
上次做了一个课程表小程序并开源了代码,但总感觉周课表不大方便
有时候早上睡醒了都不知道现在是周几
还不知道今天有没有课,痛定思痛
决定加上今日课表的功能
特性 (底部附开源地址):
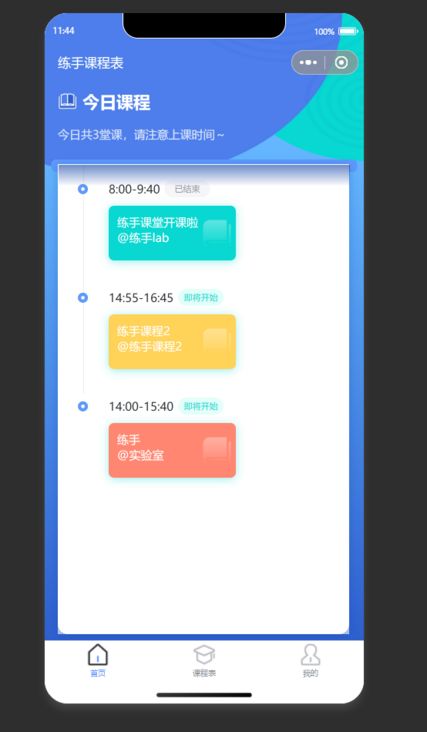
1、超简约,仅显示今天上课的课程
2、三种上课状态:已结束、正在上课、即将开始
3、准确显示课程上课时间,不再错过精彩课程
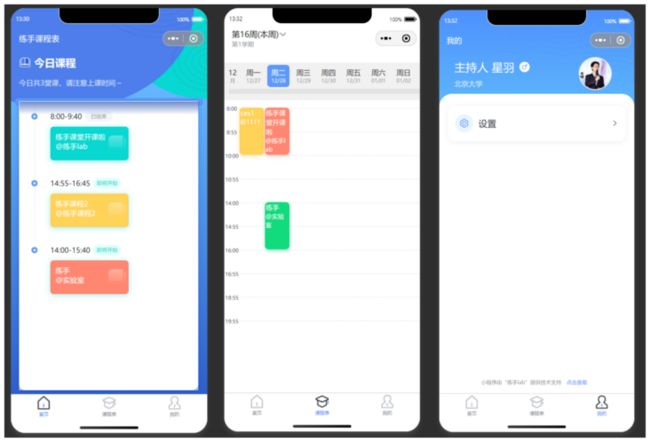
怎么样效果不错吧
.js代码
/* eslint-disable no-undef */
// +----------------------------------------------------------------------
// | 本插件基于GPL-3.0开源协议
// +----------------------------------------------------------------------
// | Copyright (c) 2020~2021 https://www.lianshoulab.com/ All rights reserved.
// +----------------------------------------------------------------------
// | Licensed ( https://www.gnu.org/licenses/gpl-3.0.html )
// +----------------------------------------------------------------------
// | Author: liutu <[email protected]>
// +----------------------------------------------------------------------
//index.js
import config from "../../config";
import {
serializePathQuery
} from "../../utils/api/http";
import {
couplesMsgList,
couplesInfoAdd,
couplesInfoDel,
couplesAdd,
} from "../../utils/api/user";
import {
wxShowToast,
wxShowMaskLoading
} from "../../utils/promisify";
import dayjs from "../../utils/dayjs/dayjs.min";
//获取应用实例
const app = getApp();
Page({
data: {
StatusBar: app.globalData.StatusBar,
CustomBar: app.globalData.CustomBar,
displayArea: app.globalData.displayArea,
ImgUrl: app.globalData.ImgUrl,
colorList: config.colorList, // 色彩列表
userInfo: null, //用户数据
newMessage: false, // 给情侣发消息
messageValue: "", //消息输入框的值
editMessage: false, // 编辑信息
sendTime: "现在", // 信息发送时间
classTime: null, //上课时间
showAllMsg: false, // 显示所有信息
message: null, // 我收到的消息
messageList: [], // 我要发送的消息列表
editMessageId: null, // 正在编辑的信息的ID
ScheduleId: 0, // 自己(0) & 情侣(1)课表切换
courseInfo: null, //课表信息
loginTimesDescribed: "", //登录次数描述
},
/**
* 计算课程表是否符合当前周
* @param {*} week 显示周
* @param {*} userInfo 数据
*/
weekCourseInfo(week, userInfo) {
if (!userInfo) {
return null;
} else {
let courseInfo = userInfo
.map((v) => {
let attend = v.attend.split(",").filter((e) => e == week);
if (attend[0]) {
return v;
}
})
.filter((v) => v);
return courseInfo.length > 0 ? courseInfo : [];
}
},
/**
* 处理当天课程信息
*/
courseInfoSet(info, classTime = wx.getStorageSync("classTime")) {
if (!(typeof info === "string" && info && classTime)) {
return null;
}
let _info = JSON.parse(info);
// 获取当前周
let week = wx.getStorageSync("currentWeek");
// 筛选当周
_info = this.weekCourseInfo(week, _info);
if (_info.length == 0) {
// 如果本周没有课程就 return掉
return null;
}
// 筛选当天
let today = dayjs().day() ? dayjs().day() : 7;
_info = _info.filter((v) => v.days == today);
if (_info.length == 0) {
// 如果今天没有课程就 return掉
return null;
}
console.log(today, _info, classTime, "info");
// 对比时间
let checkdate = (t1, t2) => {
let t11 = t1.split(":");
let t21 = t2.split(":");
let sj1 = parseInt(t11[0] * 12 + t11[1]);
let sj2 = parseInt(t21[0] * 12 + t21[1]);
return sj1 > sj2 ? false : true;
};
// 计算课程状态
let Remind = (data) => {
let now = dayjs().format("HH:mm");
let tipEvent = dayjs().subtract(30, "minute").format("HH:mm");
let stime = classTime[data.nums - 1].s_time;
let etime = classTime[data.enum - 1].e_time;
if (checkdate(etime, now)) {
return 3; // 已结束
} else if (checkdate(stime, now)) {
return 2; // 进行中
} else if (!checkdate(stime, tipEvent)) {
return 1; // 即将开始
} else {
return 0; //不显示
}
};
let courseTime = (data) => {
let stime = classTime[data.nums - 1].s_time;
let etime = classTime[data.enum - 1].e_time;
return `${stime}-${etime}`;
};
let courseInfo = _info.map((v) => {
return {
courseTime: courseTime(v),
courseRemind: Remind(v), // 0,1,2,3分别代表不显示,即将开始,进行中,已结束
sname: v.sname,
classroom: v.classroom,
};
});
console.log(courseInfo);
return courseInfo;
},
// 初始化用户信息
initUserInfo(userInfo) {
console.warn(userInfo, "getInfogetInfogetInfo");
let courseInfo = this.courseInfoSet(
userInfo.my_course_info,
JSON.parse(userInfo.class_time)
);
let loverCourse = this.courseInfoSet(
userInfo.lover_course_info,
JSON.parse(userInfo.class_time)
);
let tid = userInfo.lovers_id; // 获取情侣id
let message = null;
let couplesBG = null;
if (userInfo.loversinfo && userInfo.loversinfo.length > 0) {
message = userInfo.loversinfo.filter((v) => v.love_sort == "0")[0];
couplesBG = userInfo.loversinfo.filter(
(v) => v.love_sort == "1"
)[0];
}
userInfo.courseInfo = userInfo.my_course_info ?
JSON.parse(userInfo.my_course_info) :
null;
userInfo.loverCourseInfo = userInfo.lover_course_info ?
JSON.parse(userInfo.lover_course_info) :
null;
if (message) {
message.time = dayjs
.unix(message.starttime)
.format("MM月DD日 HH:mm");
}
this.setData({
userInfo: userInfo,
haveCouple: tid,
courseInfo,
loverCourse,
message: message ? message : null,
couplesBG: couplesBG ? couplesBG : null,
});
if (tid) {
this.getMessage(tid);
}
},
/**
* 显示所有信息
*/
showAllMsg() {
let {
showAllMsg
} = this.data;
showAllMsg = !showAllMsg;
this.setData({
showAllMsg,
});
},
/**
* 登录次数描述处理
* @param {*} number 登录次数
* @return {*}
*/
loginTime(number = 0) {
let loginTimesDescribed = ''
if (number <= 1) {
loginTimesDescribed = '千里之行,始于足下'
} else if (number == 2) {
loginTimesDescribed = "砥砺前行,不负韶华"
} else if (number <= 4) {
loginTimesDescribed = "业精于勤荒于嬉"
} else if (number <= 6) {
loginTimesDescribed = "知识永远战胜愚昧"
} else {
loginTimesDescribed = "少之好学如日出之阳"
}
this.setData({
loginTimesDescribed,
})
},.wxml代码
练手课程表
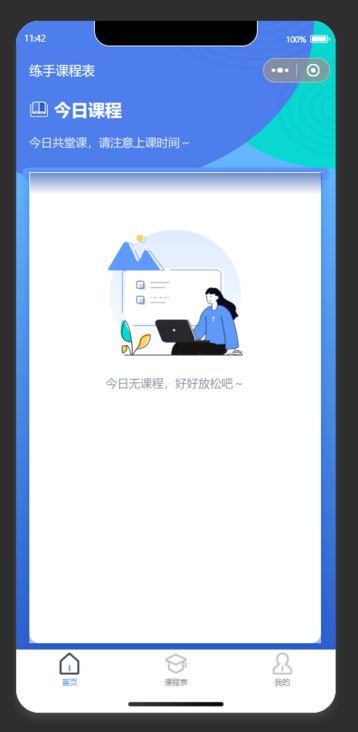
今日课程
今天没有课,好好休息吧~
今日共{{courseInfo.length}}堂课,请注意上课时间~
还没录入课程哦~
今日无课程,好好放松吧~
{{item.courseTime}}
{{['','即将开始','进行中','已结束'][item.courseRemind]}}
{{item.sname}}
@{{item.classroom}}
我的课程
ta的课程
给Ta设置背景
去录入你的课程吧
今日无课程,好好放松吧~
{{item.courseTime}}
{{['','即将开始','进行中','已结束'][item.courseRemind]}}
{{item.sname}}
@{{item.classroom}}
快去提醒ta录入课程吧
Ta今天没有课哦~
{{item.courseTime}}
{{['','即将开始','进行中','已结束'][item.courseRemind]}}
{{item.sname}}
@{{item.classroom}}
给Ta留言
留言发送时间
内容会在对方留言板显示一天时间
添加新的留言
* 开源地址:
gitee开源: https://gitee.com/chengdu-gen...
什么?你觉得还是有点过于简陋了?
后续俺会继续做这个练手项目,有什么意见都可以评论区提
本文由博客一文多发平台 OpenWrite 发布!