vue 官方文档
vue-cli 官方文档
vue 参考文章
vue 完整项目地址
一、用vue-cli脚手架快速创建一个vue项目
1、概念简介
vue-cli 简单来说就是一个快速构建vue项目的脚手架工具,大大降低了webpack的使用难度,支持热更新,有webpack-dev-server的支持,相当于搭了个测试环境,将重心放在了开发上,而不必花大量精力去纠结配置的问题。
2、安装vue-cli
在新版本中,vue-cli的包名称由 vue-cli改成了@vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
可以使用下列任一命令在cmd中安装这个新的包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装完成之后输入 vue -V(注意这里是大写的“V”)或者vue --version来检测目前的版本。
之后
我们也可以在cmd(命令提示符)中输入vue ui图形化界面来创建和管理项目
3、创建新项目
vue create 项目名
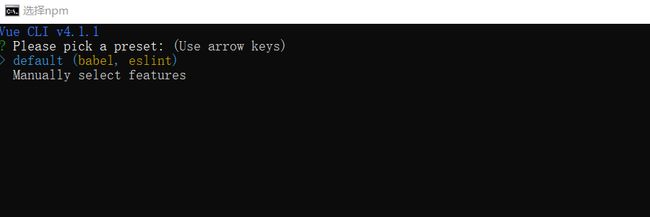
(1)默认型
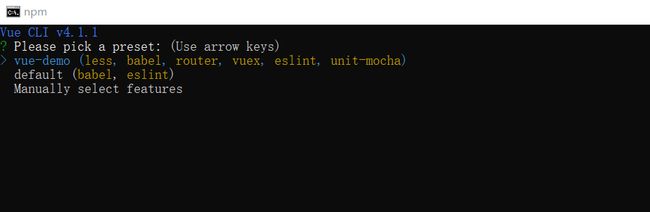
· 在输出上面命令时,会让你选择默认(default)还是手动(Manually)
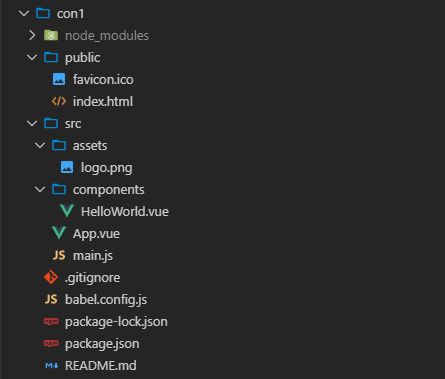
· 先是默认的,一路回车后的项目目录如下:
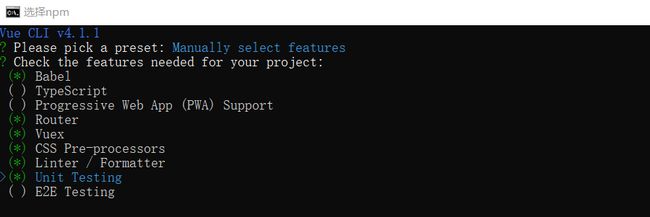
(2)手动型
· 按一下 ↓ 键选择 Manually 手动型
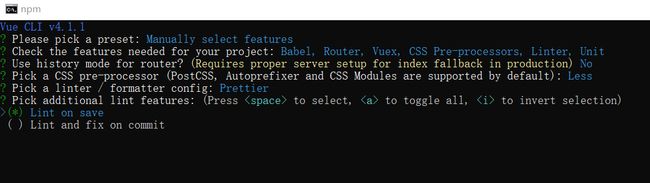
·选择自己常用的格式,按 空格键 是选择单个,a 键 是全选。
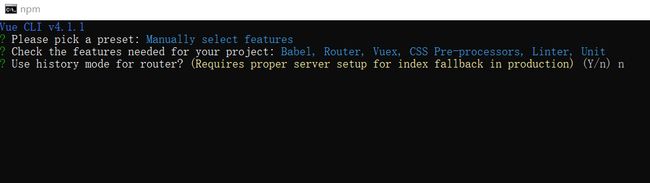
· vue-router 默认 hash 模式,如果选择yes会使用history模式
· 下一步询问你安装哪一种 CSS 预处理语言
· 这个是问你选择哪个自动化代码格式化检测,
· 第一个是保存就检测,第二个是 fix 和 commit 的时候检查。
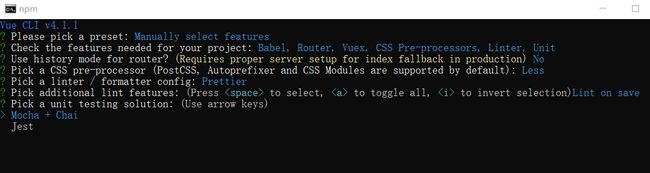
· 选择单元测试解决方案,Mocha是流行的JavaScript测试框架之一,通过它添加和运行测试,从而保证代码质量,chai 是断言库,我两个都选择了。
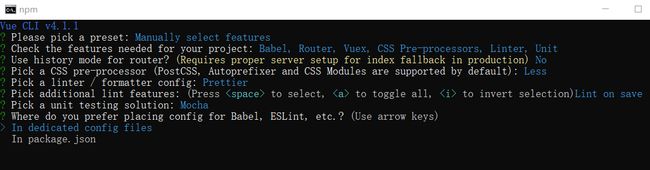
· 下边问:babel, postcss, eslint 这些配置文件放哪?
第一个是:放独立文件放置
第二个是:放package.json里
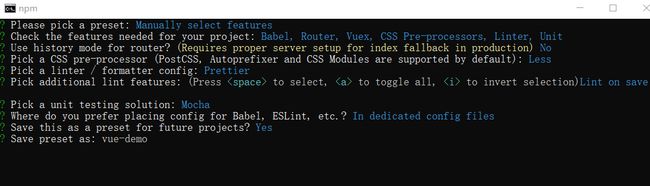
· 下边意思是是否把以上配置保存为未来项目的预配置(就是下次创建项目时,可以选择刚刚配置好的配置,不用再重复一遍),最后是预配置的名字。
· 在创建项目时就会出现你配置好的名字
4、启动新项目
!!注意启动项目不能在有中文的目录下
// 1. 进入项目
cd 项目名
// 2. 安装项目依赖
npm install
// 3. 启动
npm run serve
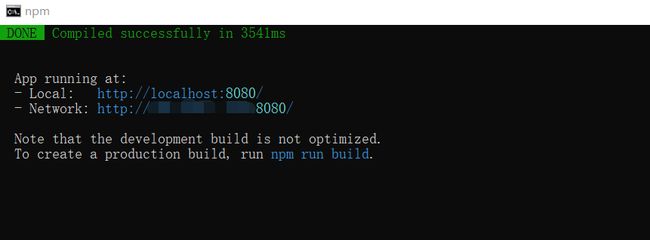
· cmd中出现下列内容表示启动成功
· 在浏览器中请求 http://localhost:8080/
· 文件目录
这样一个用vue-cli脚手架创建的项目就创建成功了
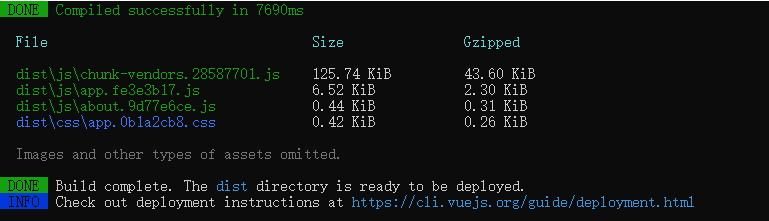
·有人可能会奇怪npm run build命令是干啥的
简单来说,
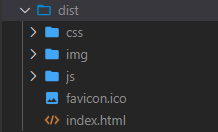
npm run build就是一个打包命令,将复杂的vue项目打包成一个简单的dist静态资源文件夹,文件夹中的index.html是入口文件,想要把咱的项目放到服务器上给其他人看,当然把整个vue项目放上去用pm2运行也可以,最好的办法是打包放到服务器上去,用nginx去配置它。
5、vue-cli 2.X 与vue-cli 3.0以上创建的版本的区别
(1)相比 vue-cli 2.X 创建的目录,vue-cli 3.0 创建的目录看不见 webpack 的配置
(2)启动命令行由:
npm run dev 或者 npm start
改变为
npm run serve
(3)安装过程也发生了一些变化,配置可以保存,下次可以再用
(4)手动配置 webpack:在根目录下新建一个 vue.config.js 文件,进行你的配置 :
const path = require('path');
module.exports = {
// 基本路径
baseUrl: './',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
config.mode = 'production';
} else {
// 为开发环境修改配置...
config.mode = 'development';
}
Object.assign(config, {
// 开发生产共同配置
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
'@c': path.resolve(__dirname, './src/components')
}
}
});
},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
// proxy: {
// // 设置代理
// // proxy all requests starting with /api to jsonplaceholder
// 'http://localhost:8080/': {
// target: 'http://baidu.com:8080', //真实请求的目标地址
// changeOrigin: true,
// pathRewrite: {
// '^http://localhost:8080/': ''
// }
// }
// },
before: (app) => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
};
(5)当然如果你不想用3.0的话,还是可以拉取 2.x 模板 (旧版本),参考官网:
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `[email protected]` 相同
vue init webpack my-project
二、vue项目里面到底是些啥?该如何理解?
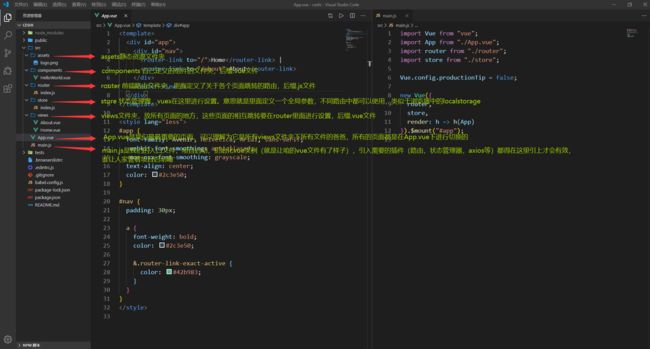
(1) 其实我感觉最重要的实操部分就是src文件夹中的文件了,其余部分就是为了项目更方便管理运行下去的配置文件。
(2) App.vue/main.js/router文件夹中的router.js联系
不得不说vue的奥妙之处 ,可能一开始有些难理解,但只要理解了会非常好用,轻便。
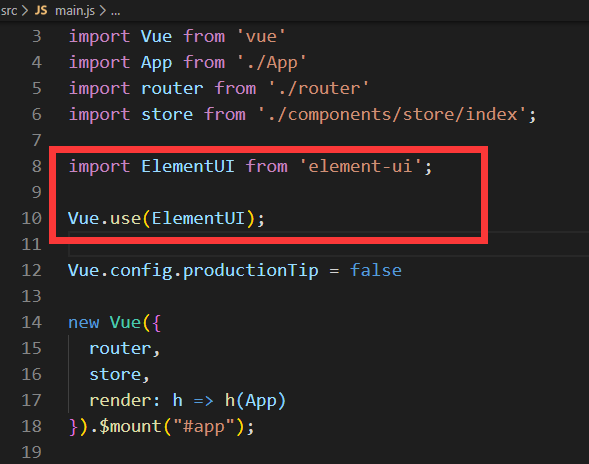
main.js中,比如你想引一个element的ui库,你可以在这里面配置
这是element-ui的官方地址
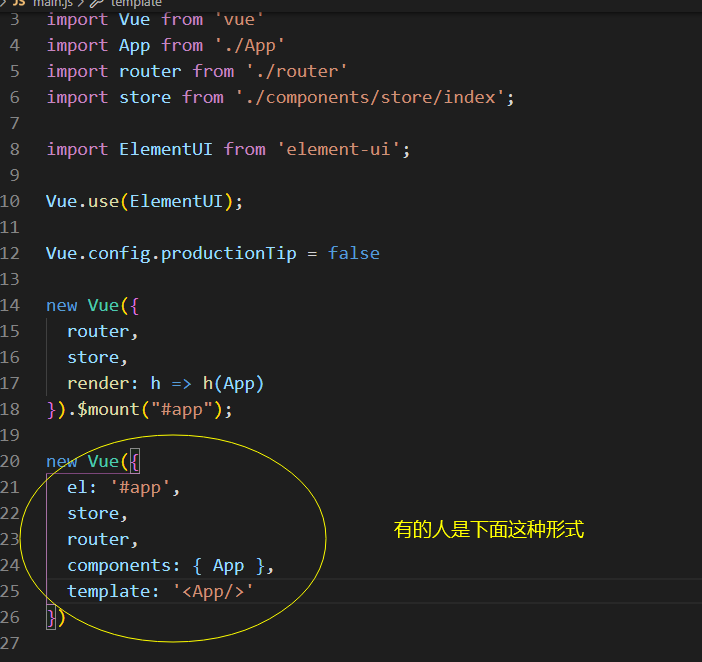
有的人生成的main.js可能不一样,但作用其实是一样的
因为在Vue构造函数时,需要配置一个el属性,如果没有没有el属性时,可以使用.$mount('#app')进行挂载。
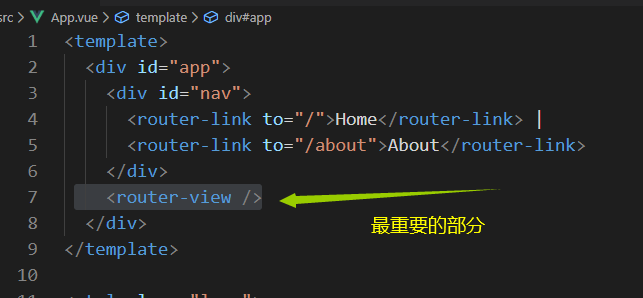
App.vue中,我觉得最重要的就是
有人可能又要问,首页的话我想显示其他内容,并不想在App.vue中写过多的东西,那如何处理呢?
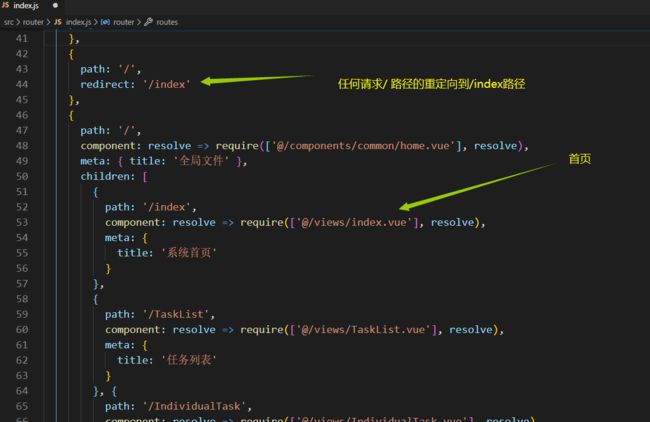
只需要在router文件中配置好就ok啦!只要让访问 / 路由的人跳转到首页就可以啦,下面是我的一个例子,在home.vue中是各个组件的拼接的导航栏,index.vue是主页:
这里关于路由我可能讲的不太详细,之后会在介绍路由的时候详细的讲。这就是大概的项目框架的样子。