文章概述
本次的文章主要是对于前面的聊天输入框的一个补充,对于有多种要求的开发者而言,可以借鉴本文实现高度定制化的扩展面板
聊天输入框扩展面板的实现
1.为何要扩展面板
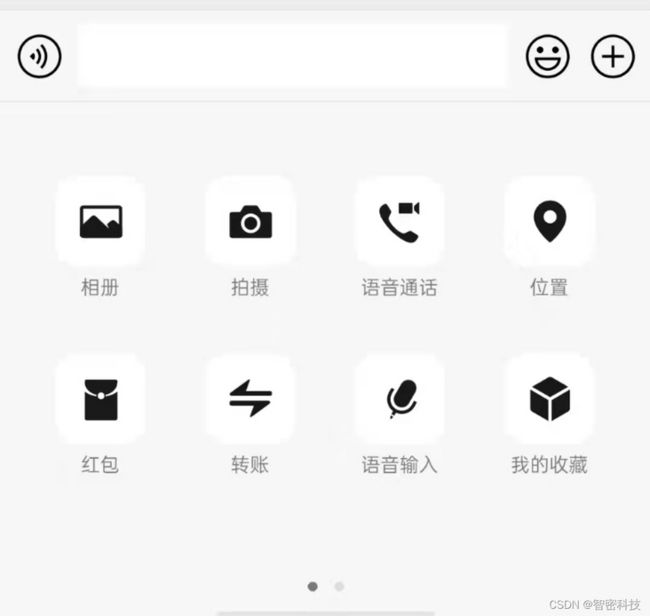
对于聊天输入而言,我们不可能把所有的业务都搬到一个输入框内,也不可能把所有的操作都搬到输入框内,因此我们很有必要去实现一个扩展面板,并且提供一个简单易用的操作逻辑,比如下图。
2.内置的表情面板
在demo中,由于聊天输入框的需要,我们内置了一个表情面板,在components/ChatInputDrawer目录中,我们现在来看看其中的实现代码
{{item}}
由于我们已经在聊天输入框中实现好了高度自适应,因此我们这里不需要做过多的处理,我们可以直接实现面板的逻辑,然而重点在于我们怎么告诉父级组件去发送数据,在这里扩展面板提供了一个很简单的思路如下:
{{item}}
在这里我们通过事件反馈的方式,将需要发送的数据提供给父级组件,父级组件方面接受并且处理的代码如下:
// 发送表情
async sendFace ({ url }) {
let V2TIMMessageManager = this.$txim.getMessageManager()
let v2TIMMessage = V2TIMMessageManager.createFaceMessage(0, { faceUrl: url })
try {
let ret = await V2TIMMessageManager.sendMessage(v2TIMMessage, this.receiver)
console.log(ret)
this.HistoryMessageToChatLog([ret.data])
} catch (e) {
this.$utils.toast('发送失败')
}
await this.$nextTick()
this.$refs.chatLayout.scrollToBottom()
},这样我们就可以很简单的实现一个扩展面板,并且将面板内的事件传递出去,从而实现发送表情的功能
3.更多功能的扩展面板
当然,上面的例子仅仅是内置的一个表情面板,一般情况下我们还需要发送图片,音视频,发红包等业务逻辑,因此我们需要一个更多功能的扩展面板,在这里我们有内置一个extra面板,需要开发者自行实现逻辑,该面板对应的文件为components/ChatInputDrawer/extra.vue。
3.1 扩展项配置
在这里,扩展面板采用json配置图标,标题,命令的方式,确定如何去实现每一个扩展的功能,具体配置如下
data () {
return {
fnList: [
{ name: 'image', title: '相册', icon: '../static/icon_btn_image.png' },
{ name: 'camera', title: '拍摄', icon: '../static/icon_btn_camera.png' },
{ name: 'voip', title: '视频通话', icon: '../static/icon_btn_voip.png' },
{ name: 'location', title: '位置', icon: '../static/icon_btn_location.png' },
{ name: 'redpaper', title: '红包', icon: '../static/icon_btn_redpaper.png' },
{ name: 'transfer', title: '转账', icon: '../static/icon_btn_transfer.png' },
{ name: 'use', title: '名片', icon: '../static/icon_btn_use.png' },
{ name: 'file', title: '文件', icon: '../static/icon_btn_file.png' },
]
}
},对于点击事件的反馈,代码是这样的,开发者在外层监听之后可以根据fn执行对应的业务处理
clickItem (item) {
console.log(item)
this.$emit('clickFn', item)
}3.2扩展项功能实现
上面我们说到了,是通过事件的反馈实现的fn传递,所以我们需要在父级组件去监听事件,具体操作如下
这里我们监听了clickFn事件,所以我们需要在onClickExtraFn中实现对应的页面,这里开发者可以查看demo中的源码,不过多赘述,只以发送图片作为例子
onClickExtraFn({ name }) {
switch(name) {
case 'image':
uni.chooseImage({
success: ({ tempFilePath }) => {
// 这里选择完成,需要通知父级发送图片信息
this.$emit('sendImage', { filePath: tempFilePath })
}
})
break
}
}项目开源地址及交流群
项目成品效果查看:请点击项目引言
项目开源地址:https://gitee.com/ckong/Zhimi...
Uniapp开发交流群:755910061