2020-07-27
Gitlab+Jenkins部署vue项目至Nginx服务器
流程说明:
Jenkins从gitlab上拉取代码到本地服务器,然后执行本地脚本将代码打包发布到远程Nginx服务器,并重启服务
操作说明:
1.在Git上提交最新版本代码;2.在Jenkins页面点击 立即构建;3.查看web项目是否能访问
详细部署过程
清理环境(firewalld、selinux、iptables)
1.安装gitlab
安装
wget https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el6/gitlab-ce-12.4.2-ce.0.el6.x86_64.rpm
yum localinstall gitlab-ce-12.4.2-ce.0.el6.x86_64.rpm
修改gitlab的访问地址和端口
vim /etc/gitlab/gitlab.rb
external_url 'http://47.115.150.***:82'
nginx['listen_port'] = 82
初始化
gitlab-ctl reconfigure
重启gitlab
gitlab-ctl restart
查看状态
gitlab-ctl status
浏览器:47.115.150.***:82--修改密码perin123456
用户名:root 密码:perin123456
配置gitlab和本地服务器通过秘钥上传下载
ssh-keygen
cat /root/.ssh/id_rsa.pub #复制公钥至网页端右上角绿色圈圈--Setting--SSH Keys--add an SSH Key(粘贴id_rsa.pub内的所有内容)
yum -y install git #下载Git工具
gitlab 页面创建项目,public类型
2.安装部署Jenkins
方式一:需要Tomcat(占用内存高,不建议使用)
Jenkins需要一台单独新机,jdk和Tomcat必须8以上版本
cd /usr/local/src
rz (apache-tomcat-8.0.53.tar.gz)
rz (jdk-8u211-linux-x64.tar.gz)
tar -xvf jdk-8u211-linux-x64.tar.gz -C /usr/local/
cd ..
mv /usr/local/jdk-8u211-linux-x64 /usr/local/jdk
tar -xvf apache-tomcat-8.0.53.tar.gz -C /usr/local/
mv /usr/local/apache-tomcat-8.0.53 /usr/local/tomcat
vim /etc/profile.d/jdk.sh
JAVA_HOME=/usr/local/jdk
PATH=$JAVA_HOME/bin:$PATH
export JAVA_HOME PATH
CATALINA_HOME=/usr/local/tomcat
export CATALINA_HOME
source /etc/profile.d/jdk.sh
vim /etc/profile.d/tomcat.sh
export TOMCAT_HOME=/usr/local/tomcat/
rm -rf /usr/local/tomcat/webapps/*
rz (jenkins.war)
/usr/local/tomcat/bin/startup.sh
yum -y install git
切换到浏览器:47.115.149.***:8000/jenkins
然后看到一个老头,之后进入下面的安装操作
方式二:不需要Tomcat
安装配置JDK环境
# rz (jdk-8u211-linux-x64.tar.gz)
# tar -xvf jdk-8u211-linux-x64.tar.gz -C /usr/local/
# mv /usr/local/jdk-8u211-linux-x64 /usr/local/jdk
# vim /etc/profile.d/jdk.sh
JAVA_HOME=/usr/local/jdk
PATH=$JAVA_HOME/bin:$PATH
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
export JAVA_HOME
export PATH
export CLASSPATH
# source /etc/profile.d/jdk.sh
# java -version
下载安装Jenkins(直接安装最新版,旧版有可能下载不了部分插件)
# wget https://pkg.jenkins.io/redhat-stable/jenkins-2.235.1-1.1.noarch.rpm
# yum -y localinstall jenkins-2.235.1-1.1.noarch.rpm
# vim /etc/syscofig/jenkins #修改用户和端口
JENKINS_USER="root"
JENKINS_PORT="8000"
把启动Jenkins的java路径指向jdk的安装路径,否则会报错(starting Jenkins bash: /usr/bin/java: No such file or directory)
# update-alternatives --install "/usr/bin/java" "java" "/usr/local/jdk/bin/java" 1 #这一步没有输出
update-alternatives --config java #这一步有输出,按 Enter 就行
# systemctl start jenkins #启动Jenkins
浏览器输入服务器ip:8000
yum -y install git #下载Git工具
1.Jenkins服务器:cat /var/lib/jenkins/secrets/initialAdminPassword
把密码复制粘贴到网页中
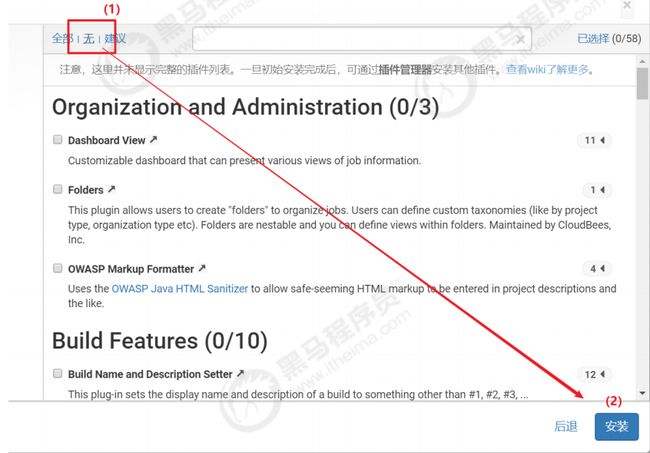
2.选择插件来安装(因为推荐的插件默认从官网下载,速度贼慢,所以先跳过,后期修改下载插件的地址)
3.创建第一个管理员用户:admin 密码:*** 邮箱:perin****@163.com
4.开始使用Jenkins
修改Jenkins插件下载地址
浏览器:Jenkins->Manage Jenkins->Manage Plugins,点击Available
服务器:cd /var/lib/jenkins/updates
sed -i 's/http://updates.jenkins-ci.org/download/https://mirrors.tuna.tsinghua.edu.cn/jenkins/g' default.json && sed -i 's/http://www.google.com/https://www.baidu.com/g' default.json #把地址替换成国内地址
浏览器:Manage Plugins点击Advanced,把Update Site改为国内插件下载地址
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
点击Submit
(若出现403报错: No valid crumb was included in the request ,是因为安全设置里面开启了 防止跨站点请求伪造,在Jenkins > 系统管理>全局安全配置 >把 跨站请求伪造保护 的勾去掉 即可,点击保存)
在浏览器输入: http://47.115.149.***:8000/restart
,重启Jenkins
安装插件
5.检查是否已安装git plugin插件(系统管理----插件管理----已安装----过滤:git plugin,若钩子为灰色表明已经安装)
若需要的插件没有安装且安装失败,可在Jenkins插件官网下载,然后在web界面的插件管理>高级>上传插件,然后重启服务
-- 重启的方式
1.带Tomcat的:/usr/local/tomcat/bin/shutdown.sh 等5秒 /usr/local/tomcat/bin/startup.sh
2.不带Tomcat:systemctl restart jenkins 或者 浏览器输入http://47.115.149.***:8000/restart
需要安装的插件Git、gitlab、node,安装完成之后要重启jenkins才生效
Jenkins服务器安装node.js
下载软件包node-v14.5.0-linux-x64.tar.gz
地址:http://nodejs.cn/download/
上传服务器
tar -xvf node-v14.5.0-linux-x64.tar.gz -C /usr/local/
cd /usr/local/
mv node-v14.5.0-linux-x64 node
vim /etc/profile.d/node.sh
export NODE_HOME=/usr/local/node
export PATH=$NODE_HOME/bin:$PATH
source /etc/profile.d/node.sh
node -v #可查到node版本为v14.5.0
web页面配置全局环境变量和工具
6.1系统管理----系统配置----全局属性:环境变量----键:JAVA_HOME,值:/usr/local/jdk,新增:键:git,值:/usr/bin/git
和
6.2系统管理----全局工具配置----新增JDK(name:JAVA_HOME,l路径:/usr/local/jdk)----Git(name:git,路径:/usr/bin/git (which git))----NodeJS(别名:NodeJS_14.5.0,勾选自动安装)---应用 并 保存
jenkins与gitlab之间做认证(秘钥通信)
Jenkins服务器:ssh-keygen
cat /root/.ssh/id_rsa.pub (复制全部内容)
gitlab浏览器:右上角(下拉--settings)----SSH key---粘贴---add key
jenkins与Nginx服务器做免密通信
jenkins服务器:ssh-copy-id -i 39.97.118.*** (L1234567!!!)
部署vue项目(add-name)
1.下载项目源码并上传至gitlab仓库
git clone https://github.com/SD-Gaming/Vue2.0_to_do_list-addName-.git
gitlab页面创建项目:名称为add-name,然后复制url
gitlab服务器:git clone [email protected].***:root/add-name.git
cp -rp /root/vue/Vue2.0_to_do_list-addName-/* /root/vue-git/add-name/
cd /root/vue-git/add-name/
vim /root/vue-git/add-name/config/index.js
把assetsPublicPath: '/' 替换成 assetsPublicPath: './'(一般有两个地方要替换)
git add .
git commit -m 'master commit add-name1'
git push -u origin master
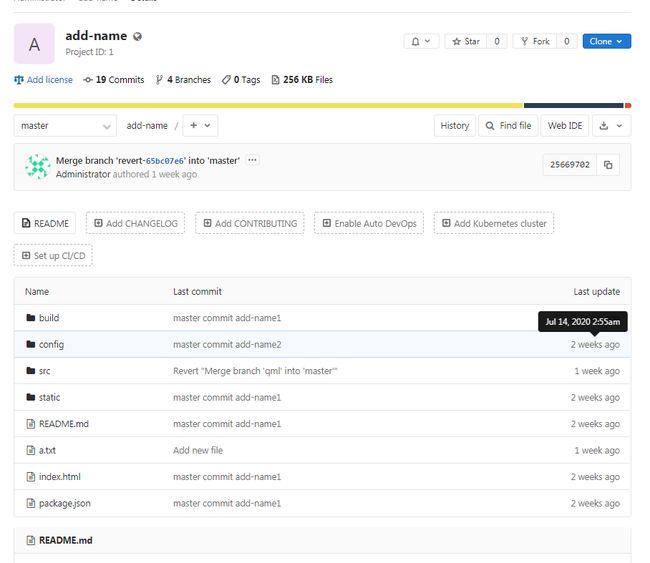
gitlab页面查看是否从空项目变成有内容的项目
2.jenkins配置自动拉取gitlab代码
新建项目:add-name(自由风格)
1.源码管理:Git
URL:[email protected].***:root/add-name.git
Credentials:添加---(类型:SSH Username with private key,Username:root(能登陆gitlab的用户),Private Key:勾选Enter directly--add--把jenkins服务器上的私钥cat /root/.ssh/id_rsa全部复制粘贴过来,添加)---把 无 改成 root,不爆红表示配置无误
2.构建环境
勾选Provide Node & npm bin/ folder to PATH(出现的node版本与服务器上安装的一致)
3.构建
选择 执行shell
node -v
npm -v
npm install
rm -rf ./dist/*
npm run build
cd dist
tar -zcvf dist.tar.gz *
ssh 39.97.118.*** "rm -rf /home/nginx/dist.tar.gz"
scp dist.tar.gz 39.97.118.***:/home/nginx
ssh 39.97.118.*** "/bin/bash /home/nginx/shell/deploy.sh"
node -v #测试用的,查看node版本
npm -v #测试用的,查看npm版本,一般包含在nodejs软件包里
npm install #npm会根据项目中package.json文件的配置下载安装依赖
rm -rf ./dist/* #删除上一次构建在dist目录产生的文件和目录
npm run build #打包vue项目成web服务器可执行的文件,第一次打包会生成dist目录,里面包含index.html和static目录
cd dist #进入dist目录
tar -zcvf dist.tar.gz * #打包dist目录中的内容
ssh 39.97.118.*** "rm -rf /home/nginx/dist.tar.gz" #删除远程web服务器上的同名压缩包
scp dist.tar.gz 39.97.118.***:/home/nginx #把打包好的压缩包发送到远程web服务器(nginx)
ssh 39.97.118.*** "/bin/bash /home/nginx/shell/deploy.sh" #执行远程web服务器上脚本
web服务器上的脚本内容
#!/bin/bash
#作用:删除nginx主页的index.html 文件,解压jenkins发过来的压缩包到nginx主页目录下,最后重启服务
rm -rf /home/nginx/html/*
tar -xf /home/nginx/dist.tar.gz -C /home/nginx/html/
systemctl restart nginx
4.应用---保存
5.立即构建
6.检查是否构建成功
在jenkins服务器上:
ls /var/lib/jenkins/workspace/ #查看项目源码是否从gitlab上拉取到jenkins本地服务器
ls /var/lib/jenkins/workspace/add-name #查看项目中是否生成dist文件夹,有则代表打包成功
ls /var/lib/jenkins/workspace/add-name/dist/ #查看dist文件夹是否打包成他人包
在Nginx服务器上:
ls /root/nginx/ #查看dist.tar.gz是否成功发送到本机
ls nginx/html/ #查看dist.tar.gz是否解压成功,生成1个html文件和1个static文件夹(存放静态资源)
浏览器:39.97.118.***:82 查看项目页面是否可以访问
增加WebHook自动构建功能
先安装webhook插件:
Generic Webhook Trigger
Coding Webhook
Outbound Webhook for build events
Webhook Step
Gitlab Hook
Gitlab plugin
安装方式1:Jenkins>系统管理>插件管理>可选插件>输入插件名字>勾选,点击直接安装,安装完成根据提示重启jenkins
安装方式2:进入https://plugins.jenkins.io/插件官网>输入插件名>点击对应的插件名>点击右上角Archives>选择版本下载(建议用最新版)>上传 .hpi 文件到 插件管理>高级>上传插件>选择文件>上传>等待安装完成,重启jenkins(http://47.115.149.232:8000/restart)
项目配置:
Jenkins>点击add-name项目>配置>构建触发器>勾选 Build when a change is pushed to GitLab. GitLab webhook URL (如果插件安装不成功就没有这个选项)
应用---保存
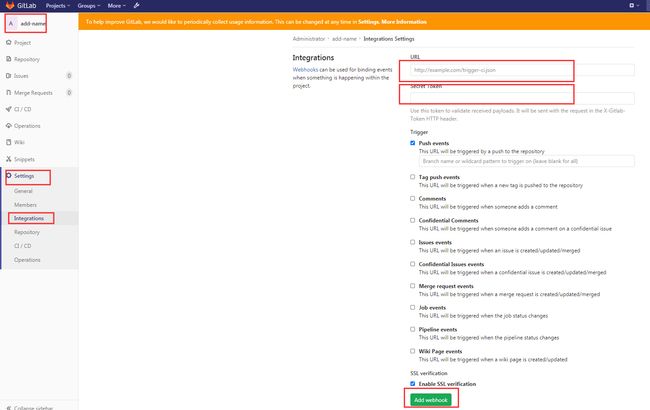
GitLab>Projects>选择add-name项目>左侧栏Settings>Integrations>复制粘贴 jenkins 对应项目的配置中的GitLab webhook URL和token>下拉点击Add Webhook
测试:
在gitlab服务器上
cd /root/vue-git/add-name #进入项目目录
vim src/App.vue #修改项目主页标题,在标题上新增 “Demo1:”
git add . #提交到暂存区
git commit -m 'master commit add-name4' #提交到本地仓库
git push -u origin master #由master分支提交到gitlab仓库
gitlab页面能查到提交记录
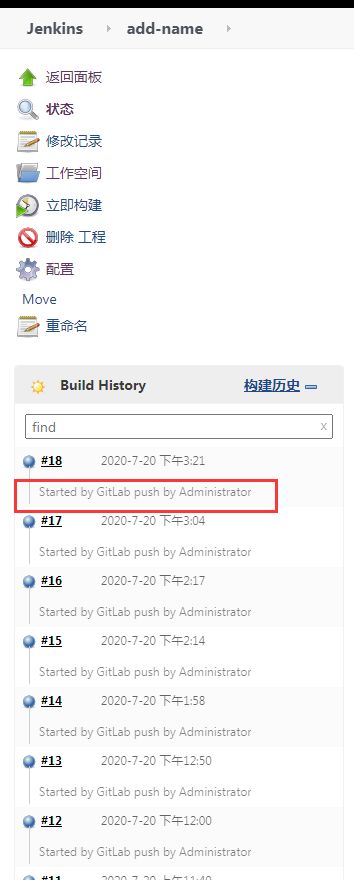
jenkins也已自动构建(即拉取最新代码并打包部署到nginx服务器,重启服务)
nginx的web页面也成功显示修改过的页面(http://39.97.118.***/)