deno如果使用typescript进行开发,可能会遇到一个编译的问题,因为它会把ts文件编译为js,再执行,但因为目前deno尚不是很稳定,有时候你会觉得匪夷所思,明明逻辑没有问题,但为什么运行结果就是不对呢?
这确实是deno的坑,下面我们分析下怎么解决这个问题。
我们以前使用nestjs开发时,目录结构是这样的:
我们注意到,执行npm run dev启动服务后,会生成一个dist目录,里面都是编译后的js文件。
而使用deno开发的话,并没有这个目录。它并非不生成,而是放在另外一个地方。
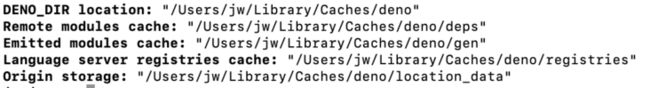
DENO_DIR location
缓存文件的整体目录。后面几个都是它的子文件夹。
它可以通过设置环境变量DENO_DIR来进行修改。
Remote modules cache
也就是deps文件夹,其实就是我们远程下载的文件。
可以看到,文件被hash化了。
值得注意的是,这hash值与lock.json文件中的hash值并不是直接对应的。
以https://deno.land/[email protected]/path/separator.ts文件在lock.json的hash为例,它的值是_8fdcf289b1b76fd726a508f57d3370ca029ae6976fcde5044007f062e643ff1c_,但在deps/https/deno.land目录下,其实是_8565f1188fdc3690450ed80e4ae0b6167f838da4ecd5c9dbb20497723935fc1_0文件和它相关联的_8792e4b43e1cee8957317151086907b9bf36c7e8c17f7963a4d939ea486b7d72.metadata.json_。
前者的内容:
与deno.land上一模一样:
而后者的内容如下:
{
"headers": {
"cache-control": "public, max-age=31536000, immutable",
"x-amz-request-id": "4CCZP09KD2XKWZZS",
"content-type": "application/typescript; charset=utf-8",
"date": "Fri, 17 Dec 2021 05:54:25 GMT",
"server": "deploy/asia-east2-b",
"x-amz-id-2": "Rm5JmINRF3YCv/kyP10DNS5Rlm0mSpFl8HkEZENifUEjfmmJc7u9xY2xAvtt+cny4taa9lfjSjM=",
"x-amz-version-id": "CxnJt0wYBvGR8lbuUd1k3Nwv2biTn6fT",
"access-control-allow-origin": "*",
"last-modified": "Thu, 16 Dec 2021 16:30:42 GMT",
"content-length": "259",
"etag": "\"49cabf94e5bf1cea284f1df0cb1380aa\""
},
"url": "https://deno.land/[email protected]/path/separator.ts"
}之所以不一致,应该是有一个值还加密了文件夹名称或者版本号之类,具体是怎样对应的,有兴趣的同学可以研究下。
这样不能方便找到编译后具体文件的后果是我们很难像Node.js一样直接修改node_modules中文件进行本地调试。
Emitted modules cache
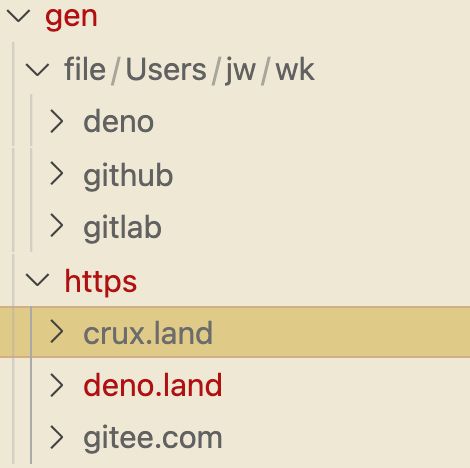
对应的是gen目录。猜测大概是generate的缩写。也就是一开始说到的,ts编译后js所存放的目录。
file目录下就是我们本地运行过deno的所有工程编译后的文件夹,而https就是我们下载的远程文件编译后的代码。
每个ts文件会生成2个文件,一个后缀加了.js,一个后缀加了.meta。
前者就是编译后的js代码:
而后者是记录了版本号的hash值。
{"version_hash":"d8c590642ab47a3e9add6c86cb4b10c250447a861774a7b0cc8d693bc0f6c6bc"}我们说有时候编译会有问题,那遇到这种情况,就只能删除gen目录下对应的文件,或者暴力一些,直接把gen都干掉。唯一的影响只是代码运行时需要重新编译,耗时久一些。
可能有的同学被吓住了,这情况出现的频繁吗?那还怎么开发啊?
我目前是进行目录移动时偶尔会出现,可能是typescript的增量编译引起的,deno集成它时哪里还有问题。希望deno未来几个版本能够修复。
Language server registries cache
对应的registries目录。里面记录了些模块名称、版本号等。
Origin storage
对应location_data目录。这个目录是用来存储localStorage内容的,可见deno为了兼容浏览器生态真是很拼啊。
localStorage.setItem("myDemo", "Deno App2");
console.log(localStorage.getItem("myDemo"));
必须加--location参数运行,例如:deno run --location https://www.baidu.com storeTest.ts
这样,deno的location_data目录下就会对应生成一个文件:
总结
本文通过deno info,找到deno的缓存目录,简单介绍了下各文件夹对应的功能,遇到编译异常这种坑,可以有一种临时解决方案,而不致一头雾水。
deno的生态也好,开发也好,目前处于可能也将长期处于发展中阶段。官方团队现在也在迅速迭代中,每周一个小版本,每月一个大版本,足见其诚意。希望大家多点儿耐心,也祝deno会越来越好。
当然,如果你打算用它投入生产,最好一个团队使用一个版本(精确到小版本),这样可能你的痛苦会少很多。没事儿不要随便升级,因为你的第三方工具包很可能来不及兼容。