目录:
1、弹跳动画
2、闪烁效果
3、打字动画
4、状态平滑的动画
1、缓动效果
问题描述:回弹效果是指当一个过渡达到最终值时,往回倒一点,然后再次回到最终值,如此往复一次或多次,并逐渐收敛,最终稳定在最终值,目前有很多JS类库是内置回弹效果的,但是用纯CSS如何实现呢?
最基本的实现依靠的是CSS动画,并设置关键帧,就能实现最简单的弹跳动画效果。
@keyframes bounce {
60%,
80%,
to {
transform: translateY(350px);
}
70% {
transform: translateY(250px);
}
90% {
transform: translateY(300px);
}
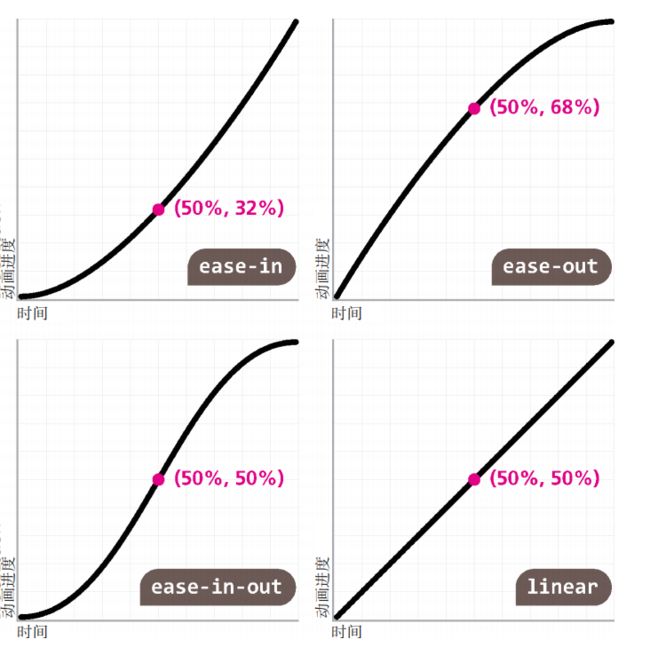
}但是这样产生的效果非常不真实,因为每次小球改变方向的时候速度是持续加速的,很不自然,这涉及到动画的默认速度效果,它的速度曲线如下图所示:
初始加速度很高,动画后面的加速度反而平缓,这跟弹跳比较均匀的速度曲线有矛盾。不过我们可以通过设置animation的属性改变这种曲线,通过设置animation-timing-function能获得完全不同的动画速度曲线。
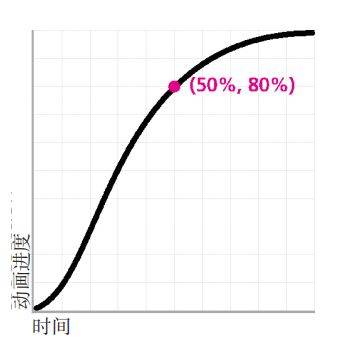
animation-timing-function: ease-out;
可以明显看出弹跳效果更加符合实际。
2、闪烁效果
问题描述:有一种常见的用户体验设计手法,就是通过数次闪烁来提示用户界面中有某处发生了变化,或者用来凸显出当前链接的目标。因而闪烁动画效果的实现是有必要的。
用 CSS 动画确实可以实现各种类型的闪烁效果,比如对整个元素进行闪烁(通过 opacity 属性),对文字的颜色进行闪烁(通过 color 属性),对边框进行闪烁(通过 border-color 属性)等等。在下面的内容中,我们将只讨论文字的闪烁效果,因为这是最常见的需求。
如:我现在需要让一段文字实现闪烁效果
@keyframes blink-smooth { to { color: transparent } }
.highlight { animation: 1s blink-smooth 3; }这样就能基本实现了,但是有个问题,文字可以平滑的从原来的颜色淡化为透明色,但是后来却生硬地跳回原来的颜色,且颜色的淡去和显现有明显的加速效果,所以我们还要进行一定的改进。这里使用animation-direction属性控制是否应该轮流反向播放动画
animation: .5s blink-smooth 6 alternate;通过这个使隐去的动画反复播放六次,实现闪烁效果,这样就是实现平滑的闪烁效果了。
3、打字动画
问题描述:有些时候,我们希望一段文本中的字符逐个显现,模拟出一种打字的效果。这种效果用纯CSS的方式如何实现呢
其实基本的原理就是让盒子的宽度用动画逐步展现,对盒子内的文字设置不换行且隐藏超出盒子宽度的内容,从而实现文字的逐步展现,也就是打字动画。
CSS is awesome
@keyframes typing {
from {
width: 0;
}
}
h1 {
width: 8.1em;
animation: typing 8s;
white-space: nowrap;
overflow: hidden;
}@keyframes caret {
50% {
border-color: transparent;
}
}4、状态平滑的动画
问题描述:通过动画来响应用户的动作,比如用户的鼠标悬停在某个元素上,在这种场景下,我们将无法控制动画实际的循环次数,因为用户的动作会随时中断动画,而此时动画不可能刚好插放到我们事先指定的循环次数。这个时候动画只会生硬的跳回初始的状态,这非常影响用户的体验。
我们需要让动画在用户交互动作(如:hover)结束时,不是生硬的跳回动画的初始页面,而是保留当前动画的进度,等待下次交互的时候继续动画,这里以一张全景图片的展示动画为例。
我们需要先展示图片部分裁剪,当鼠标悬停时候,实现展示区域向右移动的动画效果。
.panoramic {
width: 150px; height: 150px;
background: url("img/naxos-greece.jpg");
background-size: auto 100%; }
.panoramic:hover, .panoramic:focus {
animation: panoramic 10s linear infinite alternate;
}这样能基本实现,但是存在上面描述的问题,用户交互结束后的不平滑。我们需要的不是交互时候记住当前动画状态,而是能暂停当前动画,等下次交互时再开始。
通过animation-play-state:pause/running 就能实现动画的暂停和恢复,于是修改代码。
@keyframes panoramic {
to { background-position: 100% 0; }
}
.panoramic {
width: 150px; height: 150px;
background: url("img/naxos-greece.jpg");
background-size: auto 100%;
animation: panoramic 10s linear infinite alternate;
animation-play-state: paused;
}
.panoramic:hover, .panoramic:focus {
animation-play-state: running;
}实现平滑的动画效果。