highlight: a11y-dark
theme: cyanosis
大家好,我是前端晚间课,现在是2022年1月份,马上就要过年了,在这里提前预祝大家新年快乐,过去的一年,javascript、css与往年一样,技术框架、技术栈依旧百花齐放,身为前端开发者,也体验"新的还没学会,就已经淘汰、更新换代"的处境,但是呢,技术还得学,工作还得干,别给自己压力,努力无悔便可。
关于CSS领域的2021年总结在前不久也发布了,但是Javascript却延迟了,但是迟到了,不代表不会来,今天我们休息一下摆脱 JavaScript学习疲劳,来看看这篇JavaScript Rising Stars第 6 版,JavaScript领域的2021年度总结。
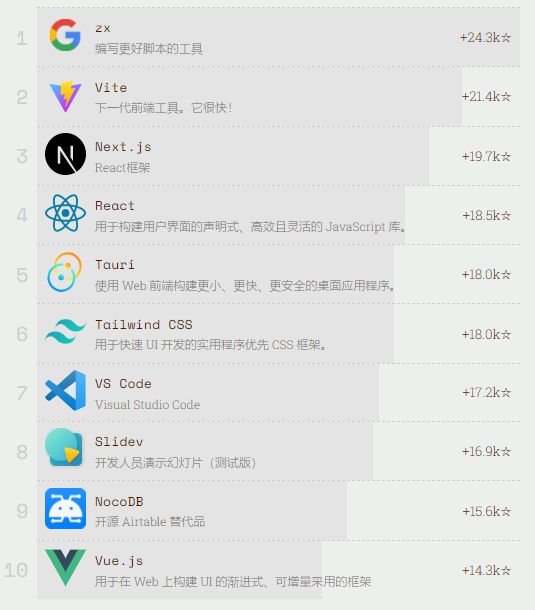
下图比较了过去 12 个月在 GitHub 上热门项目添加的⭐数量。分析了来自Best of JS的项目,从而整理出这份与Web 平台相关的最佳项目的精选列表(均展示前十名)。
总体上最受欢迎的项目
今年最流行的项目是zx,这是 Google 的一个全新命令行工具,可以用 JavaScript 或 TypeScript 编写简单的命令行脚本。
基本上,它允许你在代码中嵌入任何 bash 表达式(ls, cat, git... 任何东西!),并await使用JavaScript 模板文字作为结果。
它包括几个流行包提供的实用程序:
node-fetch使用与fetch浏览器中相同的 API 发出 HTTP 请求fs-extra处理文件系统操作globby匹配给定用户友好模式的文件名
script.mjs文件
#!/usr/bin/env zx
await $`cat package.json | grep name`
let branch = await $`git branch --show-current`
await $`dep deploy --branch=${branch}`
await Promise.all([
$`sleep 1; echo 1`,
$`sleep 2; echo 2`,
$`sleep 3; echo 3`,
])
let name = 'foo bar'
await $`mkdir /tmp/${name}`运行
zx ./script.mjs哇,排名第一竟然是命令行工具,不过这样的命令行工具确实让人眼前一亮,我赶紧去按个star。
Vite排名第二,我觉得是实至名归,用过的人,我觉得第一感受就是快,而且用户体验、使用手册都是延续Vue文档的一贯风格。
Next.js、React也是名列第三第四,Next.js,是为你提供生产环境所需的所有功能以及最佳的开发体验:包括静态及服务器端融合渲染、 支持 TypeScript、智能化打包、 路由预取等功能 无需任何配置,据说引入swc后,速度更是吊打babel。
第五名,Tauri是一种使用 Web 技术构建桌面应用程序的解决方案。
与Electron相比,它是用 Rust 编写的,并且不会随每个应用程序附带 Node.js 运行时。1.0版在 5 月发布了测试版。
Vue排名第十,但Angular已经没出现在十名内了。
令我比较感兴趣的是Tailwind CSS和Astro。
之前写过一篇关于Tailwind CSS的介绍,《一次就能看懂的Tailwind CSS介绍》,Tailwind CSS 是一个利用公用程序类(Utilize Class,下文皆称Utilize Class)的 CSS 框架,预构建css,本人挺好奇它未来的发展,这里排第六,说明热度相当可以。
Astro没有出现在上图排名榜,但Astro是今年最引人注目的项目之一。Astro 是一种构建加载速度更快的网站的工具,因为它们发布的 JavaScript 更少。
这个概念接近于静态站点生成 (SSG),但主要区别在于Astro支持在页面中使用动态交互内容。
可以应用不同的策略在客户端渲染动态组件:
- 页面加载时
- 如果页面是低优先级组件,则当页面空闲时(考虑跟踪。)
- 当组件使用浏览器Intersection Observer API可见时
- 最好的部分之一是 Astro 页面可以使用 HTML 和使用任何框架编写的组件的组合构建:React、Vue.js 或 Svelte...
没有进前十名的还有许多引人注目的项目,如swc、Deno、Remix、esbuild、`
Svelte`...
前端框架
这里可能比较陌生的就是Svelte、Solid了,
Svelte之前也有转发过一篇文章《Svelte 原理浅析与评测》,Svelte 是一个构建 web 应用程序的工具,与 React 和 Vue 等 JavaScript 框架类似,有一个关键的区别:Svelte 在 构建/编译阶段 将你的应用程序转换为理想的 JavaScript 应用,而不是在 运行阶段 解释应用程序的代码。这里最大的变化是Svelte的崛起,它在Angular之前排名第三。
排名第五的是Solid,是React的替代工具之一。其组件采用JSX编写,但与React不同的是,Solid并不依赖虚拟DOM。
node.js框架
主要的 UI 框架都有自己的“元框架”来构建现代和可扩展的应用程序,提供路由、服务器端渲染、提前静态生成页面、为生产优化构建等功能......
- React 拥有Next.js,该类别的获胜者,可以被认为是该领域的先驱
- Vue.js 有Nuxt,现在分为 Vue.js v2 和 v3 的版本
- Svelte 有SvelteKit
Remix,这个我是在2021年尾声才了解到还有怎么一个框架的,是一个全栈 Web 框架,可让你专注于用户界面,并通过 Web 基础知识来提供快速、流畅和弹性的用户体验。
除了这些元框架之外,Nest是更传统的服务器端 Node.js 框架的领导者,不依赖于任何 UI 库。
最后,Strapi是“无头 CMS”的领导者。
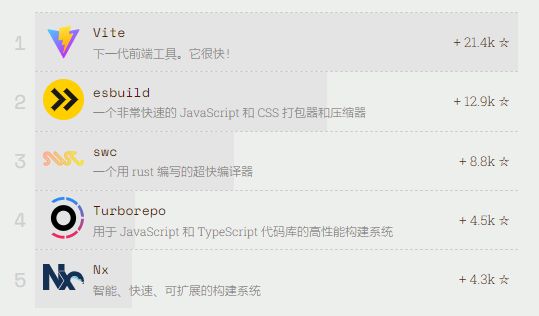
构建工具
越来越多人开始采用原生ES模块。Vite得到广泛采用(其发展速度比snowpack更快),因而催生出新的工具生态系统(例如基于ES的现代测试框架Vitest)。Node.js生态圈中也开始采用ES模块,但难度要更大。TypeScript甚至推迟了对Node.js中ES模块的支持。
出于性能的考虑,越来越多的前端工具采用其他语言进行开发。
Lee Robinson认为,Rust是JavaScript基础设施的未来(之前转发这样的一篇文章,同时也发布了一篇关于Rust的简单实践文章,WebAssembly+Rust应用于React 组件)。Rust有着良好的性能,同时与JavaScript的互操作性较强。NAPI-RS可让JavaScript和Rust进行交互。
而Next.js则非常看好swc的发展,作为一个可扩展的Rust编译器,swc可将Babel插件移植到Rust上。
Rust是最受欢迎的的非JS语言,但它并不是唯一的语言。Bun采用的是Zig,而Turborepo和esbuild均采用的是Go。
在monorepo(单体仓库设计)中广泛采用的仍然是Lerna,之前也有对这个单体仓库设计介绍(《基于 lerna 实现 Monorepo 项目管理》)。
Vue 生态系统
Vue 3 正式发布一年后,我们看到生态系统正在迅速发展,并带来了许多伟大的创新。
像