- Thymeleaf vs JSP vs FreeMarker:模板引擎深度解析与选型指南
暮乘白帝过重山
java开发语言ThymeleafFreeMarkerJSP
以下是一篇关于Thymeleaf与其他主流模板引擎(如JSP、FreeMarker、Velocity等)的解析一、模板引擎的核心价值模板引擎是动态网页开发的关键工具,通过将数据与静态模板结合生成最终页面。其核心优势包括:动态内容渲染:通过表达式或标签实现数据动态填充;代码复用:支持模块化片段(如页头、页脚)的复用;前后端解耦:允许开发者与设计师协作,提升开发效率1712。二、主流模板引擎深度对比1
- freemarker解析html标签,【转】Freemarker输出$和html标签等特殊符号
weixin_39970689
原文:http://blog.csdn.net/achilles12345/article/details/41820507场景:程序员都不喜欢看文档,而更喜欢抄例子。所以,我们把平台组的组件都做成例子供别人参考。我们前端展示层使用的是freemarker,所以遇到这个问题,比如我们要让前端显示freemarker自己的源码时就有问题了(因为我们例子程序的页面也是使用freemarker)。遇到的
- Struts2的简单使用
dianbiao2276
web.xmljavaui
一、准备工作及实例1.解压struts-2.1.6-all.zipapps目录:struts2自带的例子程序docs目录:官方文档。lib目录:存放所有jar文件。Src目录:源文件存放地2.六个基本包struts2-core-2.1.6.jar:开发的核心类库freemarker-2.3.13.jar:struts2的UI标签的模板使用freemarker编写commons-logging-1.
- 在Spring Boot中如何使用Freemaker模板引擎
lozhyf
工作学习面试springboot后端java
在SpringBoot中使用FreeMarker模板引擎可以帮助你创建动态的Web页面。以下是详细的步骤和示例代码,介绍如何在SpringBoot项目里集成和使用FreeMarker。1.添加依赖如果你使用的是Maven项目,需要在pom.xml文件中添加FreeMarker相关依赖。SpringBoot提供了对应的Starter依赖,可简化配置过程。在标签内添加如下内容:xmlorg.sprin
- 19.4 集成Spring MVC-《SSM深入解析与项目实战》
谙忆
SSM项目实战
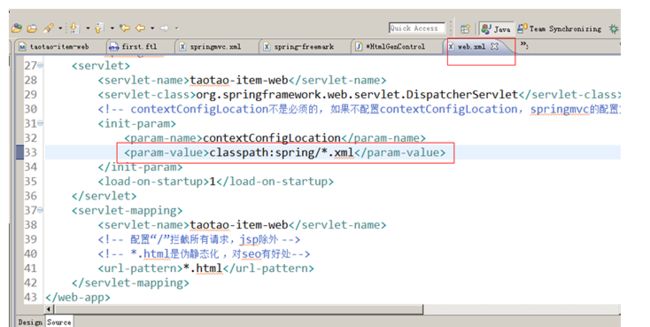
19.4集成SpringMVC-《SSM深入解析与项目实战》项目中所有的源码都可以在此链接的仓库中找到:https://github.com/chenhaoxiang/uifuture-ssm文章目录19.4集成SpringMVC27:Freemarker依赖application-mvc.xml文件web.xml文件内容web.xml做了什么index.ftl配置方法跳转页面19.4集成Spri
- FreeMaker 模板引擎的使用
My LQS
历史经验篇开发语言java
大家好!今天想跟大家聊聊一个在Java后端开发中非常实用的工具——FreeMarker模板引擎。它是一款简单易用、功能强大的模板引擎,不管是生成HTML页面,还是处理静态文件,都能让我们轻松搞定。接下来,我会带大家一步步了解FreeMarker的使用方法以及它的实际应用场景。什么是FreeMarker?FreeMarker是一个模板引擎,简单来说,它可以帮我们把动态数据填充到模板文件里,生成最终的
- FreeMarker框架的用法指南
程序猿000001号
python开发语言
FreeMarker框架的用法指南一、FreeMarker简介FreeMarker是一个基于模板生成文本输出的通用工具,使用纯Java编写,能够生成HTML、XML、JSON、RTF、Java源代码等多种格式的文本。它广泛应用于Web开发、邮件生成、报告生成等场景,允许将数据模型与模板文件结合,生成动态的文本输出。二、FreeMarker的基本概念模板文件(*.ftl)FreeMarker的模板文
- Java学习 - Spring Boot整合 Thymeleaf 实例
泡芙萝莉酱
Javajava学习springboot
什么是ThymeleafThymeleaf是新一代的Java模板引擎,类似于Velocity、FreeMarker等传统引擎,其语言和HTML很接近,而且扩展性更高;Thymeleaf的主要目的是将优雅的模板引入开发工作流程中,并将HTML在浏览器中正确显示。同时能够作为静态引擎,让开发成员之间更方便协作开发;SpringBoot官方推荐使用模板,而且SpringBoot也为Thymeleaf提供
- struts2详解
dyy_gusi
webMVCstruts
1.搭建struts2运行环境:1.1找到所需要的jar包struts2-core-xwork-core-ognl-freemarker-commons-logging-commons-fileupload-1.2编写struts2的配置文件*.jsp1.3在web.xml中加入struts2的启动配置struts2org.apache.struts2.dispatcher.ng.filter.S
- java通过模板导出docx文档
qq_39493446
javafreemarkerxml
@java通过模板导出docx文档二、使用步骤代码如下(示例):importfreemarker.template.Configuration;importfreemarker.template.Template;importjava.io.*;importjava.util.Enumeration;importjava.util.HashMap;importjava.util.Map;impor
- 点击图片浏览大图(sui框架)
this_ITBoy
原创图片浏览器H5
项目中经常遇到点击图片或者点击相册浏览大图的情景,SUI框架自带swiper滚动的效果,详情见http://m.sui.taobao.org/中的拓展组件--图片浏览器的效果,在项目中需要做到点击图片出现图片浏览器而不是点击固定的按钮,这就需要在js里做一些改变了。部分html代码如下:这里是freemarker语法循环出每一张图片,而data-src属性的值是图片的接口,img的src属性也是图
- 使用 Java 和 FreeMarker 实现自动生成供货清单,动态生成 Word 文档,简化文档处理流程。
熊文豪
javaapachefreemarker
在上一篇博客中主要是使用SpringBoot+ApachePOI实现了BOM物料清单Excel表格导出,详见以下博客:SpringBoot+ApachePOI实现Exc()el导出:BOM物料清单生成器(支持中文文件名、样式美化、数据合并)目录引言项目结构源代码展示1.WordController2.WordUtil工具类3.FreeMarker模版4.POM依赖WordController类深度
- springboot 利用html模版导出word
经典1992
springboothtmlword
1.maven配置 org.freemarker freemarker 2.3.32 2.控制层业务代码@GetMapping("/exportConstructionLogDocx")@ApiOperation(value="Ai施工日志导出docx")publicvoidexportConstructionLogDocx(
- XXL-TOOL v1.3.2 发布 | Java工具类库
后端javaspring
ReleaseNotes1、【新增】新增多个工具类模块,包括:Md5Tool、HexTool、HttpTool等;2、【完善】工具类单测完善;3、【升级】升级依赖版本,如freemarker、junit…等。简介XXL-TOOL是一个Java工具类库,致力于让Java开发更高效。包含“集合、字符串、缓存、并发、Excel、Emoji、Response、Pipeline……”等数十个模块。文档地址中
- freemarker模板学习笔记
tryCbest
freemarkerjavaspringboot
文章目录freemarker常用指令if-elseif-else指令switch,case,default,break指令list,else,items,sep,break指令指令语法指令指令指令指令include指令基础知识带*的pathimport指令assign指令自定义指令参数嵌套内容宏和循环变量freemarker内置函数字符串内置函数数字内置函数哈希表内置函数序列内置函数循环变量内置函
- Struts2中的action中result中的type有哪些类型
阿立聊代码
strutsstruts2.0
Struts2框架默认配置中已经提供了很多的result类型,可以打开struts-default.xml配置文件来查看。chain:Action链式处理的结果类型,也就是将结果转发到这个action中。chart:整合JFreeChart的结果类型dispatcher:用于整合JSP的结果类型freemarker:用于整合freemarker结果类型。httpheader:用于控制特殊的HTTP
- [套路] 浏览器引入Vue.js场景-WangEditor富文本编辑器的使用 (永久免费)
Grandpa_Rick
套路frontendvue.js前端javascriptwangEditor
系列文章目录[套路]el-table多选属性实现单选效果[套路]基于服务内存实现的中文拼音混合查询[套路]Bypass滑块验证码目录系列文章目录前言一、实现1.1场景1.2Window对象简介1.3引入WangEditor1.4页面配置前言公司使用freemarker的老旧SpringBootWeb后台项目,前两年通过浏览器引入js的方式使用Vue简单升级了下,方便迭代功能.近期一个很简单的功能需
- Eureka 集群启动报错
hello_zzw
JavajavaEureka
Eureka集群启动时,页面出现如下错误提示FreeMarkertemplateerror(DEBUGmode;useRETHROWinproduction!):Thefollowinghasevaluatedtonullormissing:==>replica.key[intemplate"eureka/navbar.ftl"atline68,column62]----Tip:It'sthest
- 【Java】电子凭证-Java生成PDF
hkk666123
JavaHTML转PDFhtmlTOPDF
文章目录背景实现思路技术方案图TemplateEngines(模板引擎)`Thymeleaf``ApacheFreemarker``GroovyTemplates``velocity``HTMLTOPDF`技术各实现对比表WKhtmlTOpdfiTextPhantomJS技术核心:HTML生成PDF背景在某些业务场景中,需要提供相关的电子凭证,比如网银/支付宝中转账的电子回单,签约的电子合同等。方
- HTML生成PDF模板(Java iText+FreeMarker生成PDF(HTML转PDF))
慕天蓝
javajavahtmlxpdfitextfreemarker
JavaiText+FreeMarker生成PDF(HTML转PDF)1.背景在某些业务场景中,需要提供相关的电子凭证,比如网银/支付宝中转账的电子回单,签约的电子合同等。方便用户查看,下载,打印。目前常用的解决方案是,把相关数据信息,生成对应的pdf文件返回给用户。本文源码:http://git.oschina.net/lujianing/java_pdf_demo2.iTextiText是著名
- java web 前端开发框架和流程
韩大帅666
前端前端
1通常JavaWeb开发框架举个例子,对于广告系统的来说,我们先不管一些job,CACHE,config...这些优化,些框架和分层可以是这样的,MVC的技术选型:V:FreeMarkervsJSP/VelocityC:SpringMVCvsStruts/WebworkM:SPRING/JPA/HibernatevsiBatis2前端V的架构前端开发刚兴起的阶段,前端开发人员的工作经常穿插在后端开
- freemarker
一+一加1
springcloudjava
一、快速入门(一)、创建工程freemarker-demo引入依赖org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-freemarkerorg.springframework.bootspring-boot-starter-testorg.projectlombokl
- 用maven配置springboot+freemarker
weixin_30915951
java
1.创建项目直接点下一步原因:不勾选Createfromarchetype,是项目创建的骨架的时候,由于不知道什么原因就卡住了,一直在刷新2.创建之后完成之后添加依赖org.springframework.bootspring-boot-starter-parent1.3.5.RELEASEorg.springframework.bootspring-boot-starterorg.springf
- maven创建webapp+Freemarker组件的实现
诗句藏于尽头
mavenmavenwebappjava
下载安装配置mavenMaven官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘123云盘为您提供Maven最新版正式版官方版绿色版下载,Maven安卓版手机版apk免费下载安装到手机,支持电脑端一键快捷安装https://www.123pan.com/s/9QRqVv-TcUY.html链接为3.6.2-3.6.3的版本下载解压其中一个版本开始配置环境变量%MAVEN_HOME%找到对
- SpringBoot使用freemarker动态生成word文档
Spirit_NKlaus
SpringBootspringbootjava后端
最近做项目有个需求,在动态生成word文档的同时插入电子签名图片,这里使用freemarker来实现。首先引入freemarker依赖:org.freemarkerfreemarker2.3.28首先模板要自己先画好,打开word自己制作一个模板:然后将它另存为xml,修改相关内容后再另存为ftl文件,这样就可以使用了(抓取重要的几个部分)//如果想要打出多个要是用list标签....//文字部分
- maven java 如何打纯源码zip包
程序男
java基础专题软件工程专题git&mavenjavamavenpycharm
一、背景打纯源码包给第三方进行安全漏洞扫描二、maven插件项目中加入下面的maven插件maven-source-plugin2.4true*.propertiesfreemarker/*.ftlmapper/*.xmlwebapp/*.xmllicense/*.*compilejar三、使用步骤3.1产出源码jar包ideamaven执行cleancompile命令在target目录下找到*-
- SpringBoot02
建国同学
复习@Component启动时,会加载贴了该注解的类instanceof:判断是否是该对象的实例一、集成freemarkerspring.freemarker.prefix:加载模板时候的前缀404:没添加依赖,前后缀spring.freemarker.settings.number_format=0.##数字格式不用逗号隔开配置配置freemarker模板Enable_LiveTemplates
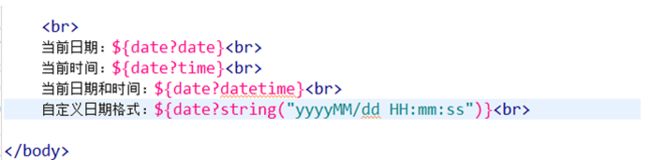
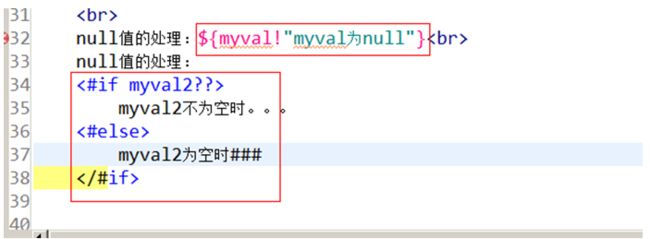
- FreeMarker 字符替换,插值 ${} ${!}空值处理 ${?}
kfepiza
JAVA#SpringSpingbootSpringCouldjavasql数据库
FreeMarker字符替换,插值${}${!}空值处理${?}${}${属性名}可用于取值在Spring中可在请求方法中将值放入HttpServletRequest,Model,ModelMap,ModeAndView中,其中HttpServletRequest,Model,ModelMap可以注入,ModeAndView要自己new注入的Model和ModelMap实例相等==,是同一个实例例
- 【黑马头条之对象存储服务MinIO】
蛋饼吧
黑马头条笔记java
本笔记内容为黑马头条项目的对象存储服务MinIO部分目录一、MinIO简介二、MinIO特点三、开箱使用1、安装启动2、管理控制台四、快速入门1、创建工程,导入pom依赖五、封装MinIO为starter1、创建模块heima-file-starter2、配置类3、封装操作minIO类4、对外加入自动配置5、其他微服务使用五、结合freemarker实现文章详情功能1.需求分析2、实现方案3、实现
- 黑马头条-day02
己不由心王道长
java开发语言
文章目录前言一、文章列表加载1.1需求分析1.2表结构分析1.3导入文章数据库1.4实现思路1.5接口定义1.6功能实现二、freemarker2.1freemarker简介2.2环境搭建&&快速入门2.2.1创建测试工程2.3freemarker基础2.3.1基础语法种类2.3.2集合指令2.3.3if指令2.3.4运算符2.3.5空值处理2.3.6内建函数三、对象存储服务MinIO3.1Min
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少