一、自定义表格表头
在开发过程中,会遇到需要在表头添加图标样式的场景,通过slot可以实现添加表头样式。
{{item.label}}
二、表格右侧固定
循环遍历表格时,不能单独给列添加固定属性fixed,因此可以通过prop结合fixed来设置。
fixed:列是否固定在左侧或者右侧,true 表示固定在左侧,false 则表示不固定fixed:可选值 true, left, right
{{item.label}}
效果截图:
三、表格表头筛选功能
table在列中设置filtersfilter-method属性即可开启该列的筛选,filters 是一个数组,filter-method是一个方法,它用于决定某些数据是否显示,会传入三个参数:value, row 和 column
filterHandler(value, row, column) {
const property = column['property'];
return row[property] === value;
}通过设置filters来筛选数据,filter-method方法将筛选的值过滤处理。
但是在业务场景里面,目前table值提供了重置确认两种筛选功能,如果需要数据量过于庞大,则需要添加模糊查询,因此需要自定义筛选组件。
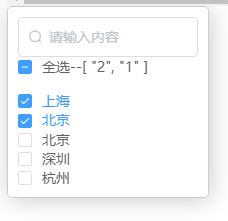
1、定义搜索框
2、定义多选框
全选
{{city}}
效果截图:
四、table列表多选框
Table-column
type:对应列的类型。如果设置了 selection 则显示多选框;如果设置了 index 则显示该行的索引(从 1 开始计算);如果设置了 expand 则显示为一个可展开的按钮
HTML:
{{item.label}}
JS代码:
// js
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
isCheck: false
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
isCheck: false
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
isCheck: false
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄',
isCheck: false
}],
header: [{
column: 'date',
label: '时间'
}, {
column: 'name',
label: '姓名'
}, {
column: 'address',
label: '日期'
}, {
column: 'isCheck',
label: '是否选择'
}]
}
}实现效果:
结语
成熟的标志,是遇到事,不会沉浸自伶,而是第一时间解决当下的问题。