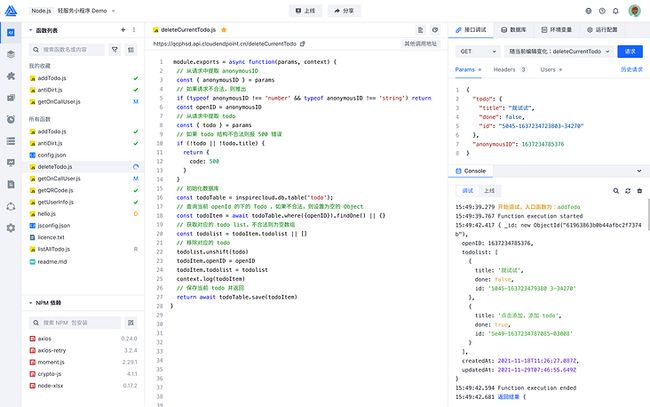
- 我们在进行前后端联调的时候 如何避免数据丢失 拿不到返回数据 查看不了状态信息等问题?
朱道阳
底层原理面试八股回归前端npmgitpython
最近在进行前后端联调开发的全栈开发工作但是这时候会出现很多问题比如说前端拿不到数据获得的状态码可能是正确的传的值却是null我进行了学习总结出一下几点一、数据校验前端程序员必须对后端提供的数据进行严格的数据校验。数据校验的目的是确保接收到的数据符合预期的格式和类型。在JavaScript中,可以使用typeof操作符或Array.isArray()方法进行基本的类型检查。更复杂的数据结构,可以使用
- Node.js的学习与简单使用
学习Java的唐唐
前端技术学习javajsnodejs
一、简介1、什么是Node.js简单的说Node.js就是运行在服务端的JavaScript。Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。2、Node.js有什么用如果你是一个前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个
- 前端之路,与大师同行:不容错过的技术大牛博客精选
芭拉拉小魔仙
程序员成长札记前端
前端程序员在不断提升自己的过程中,需要关注多个方面,包括技术能力的提升、职业素养的增强以及持续学习的态度。以下是一些具体的建议:(一)前端程序员应该如何提升自己一、技术能力的提升深入学习基础技术:HTML、CSS、JavaScript:作为前端开发的基础,必须深入理解和掌握。可以通过阅读官方文档、经典书籍、参与在线课程等方式,不断巩固和提升自己的基础能力。前端框架和库:熟悉并掌握当前流行的前端框架
- HTML01
ae7e2869e671
一、HTML1.超文本标记语言;2.超出文本的限制,包含了音频、视频、图片等元素。二、浏览器1.浏览器谷歌、IE、火狐、Safari、Opera。前端人员必备的浏览器:谷歌。原因:a.使用范围广。b.更新快。2.浏览器内核:读取网页内容并且显示网页内容。国内主流浏览器内核:Webkit&Blink(谷歌)。三、Web标准W3C组织和其他标准化组织制定的一系列标准的集合。能够让前端程序员写的代码可以
- 前端程序员面试你应该懂的原生JS——2
易懂程序猿
1.谈谈你对JS执行上下文栈和作用域链的理解。执行上下文就是当前JavaScript代码被解析和执行时所在环境,JS执行上下文栈可以认为是一个存储函数调用的栈结构,遵循先进后出的原则。1.JavaScript执行在单线程上,所有的代码都是排队执行。2.一开始浏览器执行全局的代码时,首先创建全局的执行上下文,压入执行栈的顶部。3.每当进入一个函数的执行就会创建函数的执行上下文,并且把它压入执行栈的顶
- 前端,后端,全栈分别是做什么的,如何选择?
追梦者1
前端javascripthtml
大家好,我常常收到小伙伴们的提问,例如“前端程序员、后端程序员和全站程序员之间的区别是什么?”、“找工作的时候,应该选前端还是后端?”、“为什么美国很多公司都更倾向于全栈程序员?”今天的视频就为大家一一解答。如果你是第一次看我的视频,欢迎订阅我的频道哦!首先,我们来看一下什么是前端开发。简单来说,前端开发就是开发网页上的内容展示和与用户的交互。这里的内容展示指的是你在网页上能看到的图片、文字、视频
- 【前端福利】node.js + express + mongodb 实现后端接口 时光大魔王
时光小灶
前端爬坑之路express框架前端node.jsexpress数据库开发mongodb
包含:前言、安装node.js环境、安装express、依赖安装、配置数据库、编写接口、服务器配置原文地址:https://timebk.cn/index.php/2022/08/25/84.html原创文章,请勿抄袭!思维有限,敬请指正!一个合格的前端程序员,要立志抢UI和后端的饭碗![滑稽]安装node.js环境引言官网:Node.js®是一个基于ChromeV8引擎的JavaScript运行
- 现在还能转行学web前端开发吗?
web前端学习指南
2019还能转行学web前端开发吗?这是很多人在网络上搜索的问题。及其原因,还是因为目前网络上充斥着前端饱和的说法,这让不少人怀疑还能不能转行web前端,目前程序员行业前景很好,而web前端的前景也不差。不否认初级前端程序员供给泛滥,待遇恶化,发展遇冷。但是当你坚持到中高级web前端工程师时,就会越来越吃香了。这是因为前端技术栈的不断更新,效率提高,同样的前端人数,能完成比以前更多的职责范围。在不
- 年薪五十万的阿里前端程序员告诉你:一些让网站更酷炫的小技巧
ToEnd
上周,我和一位老客户聊天,她说:“我觉得我的网站需要改进,但我不能确定我具体需要做什么。”然后我就去问了一圈,包括朋友、家人和其他非互联网行业的商务人士,他们都提到了相同的观点:“我需要一个检查清单,因为我不知道怎样建站,这也是我要雇人来做这件事情的原因。但是我依然需要知道这个过程涉及到哪些方面。”因此,我列了一的优化清单,我敢保证:如果你能把列表的每一项问题都改好,你将会拥有业界里最好的网站之一
- 互联网为何变得如此这般
CreatorRay
互联网程序人生经济互联网程序员程序人生经济
2023年是难过的一年,在经济下行周期内,作为互联网打工人,很明显感觉到时过境迁、物是人非,互联网行业究竟为何变得如何这般?前言公众号:Code程序人生,个人网站:https://creatorblog.cn先自我介绍一下,我是一名00后前端程序员,在北京工作,全职工作经验一年半左右,全网2.5w+粉丝,博文访问量500w+。互联网行业在最近两年发生了巨变,我的感受很深刻。2021年还在实习的时候
- 聊聊前端工程师如果做职业规划
全栈潇晨
前端react.jsjavascript
聊聊前端工程师如果做职业规划大家好,这里是潇晨,这篇文章不聊技术,聊一个比较开放的问题,程序员如何做职业规划。其实这个这个问题还是比较宽泛的,因为每个程序员的专业能力、背景、经历都不一样,所以对每个人来说很难总结出一个普世的职业发展建议,但是如果具体到每个专业,比如前端工程师,具体到某一个年龄,比如35岁前,那还是能归纳出一个比较完善和通用的职业发展建议了。1.专业能力方面作为前端程序员,千万不要
- 鸿蒙开发会是前端程序员的下一个春天吗?
不入流HarmonyOS开发
harmonyos前端华为typescriptjavascript驱动开发
前言最近前端的大环境不太行,之前身处在前端的自己薪资也越来越无望了,隐隐约约感觉前端做不下去了,2024前端找不到工作要转行吗?看新闻的过程中,**发现越来越多的巨头公司融入鸿蒙生态建设,鸿蒙“朋友圈”**正在不断壮大。各大互联网厂商已经完成或开始启动开发鸿蒙原生App,随着头部App厂商启动鸿蒙(HarmonyOS)原生应用开发,鸿蒙开发人才变得紧缺。多家互联网公司也发布了HarmonyOS的A
- 鸿蒙开发会是前端程序员的下一个春天吗?
码牛程序猿
鸿蒙鸿蒙工程师harmonyos前端华为鸿蒙鸿蒙系统typescript
前言最近前端的大环境不太行,之前身处在前端的自己薪资也越来越无望了,隐隐约约感觉前端做不下去了,2024前端找不到工作要转行吗?看新闻的过程中,**发现越来越多的巨头公司融入鸿蒙生态建设,鸿蒙“朋友圈”**正在不断壮大。各大互联网厂商已经完成或开始启动开发鸿蒙原生App,随着头部App厂商启动鸿蒙(HarmonyOS)原生应用开发,鸿蒙开发人才变得紧缺。多家互联网公司也发布了HarmonyOS的A
- VUE2:关于axios的跨域问题(No ‘Access-Control-Allow-Origin‘ )以及解决方案(亲测有用,全流程配图文版,建议收藏)
加洛斯
开发问题报错解决方案javascriptjavaajax
今天在开发中新写了一个前端的项目作为集成,公司是保密项目所以公司代码肯定是不能粘贴了,回家之后还是觉得记录一下比较好,所以自己模拟了一个来给大家解决一下。在VUE2的开发过程中跨域问题肯定是前端程序员都遇到过的问题,尤其还是像我这种半吊子前端,报错内容如下:ccesstoXMLHttpRequestat'http://localhost:8080/XXXXXXXX'fromorigin'http:
- 使用字符串形式的 Refs
JudithHuang
React从入门到放弃javascript开发语言ecmascript
使用字符串形式的RefsReact提供了ref用于访问组件实例或DOM元素。在一些情况下,我们可能会使用字符串形式的ref,这样可以更贴近前端程序员的直觉,同时方便进行一些简单的DOM操作。在这篇博客中,我们将探讨如何使用字符串形式的ref,并通过示例演示其实际用法。字符串形式的Refs是什么?在React中,ref是一个用于访问组件实例或DOM元素的特殊属性。通常,我们使用回调函数或者React
- 走进 Chrome 内心,了解 V8 引擎是如何工作的
前端瓶子君
pythonjava编程语言javascriptjvm
点击上方前端瓶子君,关注公众号回复算法,加入前端编程面试算法每日一题群作为一个前端程序员,每天上班的第一件事就是打开电脑,不由自主的点开chrome浏览器,或是摸会儿鱼或是立马进入工作状态。接下来浏览器窗口就会陪伴着你度过一天的时光,正常到七八点钟,晚点就九十点钟,再晚点就陪你跨过一天,时刻关注着你的工作。作为一个忠诚陪伴你的伙伴,你扪心自问,你有认真的了解过它是如何工作的吗?你有走进过它的内心世
- vue的 DatePicker 日期选择器,把选择的日期转化成需要格式传值
祈澈菇凉
vue-element-admin一个基于vue2.0和Eelement的控制面板UI框架,这是使用vue技术栈开发的前端程序员的首选管理系统模板,模板以及非常的成熟了,并且有相关的社区和维护人员,开发时候遇到问题也不要慌。推荐指数:star:62.1kGithub地址:https://github.com/PanJiaChen/vue-element-adminDemo体验:https://pa
- 01年前端程序员的副业之路
小小楠瓜子
前端生涯前端
前言本菜鸟于2021正式踏上了前端泰坦尼克号!回想起刚入行那唯唯诺诺、战战兢兢的时候依旧是满满的感叹,随后开始了疯狂追求技术之路从哔哩哔哩大学到各种前端公众号再到买书写博客记录经历了两年的时光。漫漫的求知之路上发生了很多有意思的故事,从195斤的大胖子也到了现在的160斤的小胖子,也结识了很多很优秀的大佬,熬到凌晨三点改那改不出来的bug,早上六点起床爬那内心欲望的大山。直至今年的年初开启了副业探
- 推荐给前端程序员的5款浏览器插件
孜孜孜孜不倦
前端
所谓“工欲善其事,必先利其器”。Chrome(谷歌浏览器)应该是程序员或者互联网行业人员使用最多的浏览器了。而在日常开发中,下面几款浏览器扩展也许能让你的开发工作事半功倍。1、Vimiumvimium是一个旨在将你的双手从鼠标上解放的Chrome扩展。就使用体验来说,和vim具有相同的丝滑体验。让你不用鼠标,只用键盘,就可以操纵浏览器。为用户提供了类似Vim编辑器的键盘导航和操作方式,大大提升了浏
- 初识Vue
Floatwor青舟
前端学习vue
目录为什么学习流行框架框架和库的区别Vue.js简介安装第一个简单实例一些常用指令跑马灯小案例为什么学习流行框架企业中为了提高开发效率:在企业中,时间就是效率,效率就是金钱。提高开发效率的发展历史:原生JS–>Jquery之类的类库–>前端模板引擎–>Angular.js/Vue.js等(能够帮助我们减少不必要的DOM操作,提高渲染效率。通过框架提供的指令,我们前端程序员只需要关心数据的业务逻辑,
- 【Mac】Mac新机配置前端环境教程
旺旺大力包
Mac前端知识库macos
1、先安装谷歌浏览器,稳定版作为一名前端程序员,和浏览器打交道肯定是必不可少的。Chrome,Edge都有着丰富的扩展资源。你可以下载插件帮助你更好的在工作中调试代码。ReactDeveloperToolsVue.jsdevtoolsGraphQLdevelopertools如果要调兼容那继续下载火狐、360等。2、nodejs安装与配置(1)、下载node下载地址:Download|Node.j
- vue的年月日时间选择器
祈澈菇凉
vue-element-admin一个基于vue2.0和Eelement的控制面板UI框架,这是使用vue技术栈开发的前端程序员的首选管理系统模板,模板以及非常的成熟了,并且有相关的社区和维护人员,开发时候遇到问题也不要慌。推荐指数:star:62.1kGithub地址:https://github.com/PanJiaChen/vue-element-adminDemo体验:https://pa
- CSS 样式书写顺序及规范
汪末末
Web前端CSS+HTMLcss样式书写顺序及规范
作者:WangMin格言:努力做好自己喜欢的每一件事CSDN原创文章博客地址WangMin在项目中,大部分前端程序员都没有按照良好的CSS书写规范来写CSS代码,每次写css样式都是用到什么就在样式表后添加什么,完全没有考虑到样式属性的书写顺序对网页加载代码的影响。后来逐渐才知道正确的样式顺序不仅易于查看,并且也属于css样式优化的一种方式。下面就开始学习吧!!各种类型属性的书写顺序及作用书写顺序
- 看完,你还会学鸿蒙吗?
爱桥代码的程序媛
鸿蒙harmonyos华为鸿蒙移动开发程序员鸿蒙开发鸿蒙系统
是不是前端程序员的春天,我们可以分析鸿蒙现在的市场和布局。其实不仅仅只是前端,还有Android、Java、Python等等开发人员都可以把鸿蒙当做新的出路。2024年程序员为什么一定要学鸿蒙?首先,鸿蒙作为一个新系统的出现。它的结构Arkts作为新出的语言基础,对于只要有编程基础的人群都可以来学的。第二个就是鸿蒙刚刚宣布4.0的发布,全新脱离了Android的壳,现在大家都处于同一起跑线上。所以
- 前端必须的服务端项目,node + express (这篇文章就够用)包含源代码
我有一棵树
前端工程化系统教程前端express
作为一个前端程序员,刚开始入门的时候,你觉得只要学习前端代码(js+css+html)就行了,实际上,到后面很多知识都涉及到服务端,在我们学习的过程中难免需要写一些demo。比如在浏览器的缓存、或者跨域的知识中,我们需要手动写服务端的代码给响应头增加一些字段才能实现,只有我们自己写出来的代码才能彻底理解。所以在我们继续学习前端工程化的知识之前,需要学习搭建一个基本的服务端项目,我们前端常用的服务端
- 网页禁止复制问题处理
圆脸黑猫警长
想复制文章内容的时候会弹出禁止复制、登录、或者替换复制内容等,有时候很麻烦,有很多方法去处理这样的问题,但是程序员也会想出各种各样的方式让你的操作无效,比如用户手动在界面输入一些js代码去设置网页的可编辑性等。现在这些方法已经逐渐无效了,因为程序员会想出各种各样的骚操作让你无效。终于...使出最大杀器:使网页js无效。好比厨子没有料,美女没有胸(大误),炒股没有钱,直接KO全部前端程序员。Chro
- 前端人生的最大危机不是 35 岁,是你工作3年的那道坎儿
关注我学前端
前端面试前端前端职场和发展程序人生前端框架
前言李笑来常说:“7年就是一辈子。”寓意人自身的“操作系统”可用7年时间完成一次“升级”,形成翻天覆地般的变化。但对于前端程序员来说,7年太长,往往3年就是一个坎儿。打开BOSS直聘、猎聘等众多求职软件,你会发现1-3年经验的程序员是一个特殊的群体。乍一看,他们起薪尚可,能力要求也以基础为主,挑战并不严峻,甚至有点悠闲。但进入3-5年、5-10年经验程序员的招聘帖子,压力会骤然增大:与岗位职责相关
- 推荐几个开源HTTP服务接口快速生成工具
大龄码农有梦想
低代码开发开源httprestful数据服务接口API接口
在现在流行微服务、前后端分离软件开发架构下,基于标准RESTful/JSON的HTTP接口已经成为主流。在实际业务中有很多需要快速开发调用数据服务接口的需求,但团队中缺乏专业的后端开发人员,比如:(1)数据库表已存在,如何快速把数据变成服务,供报表、大屏等数据可视化方式使用。(2)移动APP/H5/小程序开发,前端程序员快速开发后端接口进行接口调用和联调测试。(3)数据中台架构中,企业数据资产对外
- 【技术种草】介绍一款开源电商网站的购物车添加功能的实现
JerryWang_汪子熙
目前电商领域有两款比较出名的开源电商网站解决方案,分别是基于Angular开发框架,代号为Spartacus的开源项目,以及基于Vue的VueStorefront.作为Spartacus开源项目的开发成员之一,今天我想通过本文,给大家介绍一下我们平时购物时最常使用到的功能之一,添加产品到购物车的技术实现。即使没有多少Angular开发经验的前端程序员,阅读本文之后,也能对Spartacus电商网站
- 零基础学习 之 TS
玄鱼殇
TS学习typescriptjavascript
思考一个问题,JavaScript是一门非常优秀的编程语言,但是直到今天,JavaScript在类型检测上依然是毫无进展,所以我们需要学习TypeScript,这不仅仅可以为我们的代码增加类型约束,而且可以培养我们前端程序员具备类型思维一、认识TypeScriptGitHub说法:TypeScriptisasupersetofJavaScriptthatcompilestocleanTypeScr
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方