前面,我们完成了一个简单的插件. 也知道了manifest.json的格式. 现在我们就来看一看chrome浏览器在哪些入口来操作我们的插件. 这里只介绍常用的.
popup页面
这个我就不多说了. 前面的我们用来做批量打开的小工具时. 就是用了popup的入口. 额外注意. 这里是一个单入口文件. 在manifest.json中这样声明
"action": {
"default_popup": "popup.html"
}就自定义好了.
option页面
option选项. 这里就是可以自定义插件的选项配置. 这里可以定义一些插件运行过程的所需的配置. 声明如下
"options_page": "options.html"这样就声明了一个options的页面. 然后入口是options.html. 简单书写一个. 如下.
options
这里是options页面
devtools_page
如果要使用devtools_page, 就需要在manifest.json声明. 如下
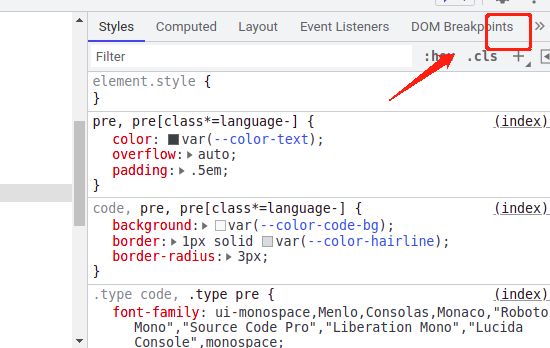
"devtools_page": "devtools.html"这样就指定了一个html.注意. 这里仅仅是入口. 如果你指定了devtools.html过后. 如果里面没有创建其他东西. 你将看不到任何输出和结果. 仅仅用于当作是入口而已. 在devtools中. 有两中方式可以查看. 一个是panel. 面板. 展示在devtools的工具栏上. 如下.
还有一种叫做sidebar. 这种展示在devtools的右侧. 如下.
下面就简单创建一下. 首先引入devtools.html是必要条件. 里面的内容如下
Devtools
devtools
然后在同级目录下创建devtools.js. 里面内容如下.
// 声明panel.html
chrome.devtools.panels.create("CRX Panel",
"assets/logo.png",
"devtool/panel.html",
function(panel) {
console.log('创建成功了')
});
// 声明sidebar.html
chrome.devtools.panels.elements.createSidebarPane("Crx Sidebar",
function(sidebar) {
sidebar.setPage("devtool/sidebar.html");
sidebar.setHeight("8ex");
}
);然后在devtool文件夹下声明panel.html和sidebar.html. panel.html如下
panel
Devtool panel
sidebar.html如下
Side Bar
Devtools Side bar
其他自定义入口
一个是content script. 用于获取网页面上的元素内容等.定义如下.
"content_scripts": [
{
"matches": ["https://*.nytimes.com/*"],
"css": ["my-styles.css"],
"js": ["content-script.js"]
}
]content script可以有一个或多个脚本. 也可以注入一个或多个样式. 这里的样式级别仅次于浏览器默认的. 级别很高. 还有一个background. 就是之前的背景页. 不过在3版本的时候叫做service worker. 定义如下
"background": {
"service_worker": "background.js", // 背景页的逻辑.
}注意. background是为常驻进程. 可以一直跟随浏览器的生命周期. 还有两个不常用的. 如下.
//自定义的设置. 这里就很多了. 可以参考这个网址.
// https://developer.chrome.com/docs/extensions/mv3/settings_override/
"chrome_settings_overrides": {},
// 更改默认的tab页面.
"chrome_url_overrides": {
"pageToOverride": "myPage.html"
}以上, 就是我们常用的一些自定义页面的操作了.

