作者:友盟+技术专家 谦翔
一、概述
应用性能监控平台是用来帮助客户提升应用性能质量和稳定性的重要环节,本人作为一名移动端开发者有着丰富的使用和运维经验,希望通过本文分享过往的心得和使用经验,让我参与开发的U-APM这款产品中,作为借鉴可以在中长期规划中帮助更多的开发者。
(以下内容仅作为稳定性监控平台这类平台的使用经验和心得,文中提及平台仅供参考)
二、产品受众
1. 了解他们
应用性能监控平台的使用者往往是站在移动终端最前线的开发者,他们需要关注端的稳定性、用户性能、体验等方面。好的工具可以协助他们在日常运维中的工作。
1.1 移动开发者团队职责构成

此类产品的受众主要是移动开发者,而移动开发者开发者也会分为前端和客户端,分别根据自己所使用的技术栈特性进行职责分配,当然跨端技术的出现也让边界不再那么清晰。
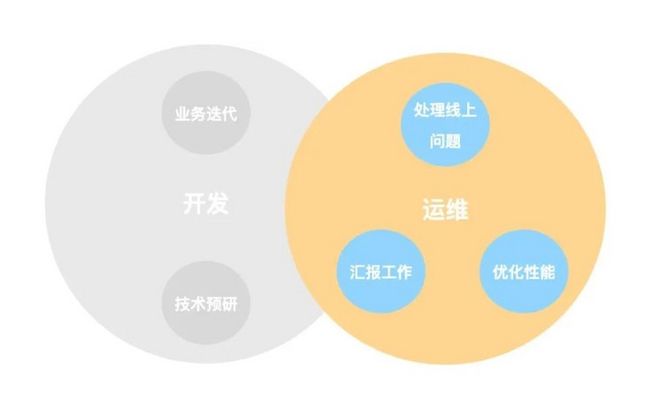
1.2 移动开发者日常工作

开发者日常的工作职责主要分成两大部分开发和运维,开发中出现的问题一般可以通过调试环境就可以定位解决,而运维阶段,线上的代码被压缩混淆加密后变的难以辨认无法直接定位问题。不同系统、运行环境、网络情况和低质量的代码则会带来不可预知的性能问题,运维工作的量化汇报等等。这些都是移动开发者们日常所面临的困难。
1.3 场景归纳

如果把应用性能监控平台的使用场景分为上线前和上线后,大致罗列了以上场景。
1.4 应用性能监控平台
针对以上场景,市面上或者公司内部的应用性能监控平台绝大部分能够解决
2. 案例分享
下面我会结合上面提到的场景分享三个案例
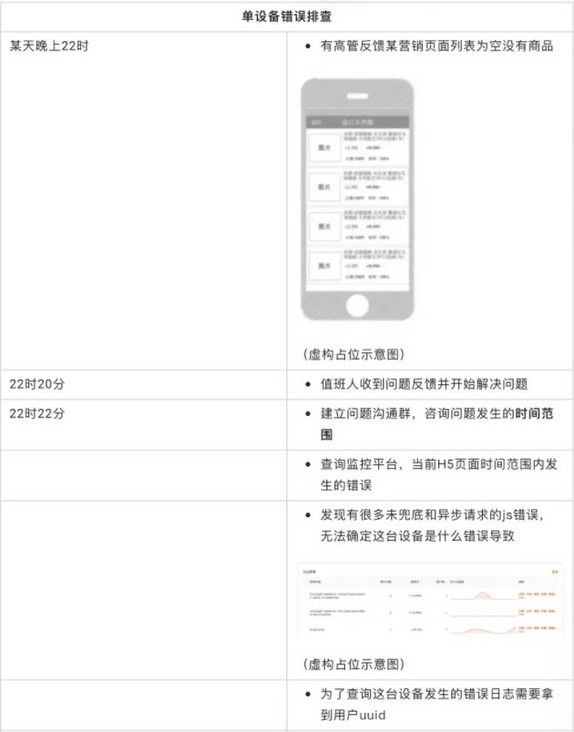
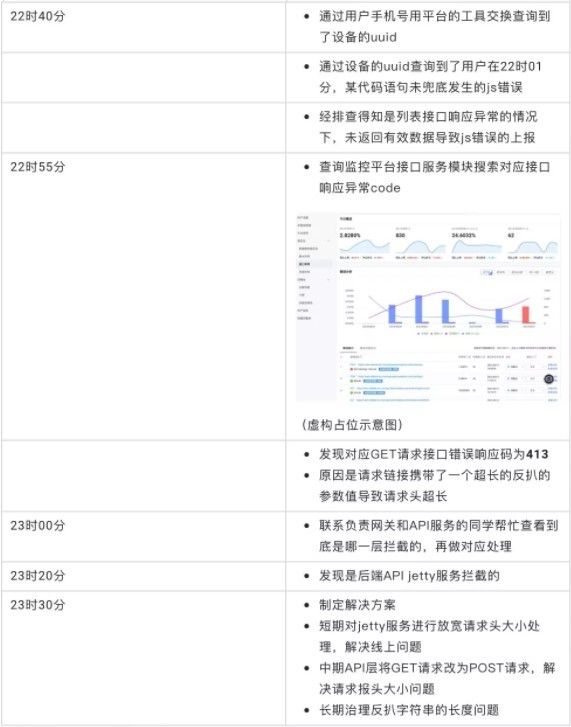
2.1 案例1(单设备错误排查)
单设备错误排查的场景对于值班人/开发者的要求很高,其在于排查时间的紧迫性和对开发链路熟悉以及排查工具的完备性等。(此场景常见于重要客户或领导反馈)

2.2 案例2(性能优化)
2.2.1 优化背景
● 技术栈:React Native
● 优势:RN 拥有一次编写三端执行和动态部署和逻辑下发到客户端的能力,解决客户端版本审核及更新效率低、三端开发技术方案不一致、三端公共需求存在重复劳动等问题
● 劣势:RN执行阶段可分为RN加载阶段和RN运行阶段,相应的RN页面所面临的性能问题也不尽相同
2.2.2 RN框架加载流程
为了更清晰的了解RN加载阶段的问题所在,我们先来分析下RN的加载机制
在进入整个RN页面的流程中,RN框架加载会经历以下步骤:
● 包下载及解压缩:加载时发现本地没有对应的包文件,会先从服务器上下载并解压包的文件。
● 获取初始化引擎:RN预初始引擎的功能,提前创建一个初始化好的引擎并缓存,缓存在退出页面2分钟之后释放。
● 加载业务包:向一个初始化好的引擎中,加载业务的JS代码。该环节受限于业务JS的大小及设备性能,该加载时间普遍较长。
● 运行业务包:执行业务JS中runApplication()方法,开始渲染Native页面。该环节受限于业务JS的复杂度及设备性能,如果首次渲染的组件很多,该加载时间会变长。
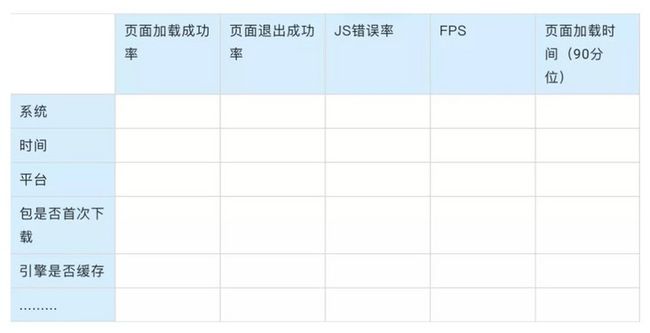
2.2.3 RN框架常用指标和维度
● RN加载阶段的性能优劣,最直观的感受就是页面加载耗时
● 所以RN技术在带来种种优点的同时,也在存在一些性能和体验问题,这需要一些优化手段和指标来支撑业务的稳定运行
不同的终端技术栈需要结合自身加载和运行的关键阶段,量身打造适合自己的性能指标和维度。这可以让开发者监控页面加载和运行过程的每个环节,进行针对性优化。
2.2.4 优化过程&结果
问题发现
· 发现以上页面指标,页面加载时间(90分位)长时间处于1.2s左右高于要求的标准阈值1s以内
· 参考RN加载流程经过多维度筛查,发现很多用户是首次访问该页面,下载代码包需要大量耗时,低网络更是如此,所以我们需要提前用户下载bundle的时机,还有减少bundle的大小。
解决方案
· 知道问题所在就好办多了,我们整理了针对包大小优化,包预下载时间等一系列的优化方案的组合拳,这里就不过多展开。
优化结果
· 优化结果:页面加载时间(90分位)减少耗时至0.5s
2.3 案例3(汇报)
汇报工作方式一般分为两种报告和值班推送的形式,主要将所监控页面或者业务线重要的性能指标进行实时或定期追踪同步,方便负责团队进行下一步行动(比如:优化、错误修复等)
网络促销日值班场景(某营销促销日 xxxx.xx.xx)
营销促销日前一周
● 汇总各移动端团队负责的业务
● 罗列各移动端团队业务所覆盖的页面,确认监控是否覆盖
● 各团队技术值班负责人确认各技术栈(H5,Native,RN等)数据指标和告警阈值并设置应用性能监控进行定时汇报推送值班群
● 各小组确定值班日安排,实时跟踪值班群阈值异常情况,并及时响应。
以上是本期干货内容的介绍,希望友盟+研发团队撰写的技术内容可以更好地帮助开发者们解决问题,友盟+将陪伴开发者们一起进步,一起成长。敬请期待下一期内容。
扫一扫加入友盟+ 技术社群
与超过1000+移动开发者共同讨论移动开发最新动态![]()
欢迎点击【友盟+】,了解友盟+ 最新移动技术
欢迎关注【友盟全域数据】公众号
