gulp简介,基本使用
Gulp.js 是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务。
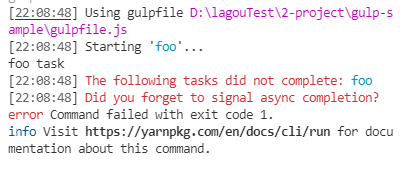
yarn add gulp 安装gulp的时候会安装gulp-cli。gulpfile.js中导出一个函数,最新的gulp中取消了同步代码模式,每一个任务都是异步任务,最后需要调用回调函数或其他方式标记任务完成。如例子中如果没有done,会报错.如果任务名是default,运行时的命令和grunt类似,直接运行yarn gulp即可。
exports.foo = done => {
console.log("foo task")
done() // 标识任务完成
}gulp4.0中依然保留了之前版本的任务导出方式,但是这种方式已经不推荐,推荐导出函数的方式使用gulp
const gulp = require('gulp')
gulp.task('bar', done => {
console.log("bar task")
done()
})series,parallel组合任务
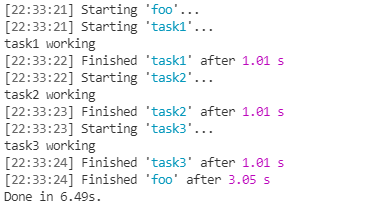
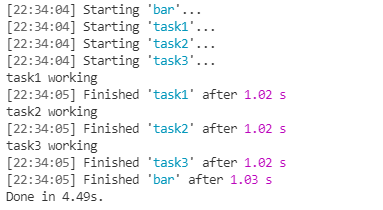
gulp可以通过series,parallel来组合任务,series串行执行,parallel并行执行,比如js,css在编译时就可以并行执行,比如部署任务时先要执行编译任务再进行其他任务,任务串行执行。基本使用方式如下
const {
series,
parallel
} = require('gulp')
const task1 = done => {
setTimeout(() => {
console.log("task1 working")
done()
}, 1000);
}
const task2 = done => {
setTimeout(() => {
console.log("task2 working")
done()
}, 1000);
}
const task3 = done => {
setTimeout(() => {
console.log("task3 working")
done()
}, 1000);
}
exports.foo = series(task1, task2, task3)
exports.bar = parallel(task1, task2, task3)异步任务
常见异步流程操作例子
// 回调方式
exports.callback = done => {
console.log("callback task")
done()
}
exports.callback_error = done => {
console.log("callback task")
done(new Error("task failed"))
}
// promise方式
exports.promise = done => {
console.log("promise task")
return Promise.resolve()
}
exports.promise_error = () => {
console.log("promise task")
return Promise.reject(new Error('task failed'))
}
// async await语法糖方式
// 包装一个setTimeout为promise方式
const timeout = time => {
return new Promise(resolve => {
setTimeout(resolve, time)
})
}
exports.async = async () => {
await timeout(1000)
console.log("async task")
}
const fs = require("fs")
exports.stream = () => {
const readStream = fs.createReadStream("package.json") // 读文件流
const writeStream = fs.createWriteStream("tmp.txt") // 写入文件流
// pipe方式导入到写入流,类似一个池子往另外一个池子倒水
readStream.pipe(writeStream)
// 结束时机就是readStream end的时候,stream都有一个end事件
return readStream
}
exports.stream = done => {
const readStream = fs.createReadStream("package.json") // 读文件流
const writeStream = fs.createWriteStream("tmp.txt") // 写入文件流
readStream.pipe(writeStream)
// 这种方式也能正常结束,意味着gulp中只是注册了这个事件监听任务结束
readStream.on('end', () => {
done()
})
}核心工作原理
gulp的官方定义是The streaming build system,实现一个构建管道的方式。
一个利用底层node文件流api模拟工作流:输入(读取流)->加工(转换流)->输出(写入流)
例子实现css压缩
const fs = require('fs')
const {
Transform
} = require('stream')
// 模拟css文件压缩
exports.default = () => {
// 文件读取流
const read = fs.createReadStream('normalize.css')
// 文件写入流
const write = fs.createWriteStream('normalize.min.css')
// 文件转换流
const transform = new Transform({
transform: (chunk, encoding, callback) => {
// 核心转换过程实现
// chunk => 读取流中读取到的内容(Buffer)
const input = chunk.toString()
const output = input.replace(/\s+/g, "").replace(/\/\*.+?\*\//g, "") // 替换空白字符,然后替换注释
callback(null, output)
}
})
// 把读取出来的文件流导入到写入流
read
.pipe(transform) // 转换
.pipe(write) // 写入
return read
}文件操作
gulp的文件流操作API比node的更强大,更容易使用,文件加工的转换流使用独立插件。gulp创建构建任务的流程,先通过src方式创建读取流,借助插件的转换流实现文件加工,最后通过gulp提供的dest方法来创建一个写入流,写入到目标文件.
上面压缩css文件的例子,用gulp的api实现例子如下
需要引入两个插件
yarn add gulp-clean-css
yarn add gulp-rename代码更为简洁,清晰
const {
src,
dest
} = require('gulp')
const cleanCss = require('gulp-clean-css')
const rename = require('gulp-rename')
exports.default = () => {
// return src('src/normalize.css').pipe(dest('dist'))
// gulp的api更为强大,可以使用通配符
return src('src/*.css')
.pipe(cleanCss()) // 压缩
.pipe(rename({
extname: '.min.css'
})) // 重名令
.pipe(dest('dist')) // pipe到dist目录
}