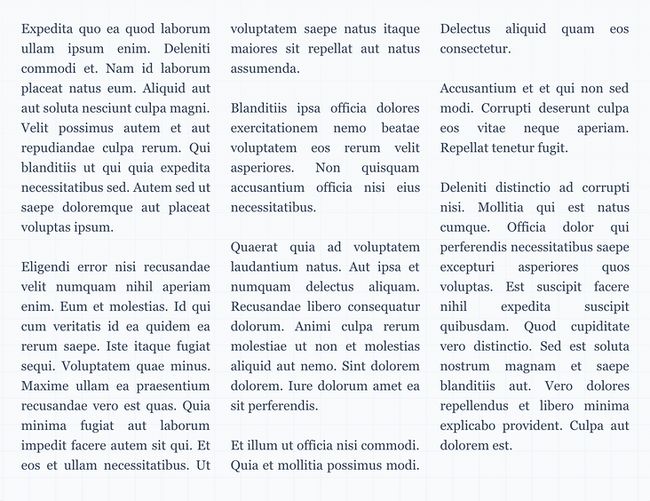
现代 aspect ratio API
我们添加了原生的 aspect ratio **属性的支持,因为现在浏览器的支持度已经非常高了,即我们可以获得比较完美的横纵比。
比如如下代码,可以设置视频的最佳横纵比:
上述代码得到如下结果:
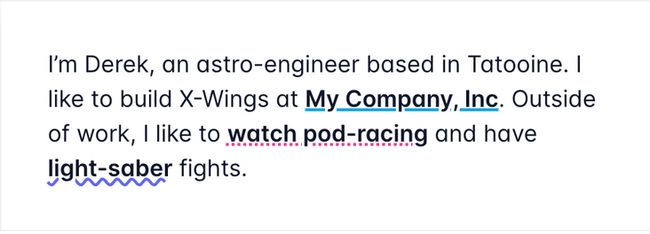
好看的下划线样式
我们现在也支持修改下划线的颜色、粗细等属性了~
如下面的代码:
I’m Derek, an astro-engineer based in Tatooine. I like to build X-Wings at
My Company, Inc. Outside of work, I
like to watch pod-racing
and have light-saber
fights.
可以得到如下的效果:
RTL 与 LTR 修饰符
我们也加入了对 RTL(从右到左)与 LTR(从做到右)等多方向布局的实验性支持,如下代码:

...
...
可以获得如下效果:
Portrait 与 Landscape 修饰符
我们也添加了在不同屏幕方向的修饰符支持,如 portrait (竖屏)、landscape (横屏)修饰符,使得你可以通过不同的修饰符控制在对应屏幕方向上的样式:
This experience is designed to be viewed in landscape. Please rotate your
device to view the site.
任意值辅助类支持
虽然看起来不太合理,但是我们依然添加了任意 CSS 值的 Tailwind 辅助类,并使得你可以结合 hover 、lg 等修饰符使用:
或者像 56px 或者 44px 这种任意值,与 lg 修饰符一起使用:
使用 CDN 来使用 Tailwind
目前没有一个很好的基于 CSS 的 CDN 方式来使用 Tailwind CSS v3.0,所以我们构建了一个 JavaScript 库来帮助你使用它:
Example
这种方式仅限于在开发环境下使用,或者当你想构建一个 demo 或者想要尝试一个有趣的想法时,你可以这样使用。只需要在任何想要使用 Tailwind 特性的 HTML 文档里添加 script 标签来引用 https://cdn.tailwindcss.com/ 即可。
以上就是 TailwindCSS v3.0 更新的全部特性了,看到这里,你觉得 TailwindCSS v3.0 怎么样呢?你做好将其用于生产、或者加入构建你下一个应用时的工具箱的准备了?
❤️/ 感谢支持 /
以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~
欢迎关注公众号 程序员巴士,来自字节、虾皮、招银的三端兄弟,分享编程经验、技术干货与职业规划,助你少走弯路进大厂。