浏览器
重点:**不支持IE浏览器
Firefox、Chrome 51+(没有实测,根据proxy兼容性推测出的)
安装
查看vue版本低于3.0先卸载后安装,没安装过就直接安装(node.js 8.0+)
vue -V/vue --version
npm install -g @vue/cli(如果低于3.0要先卸载 npm uninstall vue-cli -g)
创建项目
1、命令创建
vue-cli 3.0+创建项目
vue create my-project(项目名称)vue-cli 2.0 场景项目
vue init webpack my-project2、ui创建
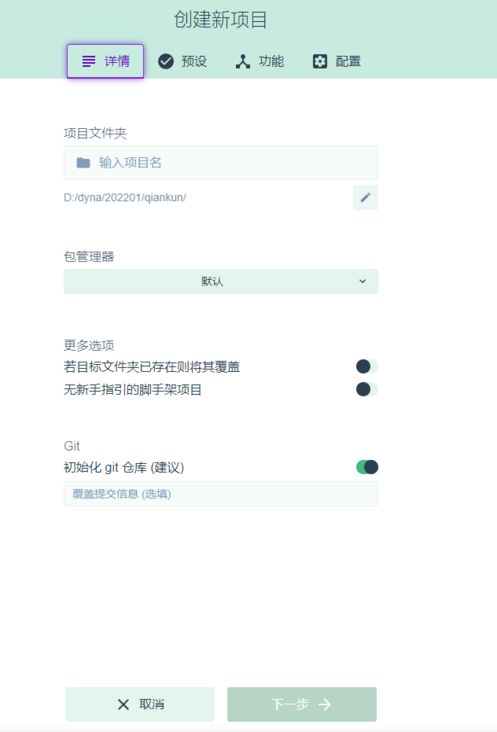
vue ui选择项目依赖
1、选择项目预设
vue my-project
Vue CLI v4.5.15
? Please pick a preset: (Use arrow keys)
> Default ([Vue 2] babel, eslint) --vue2项目 默认预设
Default (Vue 3) ([Vue 3] babel, eslint) --vue3项目 默认预设
Manually select features --手动选择默认预设里(default):包含babel, eslint
2、设置项目所需的功能
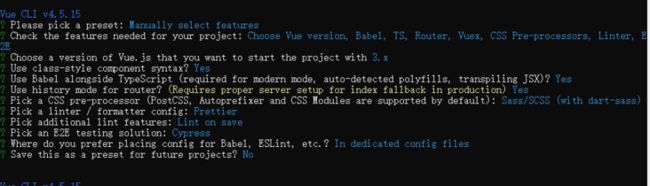
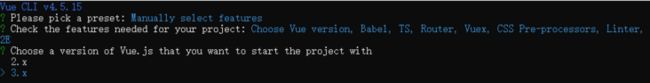
搭建全家桶+typescript需要选择=》Manually select features
? Please pick a preset: Manually select features
? Check the features needed for your project:
(*) Choose Vue version --选择vue版本
(*) Babel --设置babel代码编译(必选)
(*) TypeScript --ts
( ) Progressive Web App (PWA) Support --渐进式的web系统 浏览器app
(*) Router --vue路由
(*) Vuex --vue状态管理库
(*) CSS Pre-processors --CSS预处理器
(*) Linter / Formatter --代码检查
( ) Unit Testing --单元测试
>(*) E2E Testing --端对端测试/自动化测试
3、选择预设功能
a、vue版本
b、是否使用class组件语法,是TypeScript项目所以需要用
Use class-style component syntax设置的vue-class-component vue-property-decorator vuex-class 解析
参考文章:
https://blog.csdn.net/weixin_44041976/article/details/107732228
https://zhuanlan.zhihu.com/p/48371638
c、使用Babel与TypeScript一起用于自动检测的填充?这里一定要选择y
Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yesd、路由history模式
? Use history mode for router? (Requires proper server setup for index fallback in production) YesHTML5 History 模式说明:
https://router.vuejs.org/zh/guide/essentials/history-mode.html
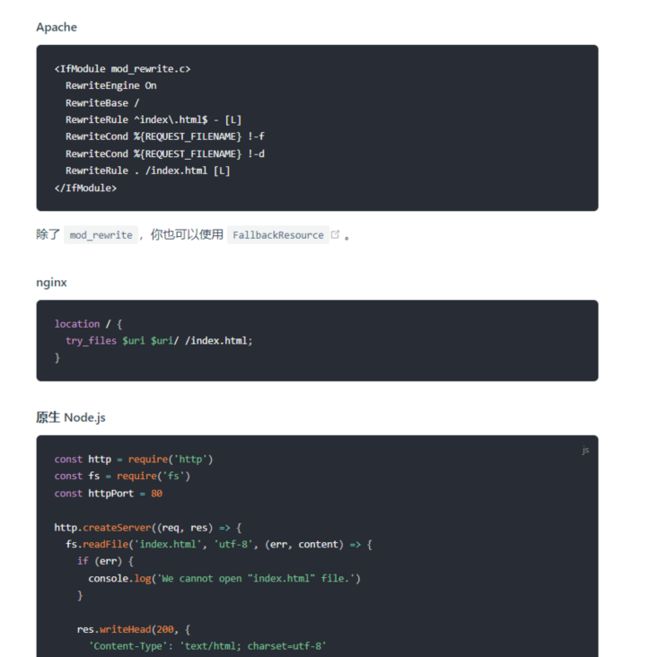
使用history模式刷新页面时会出现404 错误解决办法:
服务器端需要配置前端路由配置: Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
> Sass/SCSS (with dart-sass) --推荐dart 安装 性能更好
Sass/SCSS (with node-sass) --国内安装比较困难 容易保存 使用的sass版版本 对node版本也有限制
Less
Stylusf、选择代码检测模式
? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
TSLint (deprecated)
ESLint with error prevention only :只配置使用 ESLint 官网的推荐规则
ESLint + Airbnb config:使用 ESLint 官网推荐的规则 + Airbnb 第三方的配置
ESLint + Standard config:使用 ESLint 官网推荐的规则 + Standard 第三方的配置
ESLint + Prettier:使用 ESLint 官网推荐的规则 + Prettier 第三方的配置
TSLint:TypeScript代码检查ESLint 官网推荐的规则链接
Airbnb链接
Standard链接
Prettier链接
TSLint链接
参考以下文章(给作者点个赞):
https://blog.csdn.net/weixin_42069147/article/details/114262216
https://www.jianshu.com/p/1082eab5e593
g、选择检测时间
? Pick additional lint features: (Press to select, to toggle all, to invert selection)
>(*) Lint on save --保存时检测
( ) Lint and fix on commit --提交时检测 git commit 检测 h、选择自动化测试
? Pick an E2E testing solution:
> Cypress (Chrome only)
Nightwatch (WebDriver-based)
WebdriverIO (WebDriver/DevTools based)i、Babel,PostCSS, ESLint是否单独生成各项配置文件
? Where do you prefer placing config for Babel, ESLint, etc.?
> In dedicated config files
In package.json是否保存当前选择的配置项
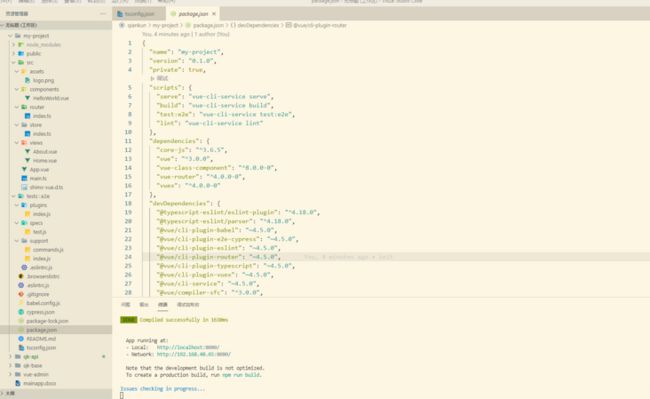
Save this as a preset for future projects? No项目目录
运行项目:npm run serve